Сайт транспортной компании (логистика)
Описание питча
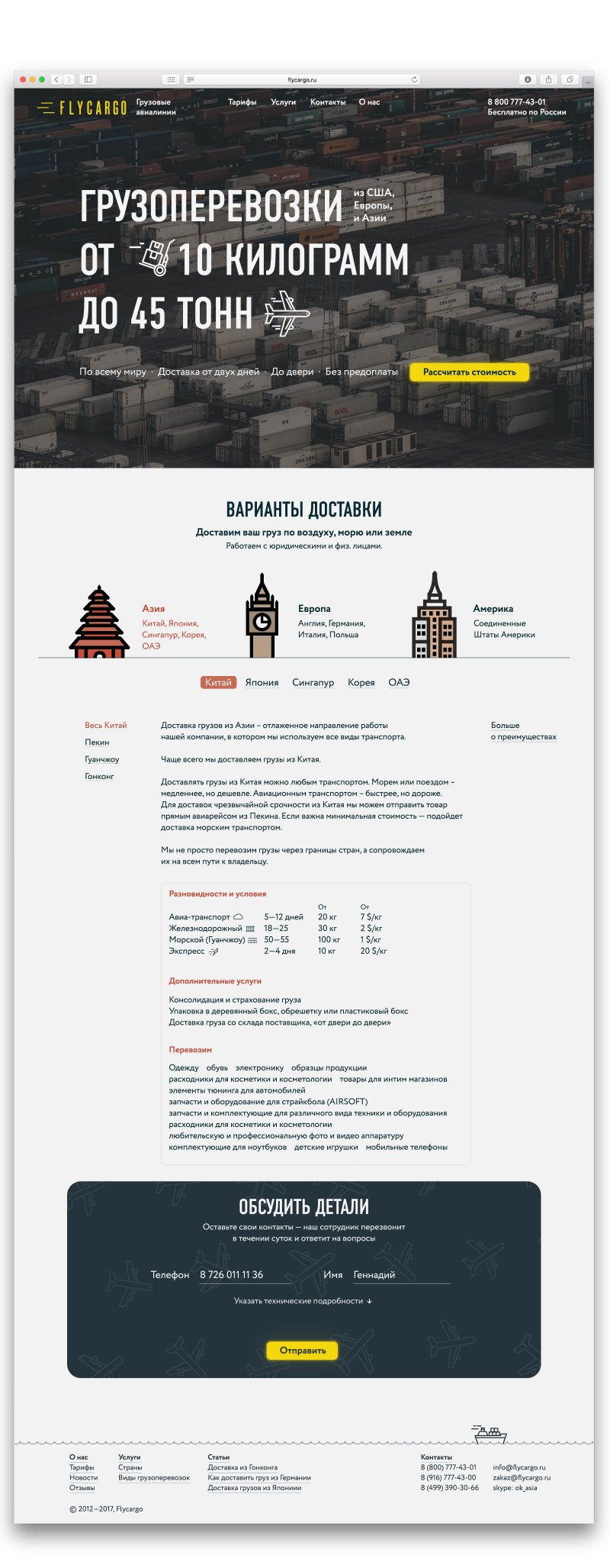
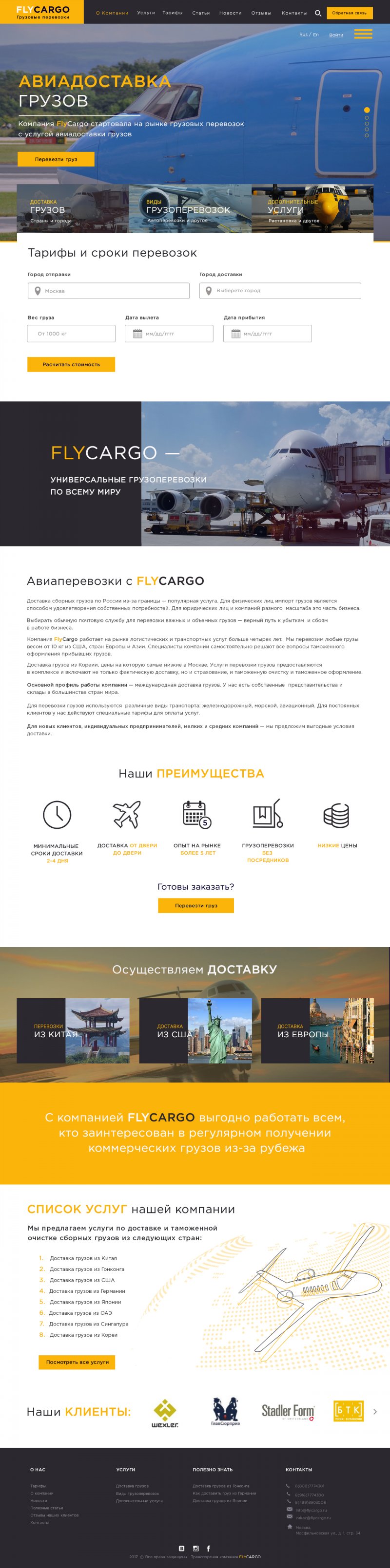
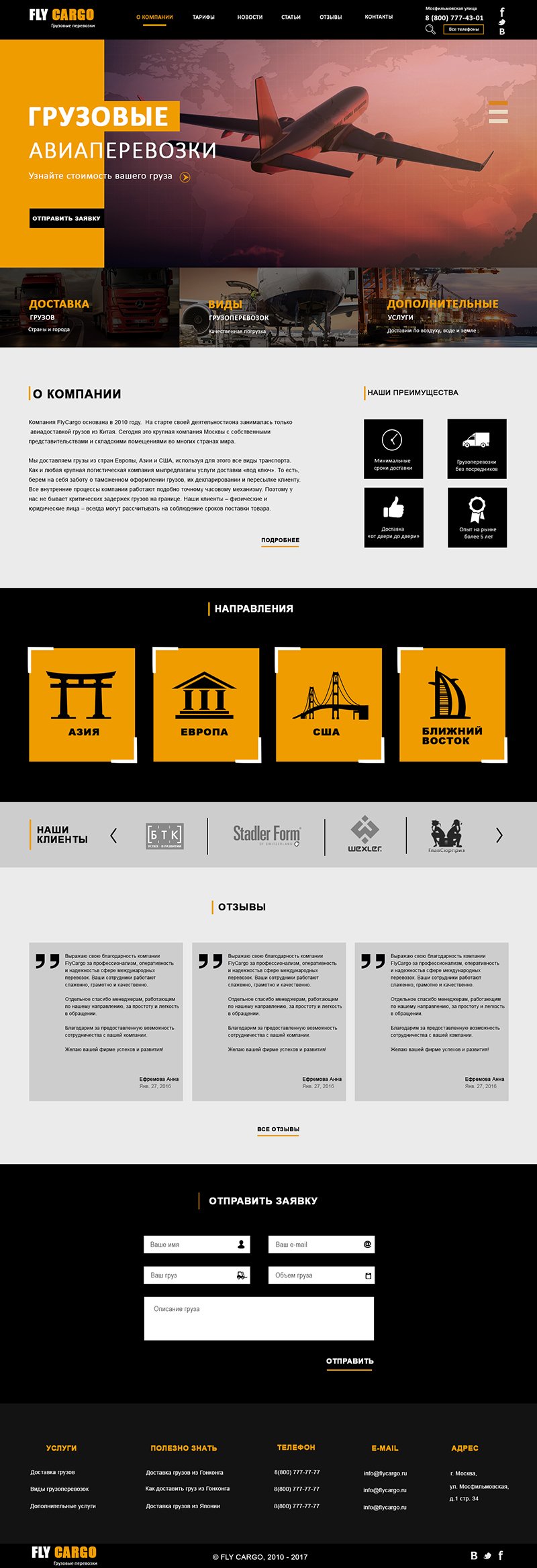
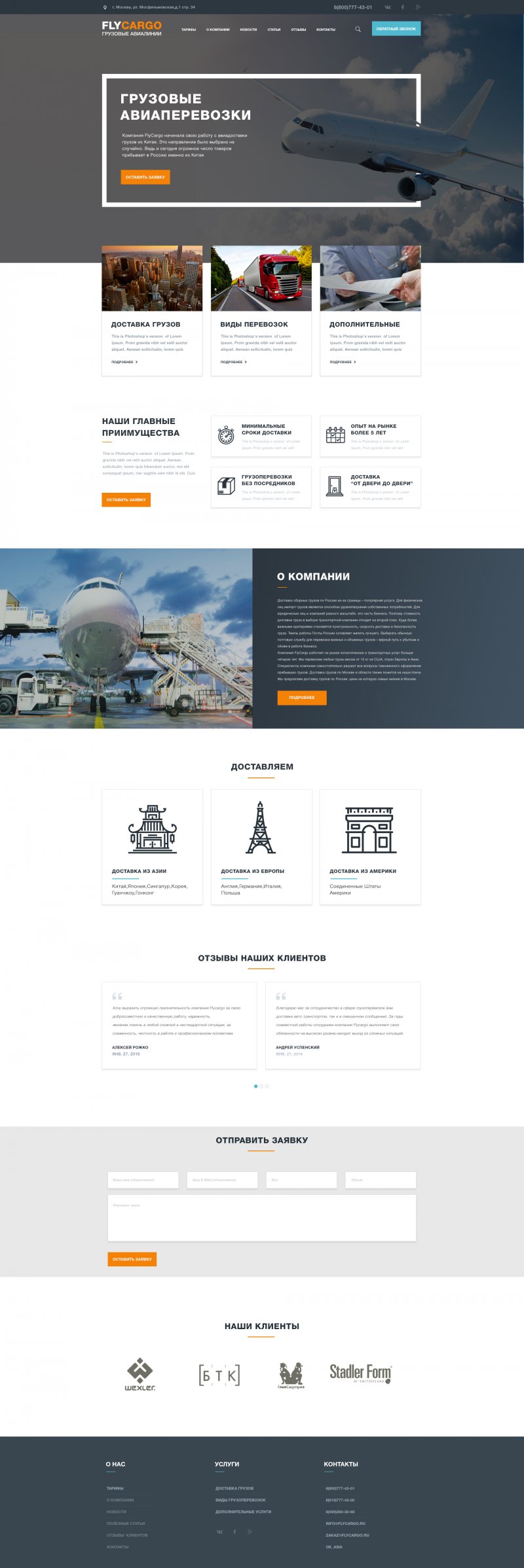
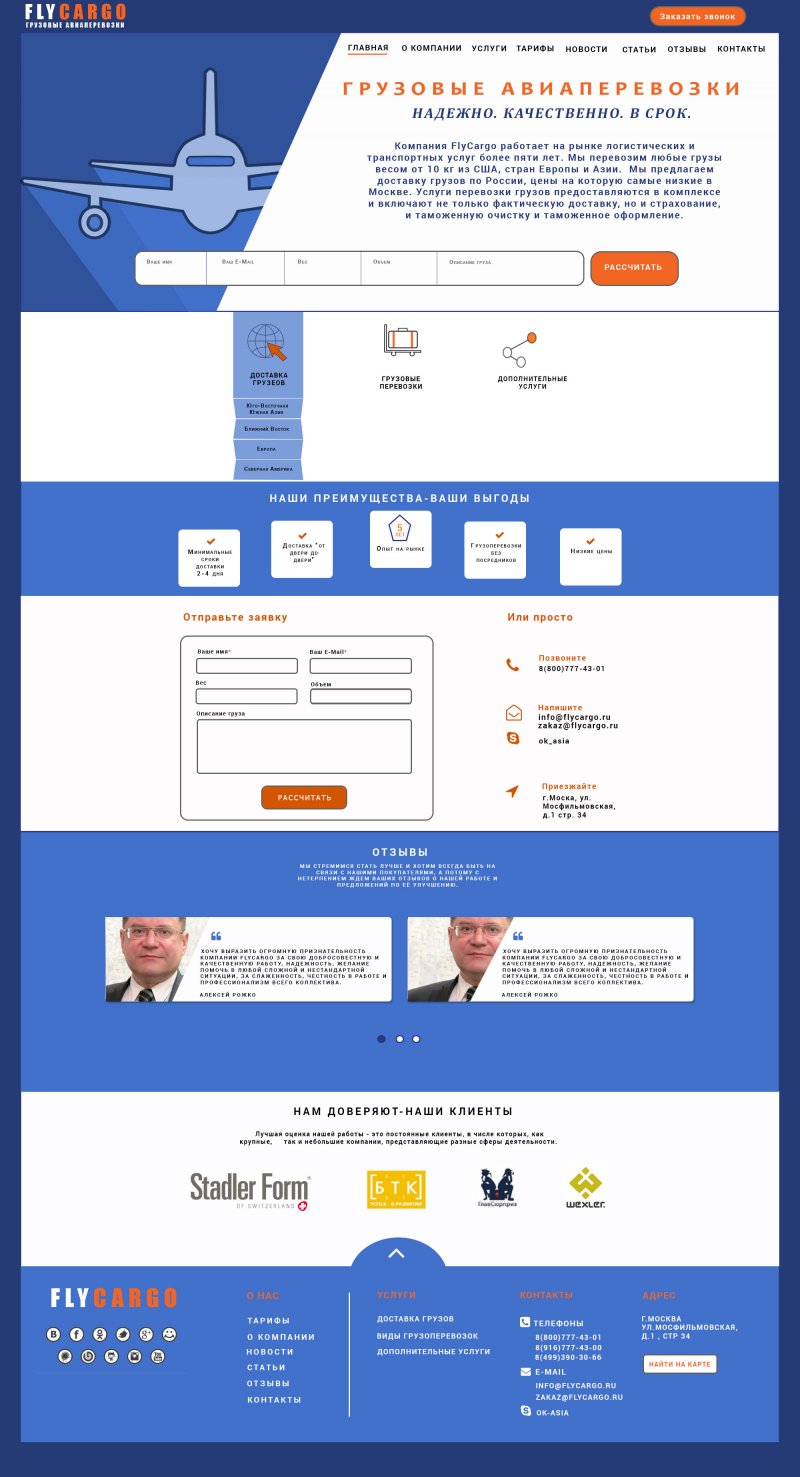
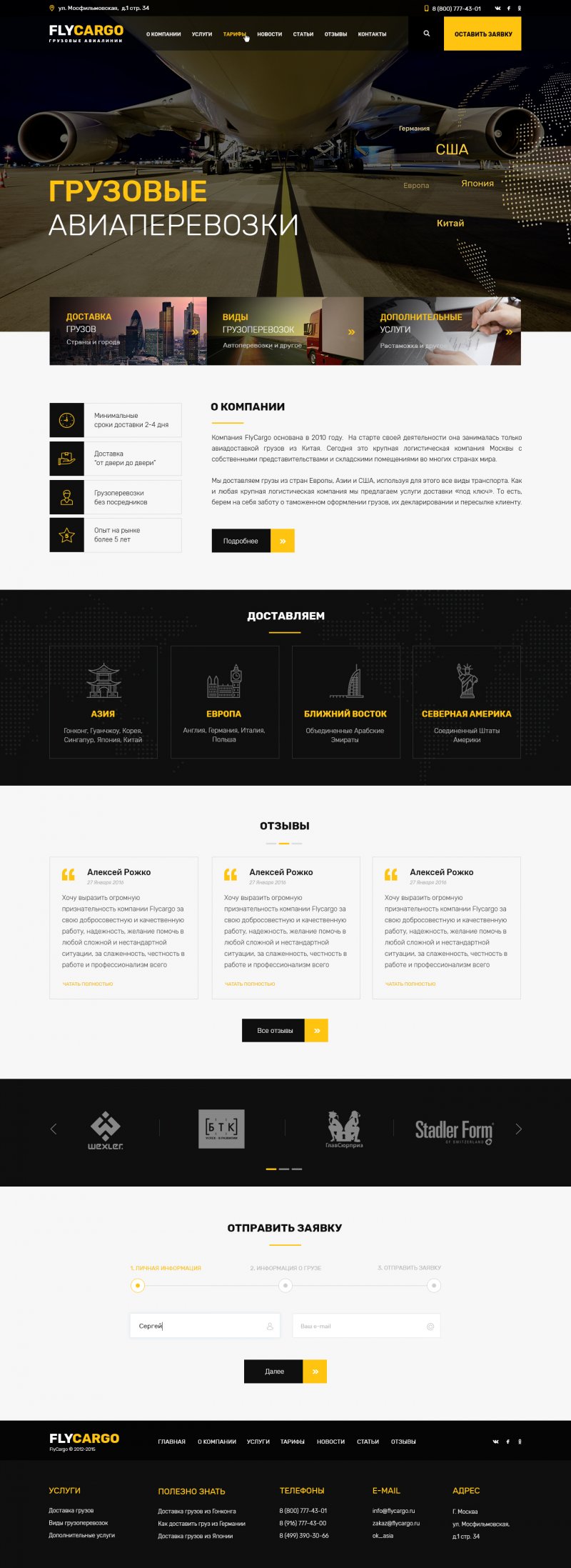
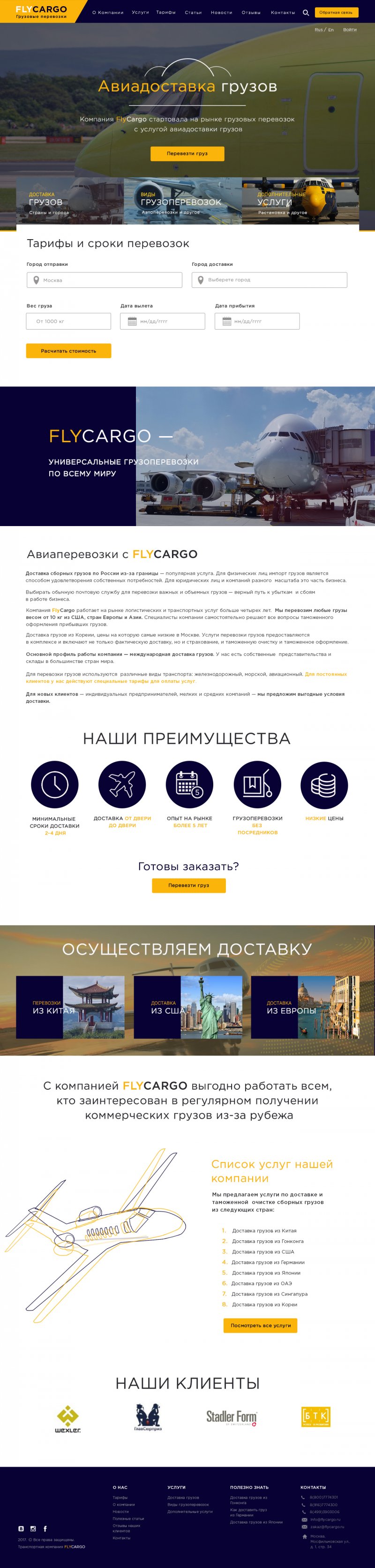
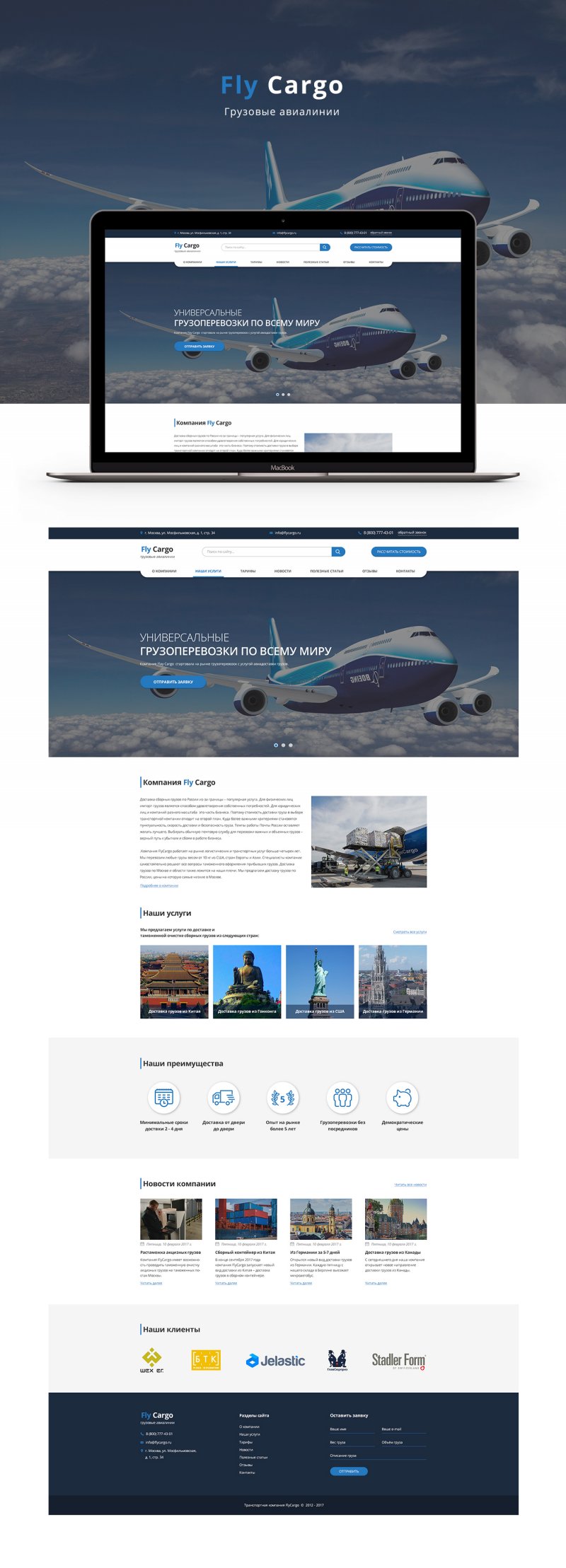
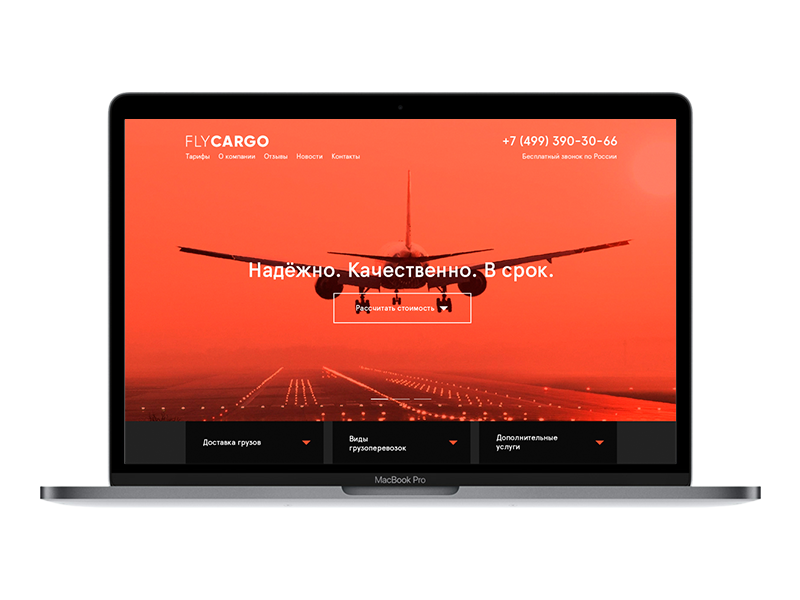
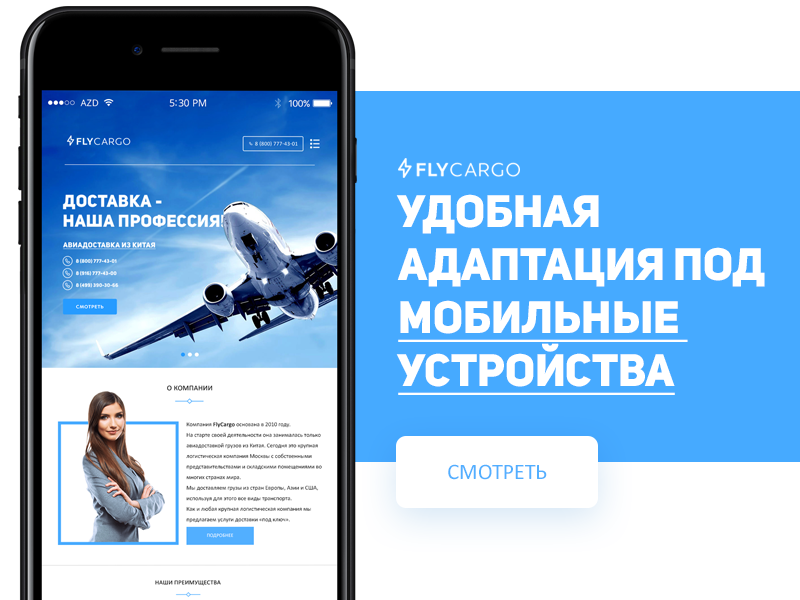
Разработке подлежит дизайн сайта компании FlyCargo (адрес сайта http://flycargo.ru)
Исходных материалов нет – необходим полный редизайн.
Компания специализируется на доставке сборных грузов из США, стран Европы и Азии в РФ. Приоритет - Китай.
Авиа доставка, доставка железнодорожным, автомобильным транспортом, доставка по морю.
Так же необходимо переработать логотип компании, но слоган "грузовые авиалинии" должен остаться.
Пожелания к визуальному образу:
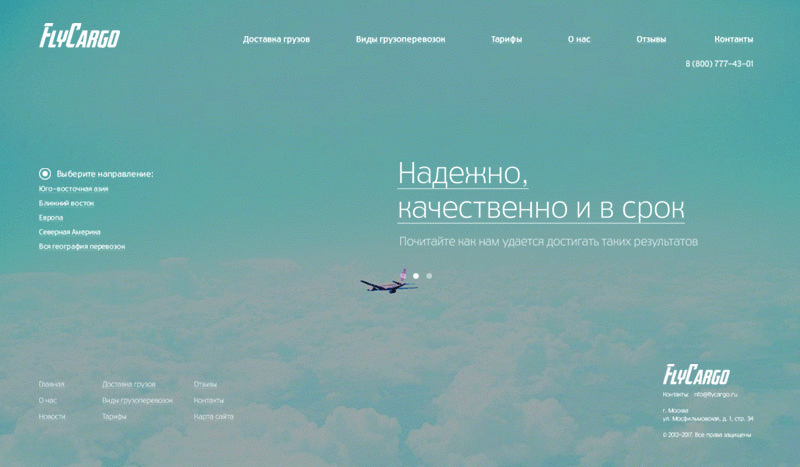
- использование интересных решений в дизайне или навигации, не мешающей восприятию сайта как удобного инструмента получения информации об услугах
- информативность, удобство, легкость, удобство навигации
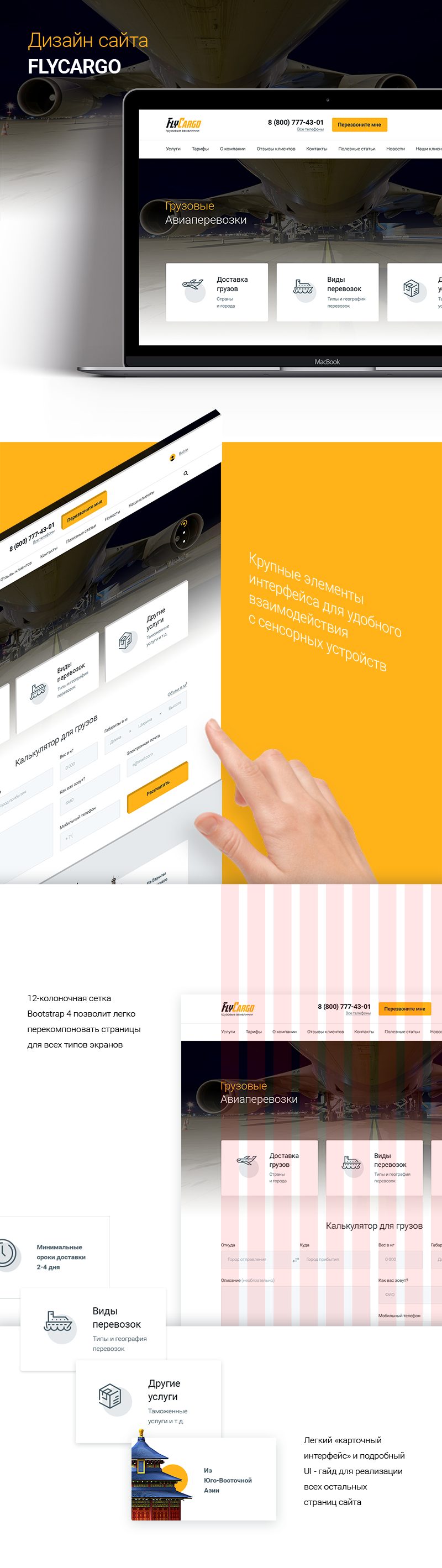
- основная цель – формирования заявок, т.е. важна удобная, легкодоступная и красивая форма заполнения заявки
Нужно нарисовать следующие типы страниц:
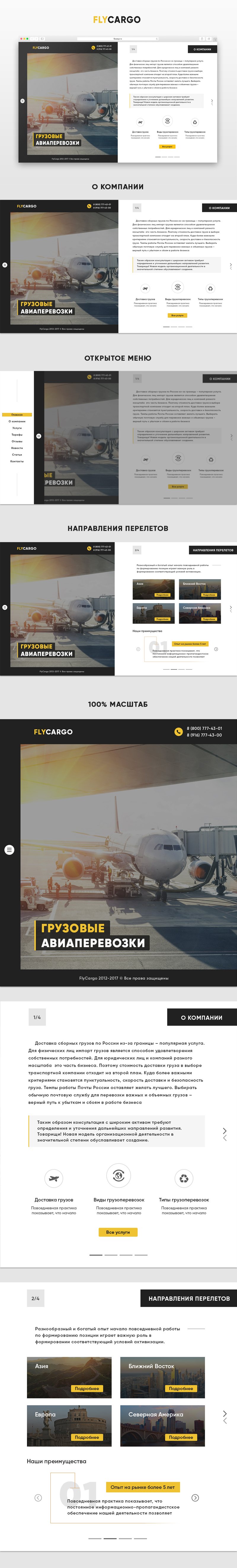
- Главная
- Страница направления (пример: грузоперевозки из Китая)
- Страница направление + вид (пример: Автоперевозки из Китая)
Особое внимание уделить следующим моментам:
- Форматирование контента на страницах
- Информационные графические элементы – этапы работы, преимущества, навигационные элементы, списки и перечисления, подложки под текст, блоки со смысловым выделением
- Форма формирования заявки на просчет доставки
- Блок с полезными материалами (на внутренних страницах)
- Таблицы
- Отзывы
- Навигация (элементы меню)
Важно! Дизайн страниц должен проектировать с учетом адаптивности под различные типы устройств:
- 320х480 - моб. вертикальный (480х320 - горизонтальный). Добавляется безопасный отступ по 5-10 пикселей (310х470/470х310)
- 1024х580 - горизонтальный. Добавляется безопасный отступ по 10-24 пикселей (1000х570)
- 1280+х640 - горизонтальный. Добавляется безопасный отступ по 10-20 пикселей (1260х620)
- 1600+х800 - горизонтальный. Он же подстраивается до разрешения 1900+ рх.
УВАЖАЕМЫЕ ДИЗАЙНЕРЫ! Убудительная просьба - не надо в своих работах пытаться копировать существующий сайт. Мы ждем нестандартных решений. Посмотрите хотя бы сайт uls-global.ru Вот настоящий нестандартный подход без нелепых аляпистых картинок и иконок.
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51
























Подробнее читайте тут: http://godesigner.ru/answers/view/51