
Александр С., #14
загружено 16:31, 18/06/15
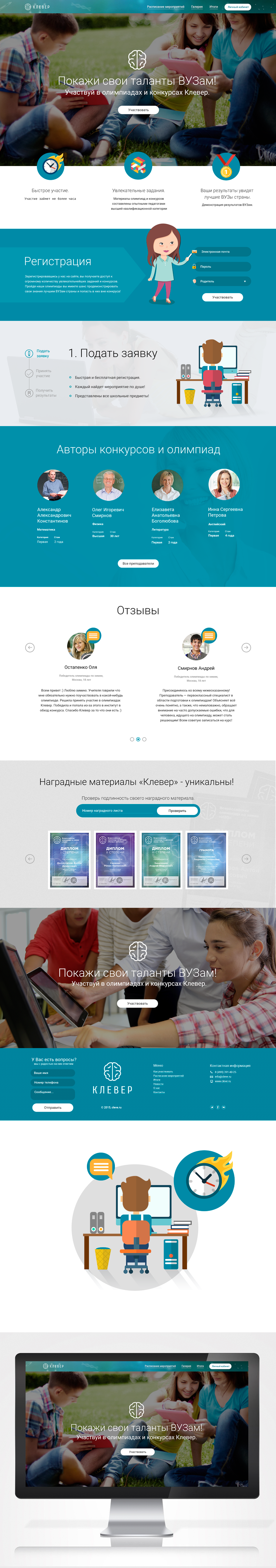
Хотелось бы раскрыть идею, стоящую за каждым блоком, чтобы вы понимали почему я предлагаю сделать именно так а не иначе. Экран приветствия Основной вопрос: Почему не слайдер. Слайдер при резиновой верстке, а у вас по брифу она планируется резиновой, очень трудно готовить и компоновать. Это видно на некоторых других работах, где у авторов возникли сложности с тем, чтобы поместить содержимое слайдера в границы контентной области, и управляющие элементы вылезли за нее. Это выглядит неаккуратно. Кроме того приветственный экран должен донести до пользователя мысль где он и что здесь могут ему предложить. Слайдер будет листаться, и эта информация будет пропадать. По этому предложенный вами в брифе вариант статичной картинки оптимален. 2) Иконки преимущесств. Основной вопрос: Почему именно такие. Такой современный мультяшный стиль наиболее точно подходят для указанной вами целевой аудитории. В то время как супер минималистичные контурные иконки смотрелись бы слишком строго и оффициально для сайта для детей и их родителей. Классические же реалистичные иконки (скеоморфизм) вышли из моды и кажутся устаревшими. Поэтому стиль рисунков, указанный вами в примерах брифа я так же нахожу оптимальным. Хочется порекомендовать вместе подумать над объемом подписей к иконкам что бы текст был одинаковой или близкой высоты. Это сделает блок аккуратнее в целом. Но это не более чем рекомендация. 3) Достаточно стандартная форма регистрации. Скучной ей не дает быть учительница у которой я по вашей рекомендации “раскрыл глаза” :) и иконочки в описанном ранее стиле. Здесь все просто, стильно и аккуратно. 4) Самое интересно - схема. Основной вопрос: почему именно слайдер и именно такой. Объясняю почему я считаю неприемлемой статичную схему, которую выбрали остальные авторы. Блоки этой схемы все разные по смыслу и посланию. Даже несмотря на то что они все в одном стиле, чтобы сделать их сочетаемыми нужно сделать их простыми и слишком скучными. Иначе они будут кричать вразнобой. Кроме того текст у каждого блока будет разной длины и его вряд ли можно сделать одинаковым. Таким образом, органично и единообразно скомпоновать эти блоки очень тяжело и не вполне возможно. Поэтому я все еще предлагаю слайдер. НО! . Слайдер в сочетании с вертикальной схемой. При нажатии на пункт схемы, слайд меняется на соответствующий пункту. Что мы с вами от этого выигрываем? Так как слайды не показываются одновременно, можно использовать любые иллюстрации. По той же причине длина текста становится не важна, и мы можем писать на каждом слайде что угодно. Тем не менее, так как общая схема, пусть и в минималистичном стиле, присутствует на слайдере в роли управляющего элемента, пользователь сразу получает представление обо всем процессе. Все иллюстрации разумеется полежат обсуждению и я готов внести требуемые правки. Иллюстрацию с лампочкой вы видели, третью нарисую в случае утверждения меня исполнителем. 5) Авторы конкурсов и олимпиад. Основной вопрос: почему НЕ слайдер? Потому что хотелось чем то разбавить слайдеры, сделав страницу более разнообразной. Опять же лицо учительницы на фоне не дает блоку быть скучным, а простота представления информации делает ее максимально читаемой. 6) Отзывы. Здесь все классическое. Хочется остановиться на том, что фотография автора отзывов должна присутствовать ОБЯЗАТЕЛЬНО. Без фотографии не возникает доверительного отношения “человек - человек”. Текст без фотографии это всего лишь текст и он не работает. 7) Наградные материалы. Основной вопрос: Почему именно слайдер? Ваши наградные материалы могут со временем стать абсолютно различными по стилю и перестанут сочетаться друг с другом, и может быть разное количество и они просто напросто перестанут выстраиваться в линейки с равным числом элементов в каждей. Соответственно нижняя граница блока сломает и станет рваной, что есть некрасиво. Слайдер это решает. Его нижняя граница всегда ровная, так как мы при пролистывании видим ограниченное количество элементов, их возможные стилистические различия становятся не так страшны. Именно поэтому - слайдер. 8) Заключительный экран. Повторяет верхний. Единственное что хочется отметить это выбор фотографий. Возраст детей подобран из посыла сайта - покажи таланты ВУЗам. Соответственно дети младшего и среднего школьного возраста неуместны. Так же неуместны дети и взрослые не европейской внешности. Потому фотографии именно такие. Но, опять таки, фотографии и рисунки обсуждаемы и я легко могу поменять их если это потребуется. 9) Футер. Основной вопрос: зачем я изменил стиль футера? Футер изменен не так сильно. Увеличены отступы чтобы колонки, по которым у вас разбит материал, соответствовали ширине сайта, а она у вас опять таки планируется резиновой. Видоизменены поля у формы обратной связи что бы соответствовать общей стилистике сайта. Тем не менее я настоятельно рекомендую вам подумать над редизайном футера. Такой футер просто не предназначен для резиновой верстки. Колонки разъедутся в ширь, возникнут гигантские отступы по горизонтали. При этом отступы по вертикали останутсся прежними. Пропорции нарушаться очень сильно и это будет не эстетично. Уже сейчас видны достаточно большие отступы. А ни при резине станут больше раза 2 минимум. Футер нуждается в переделке. Тем не менее если вы настаиваете, я готов поместить сюда старый футер без каких это изменений. Но настоятельно рекомендую этого не делать. Опять же все это решаемо и обсуждаемо. Никаких непреодолимых препятствий я не вижу если честно :) . Ну и размер шрифта и блоков постарался сделать еще крупнее, чтобы решить вопрос с читаемостью