

Алексей С., #13
загружено 3:59, 16/05/14
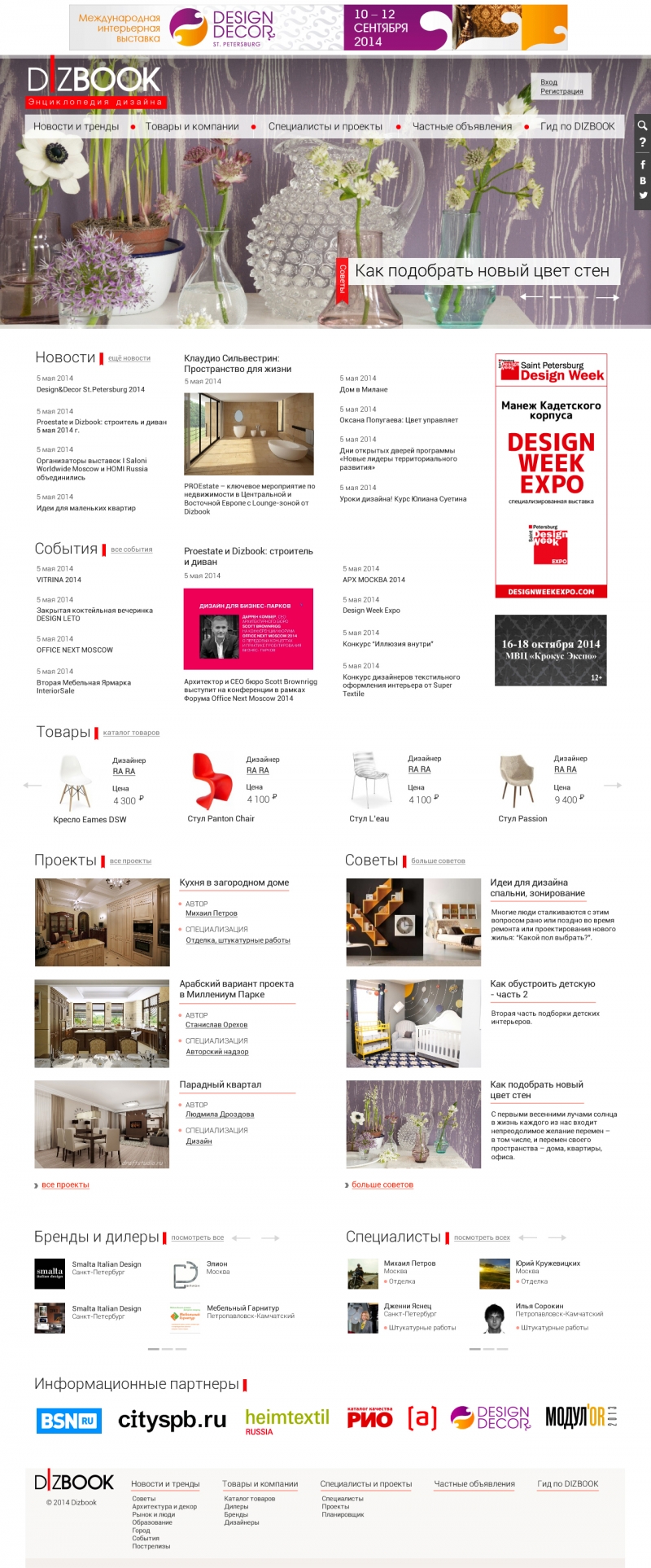
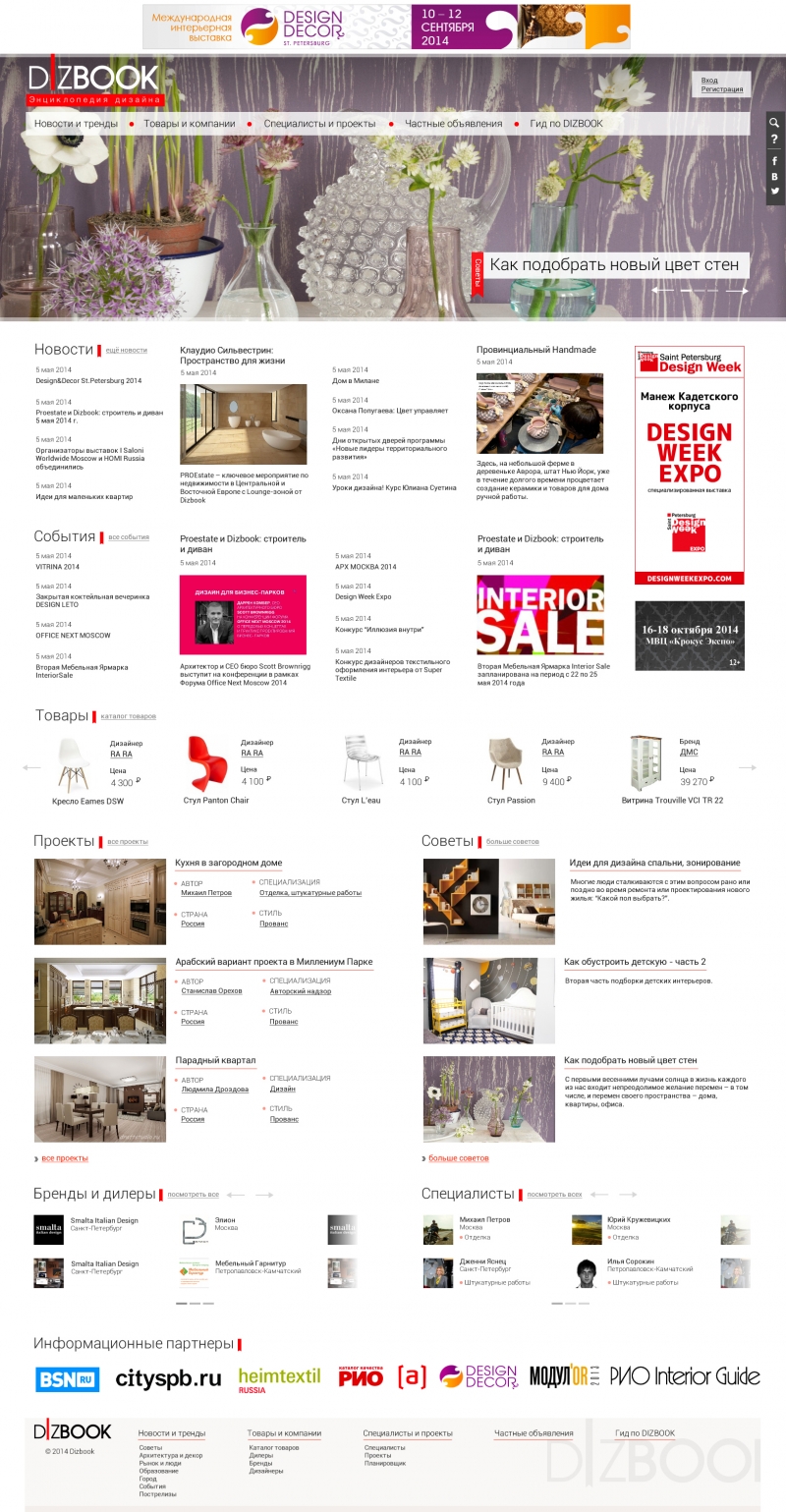
Здравствуйте! Внес изменения в соответствии с Вашими комментариями. Так же сделал «растянутую версию» для больших экранов. Под логотипом на слайдере темный градиент, который выделяет логотип на фоне изображения и создает эффект небольшой глубины. Полноразмерные версии макетов Стандартная версия: https://dl.dropboxusercontent.com/u/7656271/dizbook-02-2.jpg Растянутая версия: https://dl.dropboxusercontent.com/u/7656271/dizbook-02-2_wide1.jpg Логика поведения страницы при увеличении размеров окна следующая: Слайдер - изображения растягивается по ширине окна. Когда ширина окна превышает ширину изображения, по бокам изображения накладывается полупрозрачный градиент и оно сливается с фоном. Новости - справа добавляются колонки новостей. Колонки чередуются - список текстовых ссылок / новость с картинкой / и т.д. События - аналогично Новостям Товары - при увеличении ширины окна справа добавляются новые товары. Проекты - когда блок проектов растягивается до 7-ми колонок (в текущей версии сетки), появляются дополнительные пункты в описании, а двух-, трех- и т.д.-строчные заголовки вытягиваются. Советы - Вытягиваются заголовки и текст с анонсом. При дальнейшем расширении страницы в Проектах и Советах вытягиваются в ширину картинки, изначально они берутся с запасом по ширине. Адаптивный подход накладывает определенные требования к изображениям, это нужно учитывать (это также касается изображения в слайдере). Если нет возможности установить для изображений жесткое требование, например, не менее 700 пикселей по ширине, чтобы обеспечить запас при растягивании страницы (допустим, картинки загружают пользователи и не всегда могут предоставить контент нужного качества), то лучше сделать фиксированную верстку. Бренды и Специалисты Эти блоки представляют собой слайдеры по два элемента в колонке. На странице стандартного размера мы видим две колонки, по мере расширения страницы частично из правой границы проявляются следующие колонки, чтобы элементы следующей колонки не выглядели обрезанными, сверху накладывается полупрозрачный градиент. Информационные партнеры По мере расширения страницы справа добавляются новые партнеры, которые не поместились в страницу стандартного размера. До той поры, пока в списке не будут отображаться все партнеры, происходит скроллинг логотипов, как на текущей версии сайта. Подвал Пространство между ссылками на разделы увеличивается до разумных пределов, после чего в правой части подвала (чтобы не возникала дырка) можно показывать какой-то декоративный элемент, например, монохромный полупрозрачный логотип, вписанный в фон подвала. Текущая компоновка страницы также обеспечивает возможность сжатия страницы до «мобильной» ширины экрана (минимум 480 пикселей). Если нужно могу загрузить «мобильную» версию макета.