Domos.ru — интернет-магазин товаров для дома (РЕДИЗАЙН)
Пока никто не выложил
свои идеи!
Domos.ru — интернет-магазин товаров для дома (РЕДИЗАЙН)
Описание питча
https://domos.ru/company
НАМ НУЖЕН РЕДИЗАЙН!
Мы хотим современного, при этом строгого, просторного и самое главное — удобного, юзабильного сайта для покупок.
Общие положения
В техническом задании ниже указаны необходимые изменения для основных страниц интернет-магазина.
В ТЗ мы указывали на необходимые изменения с точки зрения функциональности страниц, но готовы обсудить отход от них с исполнителем, в том случае, если исполнитель имеет четко аргументированную и подкрепленную примерами позицию.
Первейшая задача редизайна – сделать процесс выбора и покупки товара настолько удобным и интуитивно понятным, насколько это возможно, при этом осовременив внешний вид.
Необходимо будет реализовать следующие страницы.
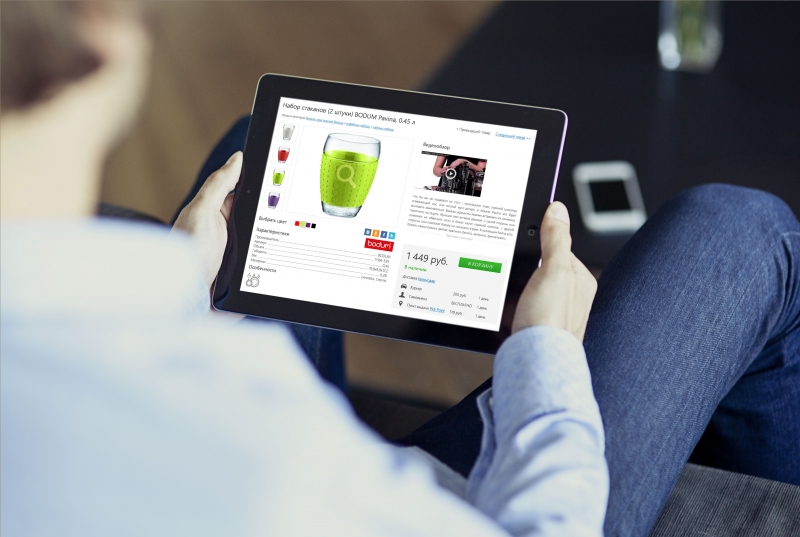
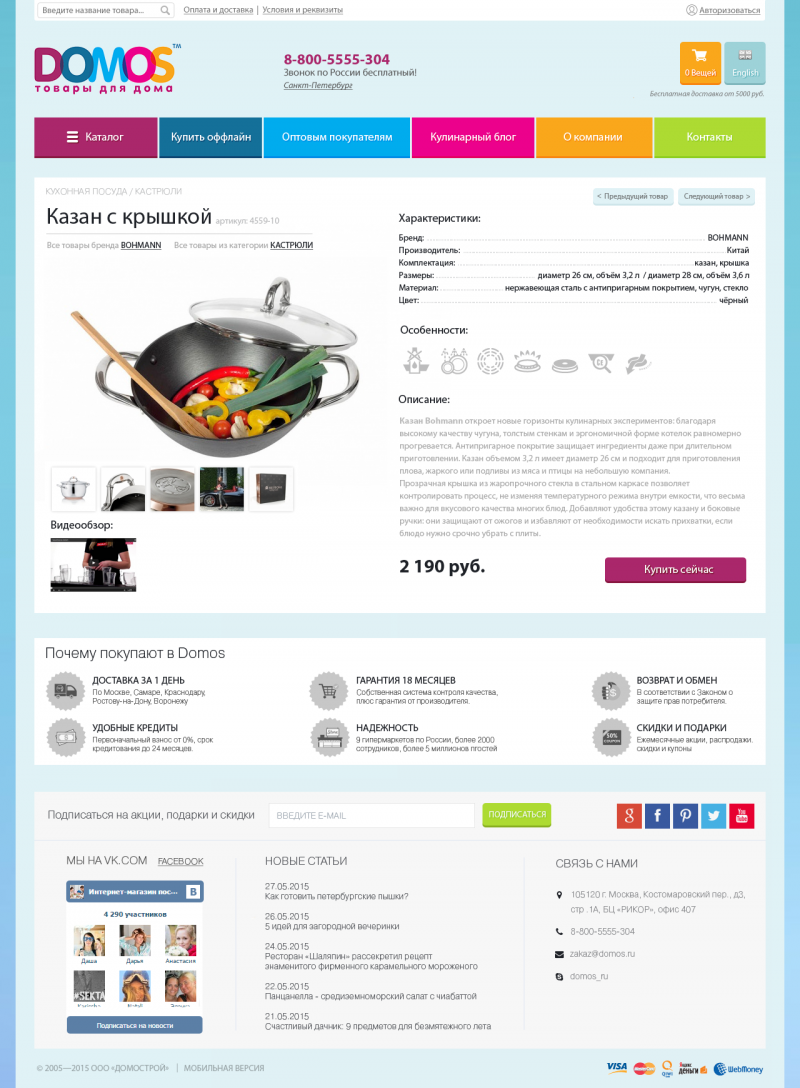
1. Страница товара (https://domos.ru/shop/termobokaly-i-termokruzhki/113359)
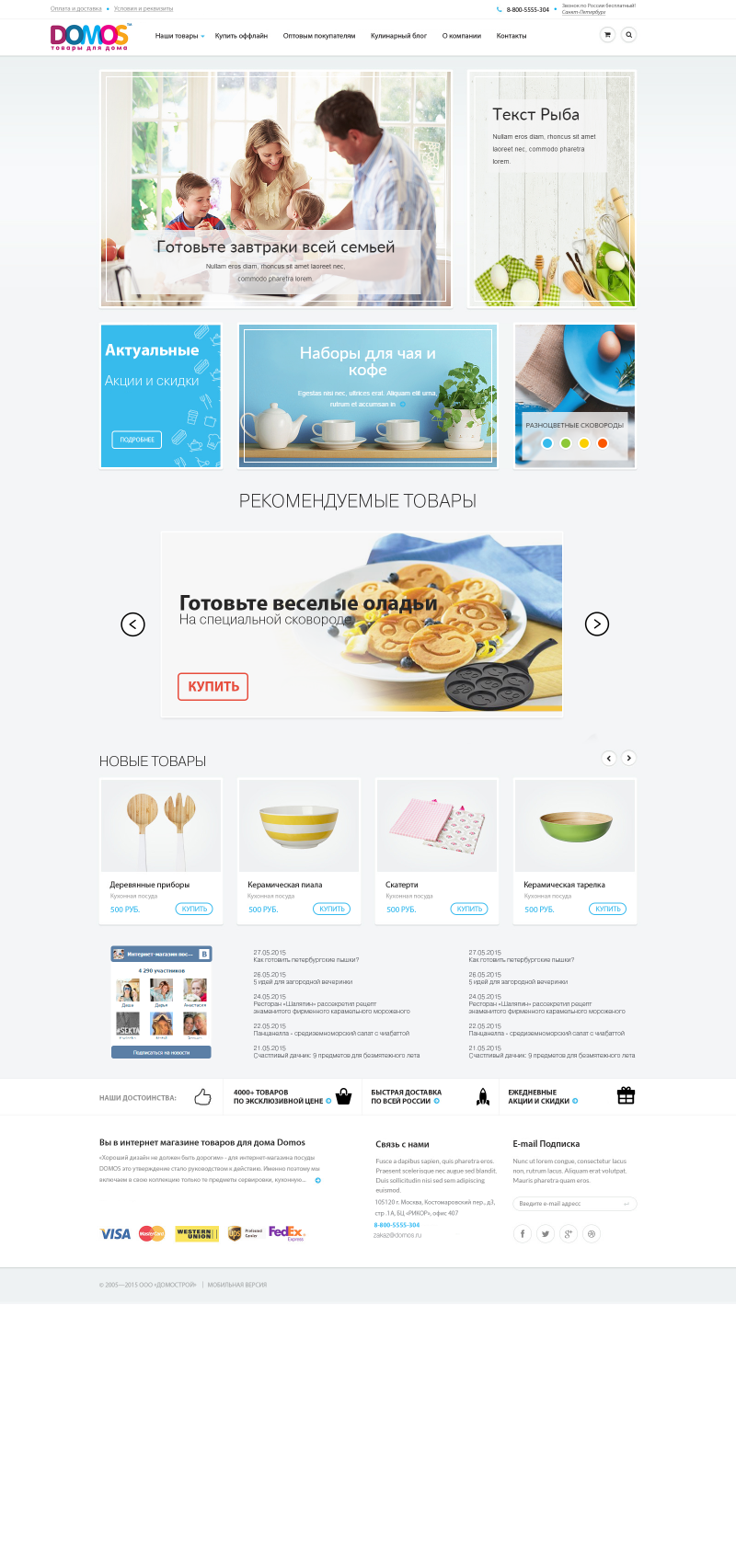
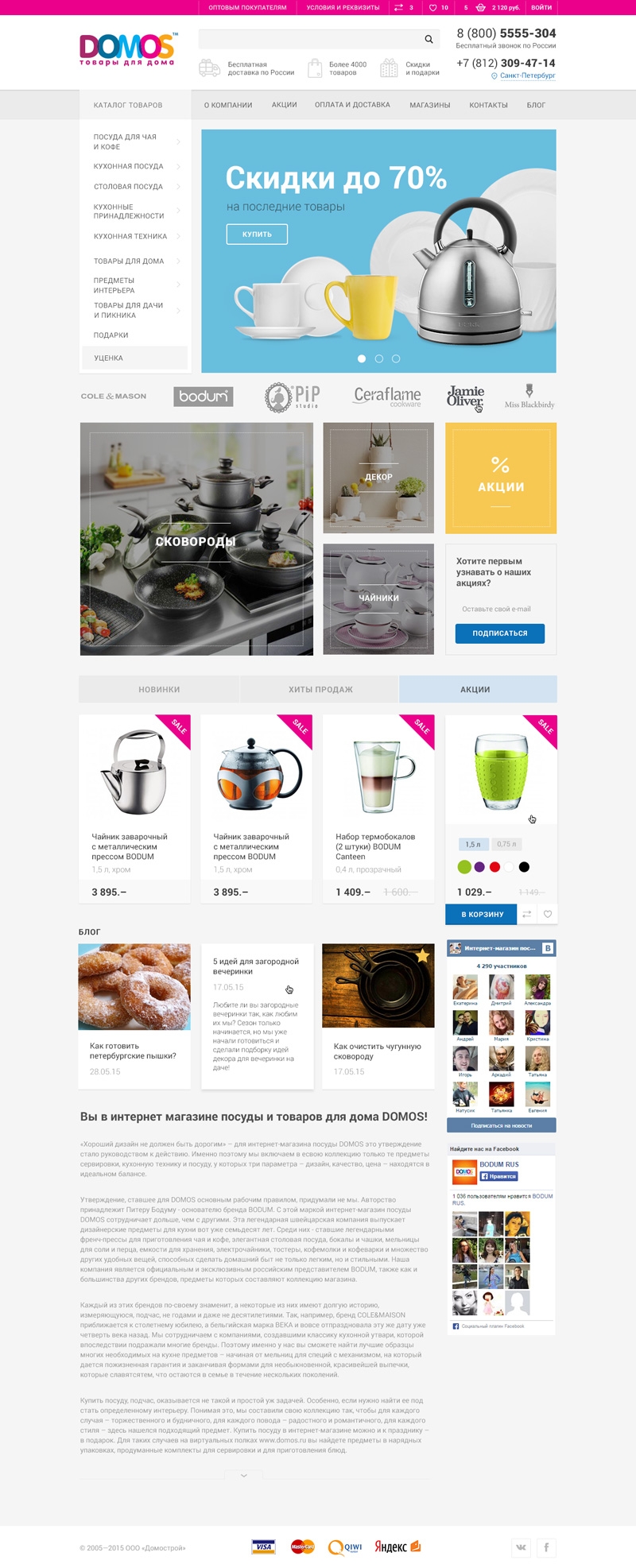
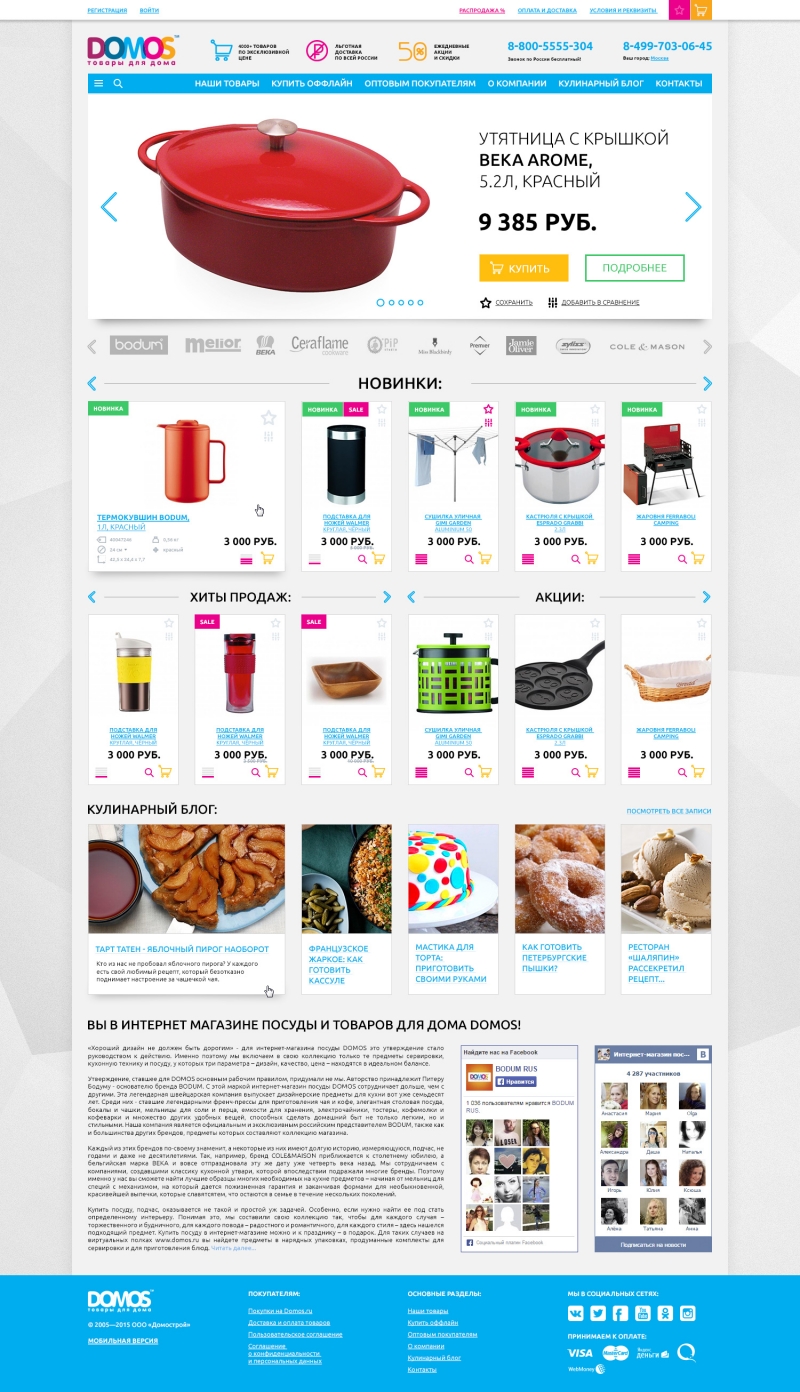
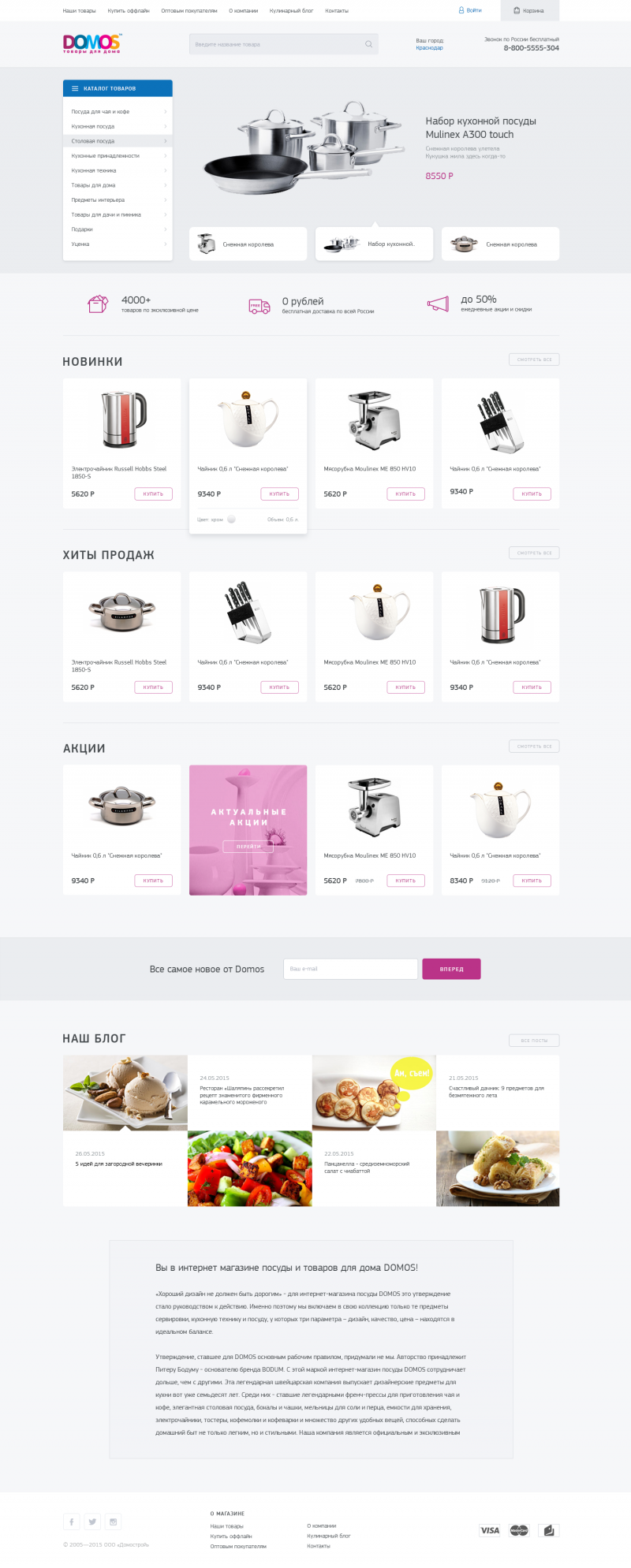
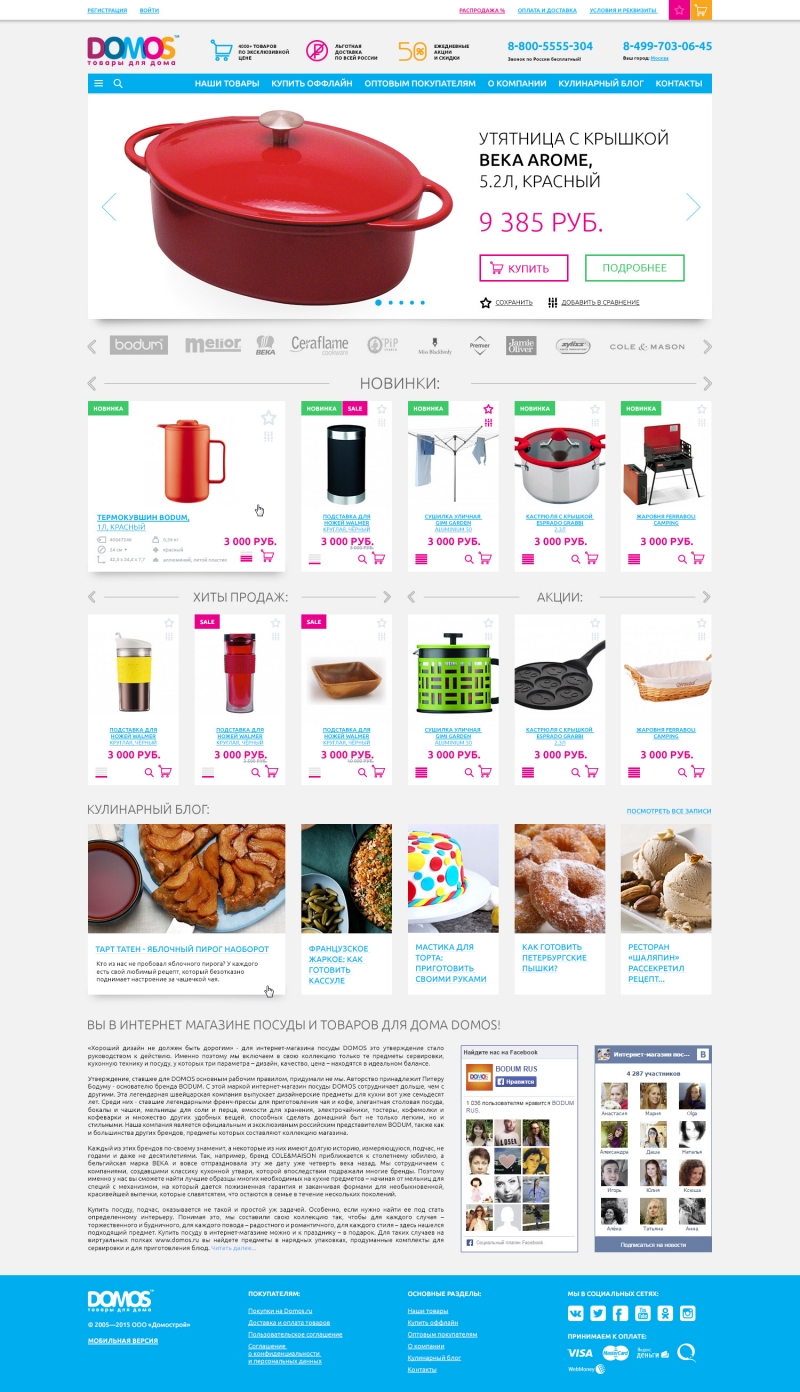
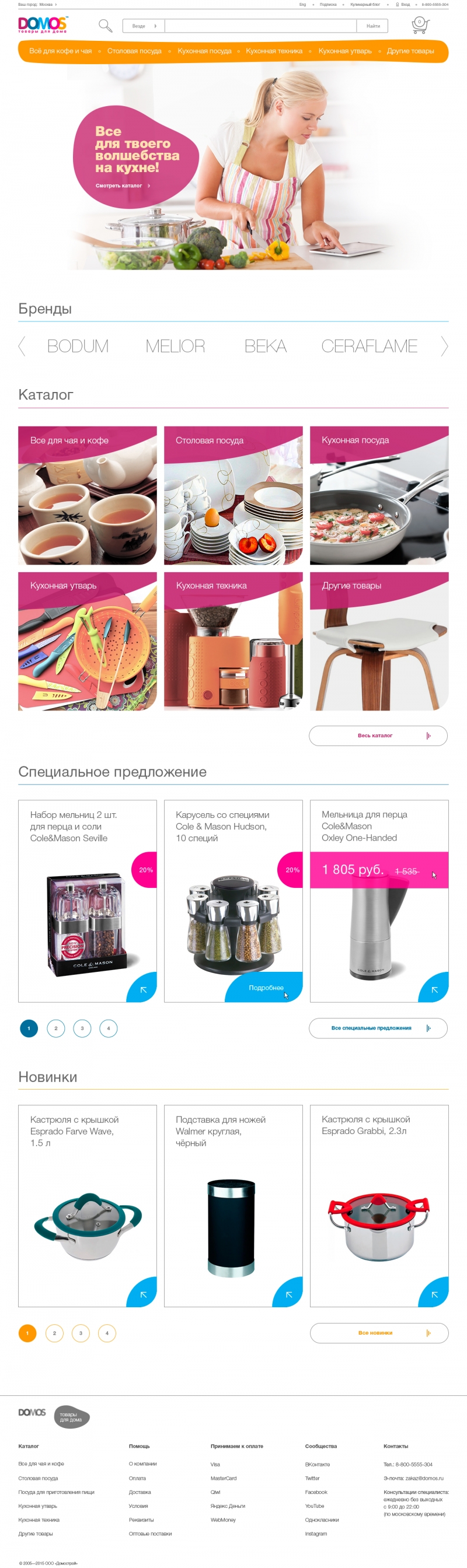
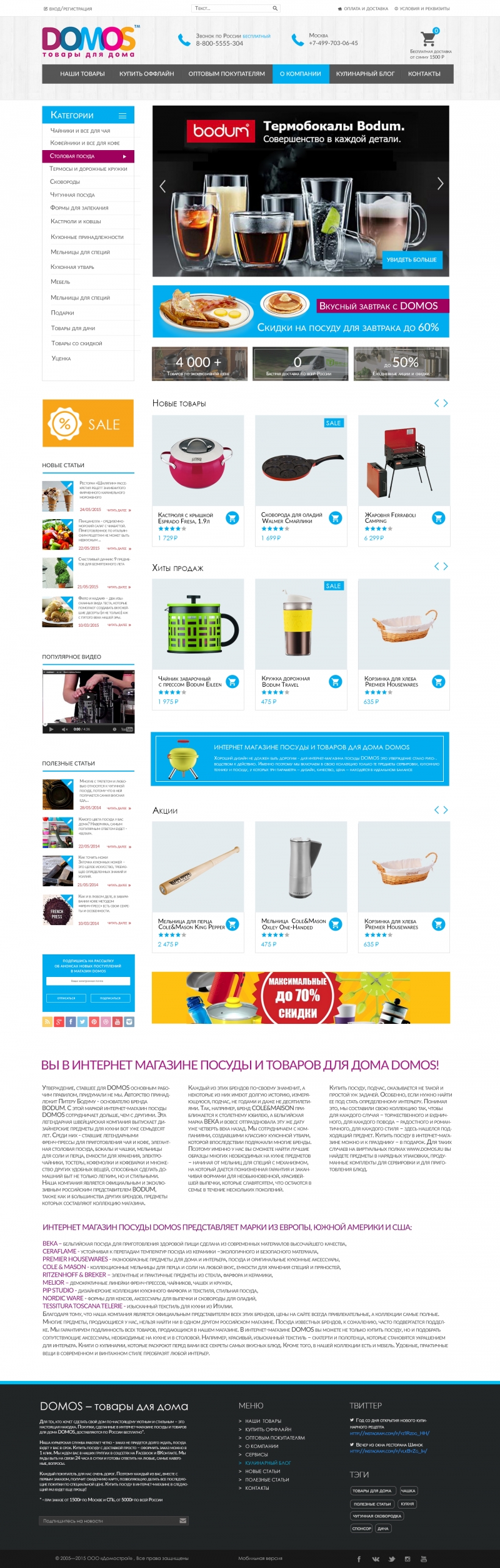
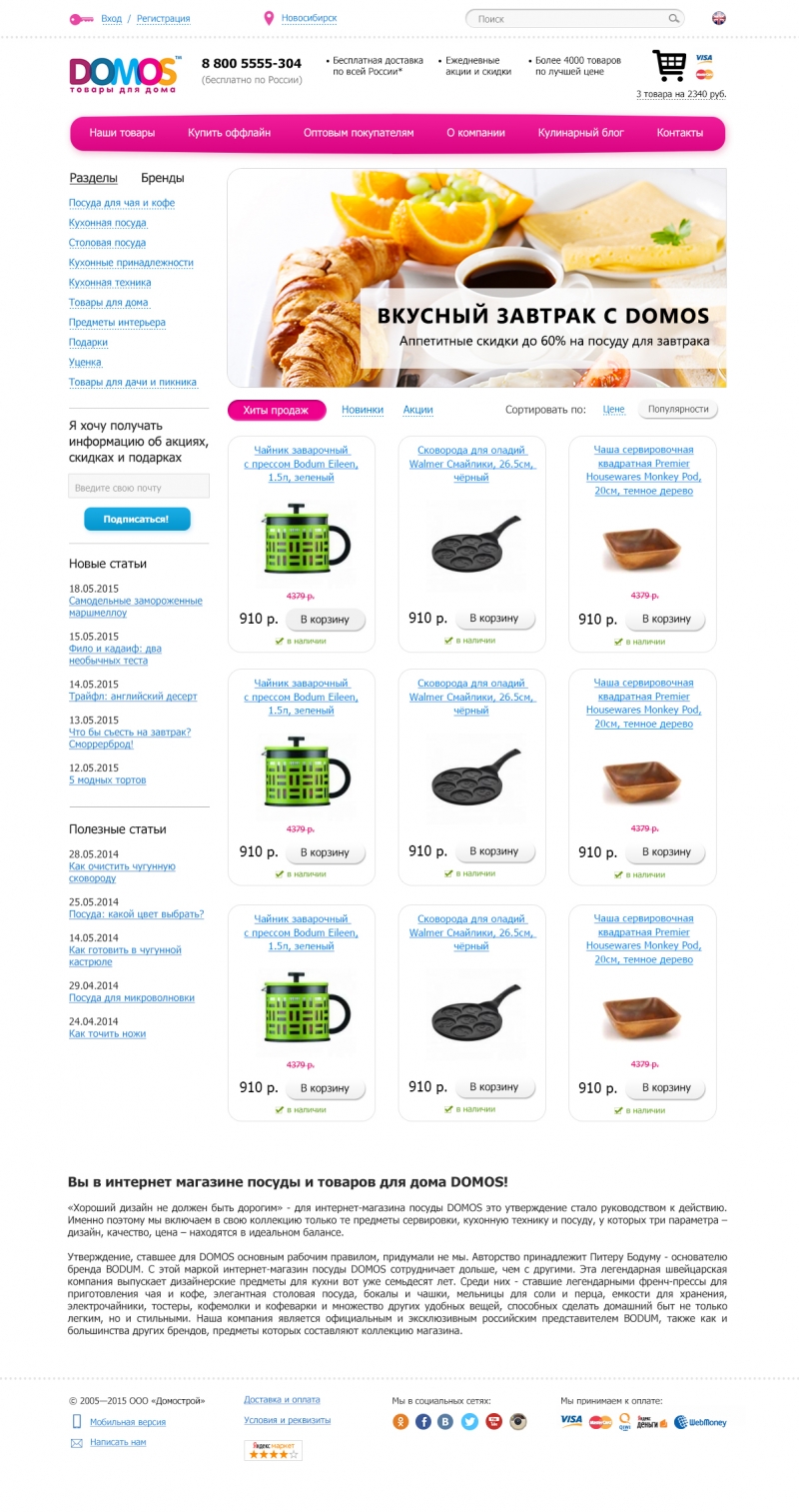
2. Главная
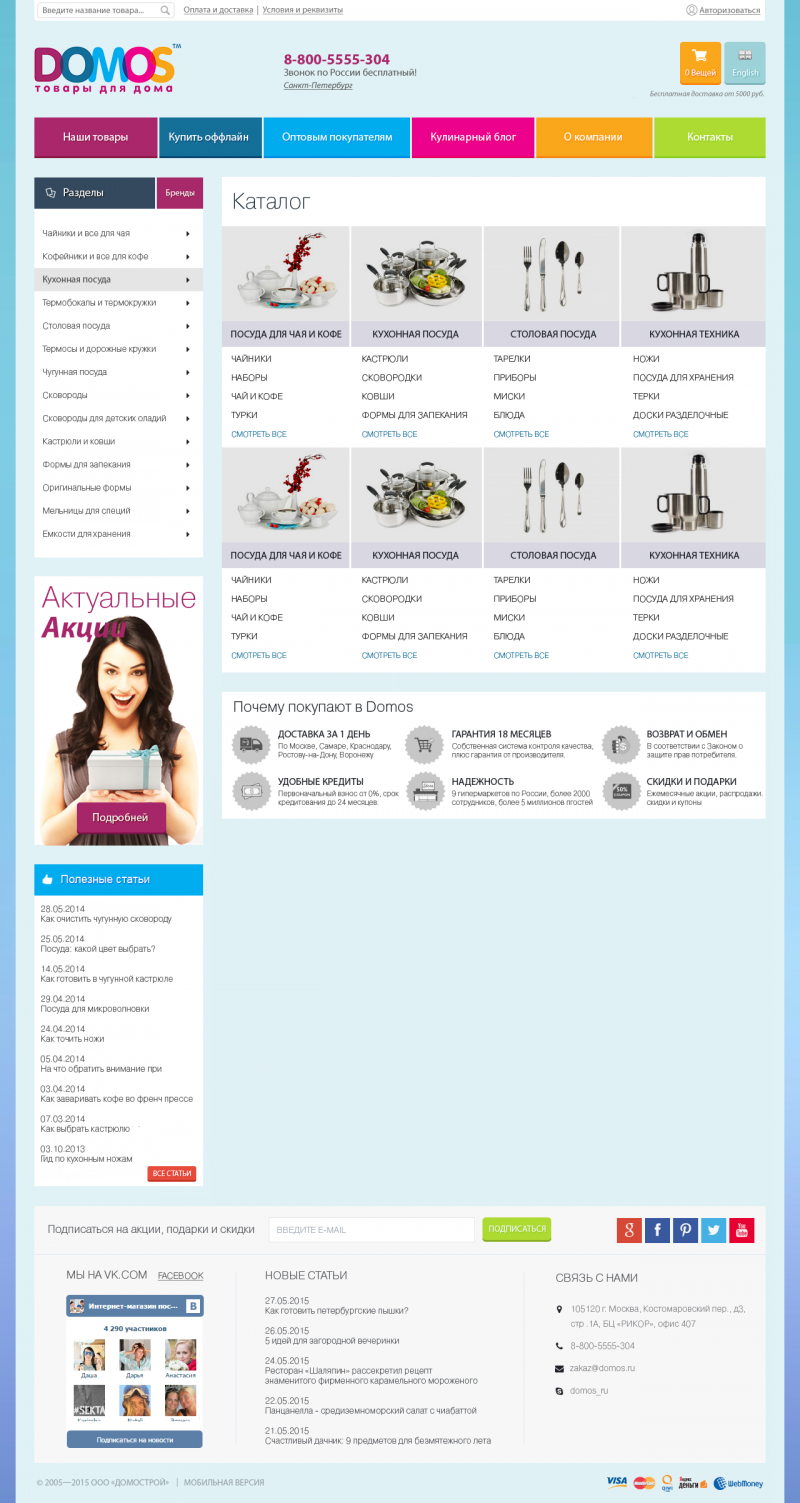
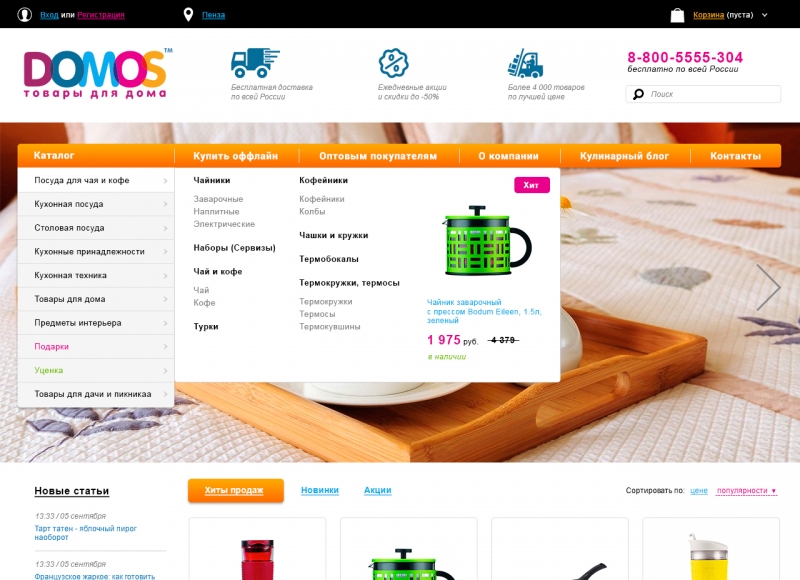
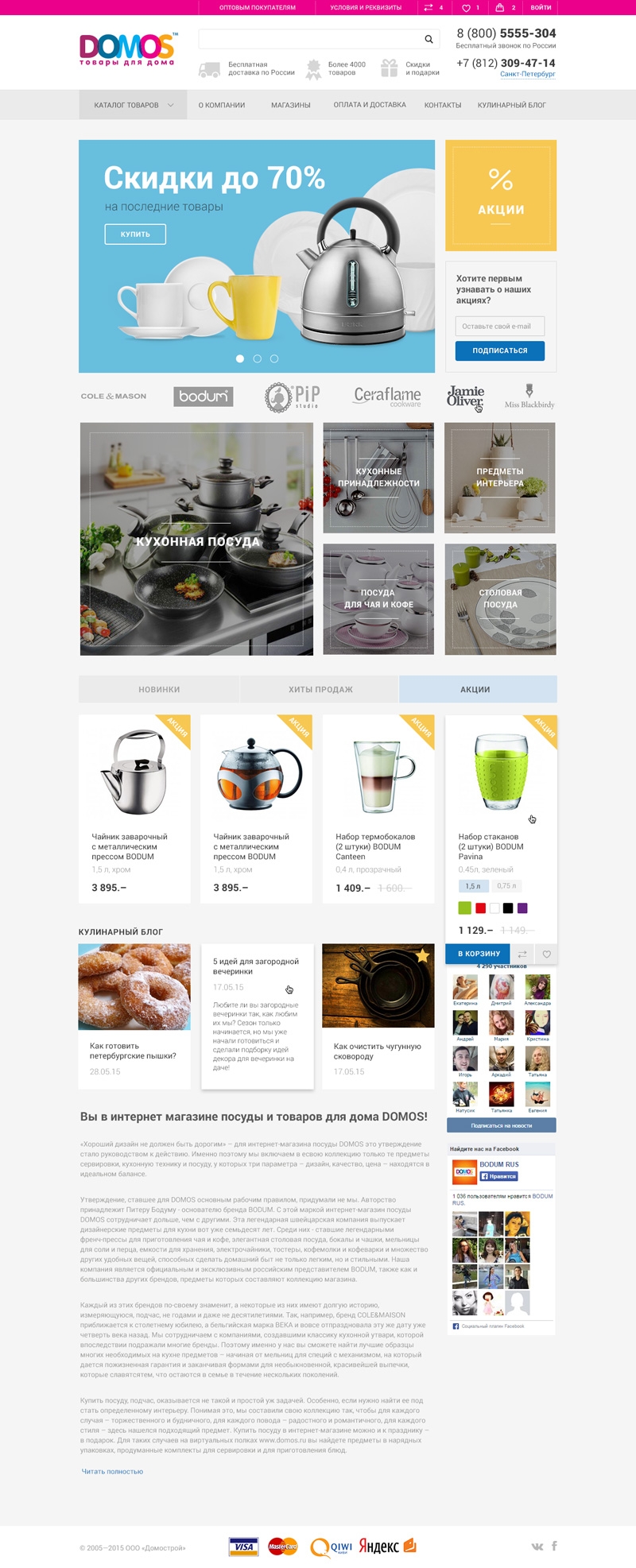
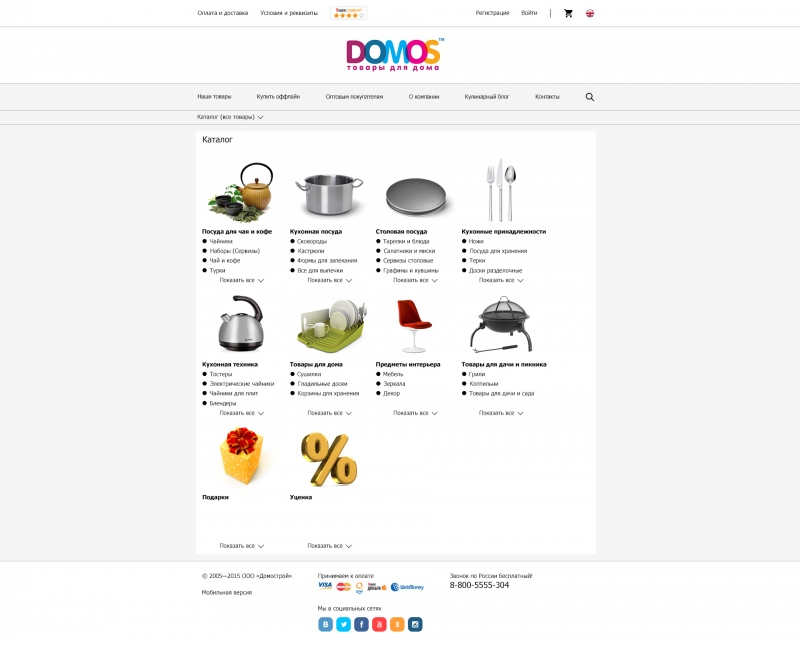
3. Первая страница каталога
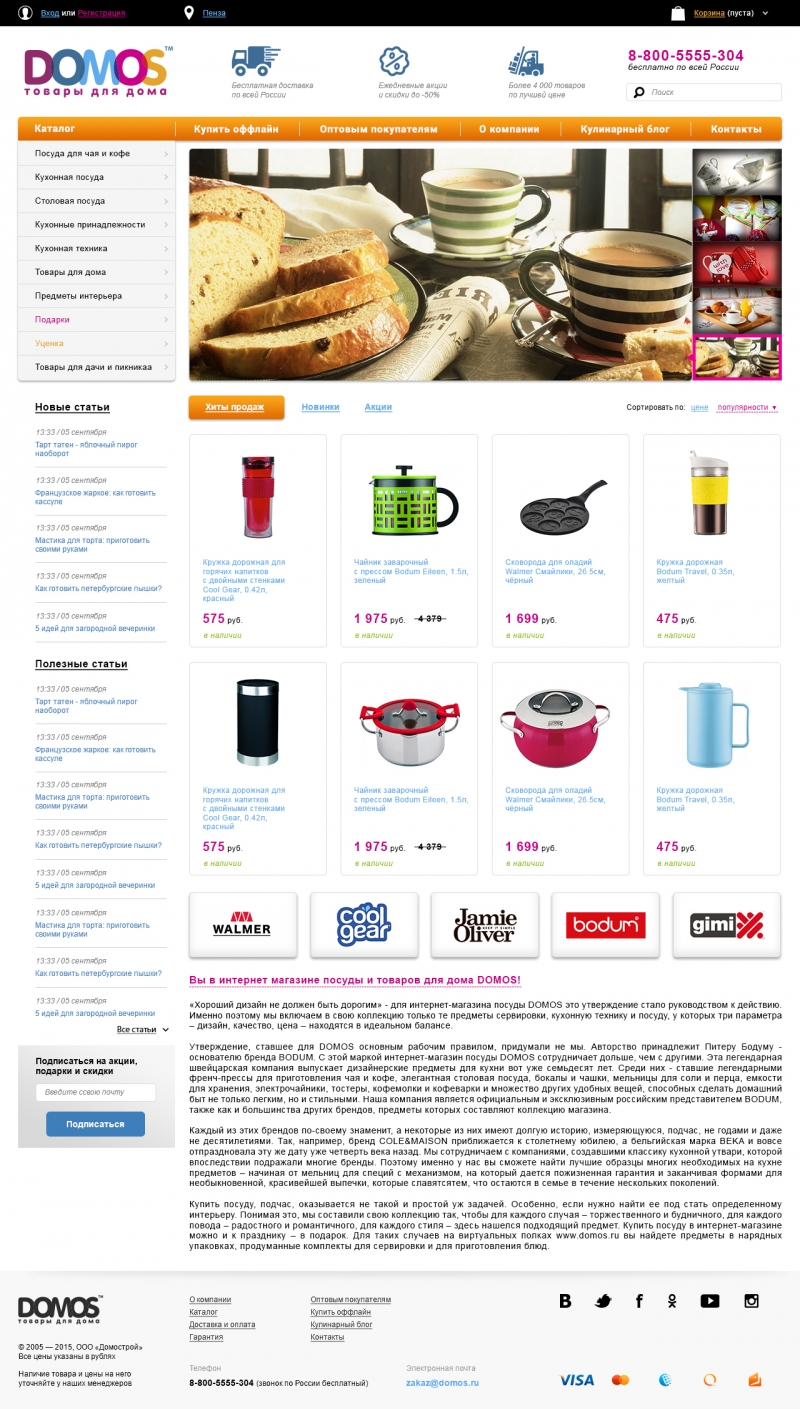
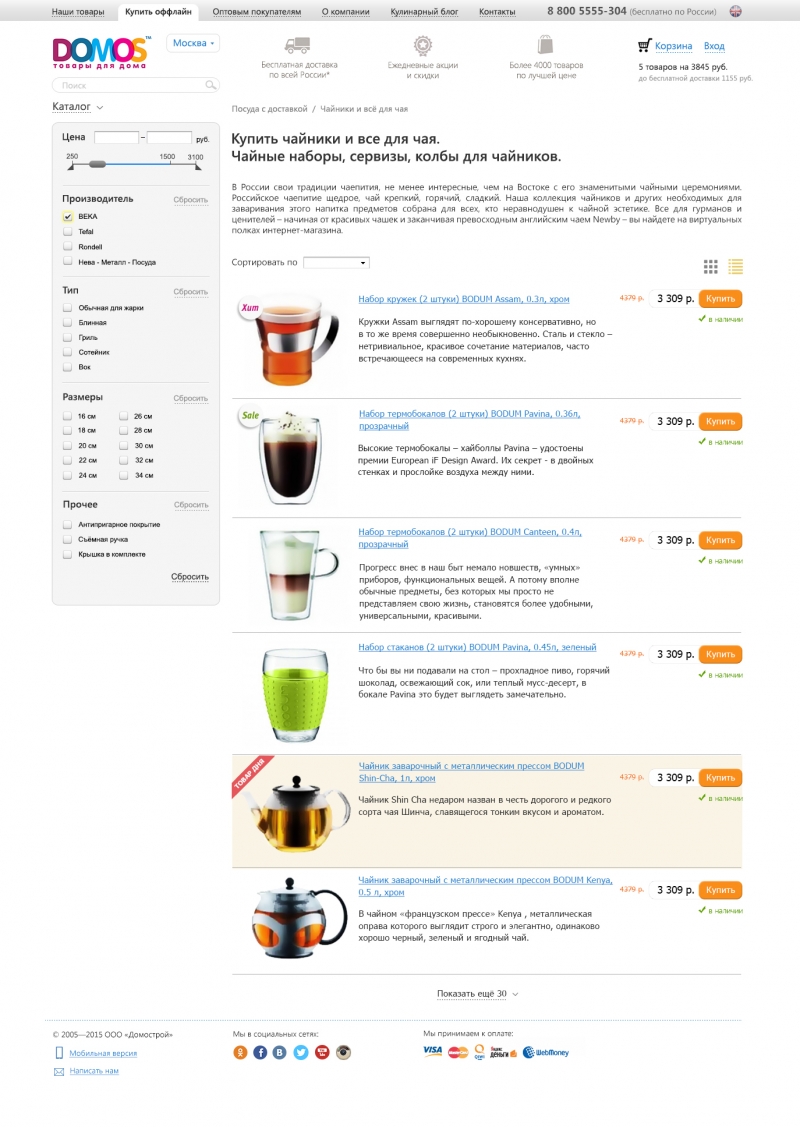
4. Страница списка товаров в категории
5. Оплата и доставка
6. Купить оффлайн
7. Корзина
8. Кулинарный блог
ТЕХНИЧЕСКОЕ ЗАДАНИЕ
1. «Cтраница товара»
- Убрать слева сайдбар (http://prntscr.com/6ojl1f) с категориями, сохранив возможность перехода к каталогу. Слева вместо каталога должен быть фильтр товаров (прототип в разработке) Над фильтром должна быть кнопка «Каталог», при наведении на которую, пользователю должен выпадать каталог всех товаров для быстрой навигации. ( пример тут http://prntscr.com/6oxvu9 ) (http://www.eldorado.ru/cat/172262114/) При этом на странице товара фильтров нет, но кнопка каталог сохраняет свое местоположение.
- Нарисовать иконки, обозначающие основные характеристики (примеры http://prntscr.com/6ojpc5 и http://prntscr.com/6ojpq2 и http://prntscr.com/6ok26v )*
- Добавить иконки из пункта 2 вместо текстовых характеристик в этом блоке http://prntscr.com/6ohg46
- Нарисовать и добавить на страницу иконки преимуществ магазина, разместить под блоком с ценой и кнопкой купить (пример http://prntscr.com/6ok5lz ) (http://www.vazaro.ru/product/nabor_kuhonnyh_nozhey_2_sht_vypuschennyy_k_200_letnemu_yubileyu_v_podarochnoy_upakovke_seriya_promotion_wuesthof_germaniya_51096/6381/)
- Добавить ссылку, ведущую на страницу со всеми товарами этого бренда и вторую ссылку, со всеми товарами этой категории этого бренда. (пример из другой товарной категории, но суть такая же http://prntscr.com/6oke3g ) **
- Увеличить основное изображение товара на 20-30%, перераспределив элементы на странице ( примеры http://prntscr.com/6okogw и http://prntscr.com/6okoqz )
- Придумать более удобный способ просмотра изображений, включая поп-ап в полном размере (нравится, как сделано тут http://prntscr.com/6okv8l поп-ап http://prntscr.com/6okvjt ) (http://eco-skovoroda.ru/skovorodi/skovoroda_biol_chugunnyy_22sm_so_semnoy_ruchkoy.html)
- Разместить рядом с основным изображением окошко с видео и отдельно картинку с графическим обозначением размеров товара ( так http://prntscr.com/6ol0ek ) Если все это будет выглядеть перегруженным, то такой вариант http://prntscr.com/6ol161 тоже рассматривается) ( вот еще вариант, но хочется, что бы было видно предпросмотр у видео http://prntscr.com/6ol4j1 )
(http://posuda40.ru/catalog/model/21110/skovoroda-dlya-blinov-d26sm-tescoma-i-premium-602036/)
- Характеристики из этого блока http://prntscr.com/6ol1y2 перенести под изображение товара. Выглядеть это должно в моем понимании примерно так http://prntscr.com/6ol58k (именно сам блок с характеристиками) а располагаться так http://prntscr.com/6ol6wl
- Сделать текстовое описание товара разворачивающимся, если превышается заданная длинна. Как, например, тут http://prntscr.com/6ol9mg , назвать элемент «Прочитать описание». 2 варианта: короткие описания не скрывать, а длинные скрывать ИЛИ во всех описаниях установить элемент и прятать весь текст кроме трех первых строчек. (пример не нашел)
- Переработать блок с кнопкой купить, добавив в него информацию о дате доставки или возможности самовывоза, так же добавить город в этот блок ( как тут http://prntscr.com/6olk98 ) (http://www.vazaro.ru/product/kastryulya_3_l_dia_20_sm_h_12_sm_s_dvumya_ruchkami_litoy_alyuminiy_s_antiprigarnym_pokrytiem_tolschina_dna___10_mm_seriya_frying_pans_amt_germaniya_35975/6244/
- Добавить отдельный блок «бесплатная доставка» , в котором на всех товарах стоимостью выше 1500 рублей автоматически будет появляться информация о том, что доставка бесплатная по Москве и Спб. В обратных случаях должна выводиться сумма, которой не хватает до бесплатной доставке ( возможно с вариантами недорогих товаров, которых хватит до бесплатной доставки)
- Если товар находится в статусе «ожидается поступление», то вместо кнопки «Положить в корзину» должна выводиться форма для ввода почты или номера и кнопка «Хочу знать, когда будет»
- Убрать виджет с отзывами http://prntscr.com/6olobl
- Переместить кнопки социальных сетей ближе к изображению товара, варианты прикрепляются http://prntscr.com/6olp9o
- Полностью переработать и переосмыслить блоки «Другие товары из этой серии», «Акции» и «Вы смотрели» ( http://prntscr.com/6olq97 ) Эти элементы должны выглядеть компактнее, возможно на слайдере, как это реализовано тут http://prntscr.com/6ols1u или примерно как тут http://prntscr.com/6olsqe (http://eco-skovoroda.ru/skovorodi/skovoroda_biol_chugunnyy_22sm_so_semnoy_ruchkoy.html)
- Найти место и добавить логотип бренда и ссылку на страницу бренда, пример логотипа как тут http://prntscr.com/6oltze
*Характеристики для графических иконок:
1) для стеклокерамических плит 2) для газовых плит 3) для электрических плит 4) для индукционных плит 5) можно в посудомойку 6) нельзя в посудомойку 7) можно в духовку 8) нельзя в духовку 9) можно в микроволновую печь 10) нельзя в микроволновую печь 11) каменное покрытие 12) антипригарное покрытие 13) керамическое покрытие 14) можно жарить без масла 15) не содержит PFOA 16) не содержит PTFE 17) утолщенное дно
**Тут пример того, как это НЕ ДОЛЖНО выглядеть ( http://prntscr.com/6ok8po ) При клике на бренд тут идет переадресация на страницу бренда, на которой выводится 6 случайных продуктов и описание продукции ( выглядит это так http://prntscr.com/6okkt2 ), а не в фильтр со всеми товарами бренда.
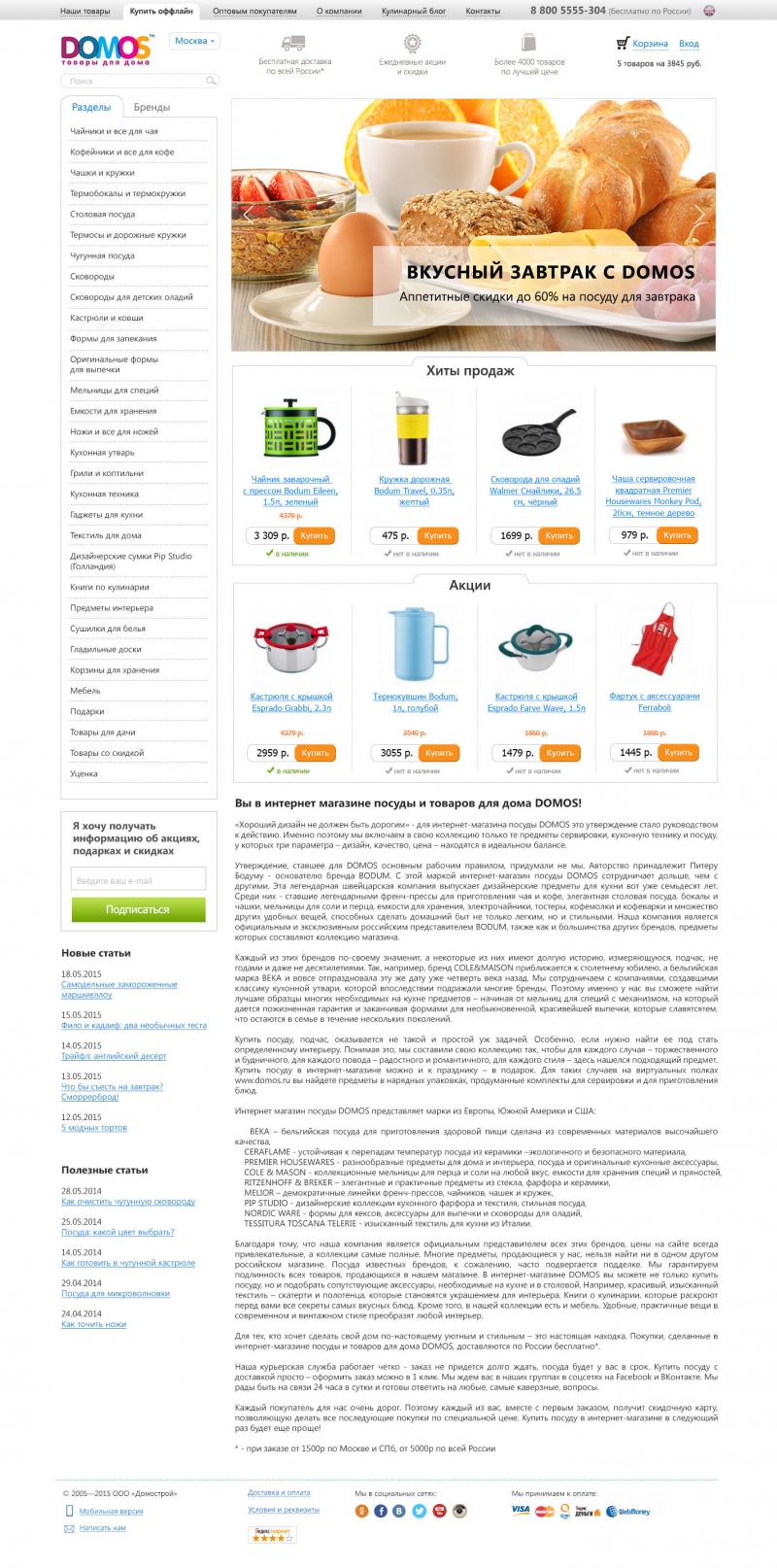
2. «Главная страница»
Переработать главную страницу, сохранив нижеперечисленные функциональные элементы, расположены в порядке убывания по важности:
- Основные информационные страницы ( http://prntscr.com/6x6eyd )
- Крупные информационные блоки, ведущие на соответствующие страницы (http://prntscr.com/6x6fa6 )
- Ссылки на первый уровень каталога и на страницы брендов (http://prntscr.com/6x6fmt)
- Слайдер с банерами (http://prntscr.com/6x6hp2)
- Блоки «Новинки», «Хиты продаж» и «Акции» (http://prntscr.com/6x6fvq)
- Описание ИМ
- Ссылки в блог ( 2 раздела: новые статьи и популярные статьи)
- Блок подписки на рассылку и актуальные акции (http://prntscr.com/6x6hds )
Примеры того, что нравится:
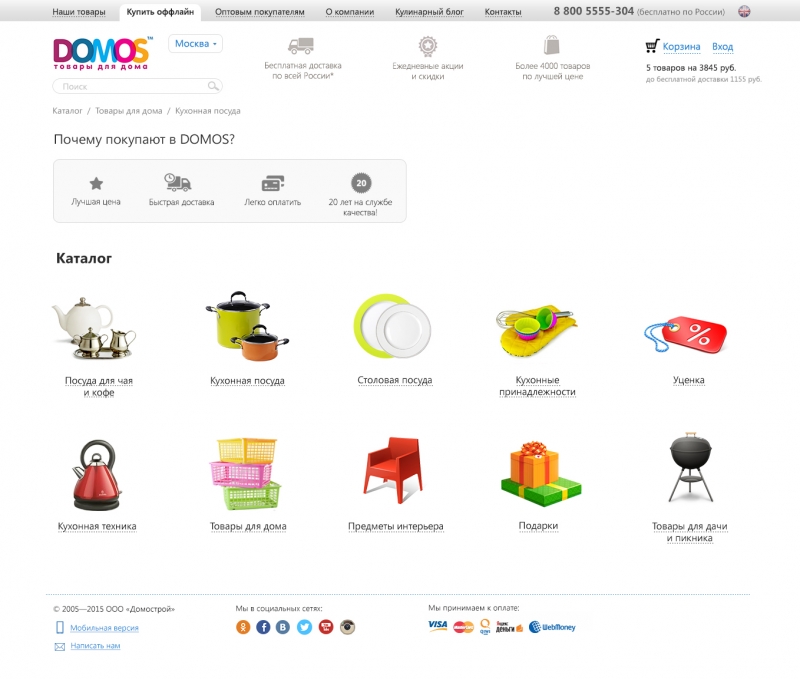
3. «Первая страница каталога»
Нарисовать страницу каталога первого уровня (категории)
Добавить на страницу с графическими изображениями категорий преимущества ИМ (Почему покупают у нас), так как это реализовано у Hoff (http://hoff.ru/catalog/tovary_dlya_doma/posuda/prigotovlenie_pischi/)
Пояснение: Мы меняем структуру каталога на сайте ИМ, укрупняя все имеющиеся сейчас категории. Пример того, что нужно реализовать на этой странице: на главной странице пользователь выбирает категорию «Кухонная посуда», кликает на нее и попадает в первый уровень каталога, который включает в себя 1) Сковороды 2) Кастрюли 3) Ковши 4) Формы для запекания 5) Все для выпечки.
Эти категории на данной странице нужно реализовать графически, для того, что бы упростить навигацию. Примеры: 1) http://prntscr.com/6x6u8y - тут то, о чем я писал выше реализовано фотографиями, а не графическими изображениями, но суть такая же. 2) Вот еще один хороший пример (http://hoff.ru/catalog/tovary_dlya_doma/posuda/prigotovlenie_pischi/)
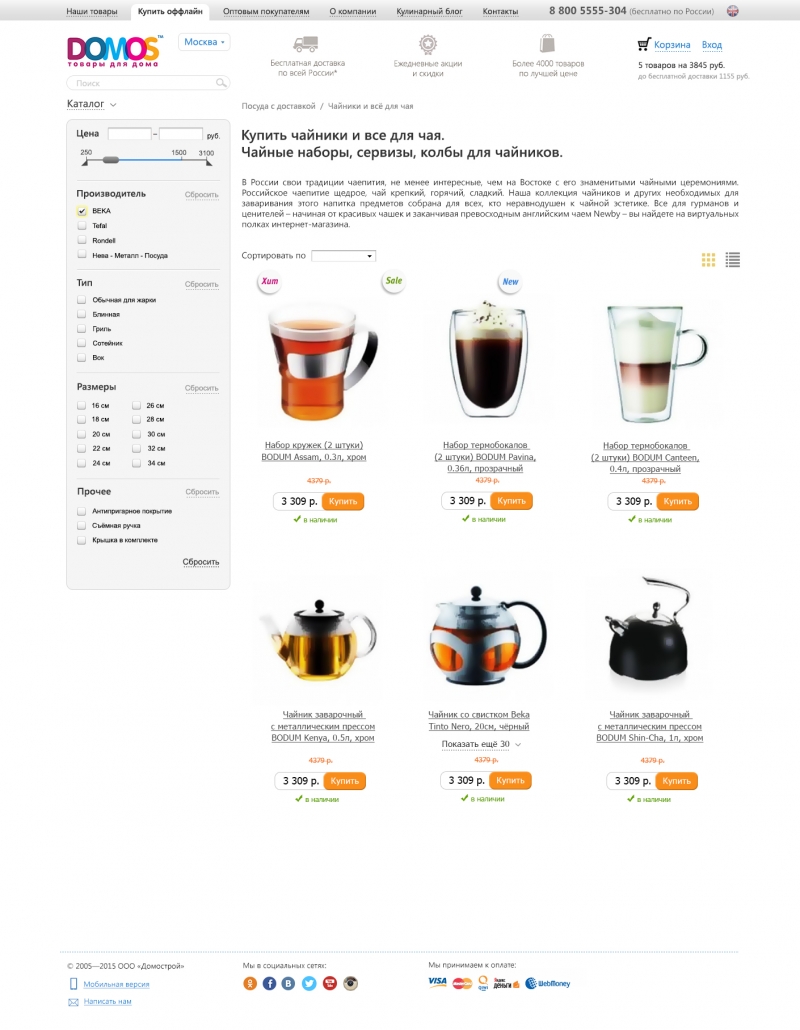
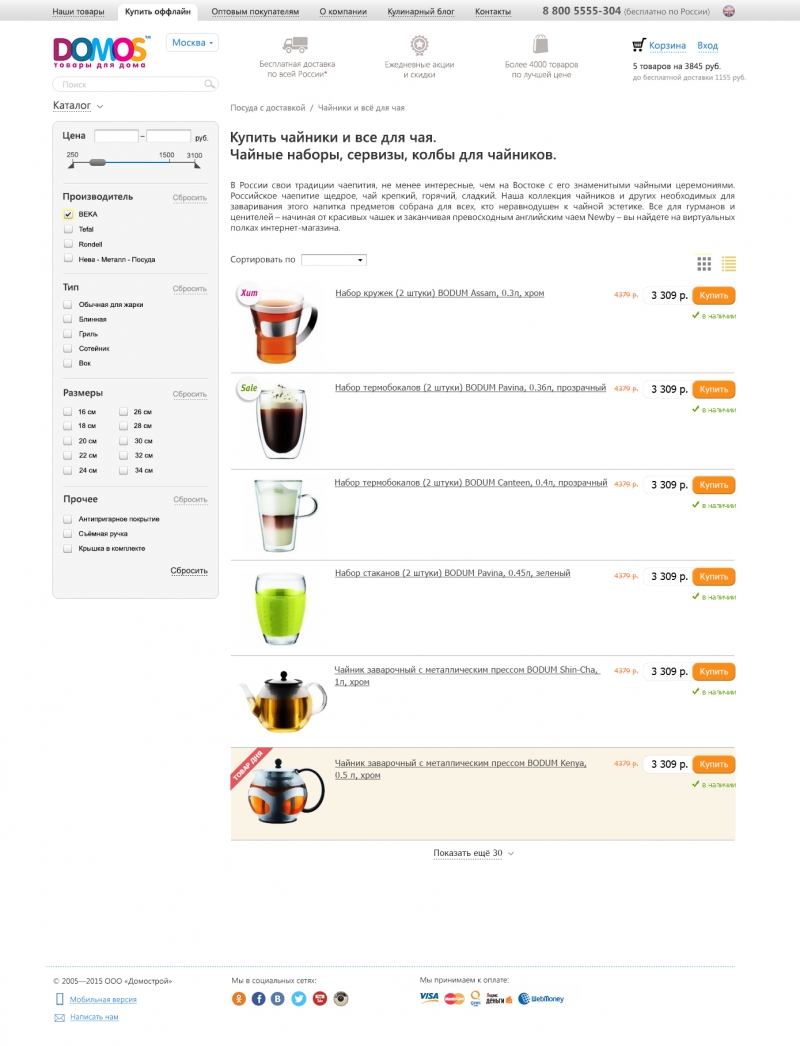
4. «Список товаров категории»
- Реализовать страницу списка товаров в подкатегории (https://domos.ru/shop/chayniki-i-vse-dlya-chaya) (http://prntscr.com/6x7836)
- Увеличить размер изображения на предпросмотре минимум на 20 процентов, примеры: 1) (http://prntscr.com/6x79ze) 2) (http://prntscr.com/6x7a5k)
- Увеличить и видоизменить стикеры «New», «Хит» и «Sale», сделать их заметными, но неназойливыми. (http://prntscr.com/6x7aqr)(http://prntscr.com/6x7bsm)
- Сделать список товаров бесконечным, на одной странице ( но ограниченный 15-30 артикулами), с продолжением списка по нажатию (как тут http://prntscr.com/71rs9q )
- Слева от списка товаров реализовать фильтры (свойства фильтров для каждой товарной категории в приложении) пример (http://prntscr.com/6x7i9p)
- Добавить такие кнопки (http://prntscr.com/72jl2v ) для того, что бы можно было выбрать вид выдачи отфильтрованных товаров.
- Добавить такой фильтр (http://prntscr.com/72jlfl ) такЮ что бы пользователь мог настроить выдачу в соответствии с собственными потребностями.
- Реализовать рекламную плашку «товар дня», которая будет встроена в список товаров, но выделена ярким цветом (напр. фон или рамка) и помечена стикером «товар дня».
5. «Оплата и доставка»
Переработать существующую страницу сохранив очередность подразделов (доставка – самовывоз – оплата – способы заказать)
- Первый пункт – доставка. Во всех случаях должна быть выделена в первую очередь опция БЕСПЛАТНОЙ доставки. Возможно, обозначить регионы графически – например МСК, СПБ и РФ.
- Второй пункт – самовывоз, на данный момент точек самовывоза две, но в ближайшее время их будет порядка 15 в Мск и Спб, необходимо придумать, как это удобно реализовать – картой с расставленными точками, схемой метро или выпадающим списком.
- Третий пункт – оплата, все должно остаться как есть, возможно, необходимо способы оплаты обозначить графическими изображениями (виза, мастер кард, телефон, киви, вебмани и т.д.)
- Четвертый пункт – варианты размещения заказа. Все три пункта должны быть обозначены графически.
6. «Купить оффлайн»
- Разместить в разделе интерактивную карту, на которой сразу будет отображаться город из которого зашел пользователь.
- Разместить на карте точки продаже продукции
- Сделать в разделе инпут для введения своего города, если определен неправильно или не определен.
7. «Корзина»
- Увеличить размер изображения и текста в корзине.
- Перенести графу «промо-код» и инпут для ввода кода вниз, разместить рядом с кнопкой «Оформить»
- Рядом с кнопкой «продолжить» также должна быть сумма, которая меняется при введении действительного промо-кода. (на усмотрение дизайнера)
- Добавить под список покупок такую графу (http://prntscr.com/6x8tv9 )в которой покупатель будет видеть свою выгоду ( если на покупаемый товар есть скидка) (Так, что бы покупатель мог видеть свою выгоду в денежном, а не процентном выражении)
- В корзине напротив артикула должна быть графа с количеством этого товара или просто надписью «в наличии», так что бы покупатель находясь в корзине мог быть уверен в том, что товар в наличии, а не под заказ.
- Удалить из корзины верхнее меню ( http://prntscr.com/72jjrn ), чтобы не отвлекать пользователя от оформления покупки и не дать ему возможность покупку прервать
8. «Кулинарный блог»
- Переработать кулинарный блог, основная проблема в нынешнем – полное отсутствие навигации. Хотелось бы видеть это раздел в чем-то похожим на раздел «рецепты» с этого ресурса (http://www.tveda.ru/recepty/) , теперь по пунктам.
- Сделать такое облако тегов (http://prntscr.com/72jgyz) в котором пользователь мог бы быстро выбрать блюдо на завтрак, обед или ужин, сделать соус или прочитать про гаджеты.
- НЕ ДОБАВЛЯТЬ такие характеристики (http://prntscr.com/72jhkr), мы можем присвоить каждому рецепту только одну характеристику.
- Под графой поиска должны выводиться последние рецепты и записи в блог с одной иллюстрацией. (http://prntscr.com/72jiug)
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51