
Василий Б., #36
загружено 22:19, 28/11/19
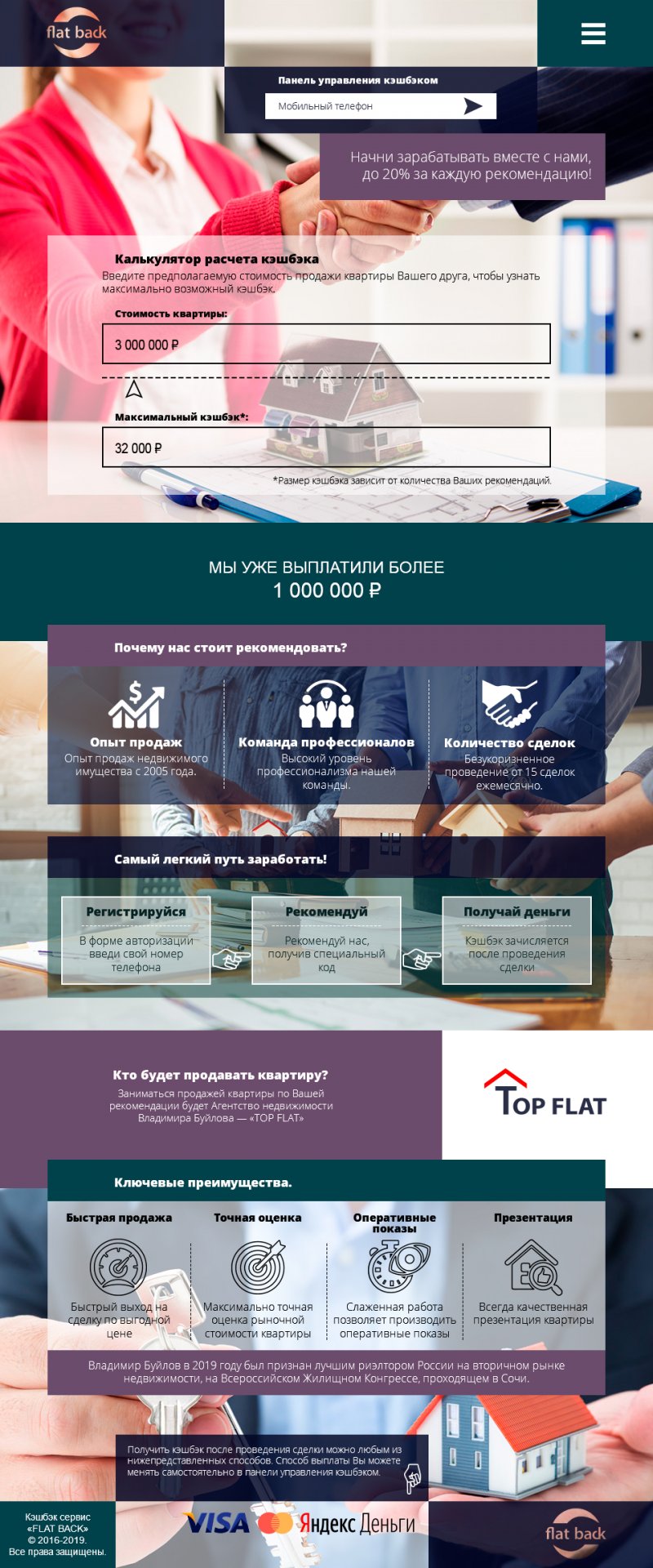
За основу дизайна взял приёмы и методы которые используют в своём дизайне зарубежные банки (банковская система как раз и занимается тем, что создаёт имидж надёжности). Намеренно не использовал скруглённые углы и плавные линии, чтобы создать впечатление солидности, устойчивости и честности. Стиль -- минимализм. Намёк на классику презентационного жанра так же способствует повышению доверия у потенциального реферала. Цветовая гамма выбрана не случайно. Оттенки синего цвета создают ощущение надёжности, зелёного успокаивают и в то же время в бессознательной ассоциации со светофором побуждают к действию. Приглушённость оттенков делает сайт не таким навязчивым. В сети полно лендингов-мошенников. И основная задача сделать сайт максимально отличным от них. *** Меню сделал выпадающим. Возможно, в процессе работы сервиса Вы захотите включить ещё разделы. Например "F.A.Q." (вопросы и ответы), живую консультацию (мы вам перезвоним) и так далее. С выпадающим меню это будет удобно сделать не меняя вёрстки и пропорций сайта. *** Картинки на фон я взял с зарубежных стоков. И это скорее изображения для превью-просмотра. Их было бы очень неплохо заменить на качественно сделанные фотографии конкретно Вашего агентства. Например, запечатлеть саму сделку, в Вашем офисе. Или показ квартиры. Эксклюзив никогда не выйдет из тренда. Если возникнет вопрос с фотографом и моделями в Москве, могу посоветовать пару человек, так же помогу в составлении грамотного ТЗ для фотографа. Отлично сработает и добавление видео в раздел "о сервисе", где Вы сами расскажете о проекте и главное ответите на вопрос почему это выгодно всем. Фотографии (видео) я помогу подогнать уже под общую стилистику путём ретуши и цветокоррекции. Так же ярко смотрятся и видео-отзывы реальных клиентов. В отличии от накручиваемых текстовых отзывов видео-отзывы вызывают больше доверия. *** Логотип доработал. Изначальный -- действительно не соответствует ни одному параметру качественного лого. *** Порядок блоков я не менял, так, как считаю его довольно эргономичным и удобным для вечно спешащего пользователя. Текст так же оставил оригинальным, так как считаю, что Вам более известны нюансы психологии Вашей целевой аудитории. Однако, я сделал бы основной упор не на "заработать" (пусть этот будет лейтмотивом). А на "помоги другу продать, либо купить квартиру". Ну что-то вроде "Помоги другу продать квартиру, а мы поделимся с тобой частью нашей прибыли". Как говорил уже, в сети много мошеннических сайтов построенных на "заработай" и у людей уже выработался иммунитет к подобным формулировкам. Но я лишь графический дизайнер, чья задача создать визуальную концепцию. Как будет сформулирован сам посыл, решать Вам. *** Для программиста: Сайт отрисован по модульной сетке 960px. Шрифты используются с fonts.google.com (бесплатные). Пиктограммы отрисованы в векторе, есть возможность вставить их SVG, что позволит адаптировать их под любые размеры. Фоновые изображения в ширину 2000 px. Логотип так же имеется в векторе. Насколько мне известно, SVG позволяет инструментами вёрстки делать маску для блоков. По сути сайт можно будет сверстать не используя пнг, что позволит растягивать его без потерь качества. Только фоновые изображения зададут предел. *** Если мой вариант подойдёт Вам лучше вариантов моих конкурентов, то в качестве бонуса отрисую все изменения при наведении/нажатии, а так же помогу с отрисовкой интерфейса пользователя + доработка мелочей. (Ничего личного, просто у меня вредная привычка курировать проекты до их полной реализации) *** Немного анимации могло бы оживить сайт, и здесь тоже могу дать несколько рекомендаций. Анимация не должна быть навязчивой и она не должна быть зацикленной. И я бы сделал анимацию в плавном и приятном глазу появлении меню с разделами лендинга. А так же добавил бы немного динамики в появлении инфографики. Прекрасно было бы так же добавить ненавязчивый эффект параллакса. *** Так же я считаю, что для более качественного отображения сайта, следует проработать отдельно мобильную версию и версию для ПК. Подогнать пропорции, чуть упростить для мобильного и т.д.