
Иван У., #31
загружено 10:27, 09/10/14
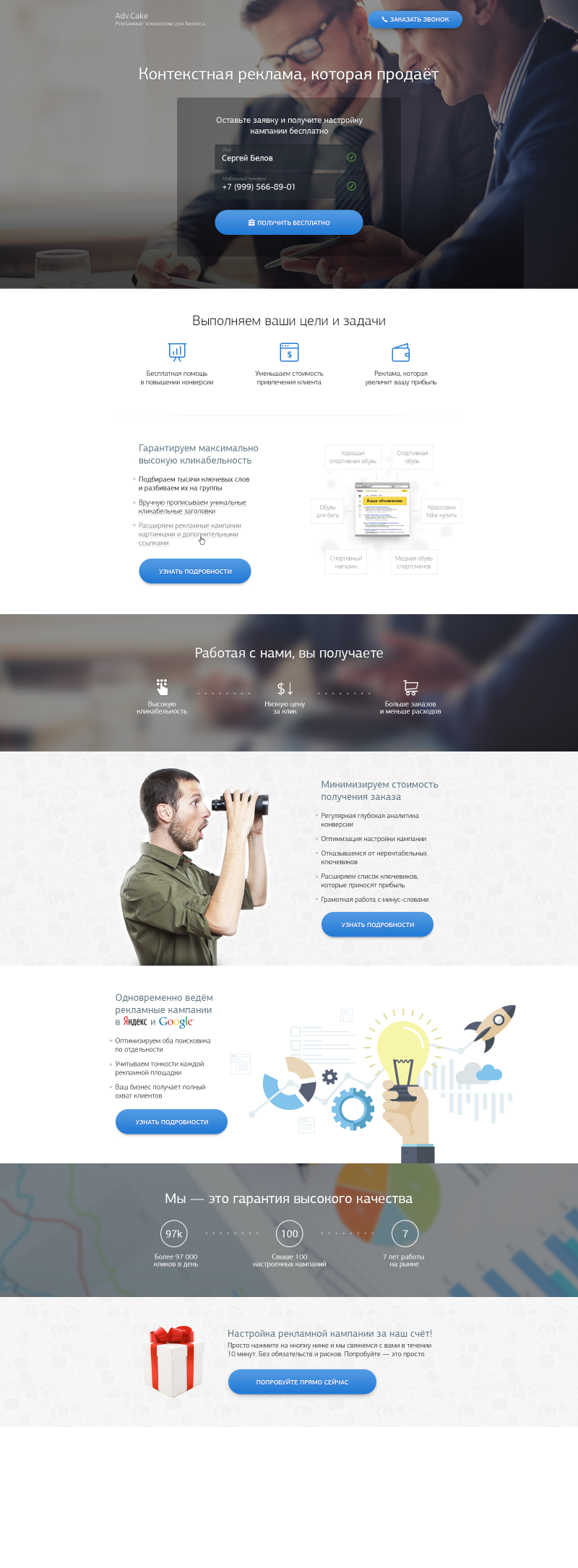
Добрый день, Сергей и коллеги-дизайнеры. Прикрепляю свой вариант. К сегодняшнему вечеру отправлю полную версию. Хотелось бы получить фидбэк на данном этапе. Основные моменты, которые я донёс до пользователя: 1. ЦА вашего агентства это бизнесмены, готовые потратить 300+ тысяч рублей на рекламу. Поэтому можно смело и быстро предположить, что им нужна серьёзность, а не «яркие картинки» с этими до ужаса заезженными оранжевыми кнопками, которые якобы повышают кликабельность. Да, повышают. Но не в этой ЦА. Здесь нужна серьёзность и убеждение того, что вы сможете решить их проблему и повысить им доход, благодаря рекламе. Именно это я и отразил на прикреплённых блоках. 2. Создание единого стиля — ещё один повод понять, что вы серьёзные ребята. И на моём макете это хорошо видно. 3. Пришлось видоизменить некоторые заголовки из прототипа, т.к. они были очень сложные. Бизнесмены ничего не знают о процессе создания рекламы. Поэтому им нужно донести про это на обычном языке без умных слов и длинных предложений в короткое время. А ещё лучше, если будет хорошая визуализация. И именно это я показал на своём макете. Каждый заголовок считывается легко и просто. Не заставляет пользователя думать «А что мне пытались сейчас сказать?». И это плюс. 4. Также пришлось в силу 3 пункта поменять местами некоторые блоки, чтобы опять же упростить считывание лендинга. Сейчас всё стало несколько логичнее. 5. В моём дизайне отлично проработана и продумана система анимации. И более того, я представляю как это должно будет выглядеть. Поэтому с лёгкостью смогу объяснить это верстальщику. К примеру, в блоке с Графиком и шестерёнками можно отлично анимировать крутящиеся шестерёнки, зажжение лампочки. В блоке «Гарантируем максимальную кликабельность» предусмотрен слайдер, который можно переключать самому и также он будет переключаться автоматически. Меняться будут только картинки. Это удобно. Нужный контент на месте. И если не хочешь — не кликай. Всё-равно всё написано сразу же. Так вот в этом слайдере с картинками тоже можно сделать анимацию. Также необходимо будет использовать паралакс на блоках с краткими данными и задним размытым фоном. 6. Нужные акценты расставлены в нужных местах. И это самое главное. Клиент не пройдёт мимо и в любом случае прочитает и оставит заказ. Если вкратце то как-то так. Жду любых комментариев. Спасибо!