Дизайн сайта рыбного ресторана
Гонорар:25 000 Р.-
Срок:1м. 00с.
Решений:29
Просмотры брифа:3068
Решений:29
Просмотры брифа:3068
Описание бизнеса/деятельности
Рыбный ресторан №1 PESHI – обладатель титула “Лучший ресторан года - 2010” это яркий пример совмещения вкусной кухни и интересного досуга.
Описание питча
Структура: - Главная - Контакты (на странице должны быть: карта, обратная связь, контакты) - История ресторана (текстовая страница, фотография и текст) - Резерв столов (форма заказа стола, всплывающее окно или на самой странице) - Новости (страница с фото и небольшим текстом превью к новости) - Новости страница (текстовая страница, фотография и текст) - Меню (общее меню - разделы меню - позиции меню - страница с позицией из меню) - Рыбный бутик (магазин, список из 7-11 позиций / фото, название, цена за 100 гр., кнопка В корзину - после страница оформления с выбранной позицией и выбором количества товара ) - Эксклюзивное питание на борту (текстовая страница, фото, текст) - Фотогалерея (интерьер, мероприятия - галереи событий) - Детский клуб Рыбки (текстовая страница) Каждый раздел структуры должн быть на экран без прокрутки. Можно сделать одностраничный сайт.Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
EPS, AI, JPG, PNG, PDF, PSD, GIF, TIFF, другие23:47, 12/02/14
Антон Б.
Большое спасибо всем участникам!
Победителем стал проект #26 от @Дмитрий К.
Огромное спасибо @Maggy D. за свежесть логотипа ;) С меня шоколадка!
Еще раз спасибо всем участникам. Мне было приятно работать с вами. Надеюсь мы поработаем еще. Будут новые питчи, новые комментарии, новые споры и прекрасные идеи, а также крутые дизайнерские решения!
С уважением, Антон!
23:43, 12/02/14
GoDesigner
Друзья, выбран победитель. Им стал #26. Мы поздравляем автора решения и благодарим всех за участие. Если ваша идея не выиграла в этот раз, то, возможно, в следующий вам повезет больше - все права сохраняются за вами, и вы можете адаптировать идею для участия в другом питче!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51
17:24, 10/02/14
Антон Б.
Уважаемые дизайнеры!
Я про вас не забыл. Мне необходимо еще 1-2 дня для принятия решения.
Заранее спасибо за ваше терпение и понимание.
С уважением, Антон.
19:48, 05/02/14
Антон Б.
#48, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:47, 05/02/14
Антон Б.
#47, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:47, 05/02/14
Антон Б.
#46, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:47, 05/02/14
Антон Б.
#45, возможно.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:46, 05/02/14
Антон Б.
#44, подумаем.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:46, 05/02/14
Антон Б.
#43, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
19:09, 05/02/14
GoDesigner
@Антон И., срок питча подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 3 рабочих дня на выбор лучшего решения. Выбрав лучшее, у вас появится возможность внесения поправок и время на получение исходников.
17:32, 05/02/14
Антон Б.
#48, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
13:51, 05/02/14
Антон Б.
#47, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
4:37, 05/02/14
Антон Б.
#46, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
3:30, 05/02/14
Антон Б.
#45, возможно.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
0:25, 05/02/14
Антон Б.
#44, подумаем.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
0:13, 05/02/14
Антон Б.
#43, нет.
Спасибо!
GoDesigner
Дизайнеры больше не могут предлагать решения и оставлять комментарии!
22:18, 04/02/14
19:08, 04/02/14
Антон Б.
#41, симпатично!
Можно попробовать решить главный экран как тут #2.
Просто Верхнее меню не очень для меня, даже просто по функционалу.
В историю можно добавить фото или видео.
Резерв, столов лучше сделать просто как форму заполениея. Без картин и заимствований из старого дизайна.
Хорошо было бы увидеть раздел меню.
В целом симпатично. Откладываем. Ждем исправления.
Спасибо!
19:02, 04/02/14
Антон Б.
#40, нет.
Спасибо!
16:09, 04/02/14
Антон Б.
#41, симпатично!
Можно попробовать решить главный экран как тут #2.
Просто Верхнее меню не очень для меня, даже просто по функционалу.
В историю можно добавить фото или видео.
Резерв, столов лучше сделать просто как форму заполениея. Без картин и заимствований из старого дизайна.
Хорошо было бы увидеть раздел меню.
В целом симпатично. Откладываем. Ждем исправления.
Спасибо!
15:32, 04/02/14
Антон Б.
#40, нет.
Спасибо!
23:21, 03/02/14
Антон Б.
#39, как вариант.
Цветовая гамма не нравится.
Нет главной страницы.
Спасибо!
22:45, 03/02/14
Антон Б.
#39, как вариант.
Цветовая гамма не нравится.
Нет главной страницы.
Спасибо!
19:21, 02/02/14
Антон Б.
#37, это дизайн пока откладываем.
Можно попробовать другой стиль.
Спасибо!
14:46, 02/02/14
Антон Б.
#37, это дизайн пока откладываем.
Можно попробовать другой стиль.
Спасибо!
13:02, 02/02/14
Антон Б.
#36, это примерный вариант таких же дизайнов #8, #12, #20. Ближе к дизайну #20
Все комментарии можно прочитать из этих дизайнов.
Учитесь, делайте и делайте, учитесь, старайтесь. Сейчас этот дизайн как попытка начать делать дизайн сайтов.
Спасибо!
12:28, 02/02/14
Антон Б.
#36, это примерный вариант таких же дизайнов #8, #12, #20. Ближе к дизайну #20
Все комментарии можно прочитать из этих дизайнов.
Учитесь, делайте и делайте, учитесь, старайтесь. Сейчас этот дизайн как попытка начать делать дизайн сайтов.
Спасибо!
22:45, 01/02/14
Антон Б.
#35, хороший вариант. Оставим. Посмотрим.
Возможно добавить, понять в шапке сайта фон или картинку или паттерн...
Возможно раздел Рыбний бутик надо будет чуть подправить... фон может сделать более синим, или цвета морской волны. В корзине Итого лучше или вниз опустить или поставить рядом с корзиной чтобы сумма была рядом с кнопкой купить... сделать разделения позиций цветовым решением.
В целом, симпатично.
Спасибо!
22:40, 01/02/14
17:36, 31/01/14
Антон Б.
#27, как вариант.
Где логотип. Лучше сделать ленту чуть ниже, чтобы она нависала над фото.
В остальном. Можно доделать другие экраны. Посмотрим что будет в общей картине.
Спасибо!
17:31, 31/01/14
Антон Б.
#27, как вариант.
Где логотип. Лучше сделать ленту чуть ниже, чтобы она нависала над фото.
В остальном. Можно доделать другие экраны. Посмотрим что будет в общей картине.
Спасибо!
0:14, 31/01/14
Антон Б.
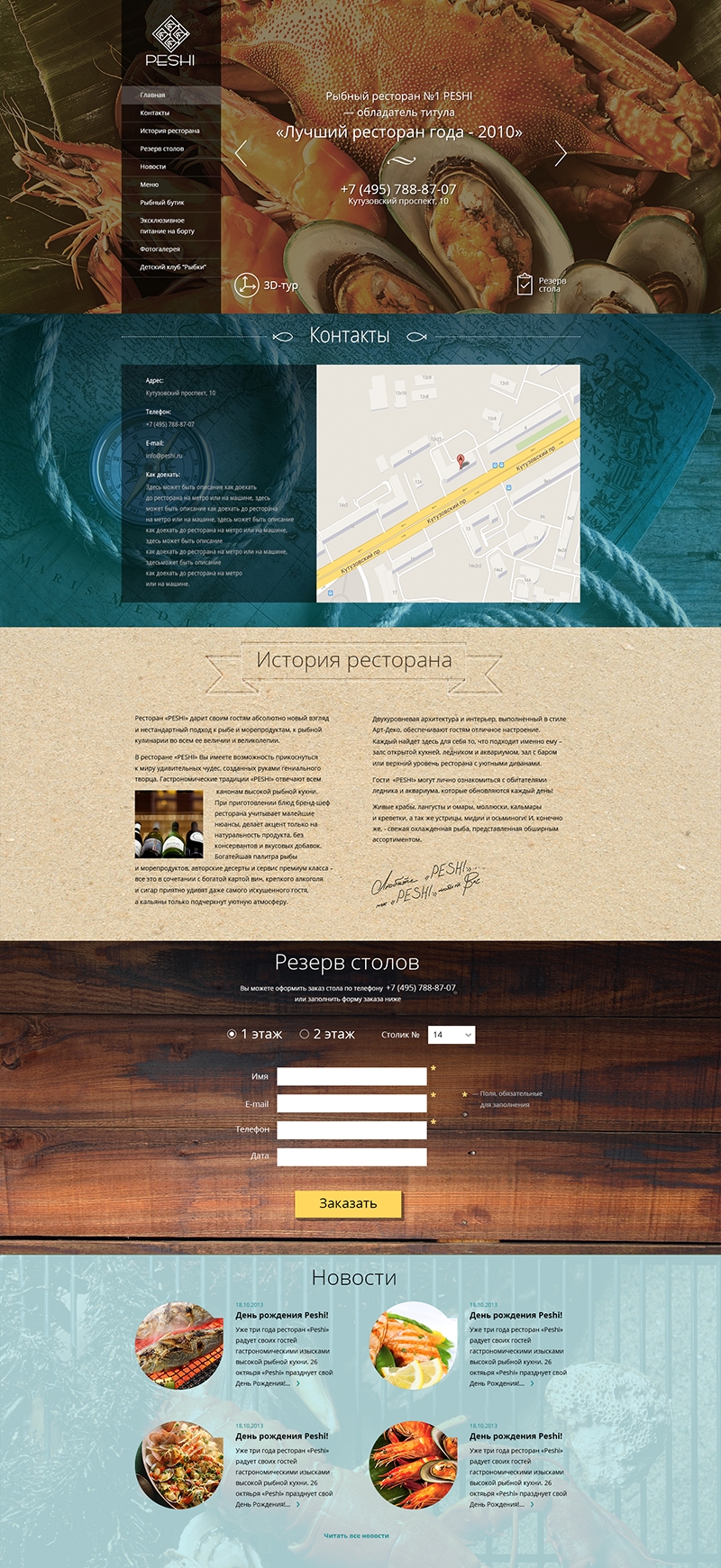
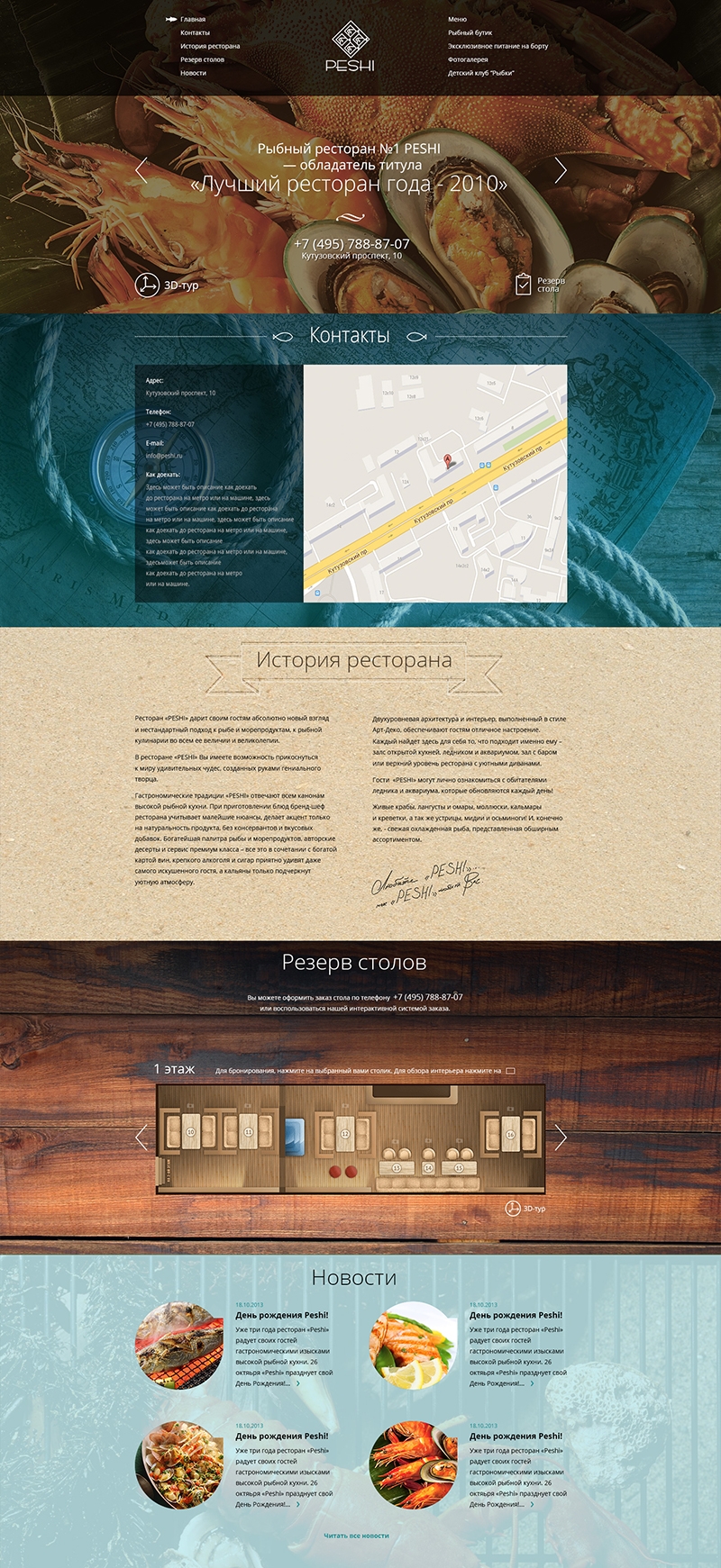
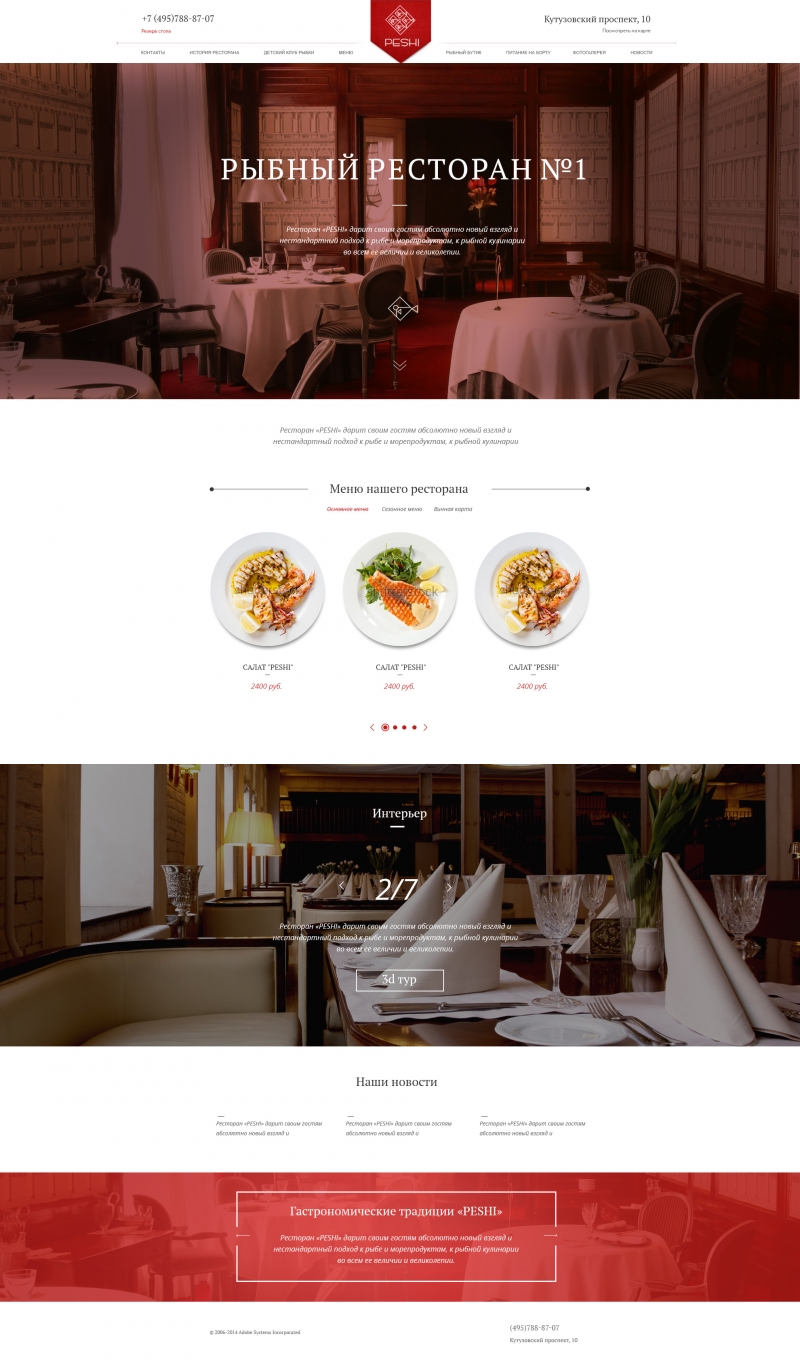
#26, уже лучше ;)
Можно еще проработать шапку. Адрес оставить слева логотипа, теоефон справа.
Где разделы меню можно не кружочки, а маленькие рыбки или звездочки ;)
И проработать Пеши это.... Как описание перечисление или как иконки сделанные выше ;)
В целом сипатично.
Спасибо!
0:10, 31/01/14
Антон Б.
@Dasha I.,
1. Да — это пункты меню, а также экраны.
2. Не вижу пунктов (экранов) меню.
22:09, 30/01/14
Антон Б.
#26, уже лучше ;)
Можно еще проработать шапку. Адрес оставить слева логотипа, теоефон справа.
Где разделы меню можно не кружочки, а маленькие рыбки или звездочки ;)
И проработать Пеши это.... Как описание перечисление или как иконки сделанные выше ;)
В целом сипатично.
Спасибо!
21:40, 30/01/14
Антон Б.
#25, поработайте еще раз над меню (шапкой сайта), пока сумбур. Сетка пока не читается. Возможно правую часть телефон и адрес надо выравнивать по правому краю и чтобы по высоте весь болк был как высота логотипа.
Не бойтесь использовать шапку сайта по все длине экрана. Исправьте пункты меню. Прочитайте еще раз ВНИМАТЕЛЬНО бриф и исправьте свои ошибки.
Больше не вижу экранов. Концепт мне симпатичен. Но требует больших доработок.
Жду исправлений.
Спасибо!
19:30, 30/01/14
Антон Б.
#25, поработайте еще раз над меню (шапкой сайта), пока сумбур. Сетка пока не читается. Возможно правую часть телефон и адрес надо выравнивать по правому краю и чтобы по высоте весь болк был как высота логотипа.
Не бойтесь использовать шапку сайта по все длине экрана. Исправьте пункты меню. Прочитайте еще раз ВНИМАТЕЛЬНО бриф и исправьте свои ошибки.
Больше не вижу экранов. Концепт мне симпатичен. Но требует больших доработок.
Жду исправлений.
Спасибо!
18:19, 30/01/14
Антон Б.
#24, есть приятные моменты, есть не приятные.
Обработка логотипа не понравилась. Как обыграно меню не понравилось. Телефон и адрес просто поставлен чтобы был. Герб лучшего нового ресторана Москвы не понятен откуда вы его взяли?
Выравнивание заголовков в текстовых формах по середине не есть правильно.
Мы уникальны в своем роде... симпатично.
Разрядка в тексте где шеф-повар это очень сильно. Сравнивая большой текст с описание о шеф-поваре не стыкуется. Глаза начинают болеть от разных приемов.
Меню... симпатично, но почему пункты меню СО СТРОЧНЫХ БУКВ?
Рыбный бутик я просил оформить как мини магазин. Прочитайет еще раз бриф.
Бронирование столиков не надо было брать со старого сайта. Придумайте новое!
Пресса о нас!? Был ли этот пункт меню в Брифе?
Карта как идея нормльно, но нижнее меню не очень.
Спасибо!
18:11, 30/01/14
Антон Б.
А где дизайн номер #23 и другие? В этом дизайне были как хорошие моменты так и плохие. Зачем удалять работу?
Не делайте так больше. Вы ни когда не сможете проследить как вы растёте. Как меняется Ваш стиль. Делая один дизайн и получая комментарии, надо принять их, осмыслить и сделать новый дизайн! Лучше. Доказать, что вы крутой.
Удаля дизайн Вы показываете свою слабость. И не компетентность. Удаляя свои работы ВЫ не даете возможность другим дизайнер не делать тех ошибок о которых я уже писал.
Как я могу уважать ВАС, если ВЫ не уважаете меня, мое мнение. Вы заставляете меня писать под каждым дизайном одни и те же замечания.
Прошу НЕ удалять дизайны, которые я прокомментировал. НЕ ВАЖНО как я их прокомментировал. ЭТО мое личное мнение. Это мнение о ВАШЕЙ работе в конкретном питче.
Надеюсь на понимание. Спасибо!
С уважением, Антон.
15:53, 30/01/14
Антон Б.
#24, есть приятные моменты, есть не приятные.
Обработка логотипа не понравилась. Как обыграно меню не понравилось. Телефон и адрес просто поставлен чтобы был. Герб лучшего нового ресторана Москвы не понятен откуда вы его взяли?
Выравнивание заголовков в текстовых формах по середине не есть правильно.
Мы уникальны в своем роде... симпатично.
Разрядка в тексте где шеф-повар это очень сильно. Сравнивая большой текст с описание о шеф-поваре не стыкуется. Глаза начинают болеть от разных приемов.
Меню... симпатично, но почему пункты меню СО СТРОЧНЫХ БУКВ?
Рыбный бутик я просил оформить как мини магазин. Прочитайет еще раз бриф.
Бронирование столиков не надо было брать со старого сайта. Придумайте новое!
Пресса о нас!? Был ли этот пункт меню в Брифе?
Карта как идея нормльно, но нижнее меню не очень.
Спасибо!
0:49, 30/01/14
Антон Б.
#23, уже лучше... как вариант мне нравится...
НО те же ошибки... как и написание номера телефона, не всех пунктов меню... исправления цвета логотипа (хотя), лучше использовать контурный тип логотипа, я уже писал, что он мне понравился.
Фотографии не нашего ресторана... печально... крест... о телефоне уже написал.
Прочитайте еще раз комментарии к другим дизайнам. Проанализируйте, примите во внимание, что нравится, а что нет... И примените в своем исполнении.
Спасибо!
20:04, 29/01/14
Антон Б.
#22, нет, спасибо...
19:54, 29/01/14
Антон Б.
#22, нет, спасибо...
11:36, 29/01/14
Антон Б.
#19, как вариант.
НО... на первом экране сразу будет пустое место снизу. Задача не сделать просто дизайн сайт, а сделать его по экранам и сделать одностраничным. Один экран — один раздел сайта.
Телефон без +7................ Это эпидемия ;) Почему Вы не обращаете внимание на мелочи?
В меню некоторые кнопки дублируются (резерв стола), не все разделы меню есть.
Логотип хорошо. Спасио! Линии можно чуть жирнее. НО размещать белый логотип на светлой фотографии не есть хорошо.
Медаль какая-то одинокая... ни как не вписывающаяся в общий вид...
Сделайте выводы. Прочитайте комментарии к предыдущим дизайнам и сделайет еще один вариант.
Спасибо!
11:30, 29/01/14
Антон Б.
#20, сетка сайта... продумать еще раз.
Использование разных шрифтов не правильный выбор. Заказать столик теряется в общей массе.
Что такое Рыбий бутик?
На экране О нас очень много буков их в таком виде очень трудно читать и не хочется. Нет обзацев. Сплошная простыня текста. Меню очень перенасыщено текстом. Все меню написано СТРОЧНЫМИ буквами, что мешает восприятию.
Сделайте выводы. Прочитайте комментарии к предыдущим дизайнам и сделайет еще один вариант.
Спасибо!
11:21, 29/01/14
Антон Б.
#18, дизайн примерно похож на #12.
Мне не понятно почему дизайнеры не смотрят и не читают внимательно ни комментарии к предыдущим дизайнам, ни бриф!?
Зачем двойное размещение логотипов ресторана?
Почему на странице не все пункты меню?
Почему номер телефона написан без +7?
Следует обратить внимание на все комментарии к предыдущим дизайнам. Прочитать еще раз бриф. Проанализировать. Постараться сделать еще один вариант.
Спасибо!
1:43, 29/01/14
Антон Б.
#20, сетка сайта... продумать еще раз.
Использование разных шрифтов не правильный выбор. Заказать столик теряется в общей массе.
Что такое Рыбий бутик?
На экране О нас очень много буков их в таком виде очень трудно читать и не хочется. Нет обзацев. Сплошная простыня текста. Меню очень перенасыщено текстом. Все меню написано СТРОЧНЫМИ буквами, что мешает восприятию.
Сделайте выводы. Прочитайте комментарии к предыдущим дизайнам и сделайет еще один вариант.
Спасибо!
0:26, 29/01/14
Антон Б.
#19, как вариант.
НО... на первом экране сразу будет пустое место снизу. Задача не сделать просто дизайн сайт, а сделать его по экранам и сделать одностраничным. Один экран — один раздел сайта.
Телефон без +7................ Это эпидемия ;) Почему Вы не обращаете внимание на мелочи?
В меню некоторые кнопки дублируются (резерв стола), не все разделы меню есть.
Логотип хорошо. Спасио! Линии можно чуть жирнее. НО размещать белый логотип на светлой фотографии не есть хорошо.
Медаль какая-то одинокая... ни как не вписывающаяся в общий вид...
Сделайте выводы. Прочитайте комментарии к предыдущим дизайнам и сделайет еще один вариант.
Спасибо!
21:40, 28/01/14
Антон Б.
#18, дизайн примерно похож на #12.
Мне не понятно почему дизайнеры не смотрят и не читают внимательно ни комментарии к предыдущим дизайнам, ни бриф!?
Зачем двойное размещение логотипов ресторана?
Почему на странице не все пункты меню?
Почему номер телефона написан без +7?
Следует обратить внимание на все комментарии к предыдущим дизайнам. Прочитать еще раз бриф. Проанализировать. Постараться сделать еще один вариант.
Спасибо!
19:41, 28/01/14
Антон Б.
@Maggy D., пожалуйста попробуйте еще раз сделать свой вариант дизайна с использованием логотипа в контурах на основании с данными и комментариями к другим дизайнам. Буду признателен.
Заранее спасибо!
19:38, 28/01/14
Антон Б.
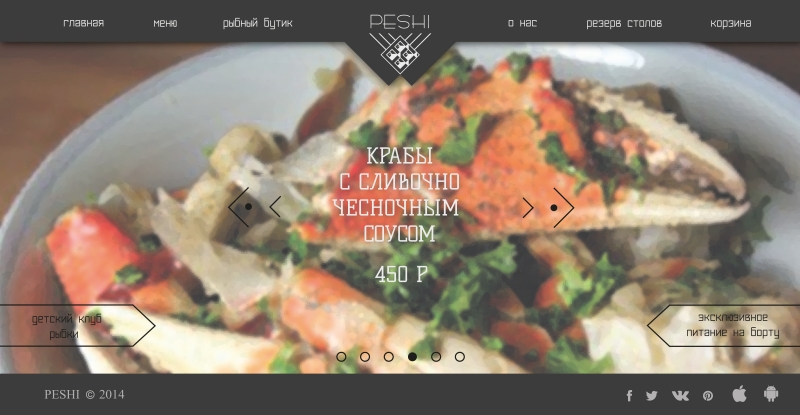
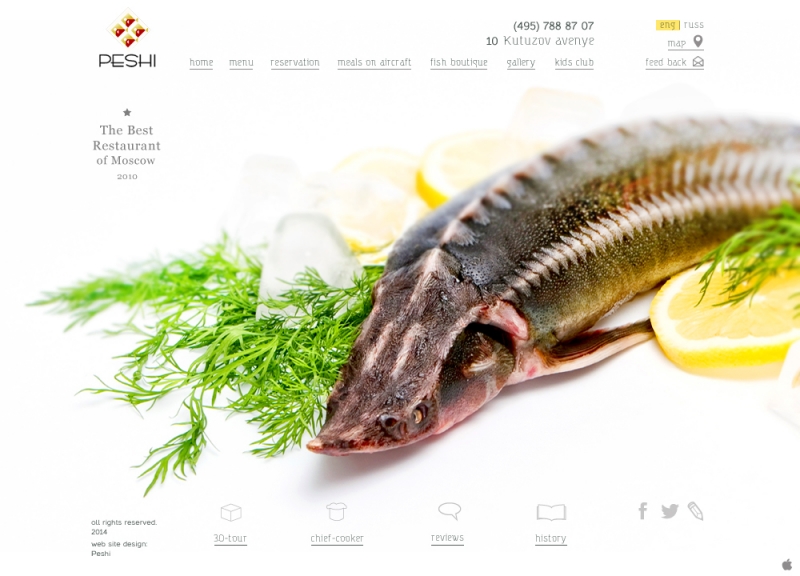
#17, не могу сказать хорошо...
Данная верстка не нравится. Телефон написан не так как должен. Почему все пункты меню с прописных букв, в данной ситуации на себя все внимание забирает стерлядь и яркое пятно логотипа. Все остальное сливается с фоном.
Мне как потребителю, как посетителю сайта... Он не понравился.
Спасибо!
18:23, 28/01/14
Антон Б.
#17, не могу сказать хорошо...
Данная верстка не нравится. Телефон написан не так как должен. Почему все пункты меню с прописных букв, в данной ситуации на себя все внимание забирает стерлядь и яркое пятно логотипа. Все остальное сливается с фоном.
Мне как потребителю, как посетителю сайта... Он не понравился.
Спасибо!
17:58, 28/01/14
Антон Б.
#15, как вариант.
Необходимо чуть-чуть поработать с цветами меню и добавить логотип. Логтип можно реализовать в контурном виде.
Попробуйте еще варианты исполнения.
Спасибо!
16:28, 28/01/14
Антон Б.
#15, как вариант.
Необходимо чуть-чуть поработать с цветами меню и добавить логотип. Логтип можно реализовать в контурном виде.
Попробуйте еще варианты исполнения.
Спасибо!
23:21, 27/01/14
Антон Б.
#14, нет.
Спасибо!
18:09, 27/01/14
Антон Б.
#13, нет.
БЕЗ обсуждений. Такие вариант НЕ рассматриваются и НЕ обсуждаются.
Спасибо!
18:08, 27/01/14
Антон Б.
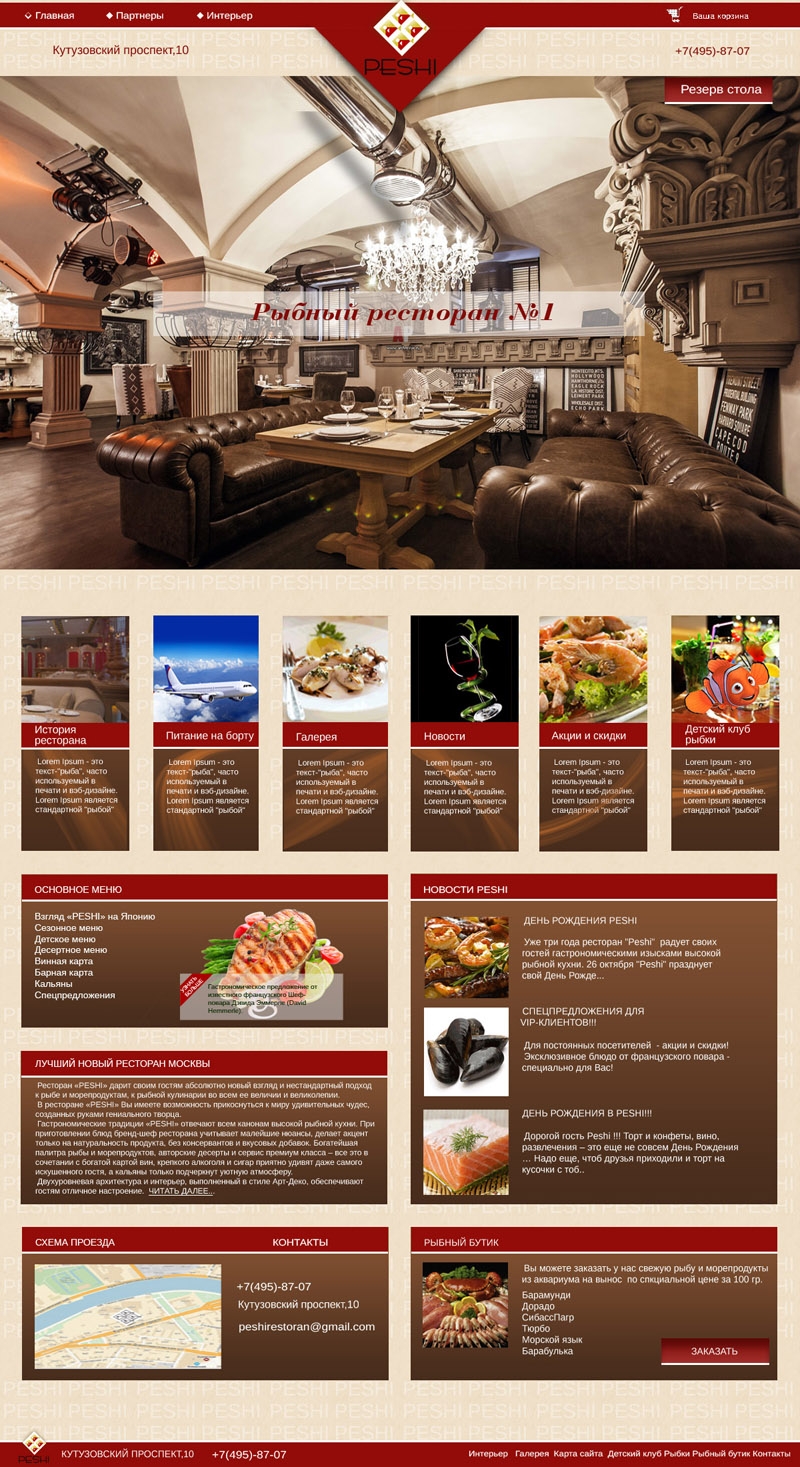
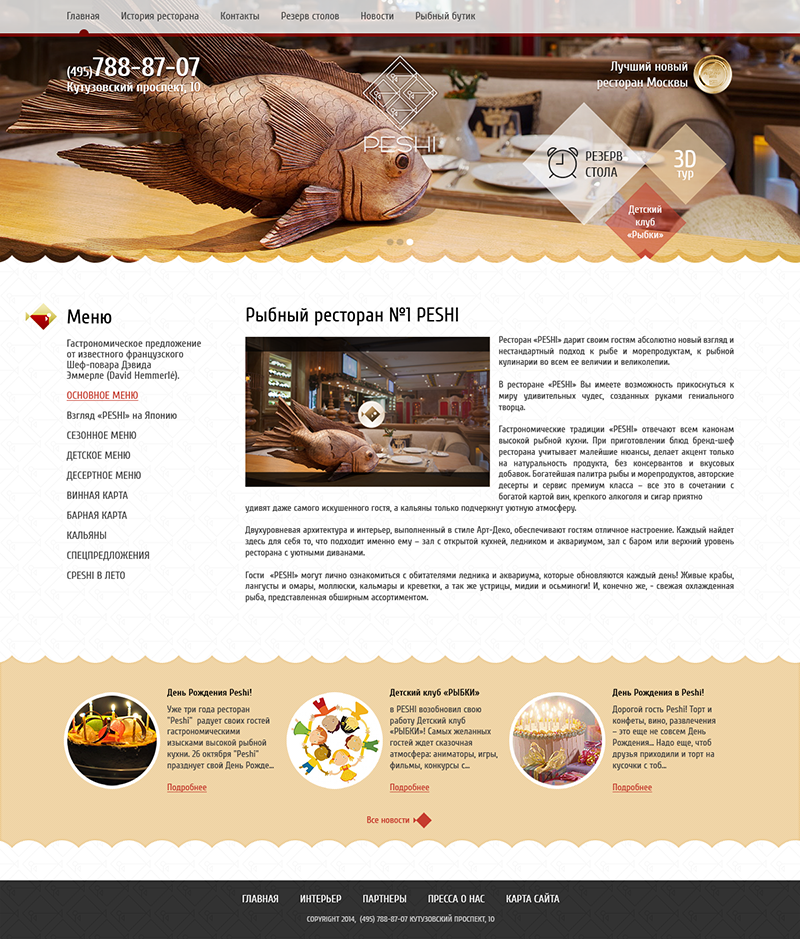
#12, как вариант. Но не очень хороший.
Вы просто взяли детали старого сайта и разметили их по своему мнению.
Меню очень массивное. Все слито в одну длинную красную линию. На чем основано двойное размещение телефонов, адресов и кнопки Зарезервировать столик?
И самое главное ЗАПОМНИТЕ раз и на всегда! НОМЕР ТЕЛЕФОНА пишется всегда...
ЕЩЕ раз ВСЕГДА так и не как по другому.
+7 123 456-78-90 и только номера для регионов пишутся так 8 800 123-45-56
Спасибо!
18:04, 27/01/14
Антон Б.
#13, нет.
БЕЗ обсуждений. Такие вариант НЕ рассматриваются и НЕ обсуждаются.
Спасибо!
18:04, 27/01/14
Антон Б.
#11, как вариант.
Обратите внимание на написание телефона. ОН ВСЕГДА пишется в одну строку без изменения цвета кода города. Если вы используете в шапке белый шрифт используйте его во всех словах.
Компановка, цветовое решение не нравится. Цвет логотип не сочетается со всей цветовой гаммой сайта.
ВОТ одна девушка использовала очень удачное решение лготипа. НО ОНА удалила свой дизайн и теперь ВЫ и все другие не могут увидеть то, что понравилось.
В целом простой дизайн. Без восторга.
Спасибо!
16:46, 27/01/14
Антон Б.
#12, как вариант. Но не очень хороший.
Вы просто взяли детали старого сайта и разметили их по своему мнению.
Меню очень массивное. Все слито в одну длинную красную линию. На чем основано двойное размещение телефонов, адресов и кнопки Зарезервировать столик?
И самое главное ЗАПОМНИТЕ раз и на всегда! НОМЕР ТЕЛЕФОНА пишется всегда...
ЕЩЕ раз ВСЕГДА так и не как по другому.
+7 123 456-78-90 и только номера для регионов пишутся так 8 800 123-45-56
Спасибо!
13:56, 27/01/14
Антон Б.
#11, как вариант.
Обратите внимание на написание телефона. ОН ВСЕГДА пишется в одну строку без изменения цвета кода города. Если вы используете в шапке белый шрифт используйте его во всех словах.
Компановка, цветовое решение не нравится. Цвет логотип не сочетается со всей цветовой гаммой сайта.
ВОТ одна девушка использовала очень удачное решение лготипа. НО ОНА удалила свой дизайн и теперь ВЫ и все другие не могут увидеть то, что понравилось.
В целом простой дизайн. Без восторга.
Спасибо!
20:49, 26/01/14
Антон Б.
Я не понимаю зачем дизайнеры удаляют свои работы?
18:51, 26/01/14
Антон Б.
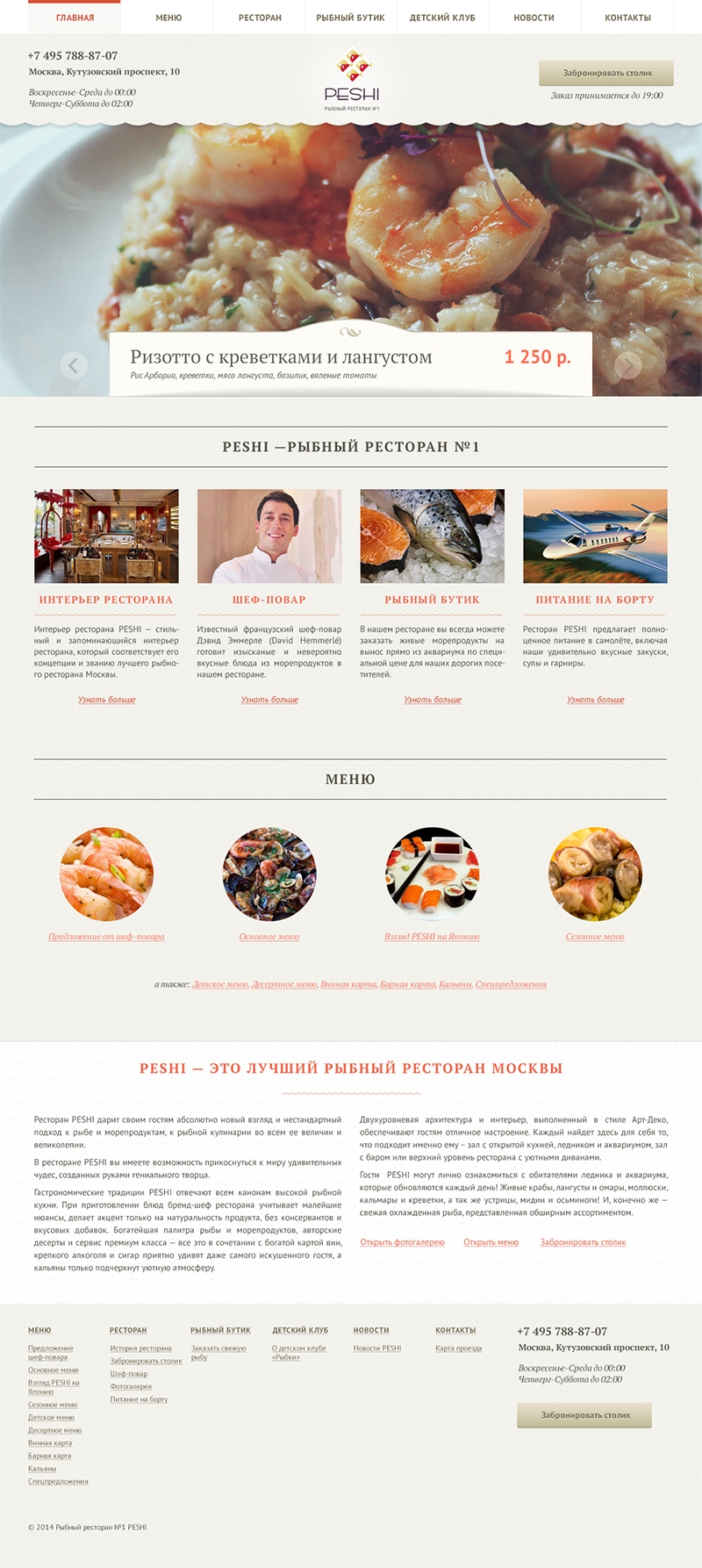
#9, как вариант, но не правильно подобранные шрифты в целой картине дизайна.
Исполнение меню плохое. Такое меню не удобно для восприяти и понимания. Человек сразу теряется. Все меню сливается в одну единую массу.
Вторые и другие страницы с серыми фонами — это провал... Скучно, не интересно.
Использование белого цвета шрифтов на светлых фотографиях — это провал. Их не видно, они не читаются... Не делайте так!
Использование контуров в логотипе нравится. ГУД. Нравится ;) Можно взять за эталон ;)))
Планка по дизайну не ниже чем у дизайна #2. Как по качеству так и по исполнению.
Спасибо!
18:47, 26/01/14
Антон Б.
#10, НЕ подходит. Не рассматривается.
Вариант с изменением логотипа или написанием названия ресторана не является правильным решением.
Данный вариант решения выглядит очень скудно... просто... не уверенно... Дизайн дворовой забегаловки.
Планка по дизайну не ниже чем у дизайна #2. Как по качеству так и по исполнению.
Спасибо!
18:41, 24/01/14
Антон Б.
#8, я не пойму, что здесь.
Мне не понятен данный вариант дизайна и его оформление.
Попробуйте еще.
Спасибо!
18:39, 24/01/14
Антон Б.
#7, такой вариант дизайна подходит для детского клуба. Просто прикольно и симпатично, возможно.
НЕ подходит для сайта ресторана.
Спасибо!
18:02, 24/01/14
Антон Б.
#8, я не пойму, что здесь.
Мне не понятен данный вариант дизайна и его оформление.
Попробуйте еще.
Спасибо!
12:22, 24/01/14
Антон Б.
#6, еще раз. Такие дизайны НЕ рассматриваются.
Прошу еще раз посмотреть на те дизайны которые есть. Сравнить со своим и принять решени. Будет ли он востребован в будущем.
Смотрите, учитесь, принимайте правильные решени.
Спасибо!
15:04, 23/01/14
Антон Б.
#5, такие варианты НЕ рассматриваются в принципе.
Без обид — это ужас!
Смотрите на работы других дизайнеров, смотрите комментарии и рекомендации к их дизайнам.
Учитесь.
Спасибо!
15:02, 23/01/14
Антон Б.
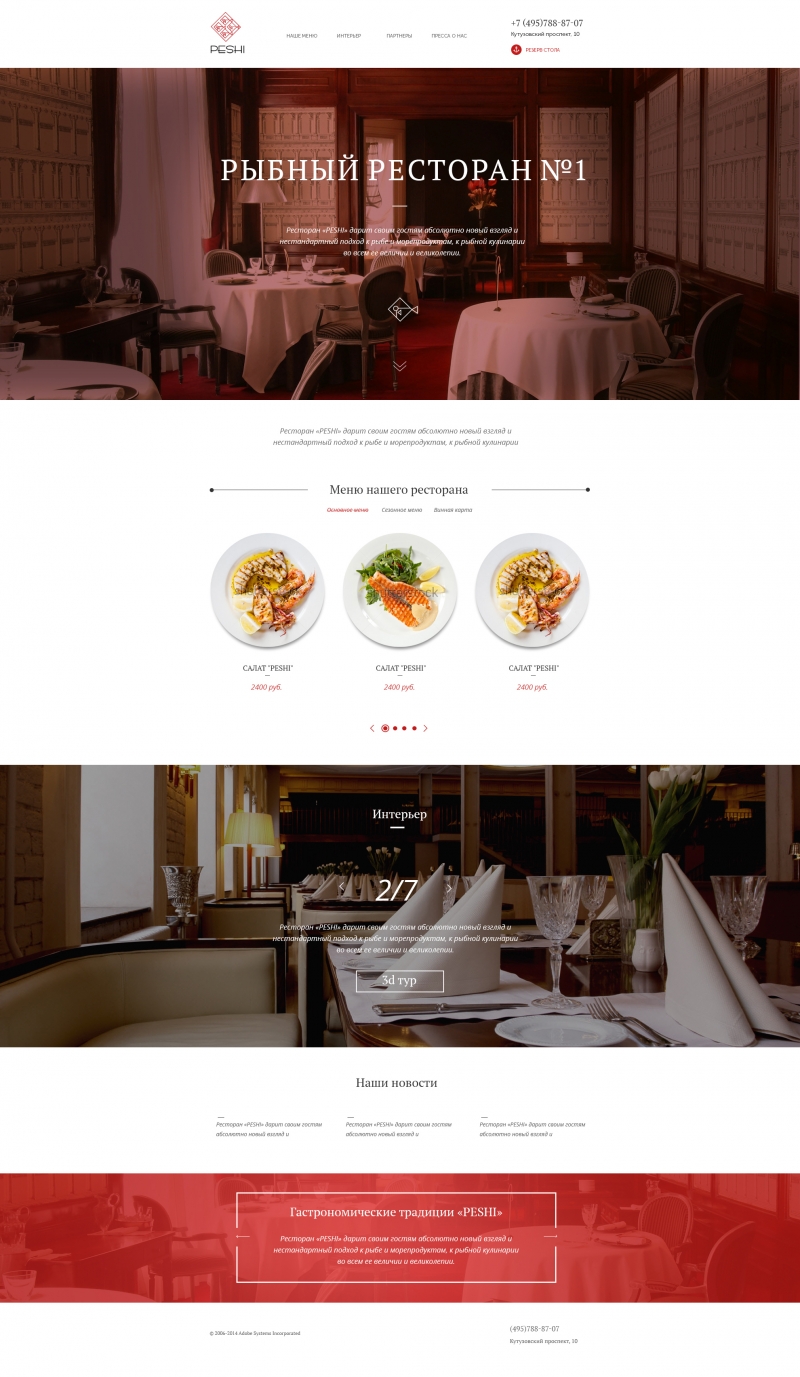
#4, как идея...
На фоне рыбных стай все сразу потерялось...
Первое. На первом экране замыоенная фотография. Не откражает качества, стиля и т.д.
Шрифт подобран не подходящий под атмосферу.
На втором экране собраны выравнивания текста по центру и по левой стороне... Не эстетично смотрится. Фотографии с большой обводкой? Почему? Зачем? Почему такая сетка выбрана.
В других экоранах... Расположение цены, а снизу руб. не понятно чем обосновано. Не понятно. Не нужно.
Мне как обывателю не понравился вид данного сайта. В этот ресторан я бы не пошел.
Уныло.
Не обижайтесь. Примите все слова с пониманием и подумайте как можно исправить данную ситуацию.
Спасибо!
14:03, 23/01/14
Антон Б.
@Дмитрий К., попробуйте исправить недочеты.
Во 2 варианте сделайте так чтобы медаль сверху справа была выровнена с вкладкой про самолет также чтобы информация о том что же такое Ресторан Пеши была выравнена по правому краю относительно медали и нижнего самолета ;)
Адрес и телефон лучше перенести в левую часть где разделы меню.
И лучше под словом PESHI сделать 5 звезд! ;) если там звезды.
И попробовать другую стилистику. Время есть.
Ваш ход мыслей мне нравится. Будем ждать от Вас еще предложений.
Спасибо!
22:18, 22/01/14
Антон Б.
#3, такие варианты НЕ подходят и НЕ рассматриваются.
Спасибо!
20:07, 22/01/14
Антон Б.
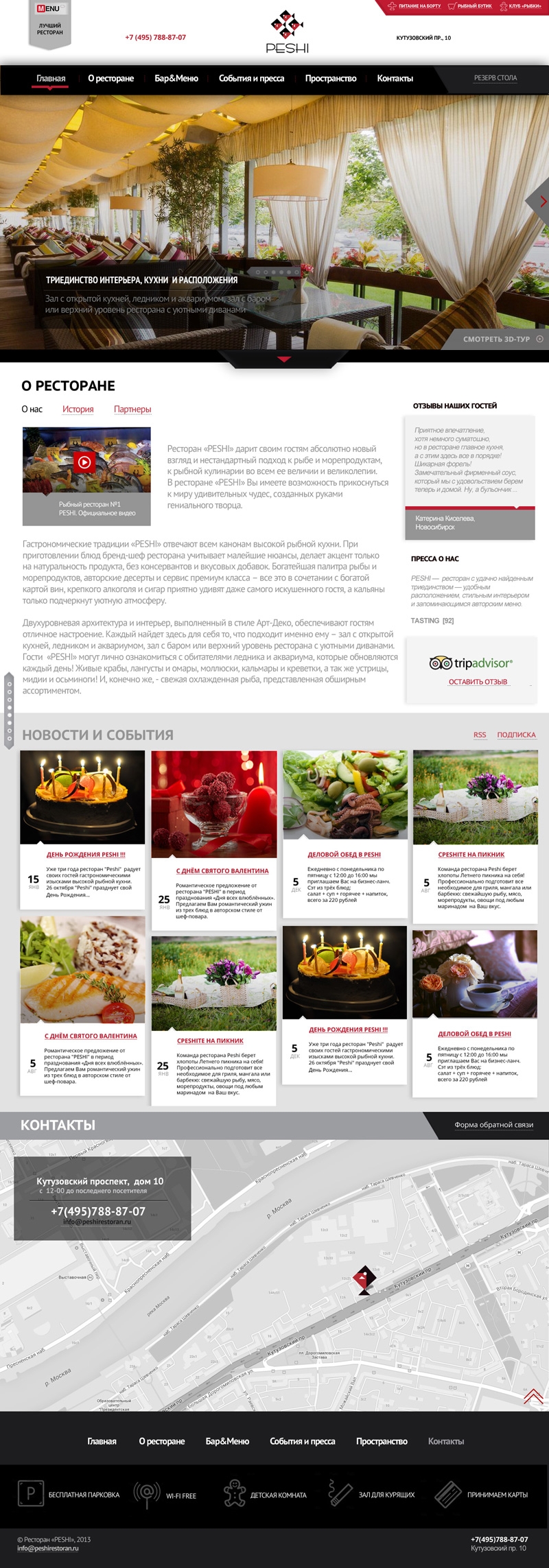
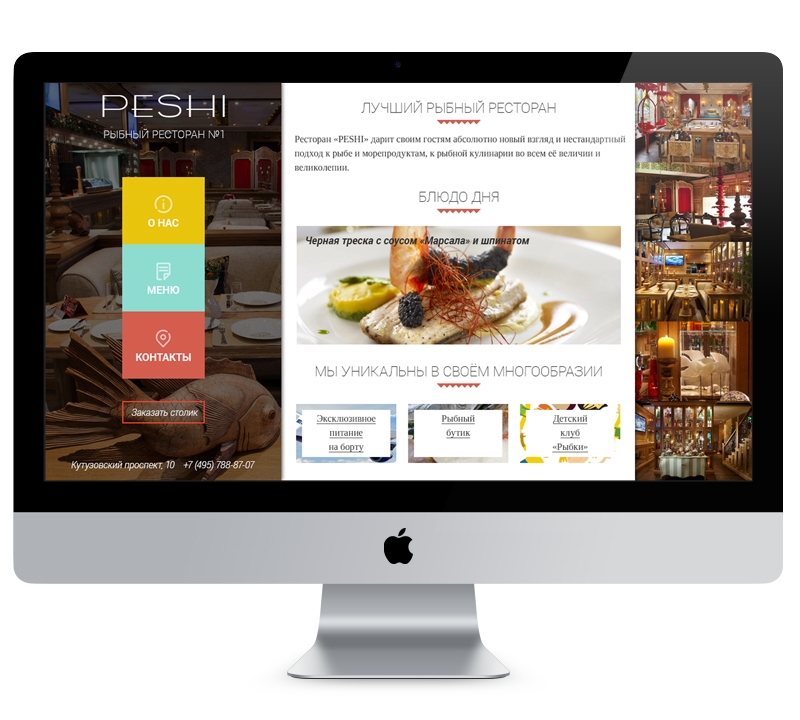
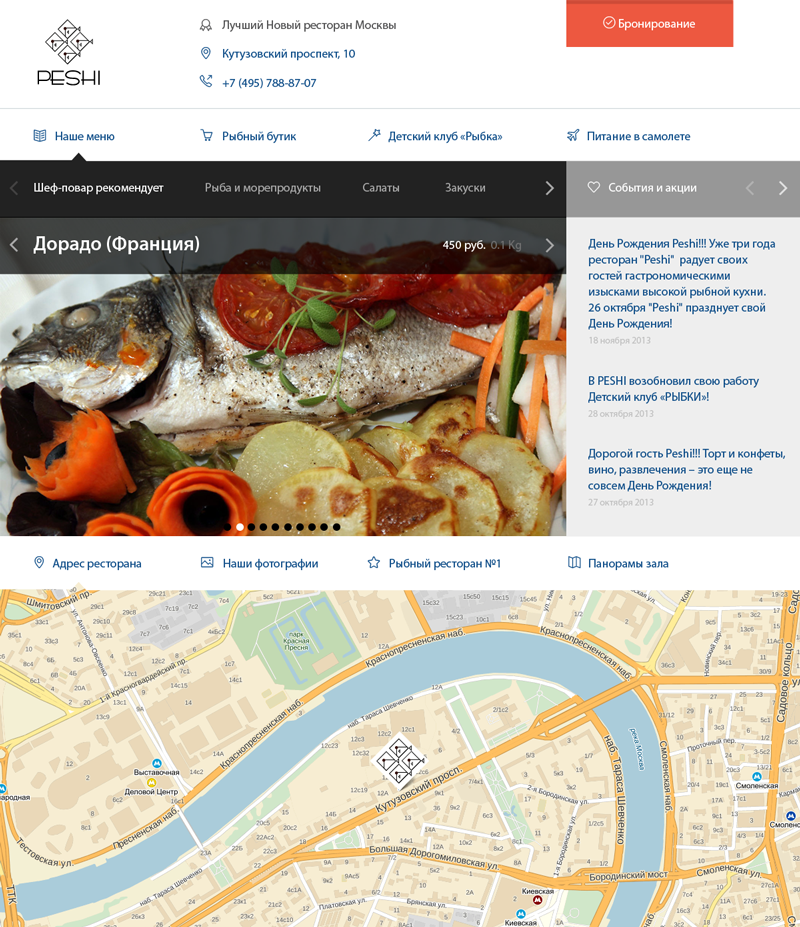
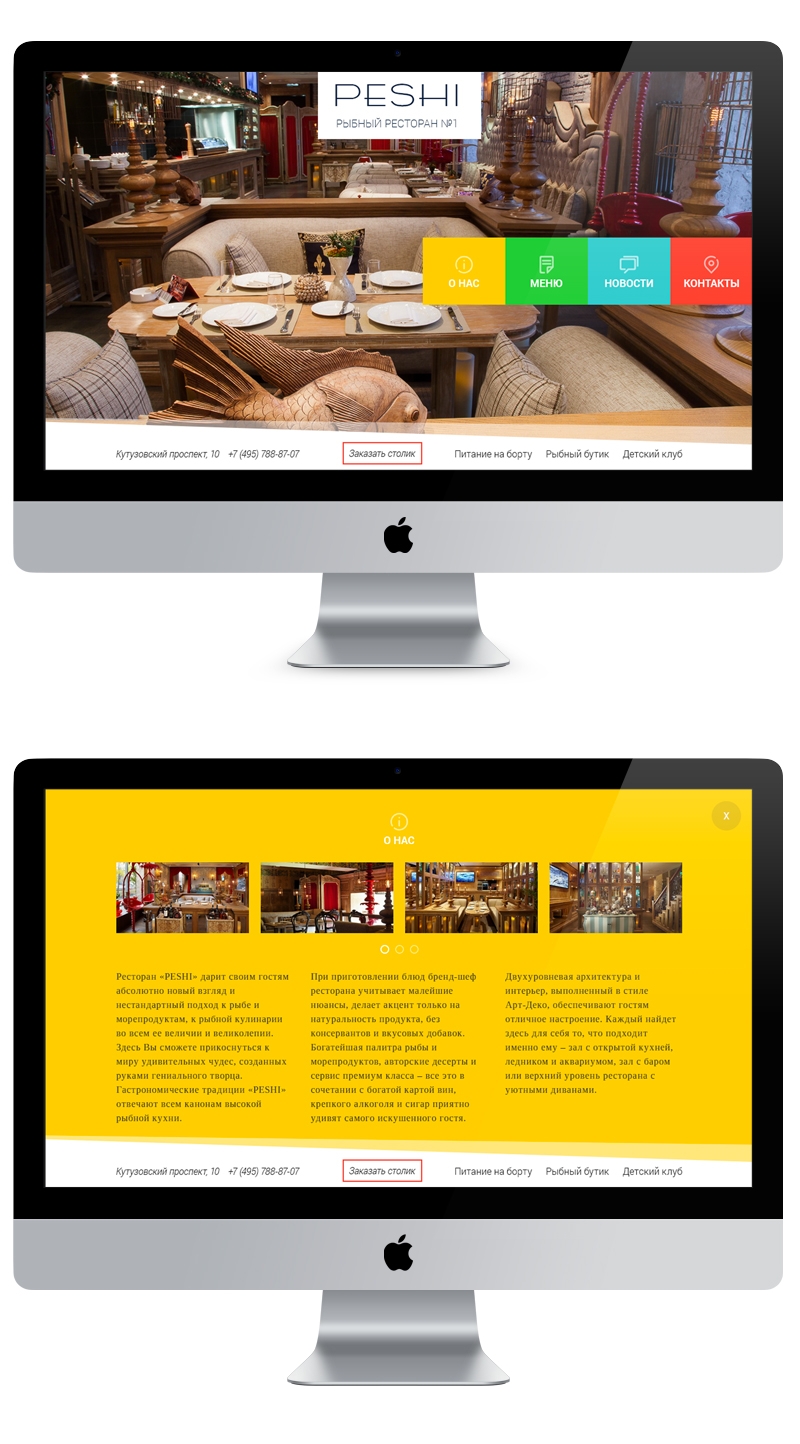
#2, симпатично. Берем на заметку.
1 и 2 вариант лучше. 3 не айс. Во 2 варианте лучше не старить фото. Телефон всегда необходимо указывать с +7 ...
Спасибо!
18:56, 22/01/14
Антон Б.
#2, симпатично. Берем на заметку.
1 и 2 вариант лучше. 3 не айс. Во 2 варианте лучше не старить фото. Телефон всегда необходимо указывать с +7 ...
Спасибо!
10:10, 22/01/14
Антон Б.
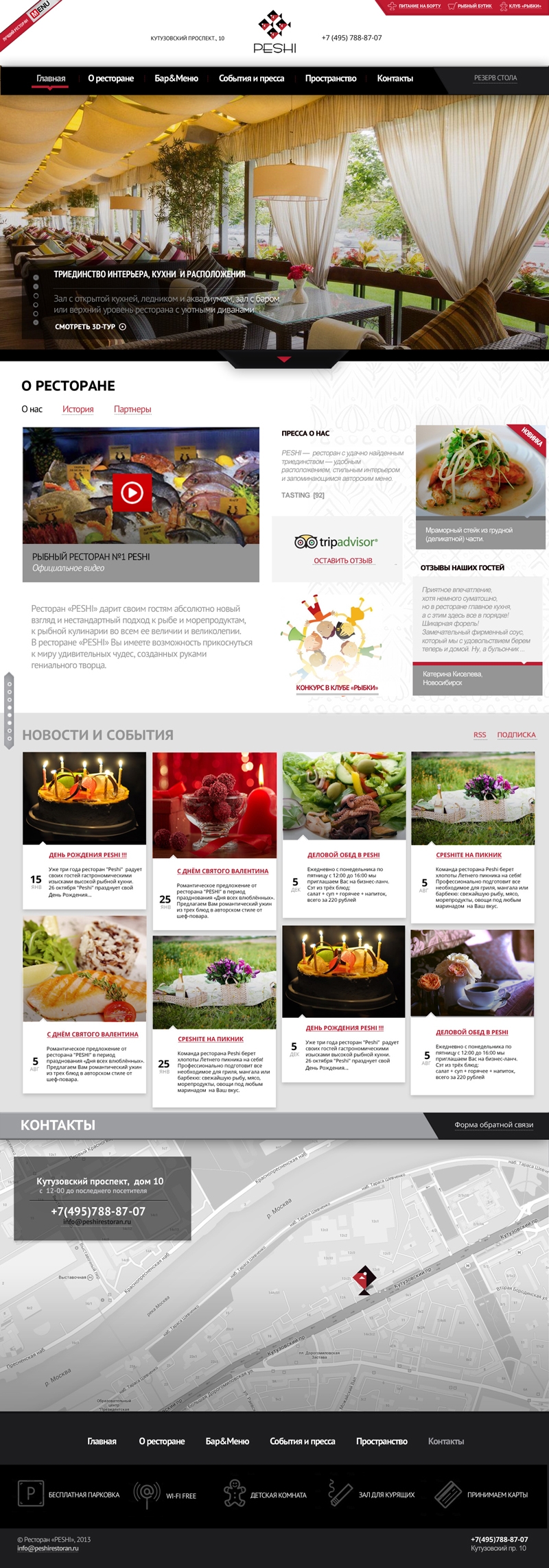
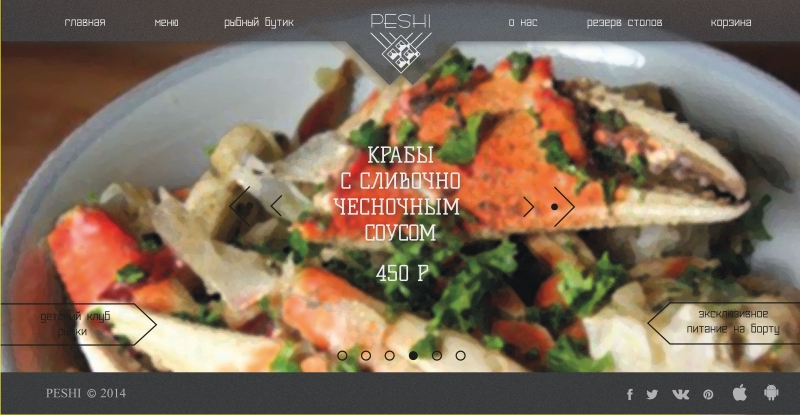
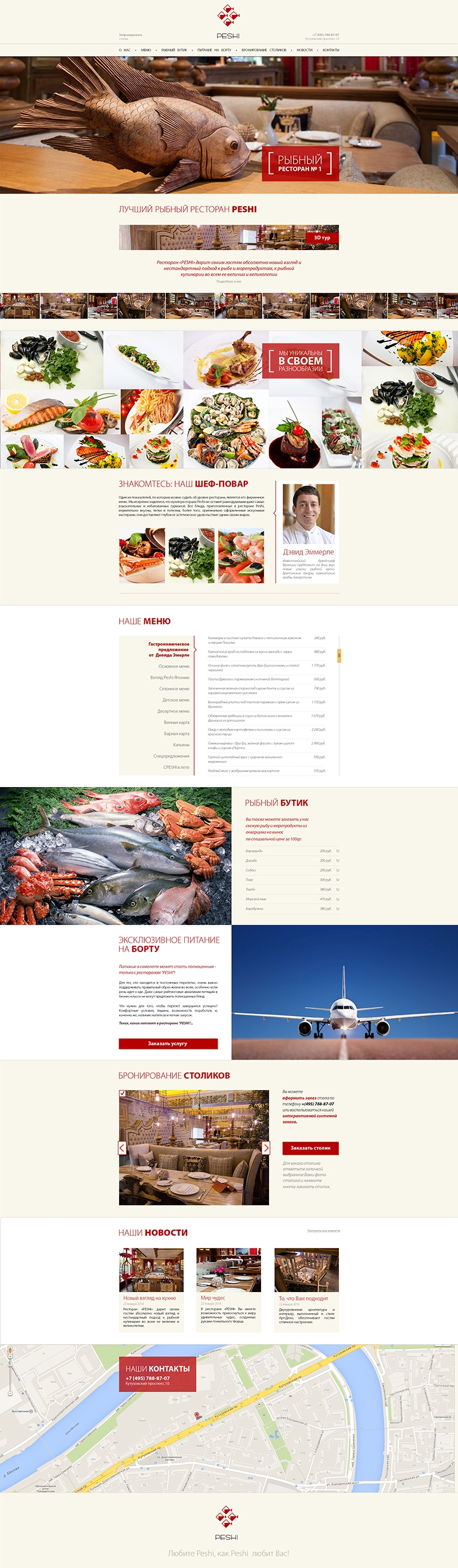
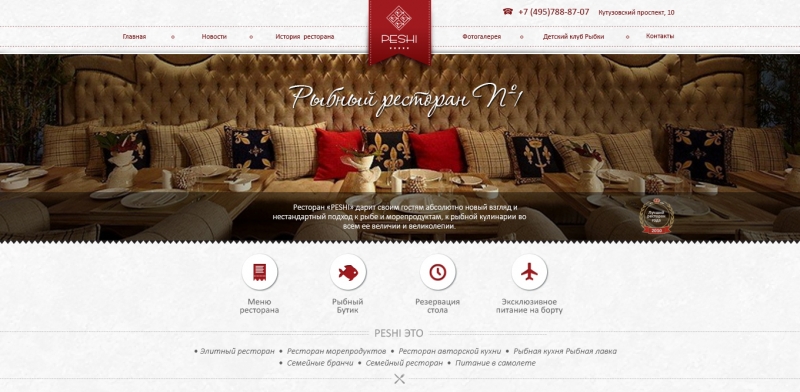
#1, на данный момент плохо читается меню. Волны в подкладке к меню сайта... это направленность на морскую тему? Не нравится. Не стильно. Не пойдет.
Также очень плохо располагать белый шрифт на светлом фоне (фотография светлая. Нет контраста. Надписи не читаются. Если вы делаете подложку... ее скорее всего надо сделать темным цветом.
Как вариант — вариант. Но не айс.
Спасибо!
2:51, 22/01/14
Антон Б.
#1, на данный момент плохо читается меню. Волны в подкладке к меню сайта... это направленность на морскую тему? Не нравится. Не стильно. Не пойдет.
Также очень плохо располагать белый шрифт на светлом фоне (фотография светлая. Нет контраста. Надписи не читаются. Если вы делаете подложку... ее скорее всего надо сделать темным цветом.
Как вариант — вариант. Но не айс.
Спасибо!
19:36, 20/01/14
Антон Б.
@Дмитрий К., последовательность можно менять.
19:36, 20/01/14
Антон Б.
@Maggy D. можете работать с данным логотипом http://peshirestoran.ru/images/peshi_logo.png
От этого визуальное оформление на первом этапе не пострадает.
С уважением, Антон.
15:14, 20/01/14
Антон Б.
@Дмитрий К. одностраничный сайт!
1:17, 20/01/14
Антон Б.
@Mark Q. ответ не по теме. Хочется креатива.
И возможности внесения изменений в будущий дизайн.
Шаблоны как ориентир в создании чего-то нового.
19:57, 19/01/14
Антон Б.
@Владислав У. можете работать с данным логотипом http://peshirestoran.ru/images/peshi_logo.png
От этого визуальное оформление на первом этапе не пострадает.
С уважением, Антон.