
Jaxx , #65
загружено 21:27, 01/05/16
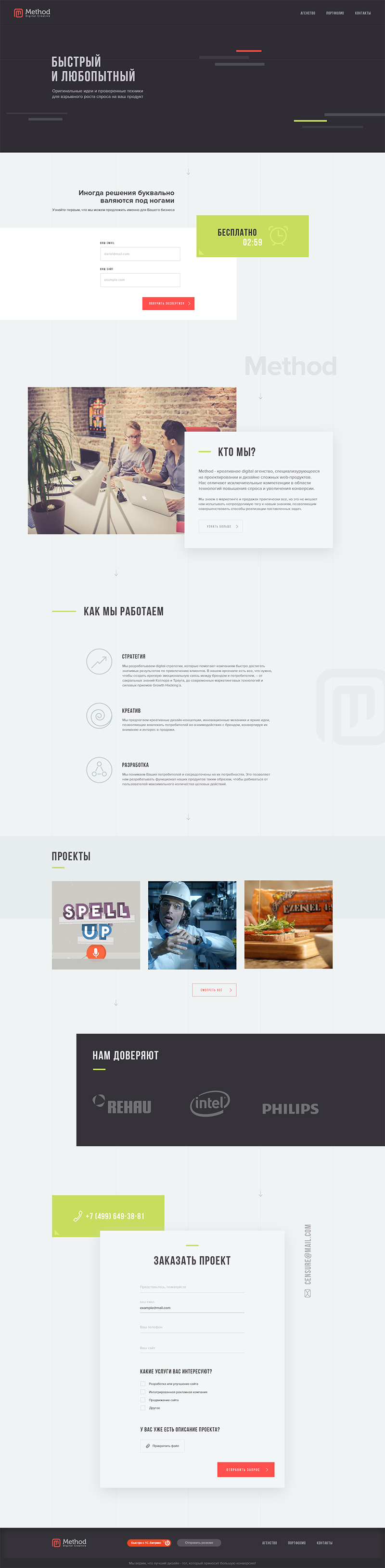
Здравствуйте, Павел. В анимации я показал как будет работать сайт, использовал "Multi Layered Parallax". Также по ссылкам ниже вы можете увидеть как работают ссылки и кнопки при наведении. Хотел еще показать как будут работать блоки портфолио при наведении, не успел, но могу показать в дальнейшем в процессе доработки, я там интересное решение придумал. Для верхнего фона тоже кстати. После того как линии остановятся, при движении мышью по этой области они будут немного перемещаться. Что то вроде как на главной сайта hellomonday.com Думаю понятно что я имею ввиду) Если мое решение одержит победу, могу предложить качественную верстку данного макета с учетом адаптивности под различные устройства. Анимация сайта: https://dl.dropboxusercontent.com/u/16596031/Method.mp4 Анимация ссылок: https://dl.dropboxusercontent.com/u/16596031/links.mp4 Анимация кнопок: https://dl.dropboxusercontent.com/u/16596031/button.mp4