









Евгений Б., #4
загружено 4:27, 04/08/14
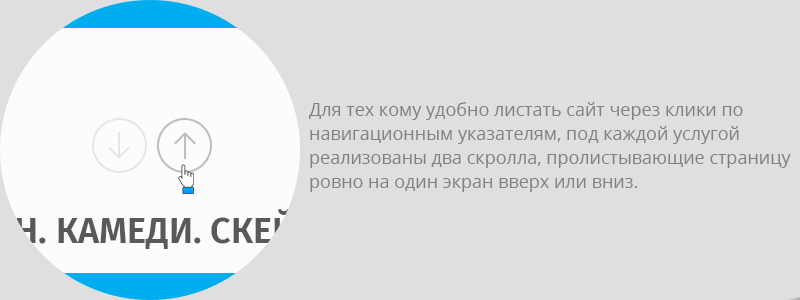
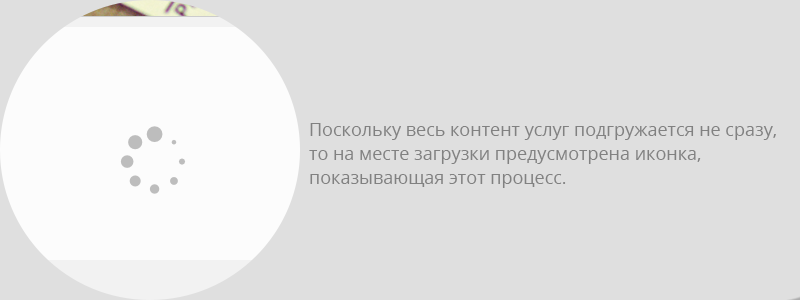
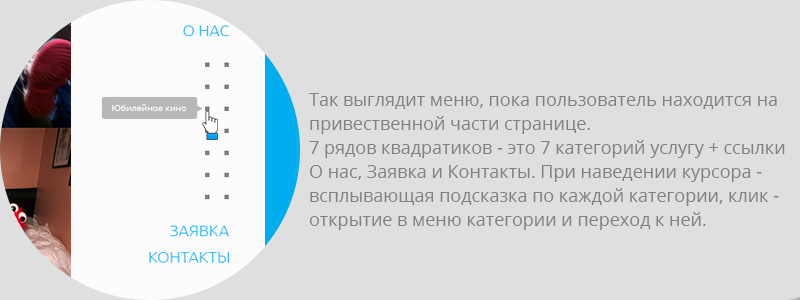
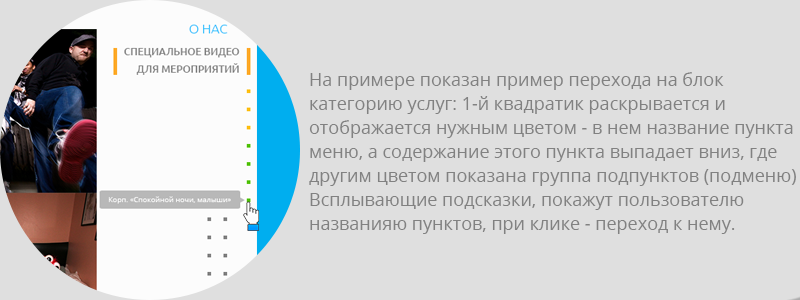
Здравствуйте, предлагаю свое решение. Ваше задание включало в себя особый landing page, где на одной странице должны быть отображены множество определенных блоков. Поскольку так эта страница становится очень информативно наполненной, очень важной составляющей дизайна должна была стать особая навигация, которая осуществляет понятный и удобный поиск и переход к нужному блоку. В моем решении использована именно такая навигация: 1. Главное меню, что находится на правой стороне экрана пользователя и располагается всегда по центру, где бы на странице он не находился. Всегда под рукой, всегда можно перейти к нужному блоку с информацией. Реализация этого меню кратко показана в скриншотах ниже. Более подробная спецификация будет написана отдельно, если мое решение вам подойдет. Техническая реализация такого меню такая же не сложная. 2. В добавок к главному меню реализован переход к информационным блокам через Категории разделов - они представлены в виде блока, где в виде изображений ниже находящихся пунктов, являются ссылками на сами пункты. 3. Ко всем этому добавлены специальные навигационные скроллы (стрелки) под каждым блоком с услугой, позволяющие с помощью одного клика переходи на экран вверх/вниз. 4. В довершении, в футере продублированы все категории, пункты и подпункты меню, по которым тоже можно переходить к блокам услуг. Расположение блоков и других элементов позволят странице корректно отображаться как на мониторах, так на планшетах и мобильных экранах.