

Любовь С., #2
загружено 9:23, 26/06/16
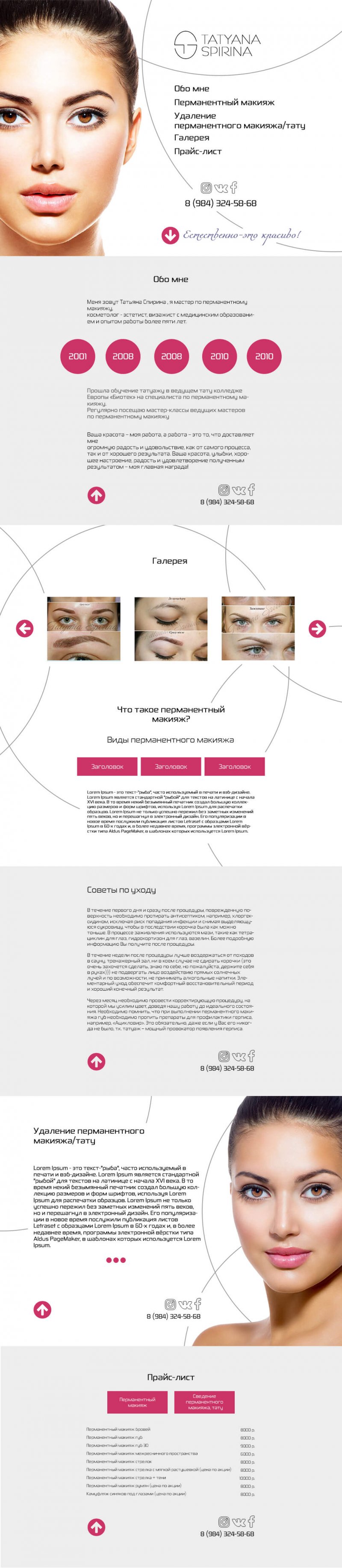
Современный лэндинг для мастера перманентного макияжа. На первой странице расположены только прокруткой, в обоих вариантах боковое меню остается на экране. В галереи я поставил другие фотографии так как фото со старого сайта никак не вписываются в новый концепт (и не только мой. Желательно не переносить их на новый сайт). В любом случае мы можем все доработать, если мой вариант вам понравится. и элементами. В нем легко ориентироваться и нет "тупиков" - со всех страниц можно перейти в любой раздел. Татьяна, если вам понравится мое решение, то разумеется будет создана адаптированная версия для мобильных устройств, а так же рекомендации по фотографиям для галереи, текстам и т.д. Буду рада услышать ваши комментарии :) добавить форму заказа, ниже пару примеров готовых работ с переходом в Галерею. А также связь (телефон, соцсети). Спасибо, жду комментарий. клиент нажимает на текст " Что такое перманентный дизайн?", при нажатии цвет этой кнопки меняется на более светлый. Проходим на следующую страничку (желательно справа налево для эффекта). Здесь уже есть полоса прокрутки и спускаемся по слайдам за нужной информацией. Кнопки при наведении и нажатии показаны на макете. Вы хотите контакты на каждой странице, я предлагаю постоянные кнопки, появляющиеся со второй страницы, слева. Теперь, там где описывается перманентный макияж, я сделала окошко с отдельно прокручивающейся полосой. Внизу три кнопки для слайда информации об уходе за макияжем и об удалении(соответственно название окошка меняется). Чтобы не нагружать страницу текстами, думаю, такой способ удобный для чтения. Кому нужна эта информация, тому не составит труда нажать слайд. О блоке Прайс, его можно доработать. Если есть претензии, пожелания пишите, с радостью исправлю ошибки. Большое спасибо!) страницу-визитку красиво всплывает меню и слоган. На некоторых страницах для удобства и экономичности сделаны слайдеры (внутренние переключатели страниц). Всё сделано с уклоном в минималистичность, с небольшим количеством украшающих деталей. Буду рада знать ваше мнение о моём решении, готова ответить на все вопросы. Использовать фотографии со старого сайта или вы будете делать новые? Там водяные знаки, они немного мешают использовать эти фото в новом дизайне. Так же нужно будет сделать версию для мобильного телефона тк пропорции экрана очень разные. Это все будет дорабатываться, сейчас главное понять понравился ли вам мой вариант, есть ли пожелания? логотип, контактные данные и одна кнопка, нажав на которую пользователь сможет ознакомиться со второй частью сайта-визитки. Нажав на значок социальных сетей, он перейдет на соответствующие страницы. Все просто и лаконично. Акцентный цвет - ярко-розовый, приятен женской аудитории. Также будет использоваться менее яркий розовый - при наведении и после нажатия на некоторые элементы (текст, кнопки). Все материалы взяты со старого сайта. В блоке "Обо мне" можно пощёлкать по годам, после нажатия на кнопку будет меняться соответствующий каждому году текст, расположенный под ними. Также уточню, что статью "Удаление перманентного маияжа/тату" хотелось бы разделить на три блока, чтобы преобразовать в слайдер (на макете это видно). По моему мнению, такое отображение статьи будет более приятно глазу для чтения, а пользователю предоставит возможность пощёлкать, поисследовать, а значит провести больше времени на сайте, а значит и не оставить данную статью без внимания. В конце каждого блока есть номер телефона и иконки социальных сетей, при нажатии на которые пользователь попадет на соответствующую страницу. При наведении на эти элементы, они будут менять цвет на акцентный, а после нажатия на дополнительный, более светлый. Также в конце каждого блока есть кнопка "Вверх", которая будет возвращать пользователя, если он того пожелает, к началу страницы. Фоновые линии желательно (но не обязательно) сделать с эффектом "параллакс", зависящим от положения мыши. Шрифт логотипа нашла сама, а вот дополнительный решила пока что использовать другой. Но при необходимости можно будет поменять. Также хотелось бы добавить футер вместо последних иконок, телефона и кнопки, но в брифе ничего не было об этом сказано, так что пока я решила не осуществлять эту задумку, но при необходимости можно будет добавить. Жду ваших вопросов, оценок и комментариев. Спасибо за возможность :))