



Александр Р., #34
загружено 13:16, 07/01/17
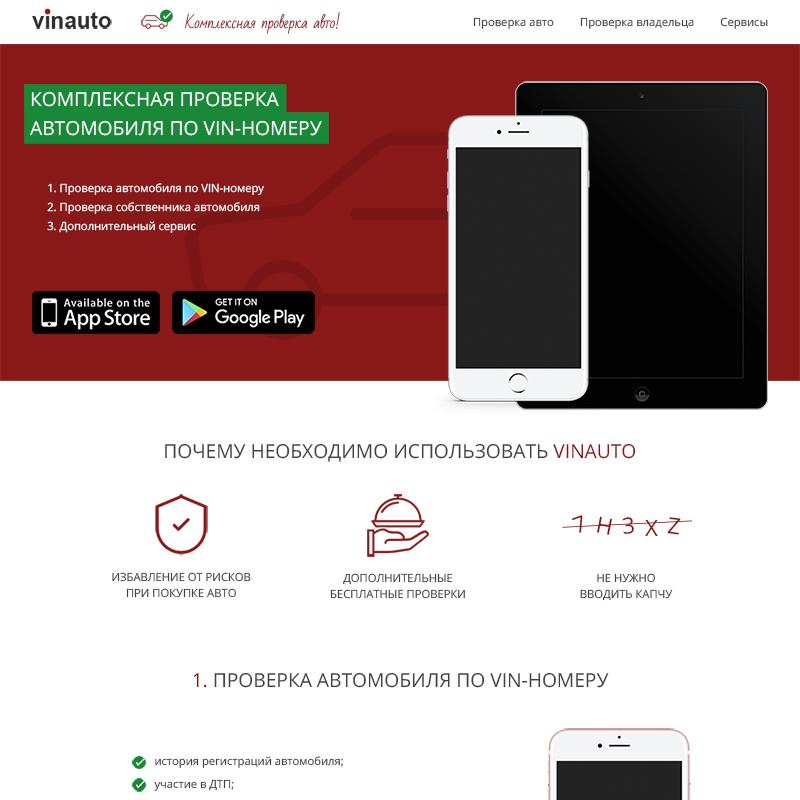
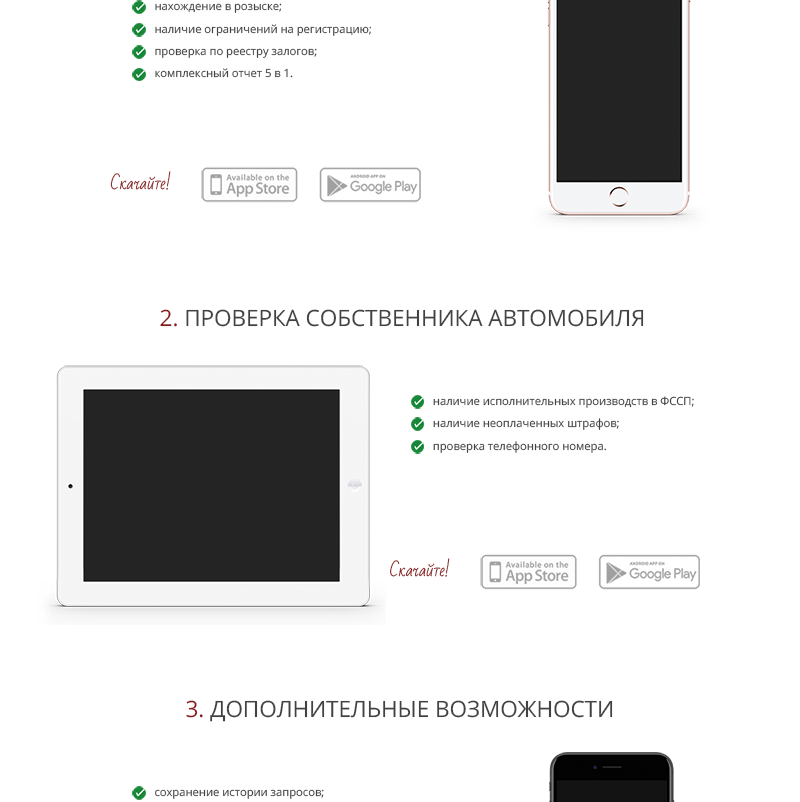
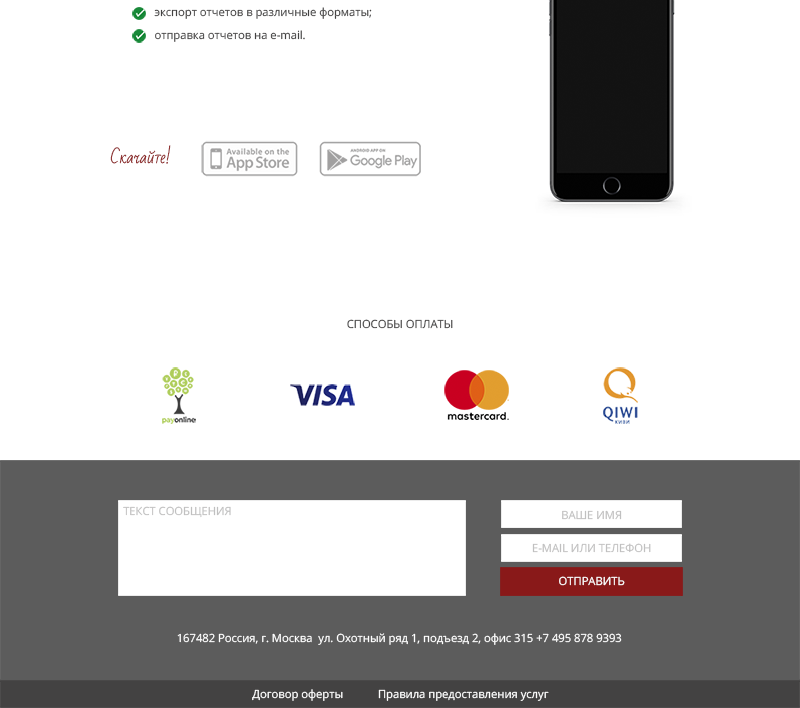
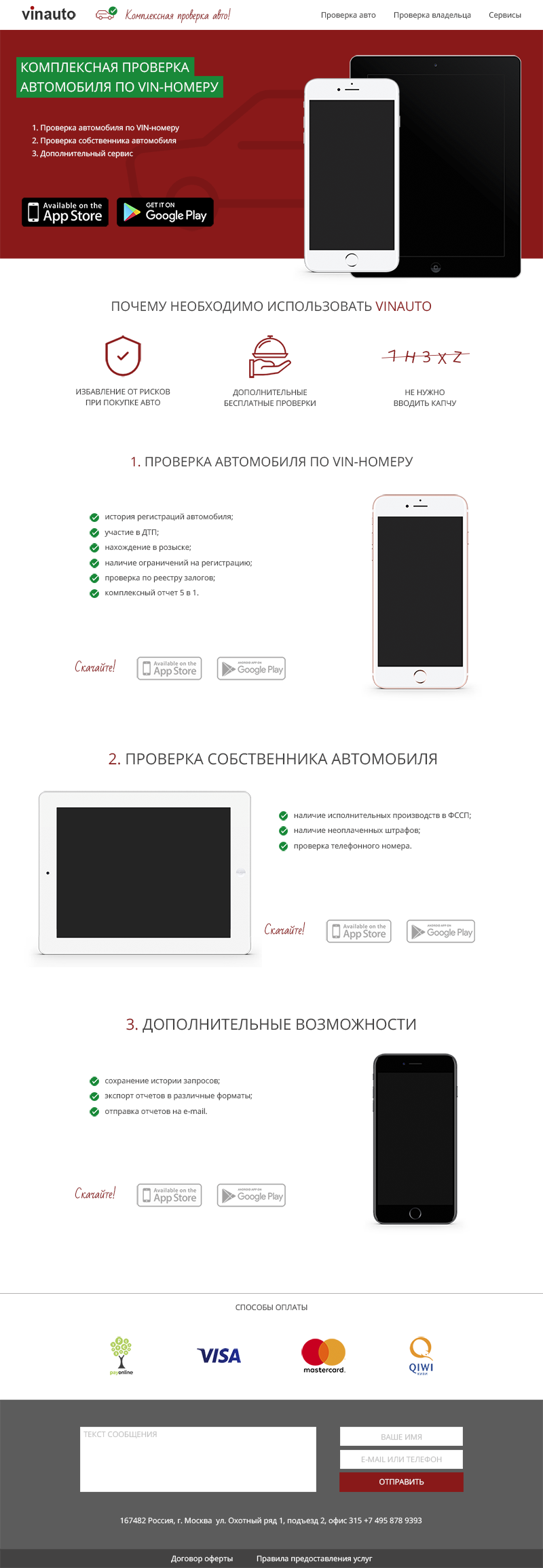
Здравствуйте, предлагаю свое решение Вашей задачи. Я решил сфокусировать внимание пользователя на продукт (показать товар лицом) расставив при этом акценты в определенных местах. Мой вариант дизайна преследует цель повышения кол-ва скачиваний приложения за счет достижения следующих целей: 1) быстрая и правильная идентификации функции приложения и задачи, которую оно решает, 2) захват внимания, усиление вовлеченности и повышение уровня доверия к приложению, 3) предоставление структурированной информации о продукте (с целью ее лучшего усвоения). Цель 1 достигается за счет а) появления дескриптора в шапке (подразумевается, что шапка будет фиксироваться и этот дескриптор будет виден постоянно), б) описания миссии компании (белый текст с зеленой подложкой на первом экране), в) я специально по минимуму использовал автомобили в оформлении и отказался от использования картинок реальных авто, чтобы сайт не спутали с сайтом на котором осуществляется продажа.страхование.ремонт или иное обслуживание авто + бренды создают лишний эмоциональный эффект, вплоть до того, что (например) ярый поклонник (или наоборот, не любитель, натерпевшийся с определенной маркой) одной марки, увидев авто определенной марки может сразу перенести данный негатив на ваш продукт. /// Цель 2 достигается за счет а) красного цвета (привлекает внимание), б) зеленого цвета, в который окрашены "позитивные" элементы, в) отсутствия лишнего оформления в блоках, описывающих особенности приложения (белый фон, список особенностей и демонстрация части приложения - планируется, что каждый такой блок будет отображаться на всей площади экрана). г) первый экран содержит в себе краткое изложение основных особенностей приложения. В блоках под номерами выводится более конкретная информация. д) блоки специально пронумерованы, тк нумерация возбуждает интерес к элементам списка е) чтобы повысить уровень доверия к приложению использовал уже упомянутый ранее зеленый цвет, а так же блоки с шрифтом, стилизованным под ручное письмо. /// Цель 3 достигается за счет того, что а) основная информация о приложении разбита на блоки, каждый блок выводится на всей площади экрана (пользователю ничто не мешает считывать информацию), б) в каждом блоке находится пример приложения с описываемым функционалом (передается максимальная информация о продукте). Дополнительно в каждом из основных блоков будут располагаться кнопки перехода в магазин + call to action элемент. Рассчитываю, что сочетание всех вышеописанных элементов позволит максимизировать количество переходов с сайта в приложение. Благодарю за внимание /// PS - дополнительно усилить вовлечение можно будет за счет интерактивных эффектов во время верстки (выезжающие.появляющиеся элементы и тому подобное)