
Евгений Б., #22
загружено 0:57, 08/09/15
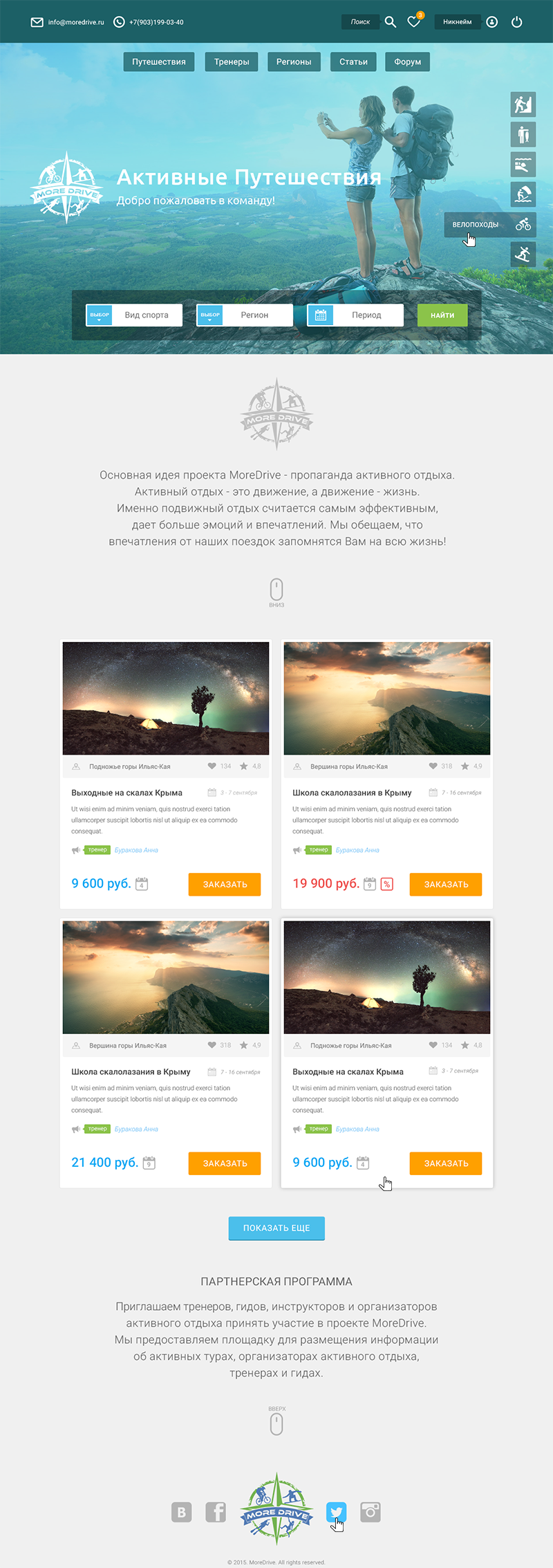
Здравствуйте, предлагаю вам свое решение дизайна для проекта MoreDrive. Сразу отмечу, что рассматривать дизайн макетов под MaterialDesign, лучше в их оригинальном разрешении: https://yadi.sk/i/bhLTGBahivzVS Все информационные блоки и элементы задействованы согласно вашему ТЗ из документа. Все цвета, гайдлайны, иконки, размерность соблюдены согласно правилам MaterialDesign. Меню с видами спорта сделано в виде соответствующих пиктограмм, при наведении к которым, раскрывается и текстовое обозначение. Эти иконки могут как оставаться в шапке, так и быть сквозными, оставаясь на месте при пролистывании экрана, либо оставаться на экране до перехода пользователя к блокам с выбором тура. При наведении на карточку с туром, происходит анимации "поднятия" этой карточки (на макете отображено). Под фотографией на карточке размещена информация об этом месте (в ТЗ это не было указано, но для более удобного ориентирования пользователя в его выборе, этот элемент и был добавлен). Добавление в избранное осуществляется путем нажатия на сердечко, а выставление рейтинга - на звездочку. Скидка отображена специальным цветом и соответствующей иконкой. Иконка мышки, пролистывает экран до следующего блока вверх/вниз. Соц. иконки были убраны из шапки ввиду и перенесены в футер (вход на сайт осуществляется специальной для этого иконкой, нагромождать шапку без необходимости лишними иконками не стоит): пользователь (при первом просмотре) сначала смотрит на содержимое, а уж потом оценивает его - соц. иконки в конце. Структура и взаимодействие элементов сделана продуманной и логически понятной, если мой вариант вас заинтересовал, то в течении суток сделаю вторую страницу. Буду признателен за ваш комментарий и оценку.