
Денис Д., #44
загружено 16:13, 21/08/15
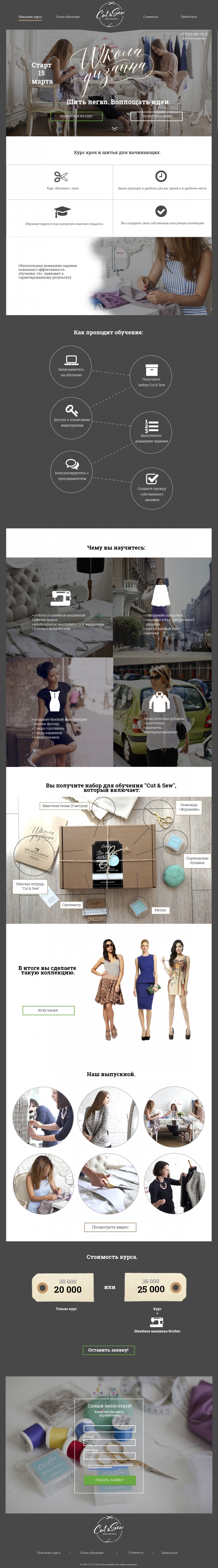
Странно, что никто из дизайнеров не поясняет свои решения. Поясню свой вариант. Важные моменты: 1. На главном экране большое меню навигации только с наиболее важными экранами. Это для тех клиентов, кто уже знает, что им нужно и хочет быстро найти нужный экран. 2. Цвет CTA-кнопки желательно должен быть уникального цвета, потому что кнопка должна бросаться в глаза. В данном случае я выбрал зеленый цвет, потому что он ассоциируется с положительным действием и больше нигде на лендинге не встречается. Плюс на первом экране кнопку лучше расположить слева, а не справа, потому что люди привыкли к тому, что кнопки с положительным действием всегда слева. 3. Я не использовал каллиграфические шрифты потому что они плохо читаются. Пользователи не хотят напрягаться и вчитываться в каждое слово, чтобы понять его. До них нужно максимально быстро донести что это за курс, что он получит и сколько это все стоит. Каллиграфические шрифты допустимы на обычных сайтах, но на лендингах они убьют всю конверсию. 4. Дизайн должен решать проблему, а не просто быть красивым. Лучший дизайн это тот, который не заметен и не раздражает глаз. Поэтому лендинг желательно не захламлять декоративными элементами, если они не несут какую то конкретную функцию. Лендинг должен максимально быстро и просто восприниматься. Поэтому я почти не использовал декора, но сделал страницу в едином стиле. Теперь о проблемах. У лендинга есть одна большая проблема — копирайт. Заголовок на главной и тексты не продают, весь копирайт идет "от товара", а не "от клиента" (мотивов). Если вас заинтересует моя работа, то после сдачи я бесплатно доработаю вам копирайт, сделаю его продающим (4U-заголовки, боли клиента, сделаю все по методике ODС). Мне не жалко :)