



Aleksey S., #3
загружено 1:35, 10/10/17
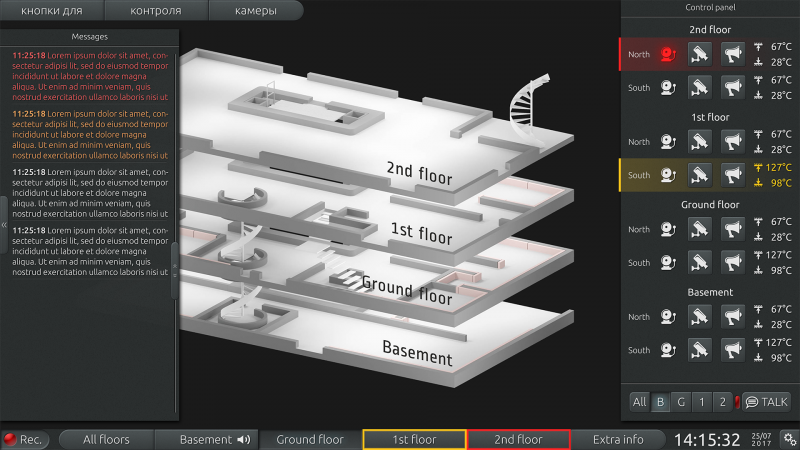
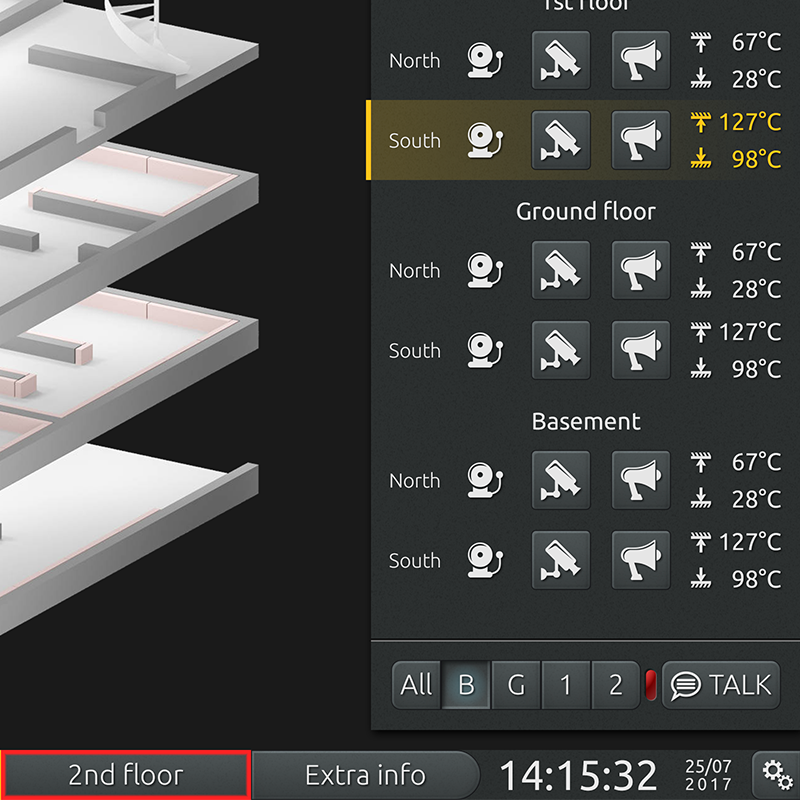
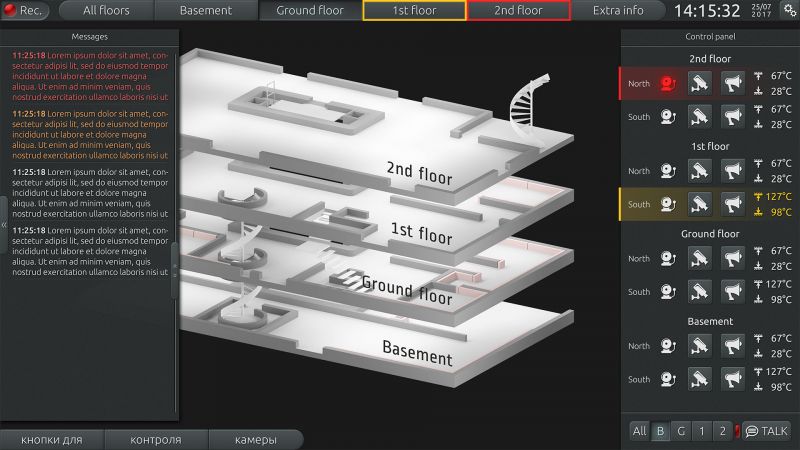
Я немного изменил расположение элементов для удобства взаимодействия. Кнопки переключения этажей перемещены к краю экрана для быстрого доступа. Пользователю гораздо быстрее переместить мышь до границы экрана, чем целиться в свободно расположенный элемент. Например, работа с меню на macOS быстрее, чем в других ОС, т.к. меню приложения находится у границы экрана, а не в окне. Аналогично для быстрого доступа устроена панель Messages. Вместо того, чтобы целиться в крестик закрытия, панель можно быстро свернуть и развернуть, не перемещая мышь (кнопка сворачивания остаётся и не скрывается с панелью). Можно сделать отображение панели, когда мышь упирается в край экрана. Также представленное расположение элементов напоминает стандартный интерфейс операционной системы, что выглядит привычно. Например, пользователь ожидает увидеть часы в правом углу экрана. Кроме того удалось освободить больше места под схему этажей в центральной области (предлагаю разнести их вертикально, чтобы они меньше накладывались, но для этого нужны исходники этажей), при этом элементы интерфейса остались крупными. Стиль элементов интерфейса классический, не плоский. Сделано это для того, чтобы состояние кнопок (вкл/выкл) читалось быстро и однозначно. Кнопка активной опции отображается вдавленной, пассивной – поднятой. В модных плоских интерфейсах зачастую трудно сразу понять, какая кнопка уже нажата, какая может быть нажата, а где не кнопка, а просто иконка в рамке. Думаю, что для промышленного интерфейса однозначность восприятия особенно актуальна, и за модой здесь гнаться не стоит.