

















Илья Ш., #18
загружено 5:56, 23/03/16
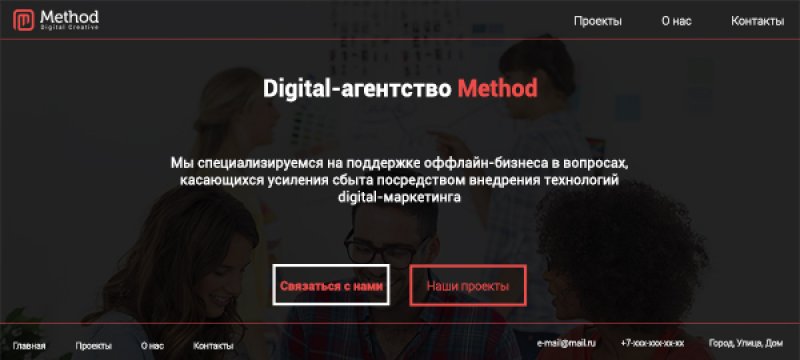
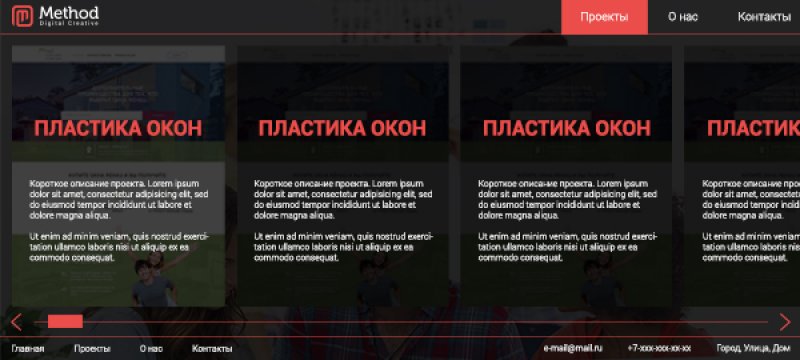
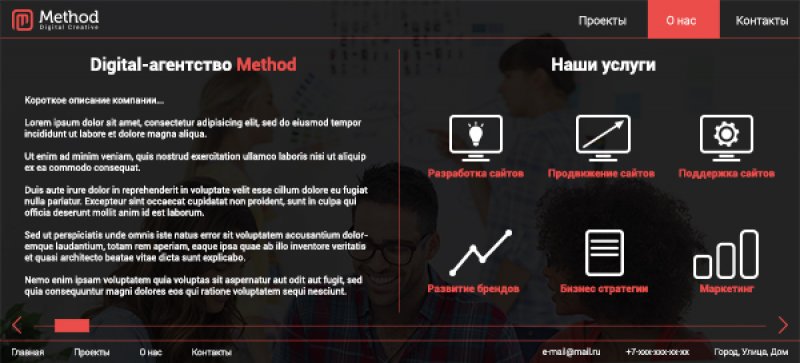
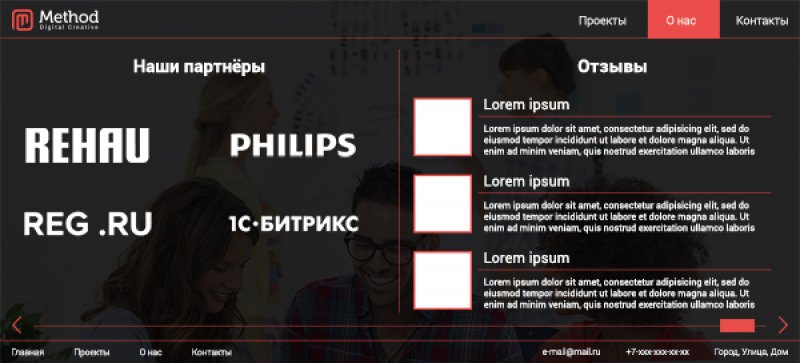
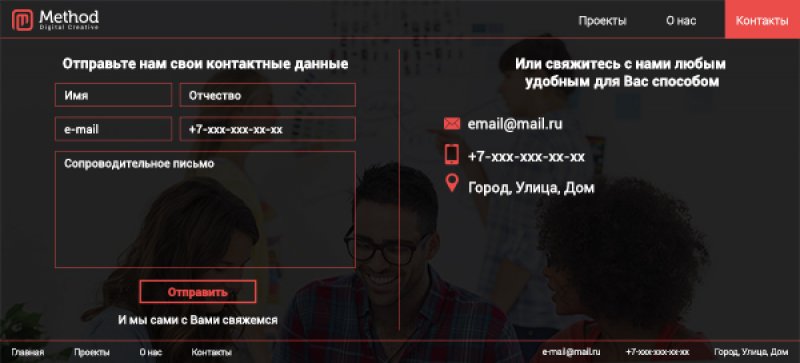
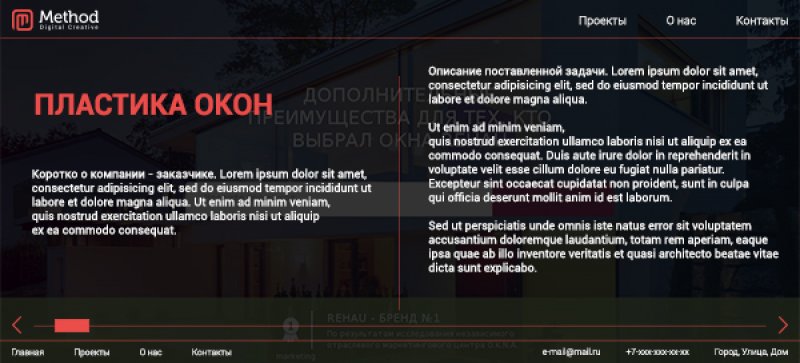
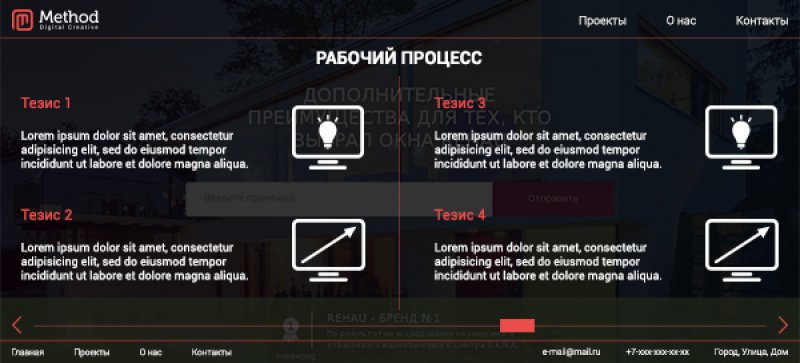
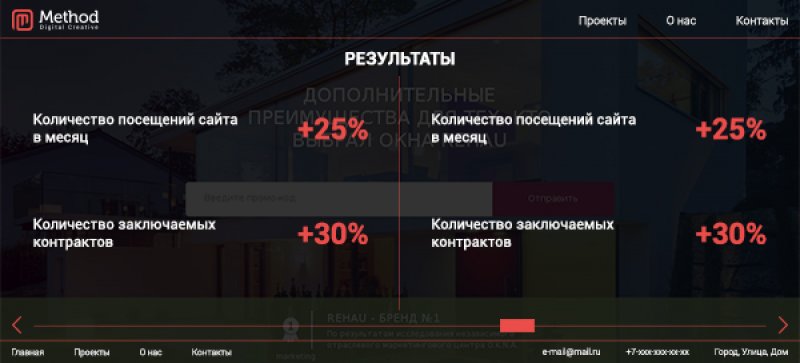
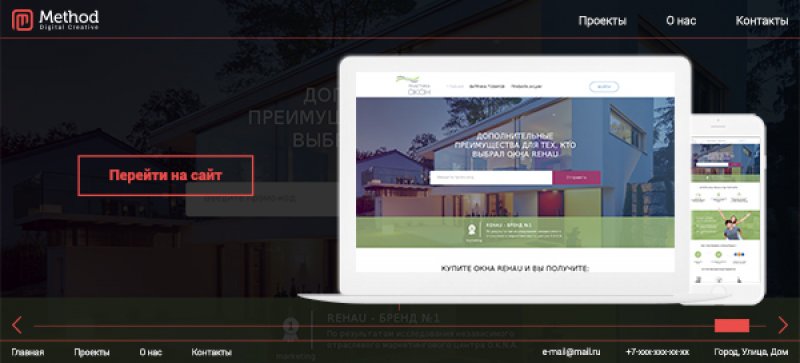
УБЕДИТЕЛЬНАЯ ПРОСЬБА ВНИМАТЕЛЬНО ПРОЧИТАТЬ О дизайн-концепции. Поскольку количество пользователей мобильный устройств с каждым годом только растёт, основной упор был сделан на простую адаптацию сайта к разным размерам экрана. Поэтому не используются элементы со скруглениями, градиенты, тени и т.д. Сетка - простая двуколончатая, которая на устройствах с малыми экранами легко переделывается в одноколончатую. Главное в данном случае - минимализм. Фоном для сайта служит либо изображение, либо слайд-шоу, либо видео о Вашей компании. Желательно - съёмки рабочего процесса. Либо просто тематическое изображение. Фон довольно сильно затемнён для читабельности текста. Цвета - те же, что и в логотипе. Прокрутка использована горизонтальная. Это весьма популярное решение, поскольку возрастает количество пользователей экранов ноутбуков, реагирующих на нажатие пальцами. И при просмотре сайтов пользователи чаще предпочитают альбомную ориентацию своего устройства. Главная. С главной страницей всё просто. Попав на неё, пользователь видит перед собой меню, короткий текст о том, чем занимается компания(лучше не тот, который я взял из брифа), и всего две кнопки. Первая ведёт на страницу "Контакты" и заодно демонстрирует, как выглядит кнопка, когда на неё наведена мышь. Вторая ведёт на страницу проекты. Проекты. Скролл на странице горизонтальный. Скроллить можно как движением пальца/мыши по основной части(той, где изображения, заголовки и описания), так и используя полосу прокрутки внизу.Блок проекта целиком является ссылкой на кейс этого проекта. О нас. Экран 1. В левой части располагается краткая информация о компании. Когда и кем основана, фишки компании, более подробное описание деятельности и т.д. В правой - информация об оказываемых услугах. В брифе не указан подробный список услуг, оказываемых компанией. Поэтому я вязл стандартный набор и сделал на скорую руку иконки. Эту часть я переработаю, если получу к ней необходимые комментарии. О нас. Экран 2. В блоке "Наши партнёры" использованы не логотипы компаний, а только фирменные написания. Белый цвет необходим для поддержания общей стилистики, чтобы эта страница не превращалась в разноцветную мешанину. К тому же, некоторые логотипы могут плохо смотреться на таком фоне. Контакты. На этой странице пользователь получает выбор. Оставить данные и ждать звонка/письма или связаться с Вами самостоятельно. Ваших контактных данных сожет быть и больше. Поскольку их в брифе не было, я, опять же, взял стандартный набор. Эту часть тоже нужно перерабатывать. Кейсы. Основная идея показа кейсов - показать клиенту не просто результат, а процесс работы над этим результатом и Ваш к этому подход. Большинству клиентов не интересно смотреть на картинку сайта какой-то другой компании, но ему может быть интересно узнать, как вы этого добивались. Поэтому работы должны быть представлены в виде истории. А теперь подробнее о том, как я это вижу... Фоном для каждого экрана служит изображение, имеющее отношение к проекту. Они меняются вместе со сменой экрана, но в данном примере использован просто скрин со страницы, поскольку доступа к Вашим стоковым изображениям у меня нет. Экран 1. Слева - описание компании заказчика. Справа - описание поставленной перед вами задачи. Экран 2. На этом экране необходимо показать, какие идеи возникали у Вас при решении задачи, почему они были отброшены, почему они были приняты, и т.д. и т.п. Экран 3. Главное для клиента от сотрудничества с Вами - это выгода. Вот её-то и надо показать. Экран 4. Ну и последнее - нужно продемонстрировать результат. В данном примере использовано довольно простое оформление и минимальное количество экранов. Всё, что будет в таком описании можно и даже нужно щедро приправить инфографикой и небольшими иллюстрациями, что для Digital-агентства однозначно не станет проблемой. Экранов тоже может быть больше, если того требует повествование. Главное - сохранить целостность истории. Буду рад ответить на любые Ваши вопросы.