















Алина Н., #2
загружено 2:34, 29/08/15
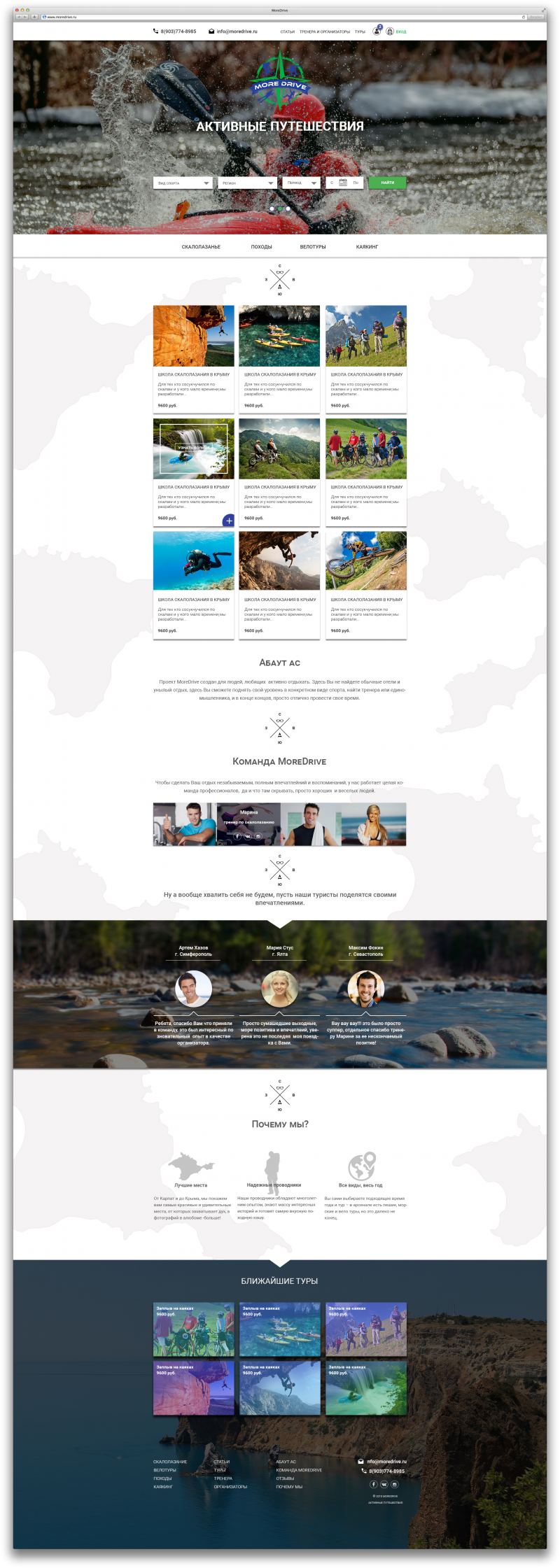
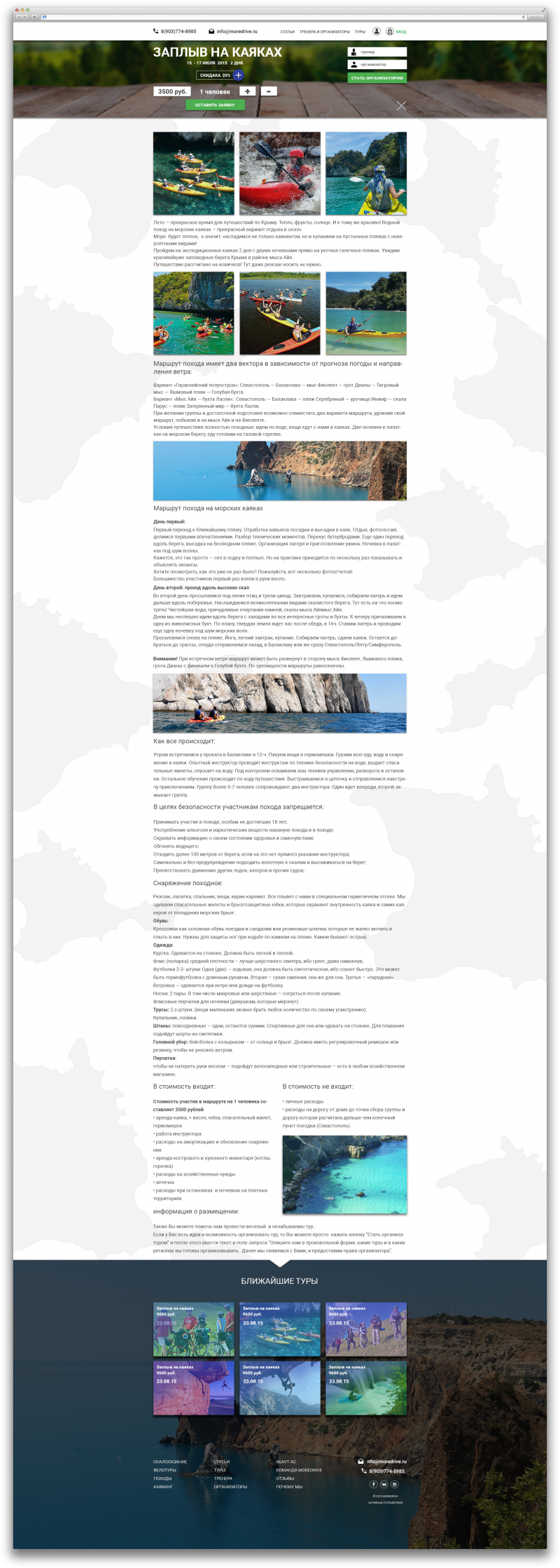
Здравствуйте, извините заранее что так много будет текста, но без этого никуда) Весь дизайн выдержан в стиле Material Design. Итак, сначала я представила Вам вариант с самым большим размером (1920) все вертикальные элементы статичны, а горизонтальные (фон) уже продуман под это разрешение. Картинка с лупой, отображает все мелкие , но важные элементы, хотела также показать кнопки с разными состояниями, но думаю принцип будет ясен, так как это Material Design, то кнопки будут с эффектом нарастающей и угасающей тени. Также я продумала анимацию, что не мало важно для этого стиля, есть даже примеры кода для верстальщика, поэтому это не будет проблемой. Затем идут картинки в размере(1280). По сайту: Я добавила несколько блоков на главную страницу, но самую важную информацию оставила вверху, поэтому, если концепт понравится, то блоки можно убрать или оставить по Вашему усмотрению. Слайдер: все фоновые изображения-слайдеры по 3 штуки, и могут листаться с эффектом как будто на телефоне листаешь фото. Меню и блок поиска тура на шапке: верхние меню прилипающие как и блок с поиском тура , для удобства и быстрого реагирования пользователя. В поиске я предложила вариант с таким действием: водим спорт(потом исправлю,нужно добавить вариант "все виды"),затем регион,выбираем период(осень,зима...)таким образом в графе с календарем будет сразу представлены 3 месяца выбранного периода, где пользователь может отметить например первую дату в июне а вторую в августе, тогда мы сможем увидеть все туры за этот период. Карточка товара: я предложила 2 варианта, в 1 случае при наведении она подсвечивается и появляются кнопки посмотреть и добавить в избранное( есть пример активного варианта карточки) во 2 случае, при нажатии появляется подложка с краткой информацией, где можно как сразу оставить заявку, так и перейти что бы узнать больше.( пример также прорисован) Подробная страница тура: первая картинка занимает весь экран, внизу кнопка, которая сворачивает ее и превращает в блок с информацией о заказе, но эта манипуляция обратного действия ,там будет кнопка которая снова по желанию разворачивает картинку обратно на весь экран, блок с информацией не подвижен, при скроле, вся остальная информация заезжает под него, таким образом у пользователя всегда будет на виду форма заказа( параллакс эффект) пример такой анимации для верстальщика тоже есть. Текст: Текст я писала где-то сама, а где-то скопировала, но если у Вас будет свое наполнение, то поменять не будет проблемой. Спасибо, что дочитали до конца)