
Вова Б., #20
загружено 16:50, 19/02/20
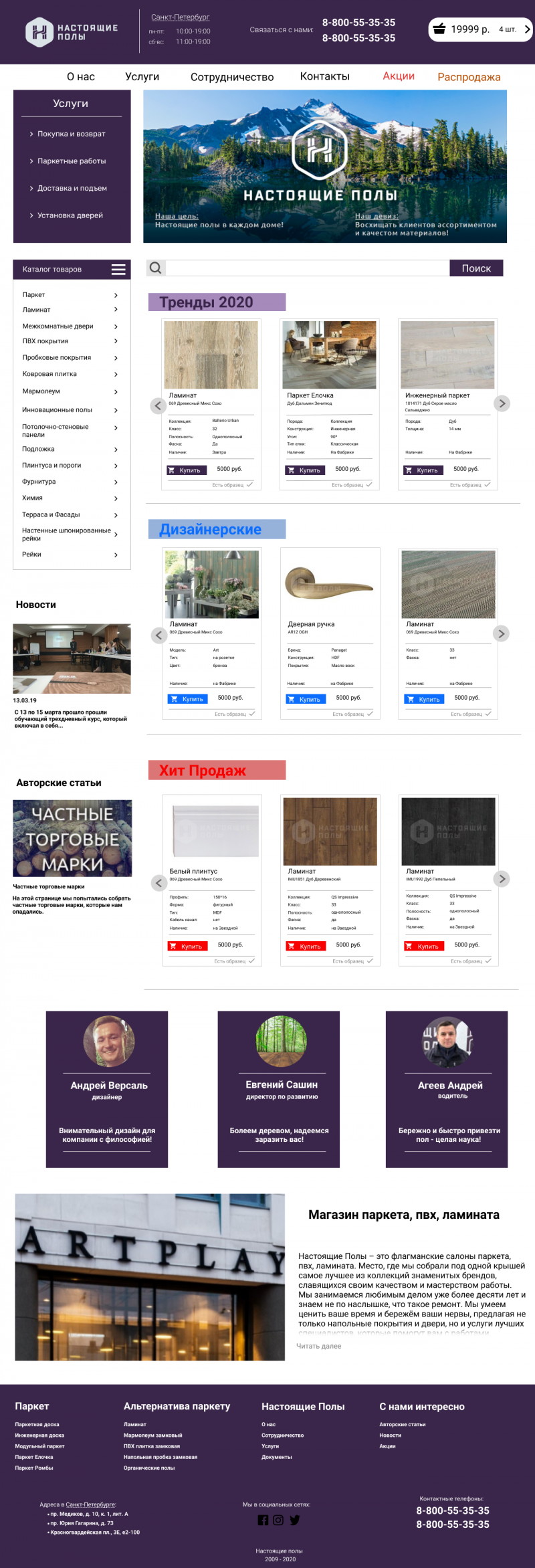
Здравствуйте. Жду ваших комментариев. Давайте я поясню свою идею: 1.Общее меню было перенесено под шапку, т.к. после взгляда на слайдер пользователь заметит меню и не придется бегать глазами по сайту, чтобы найти. 2. Услуги: Первым делом пользователю, после перехода на ваш сайт с целью купить, будет интересна как осуществляется доставка и установка, после чего пользователь переходит к выбору ассортимента. 3: Каталог товаров: остался также как и на вашем сайте - бургер меню с выдвижным списком названий товара, после выбора интересующего пунка пользователя перебросит на страницу покупок, там будет фильтр и возможность переходить от одного раздела в другой. 4: Тренды 2020, Дизайнерские, Хит Продаж : Минималистично предоставлен список самых "Горячих" товаров с которых пользователь начнет свой поиск (исключения: он будет искать что-то другое, что отличается от предоставленных товаров). 5: Новости и Авторские статьи: Смещены в левую область, чтобы не занимать большое пространство на сайте, т.к. человек с пришедший с целью ознакомиться с товаром/ купить не будет читать новости или авторские стать (только те, которые либо определились, либо находятся на сайте долго в поиске товара, им просто напросто станет интересно). 6: Ваши сотрудники: Пользователю после ознакомления с "горячими" предложениями (если он дошел до этого пункта) будет приятно в открытую видеть людей, которые предоставляют товар/привозят/ устанавливают. Далее : Небольшая статья и карта сайта со всеми темами. P.S. Говорю сразу, макет является идеей расположения, компановкой, стилем объектов, т.к. судя по комментариям вы не нашли подходящее решение из предоставленных ранее. Шрифты стоят стандартные, но не везде. Информация тоже является примером, как и шрифт. Добавление полного дизайна следует из конкретного расположения объектов .