Сайт автоматического обмена электронных валют 40IN.CC
Описание питча
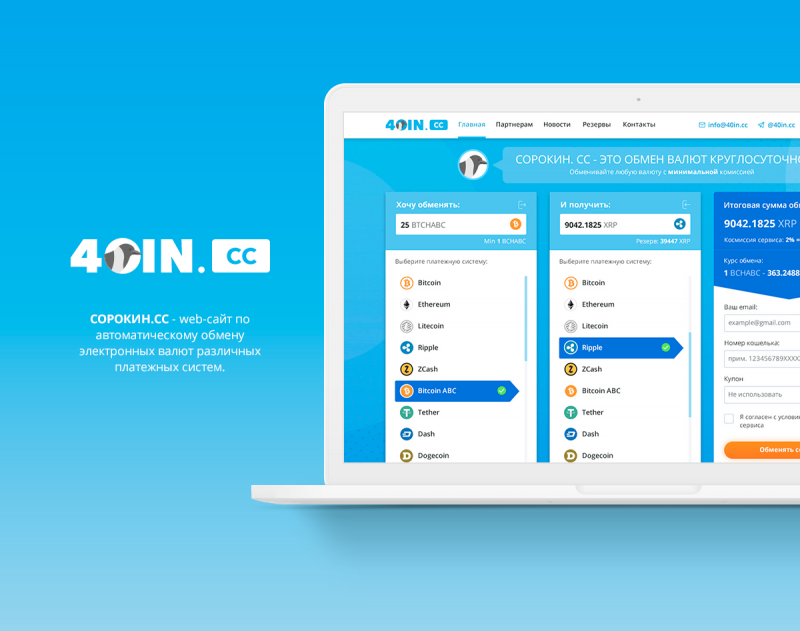
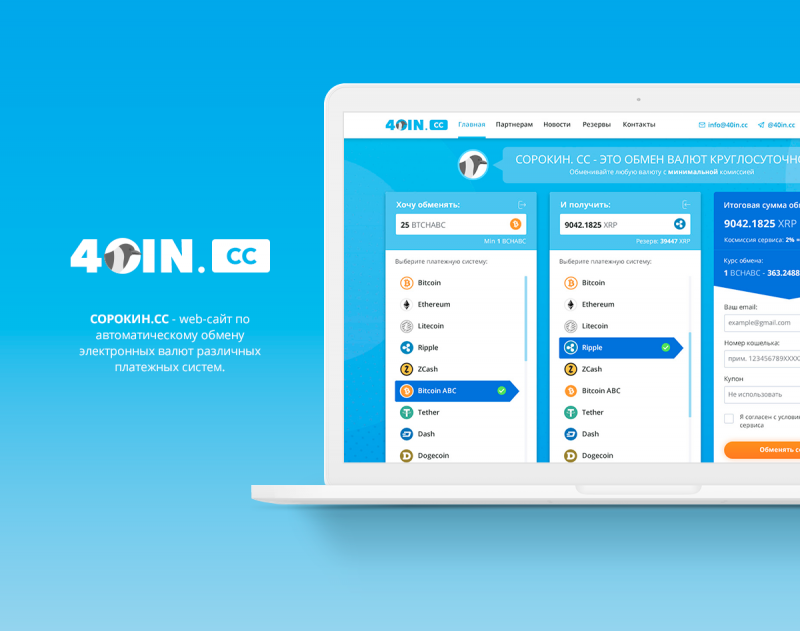
40IN.CC (СОРОКИН.СС) - web-сайт по автоматическому обмену электронных валют различных платежных систем.
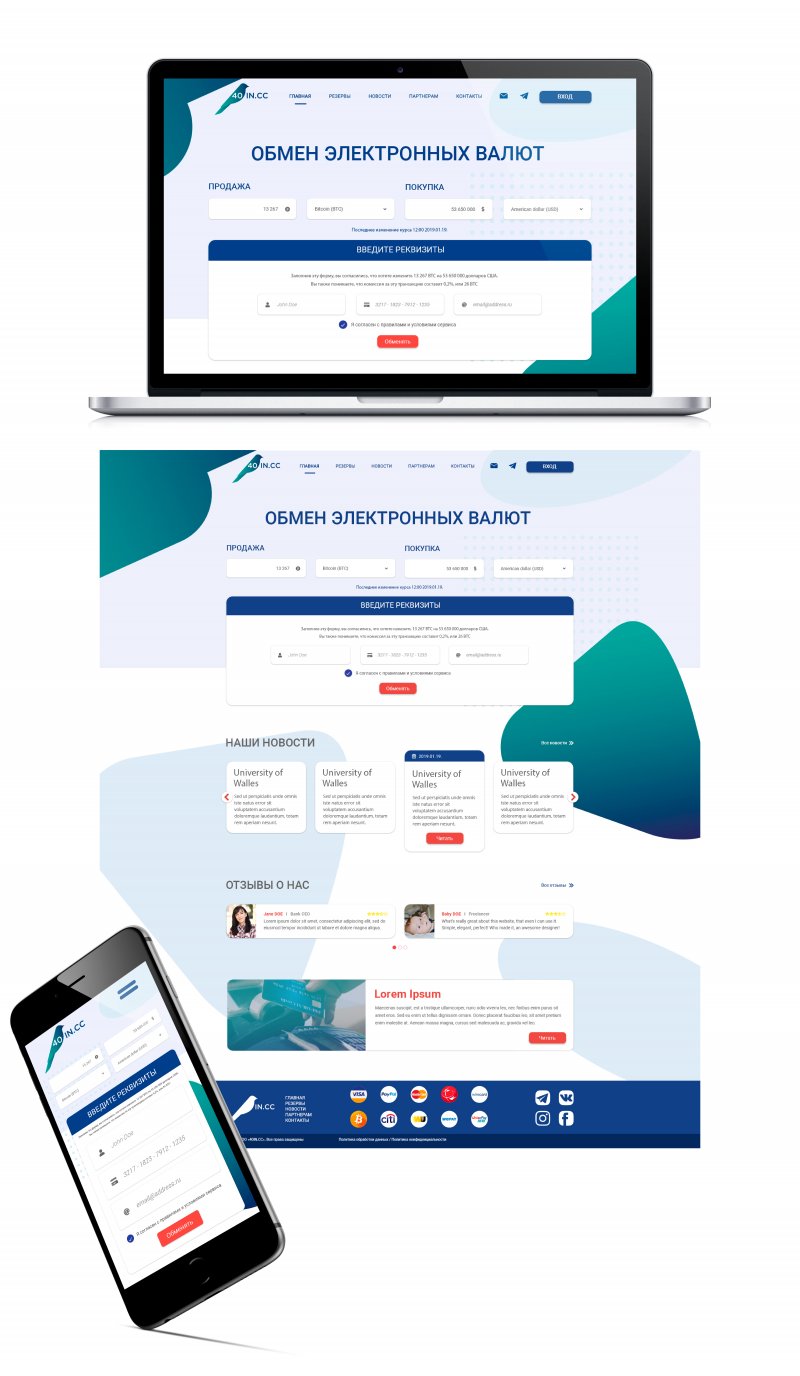
Необходимо разработать макет дизайна 3-х страниц сайта: главная страница с ПК (на которой пользователь будет выбирать направление обмена, видеть калькулятор обмена, и вводить платежные реквизиты); главная страница с МОБИЛЬНОГО (аналогично, но для пользователей которые открывают сайт с мобильного телефона); личный кабинет (как будет выглядить личный кабинет пользователя).
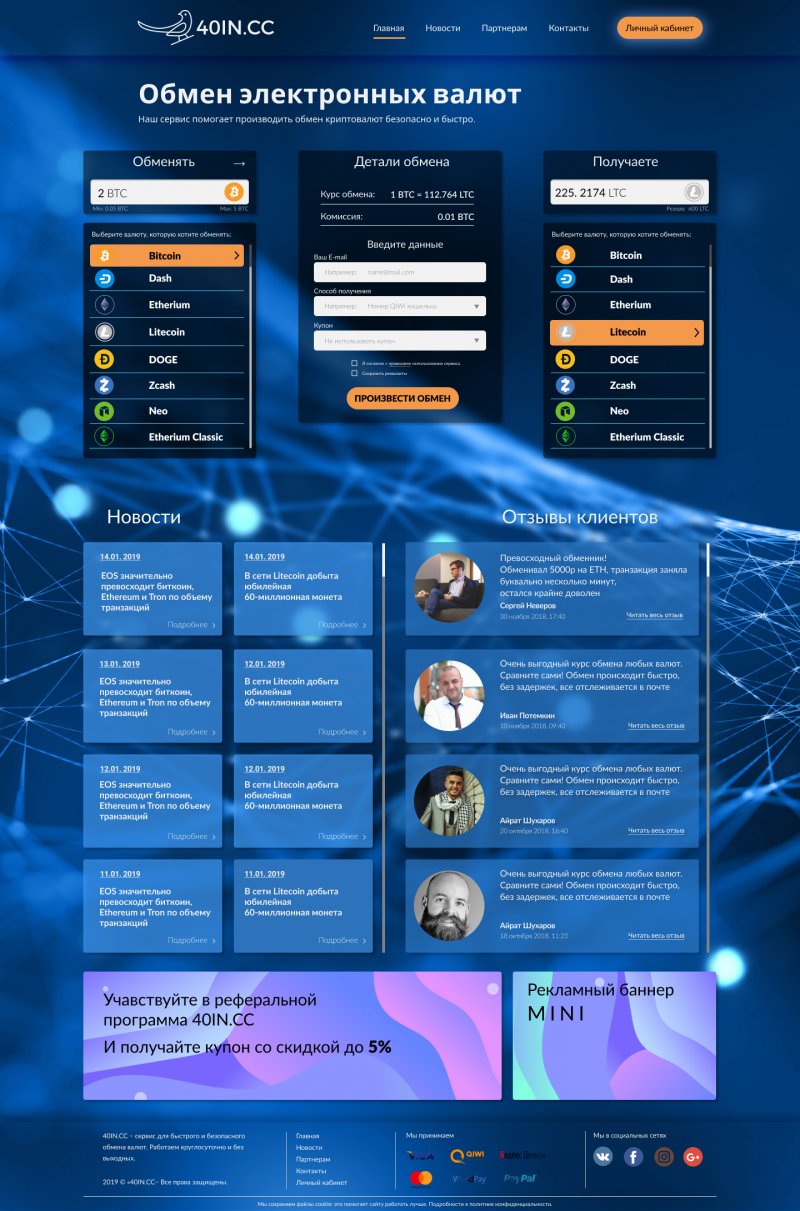
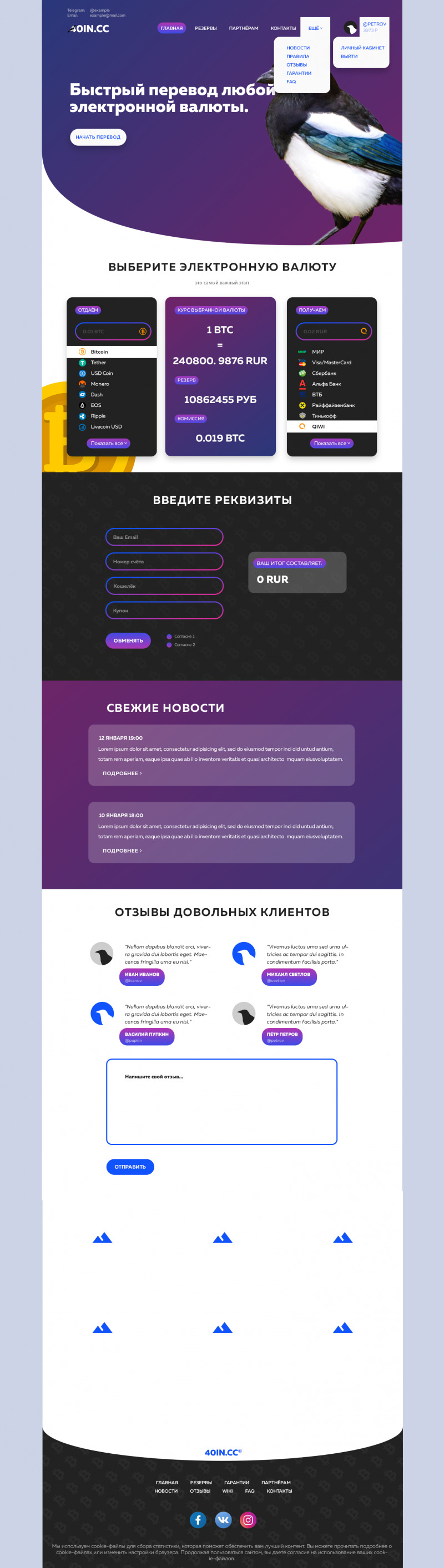
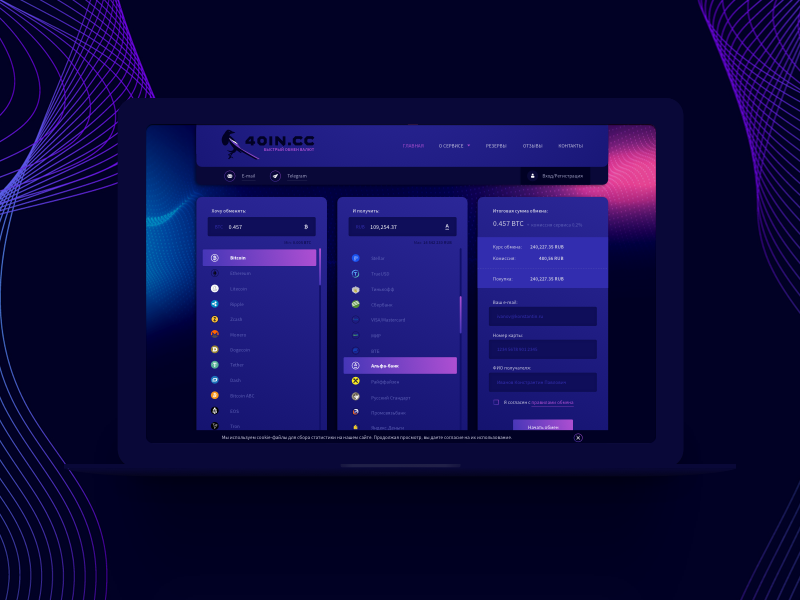
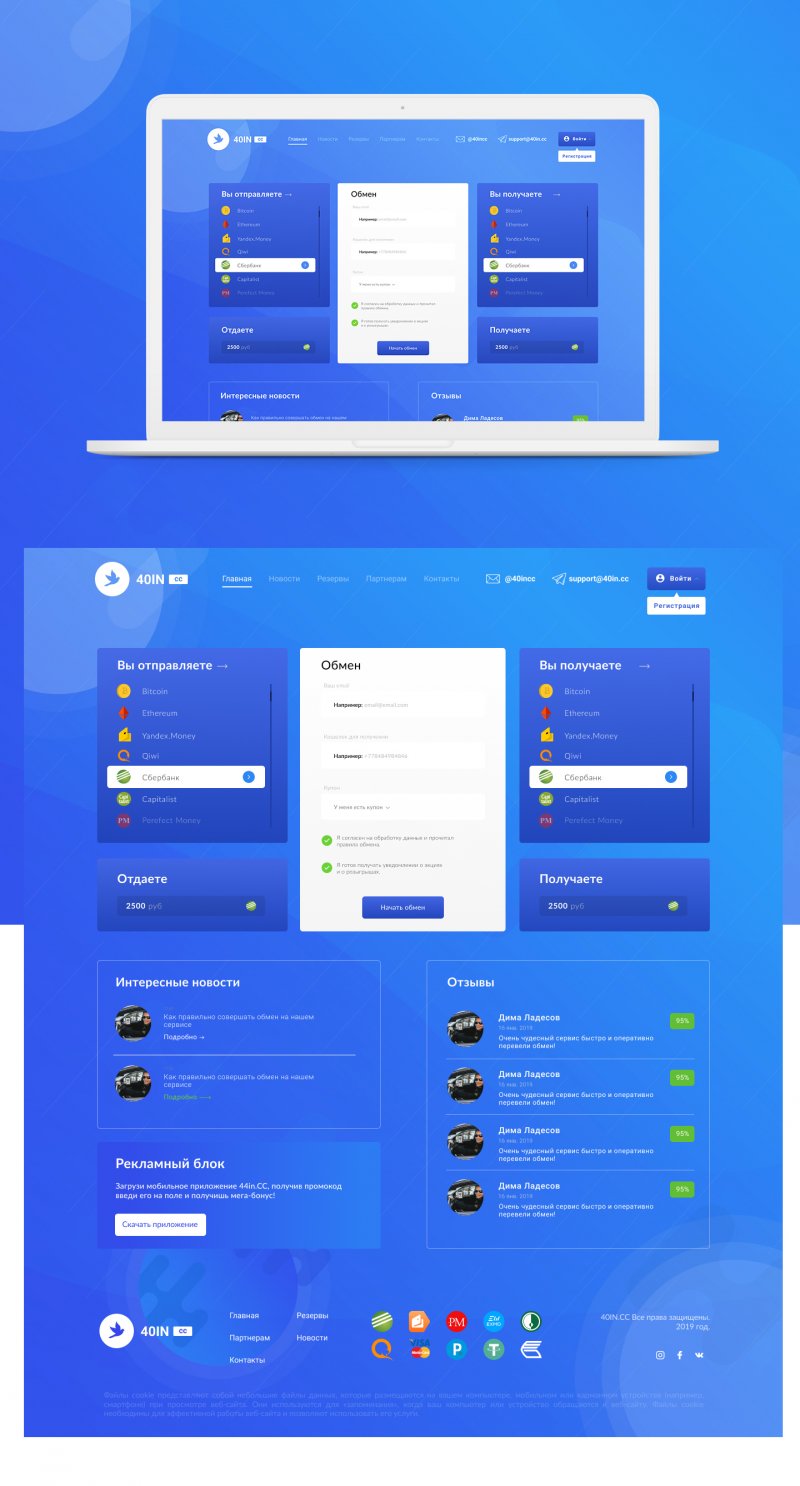
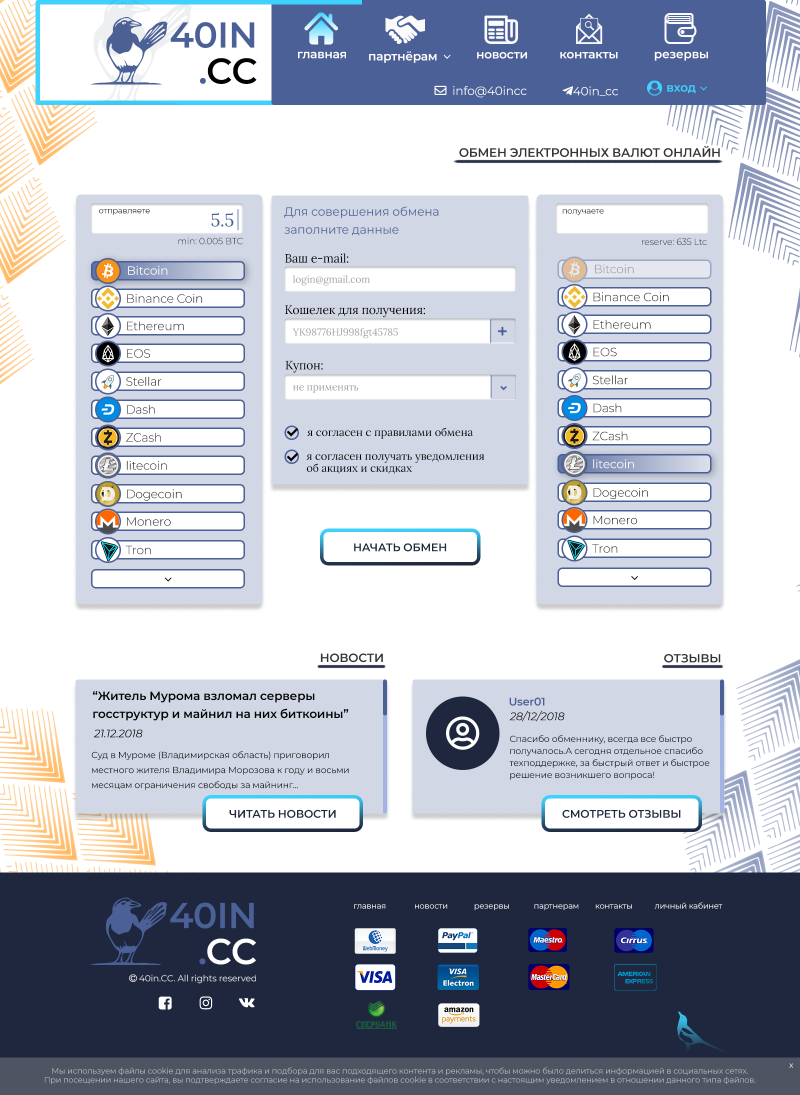
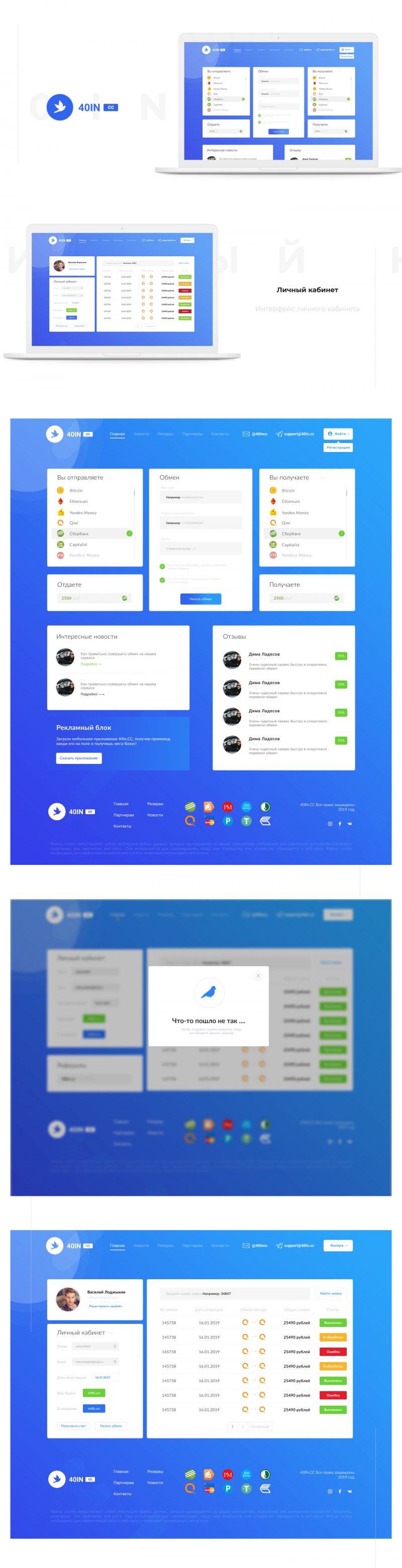
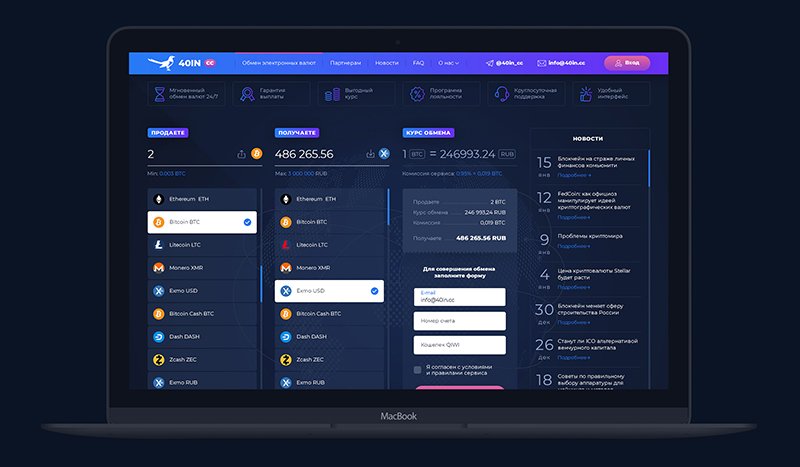
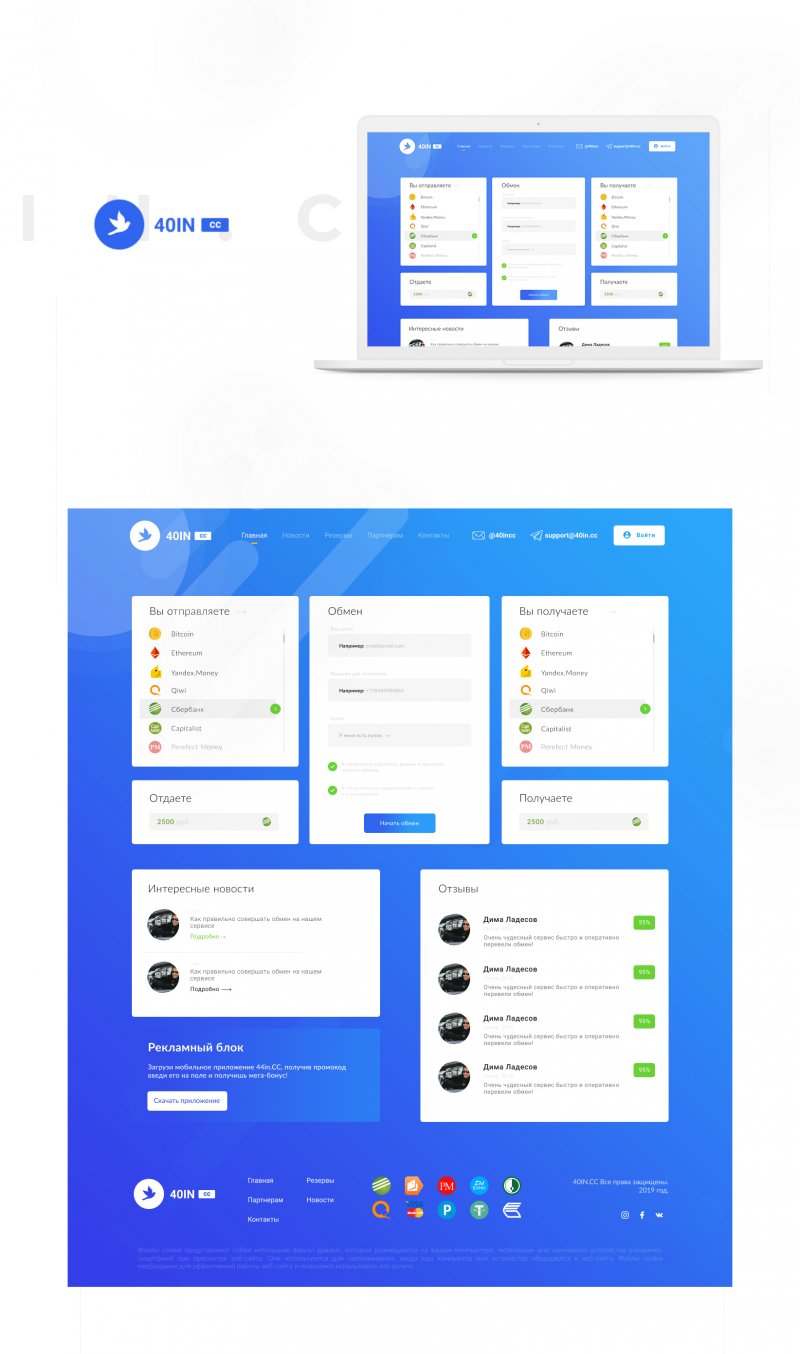
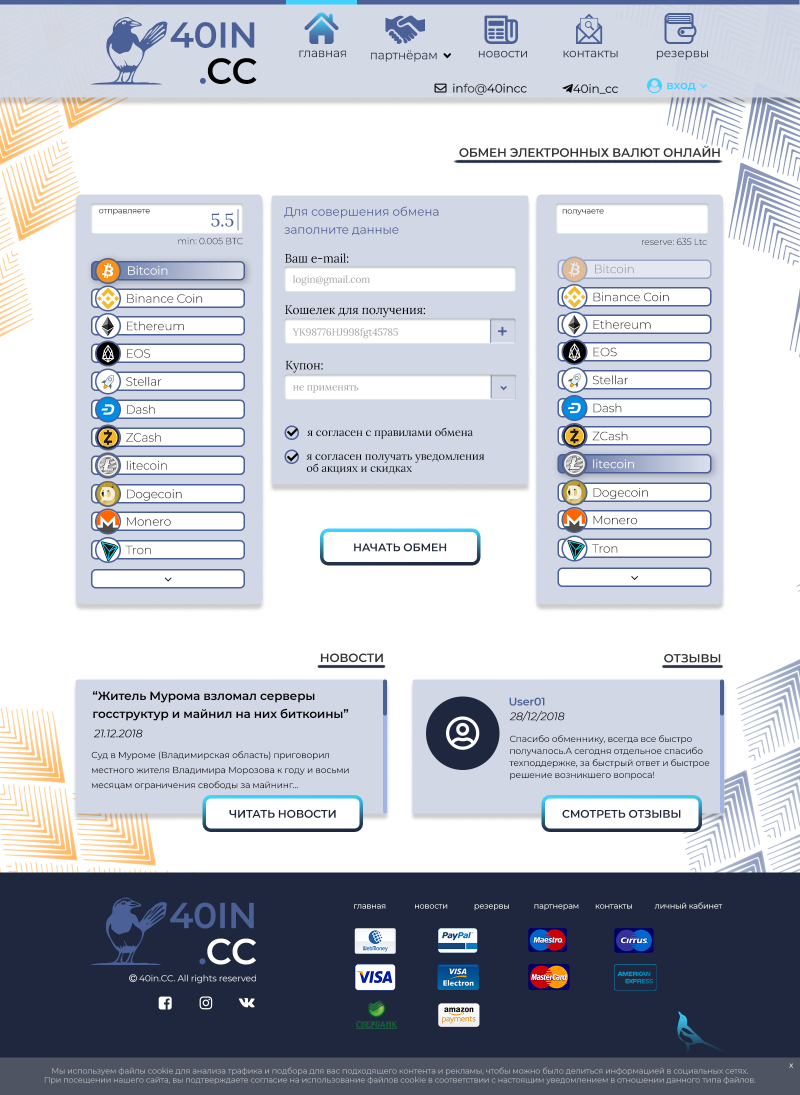
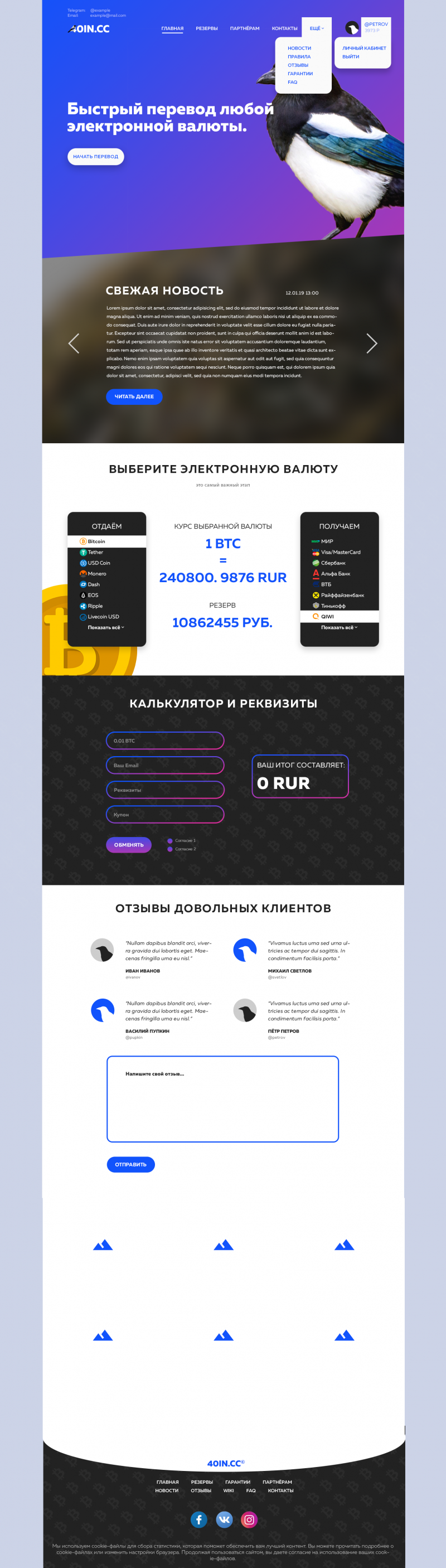
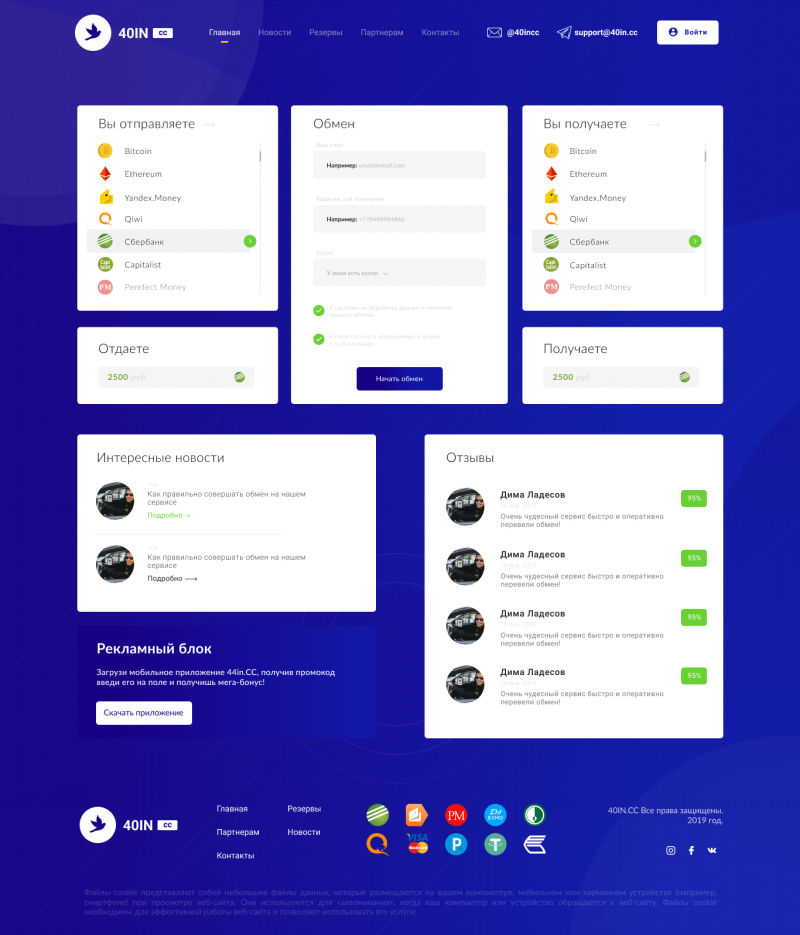
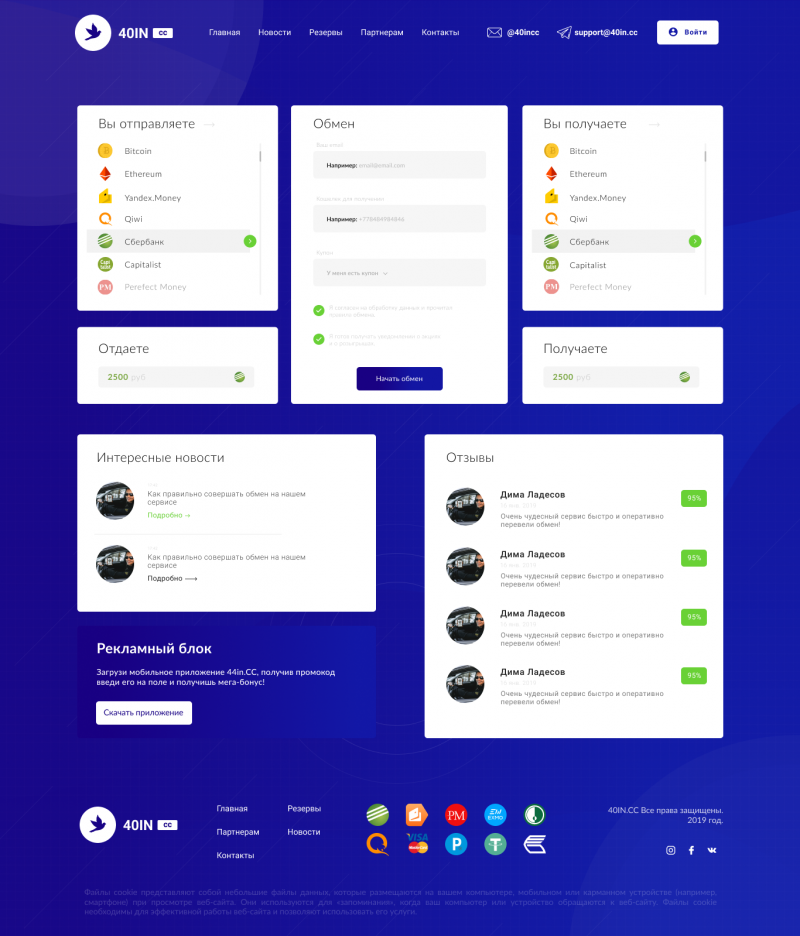
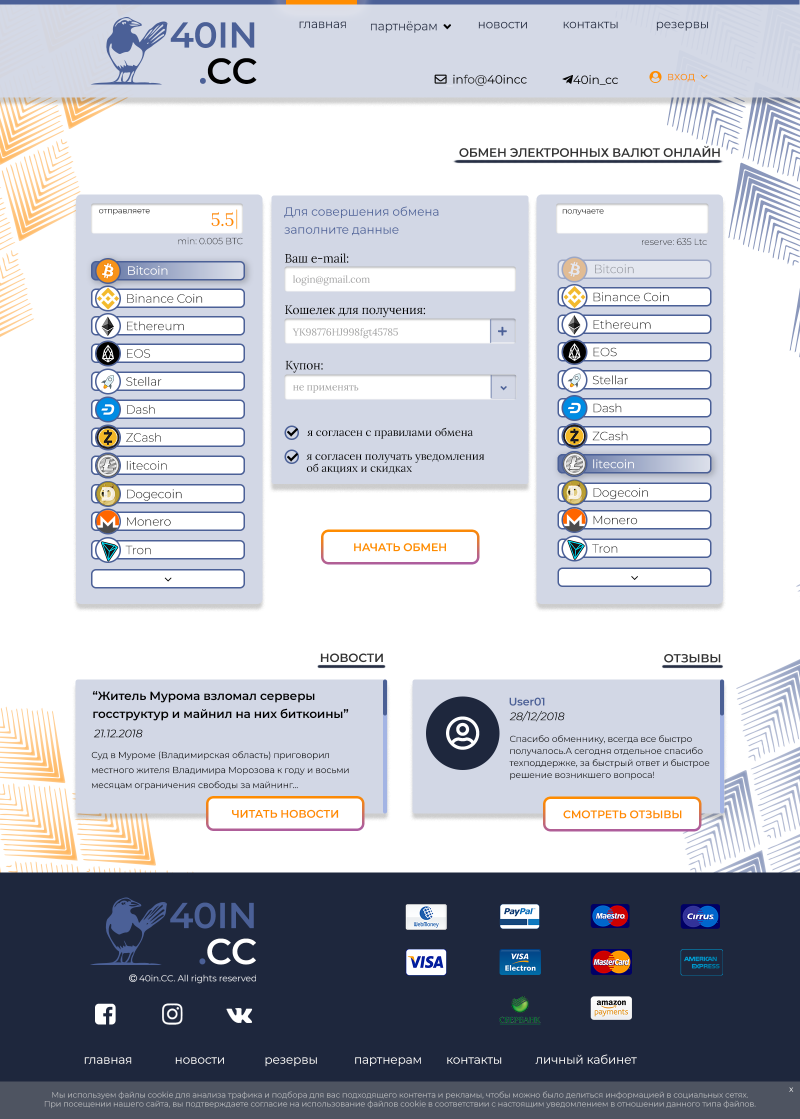
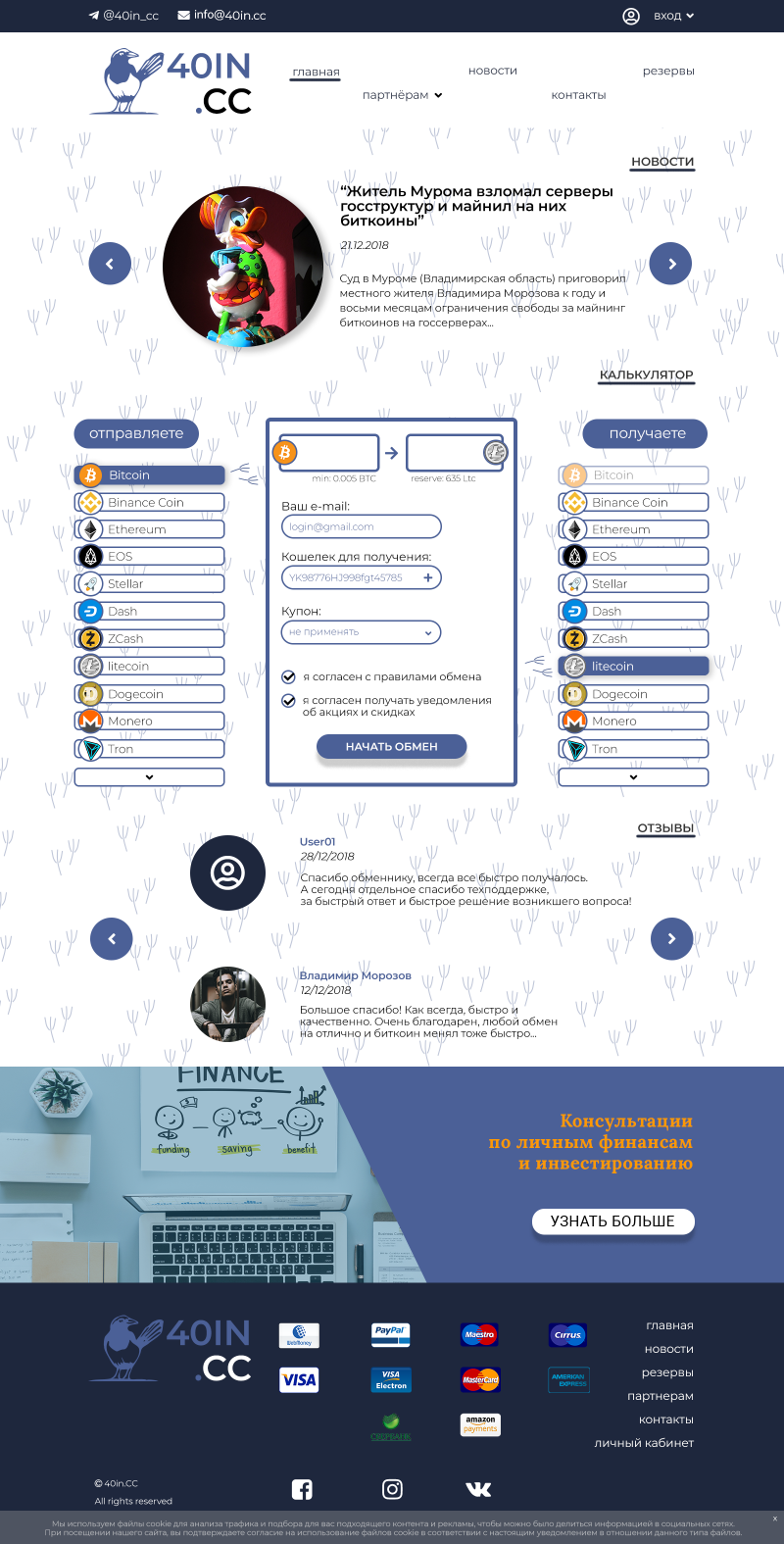
Основная концепия дизайна - это сорока, т.е она должна использоваться в ЛОГОТИПЕ, а так же цвета подобраны под эту тему (черный, сине-голубой, белый).
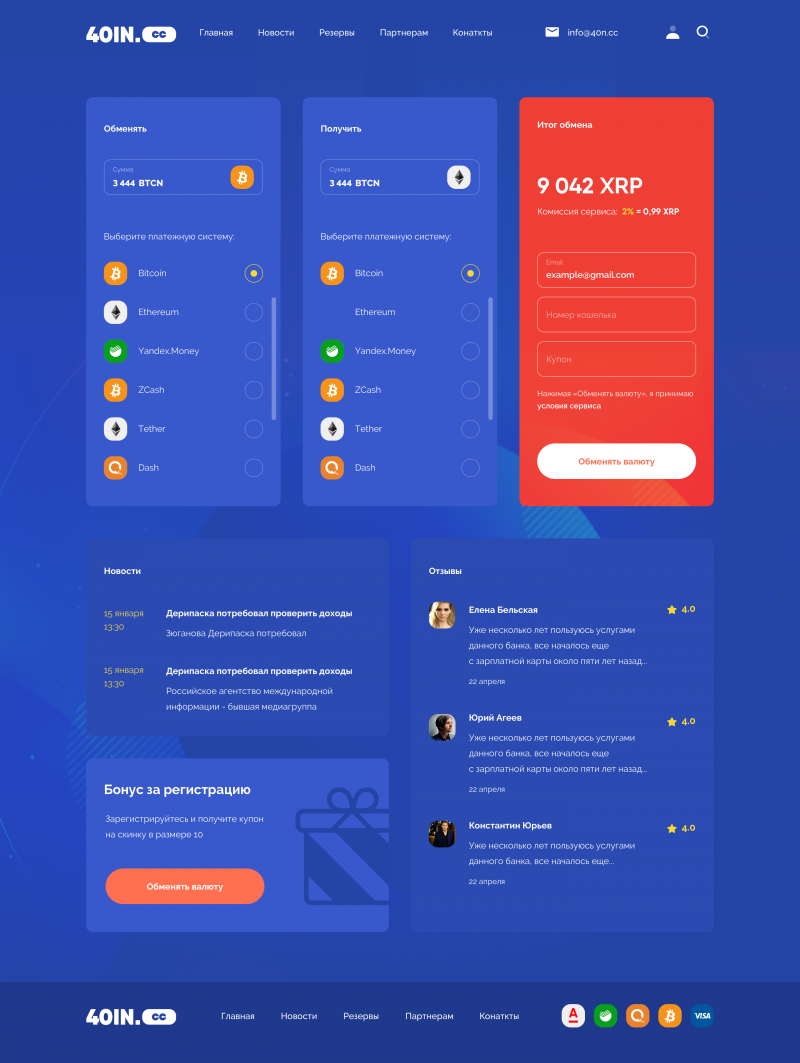
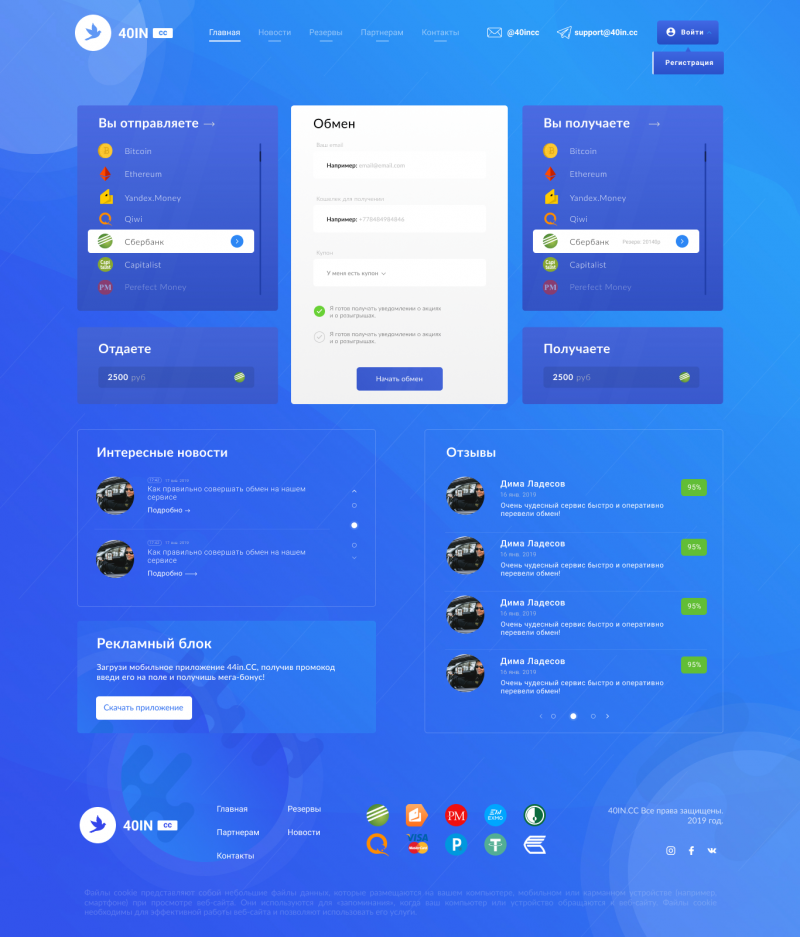
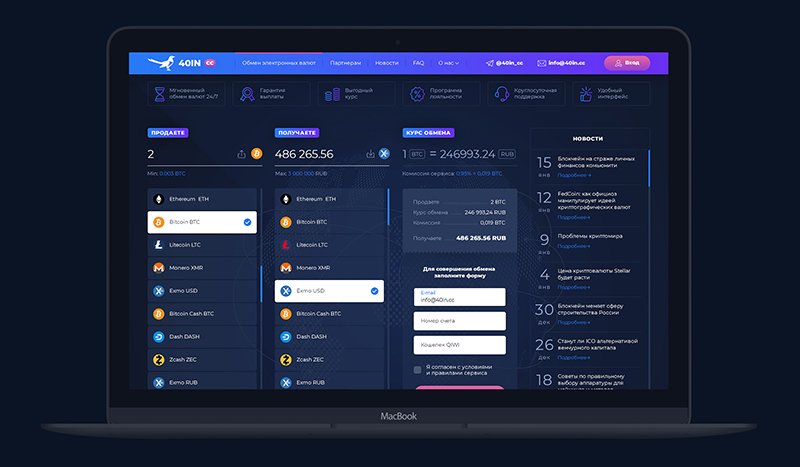
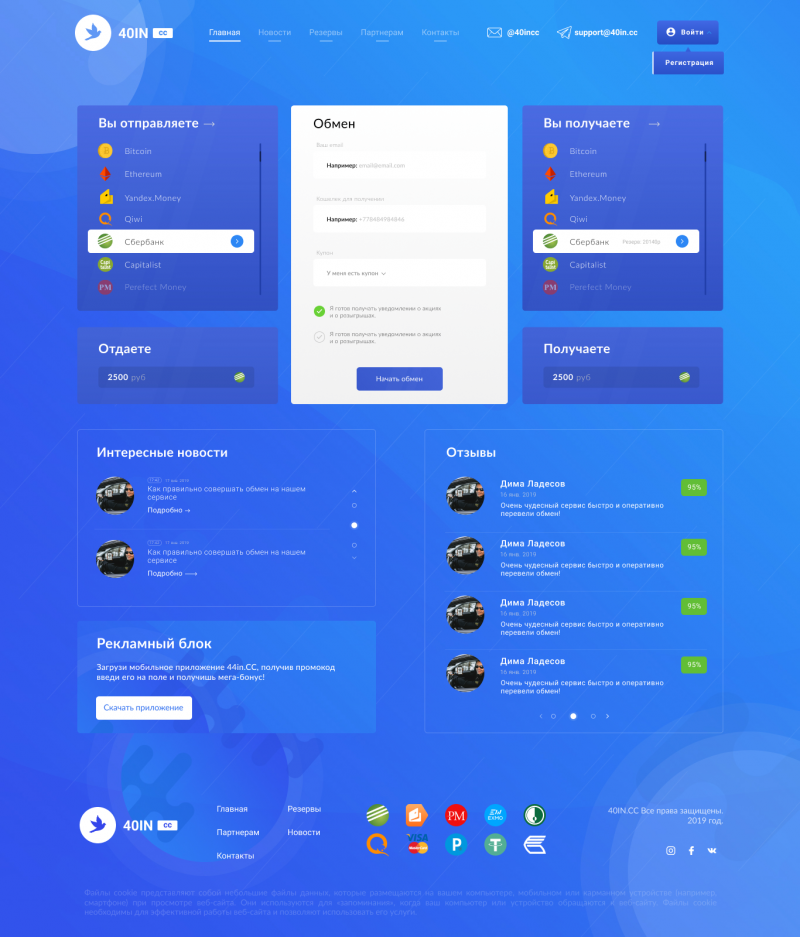
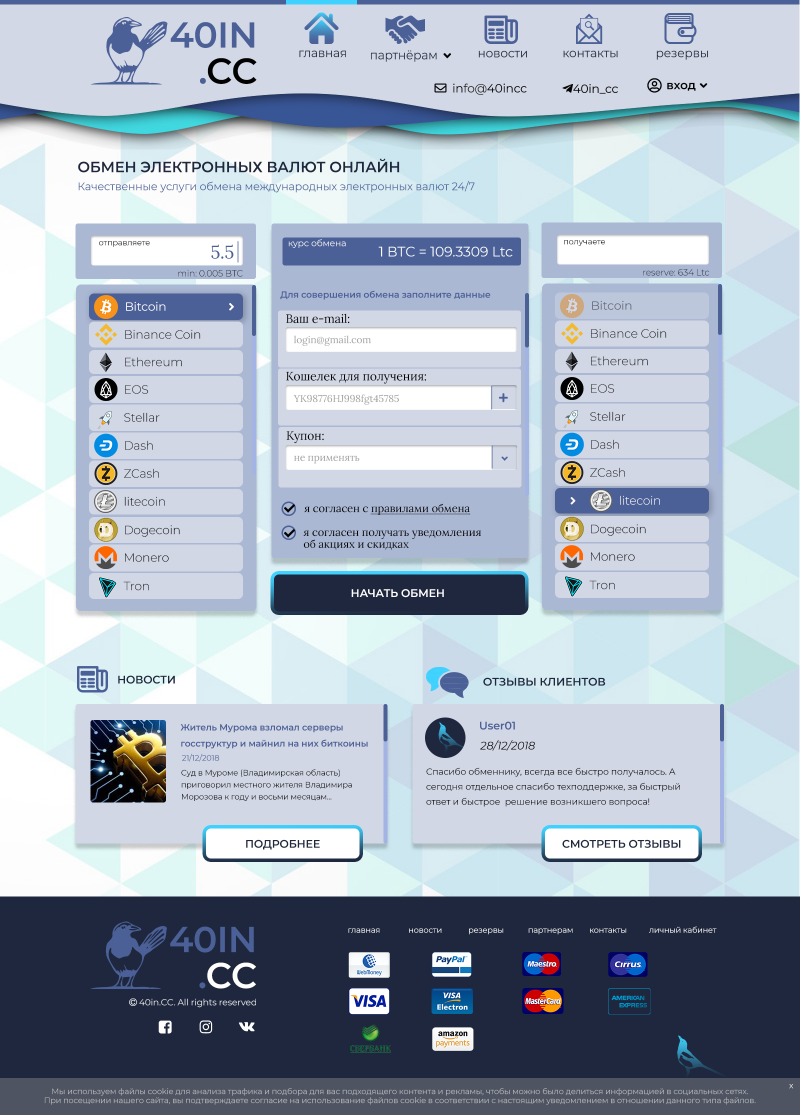
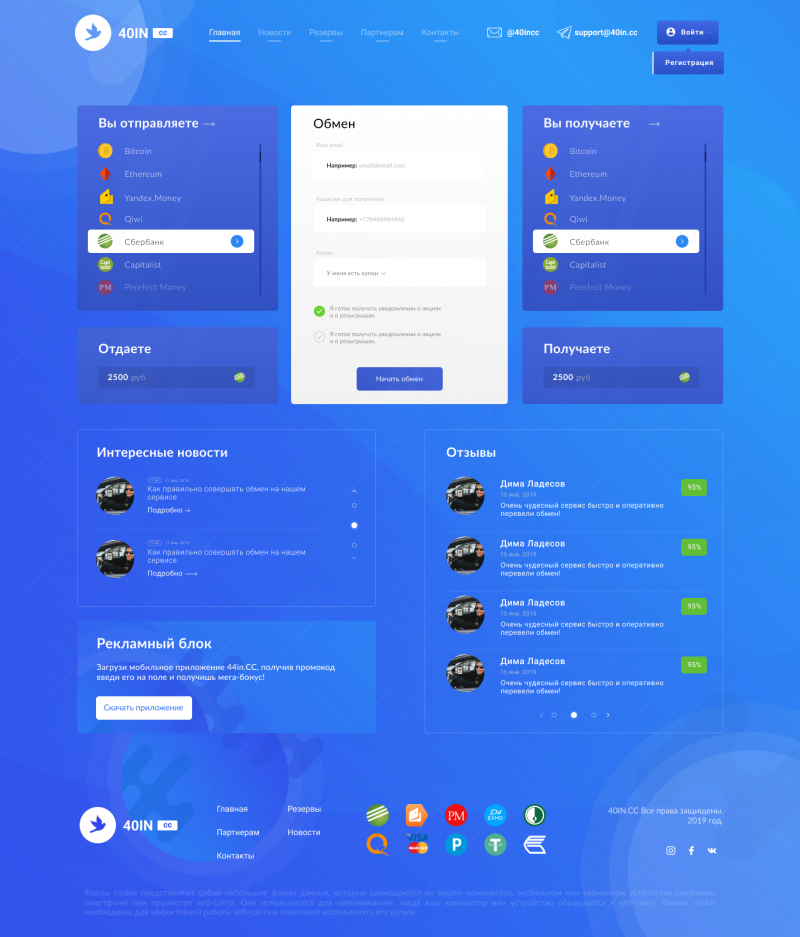
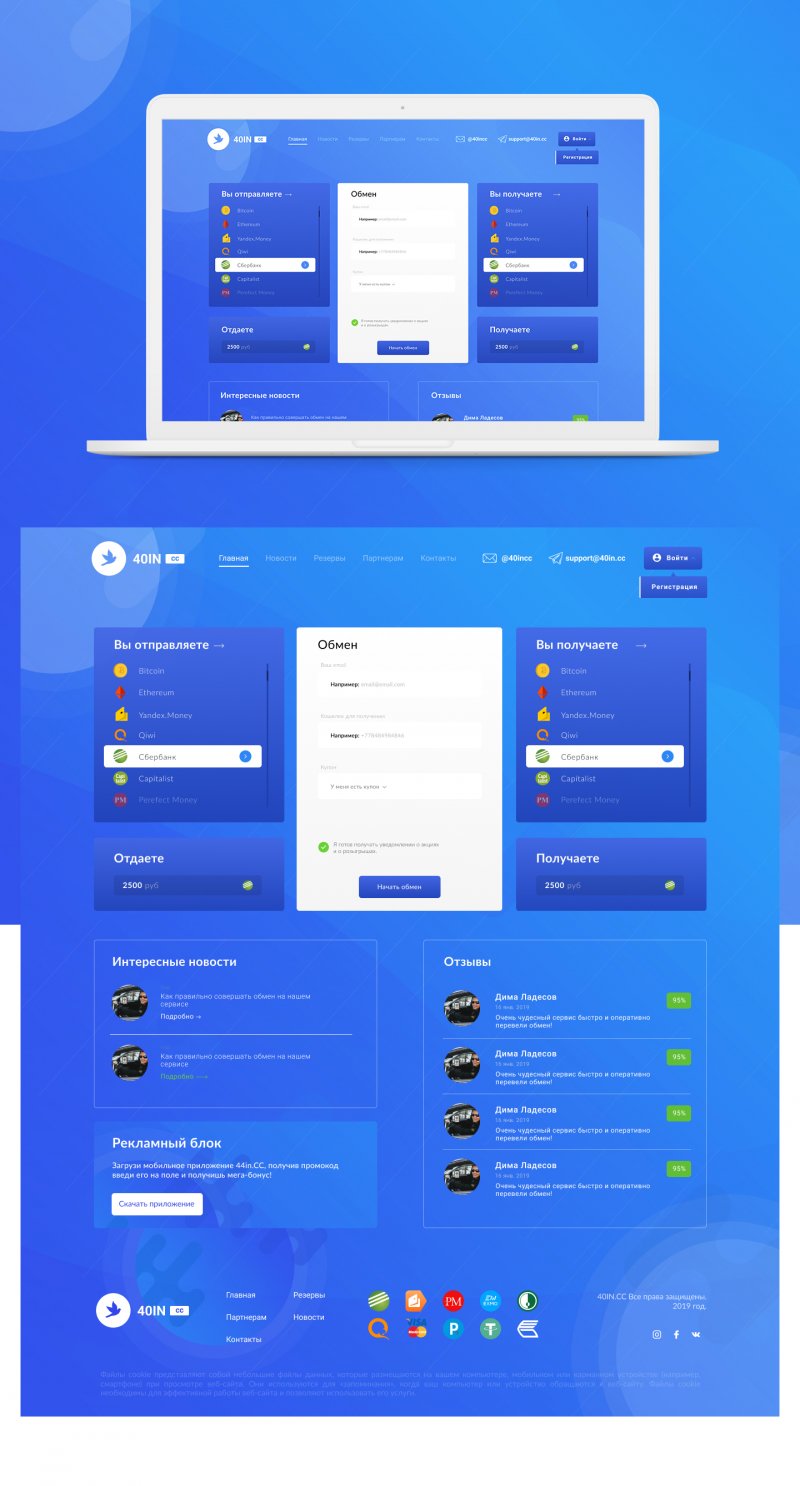
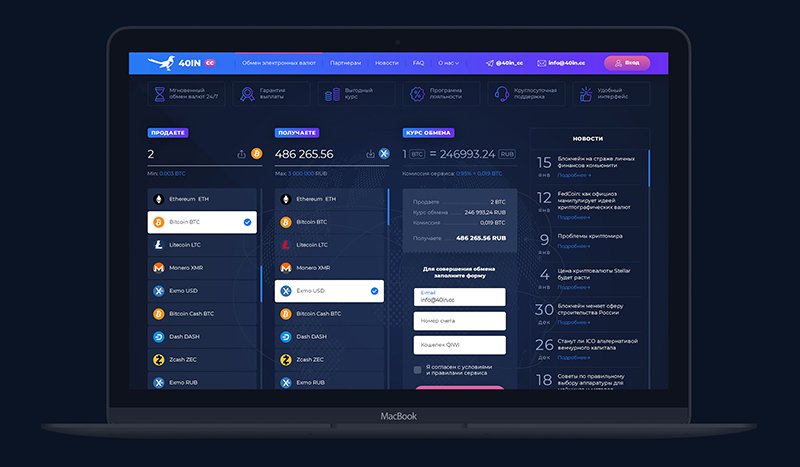
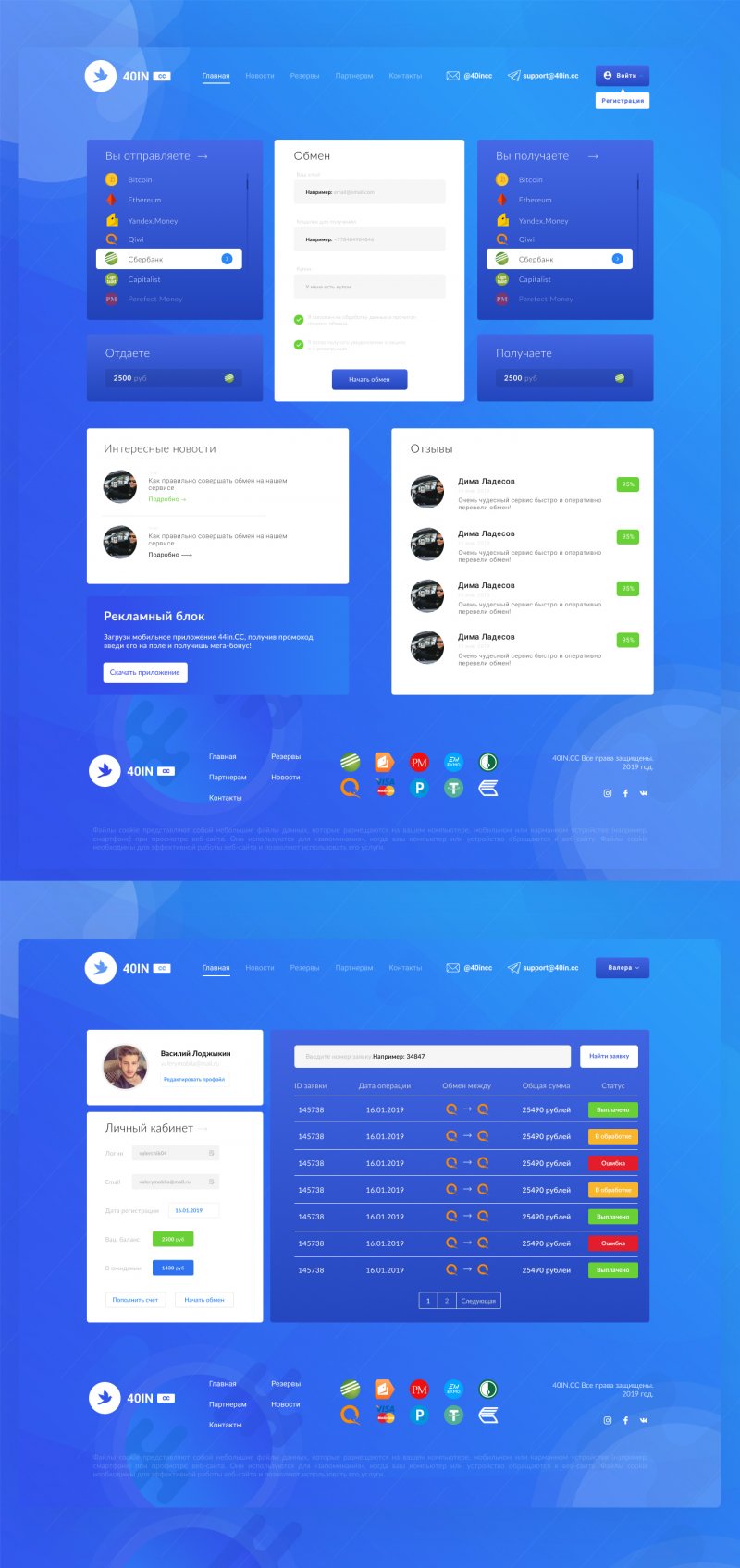
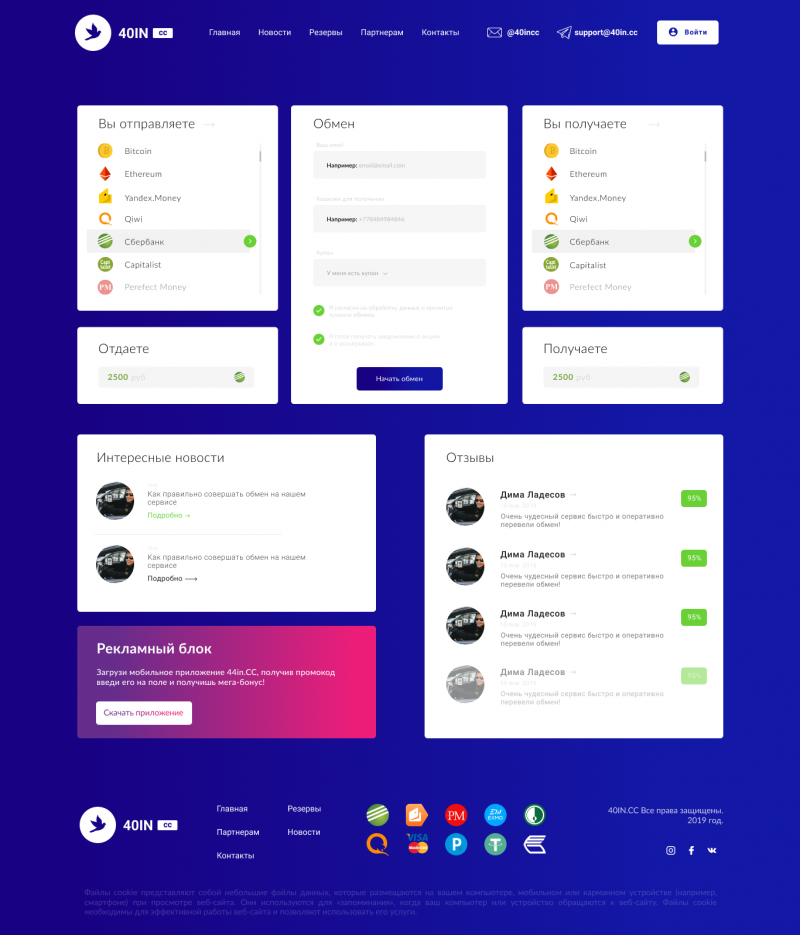
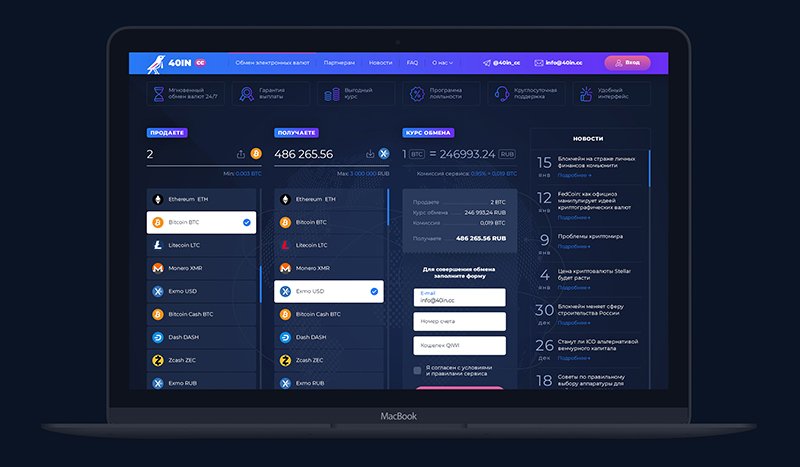
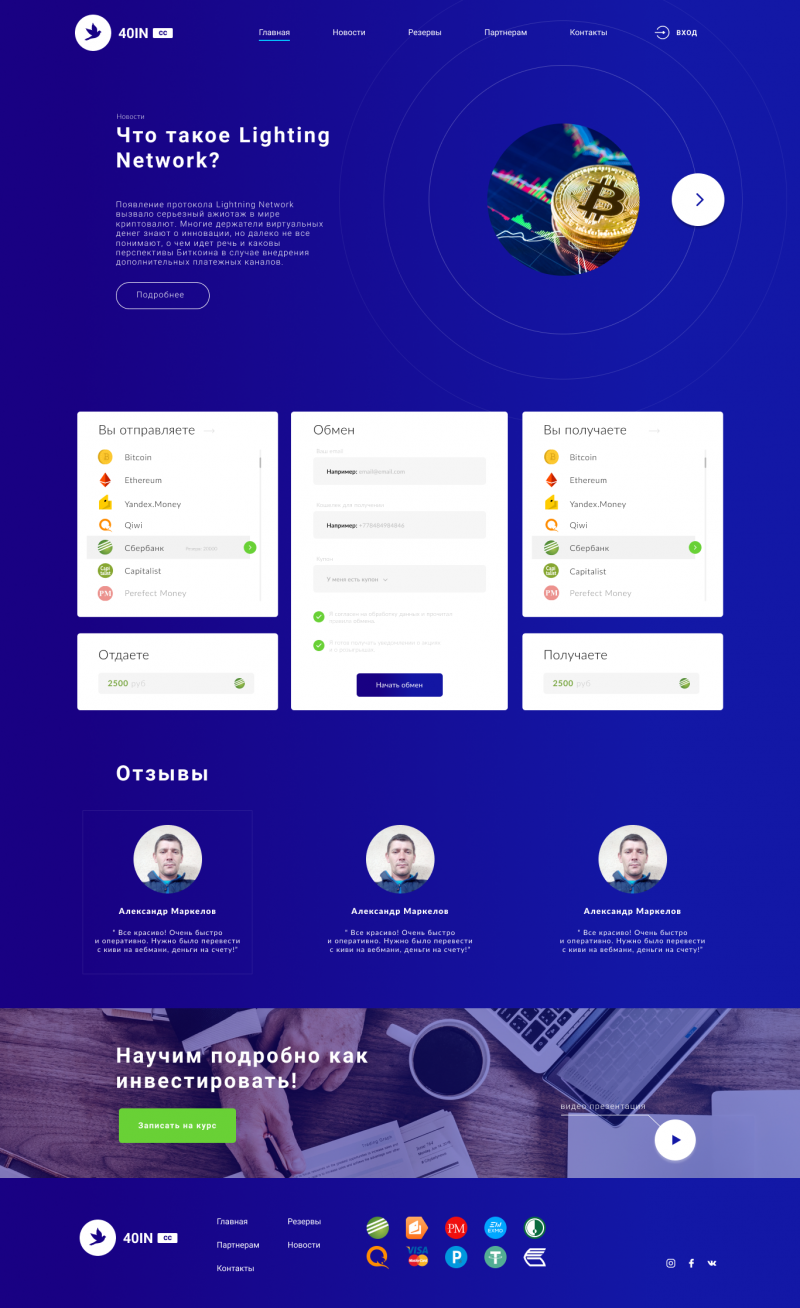
Главная страница с ПК - это основной макет сайта который будет использоваться на всех последующих страницах сайта. На ней должны быть размещены следующие блоки: 1) Header состоящий из логотипа (изображение сороки + Названия сайта 40IN.CC), контактные данные (Telegram, E-mail), Меню (с выпадающим подменю), блок личного кабинета (кнопки ВХОД/РЕГИСТРАЦИЯ или ЛОГИН ПОЛЬЗОВАТЕЛЯ с меню). 2) Блок новостей (новости будут с автоматическим SCROLLингом) 3) Блок выбора направления обмена (не должно быть выпадающих списков, выбор должен быть статическим, сначало клиент выбирает какую валюту он отдает (видит по ней минимальную сумму обмена), далее выбирает какую валюту он получает (видит по ней резерв), далее идёт калькулятор (где он указывает суммы), далее идёт информационный блок в котором написаны условия по конкретному направлению обмена и после него идут поля реквизитов (где он указывает платежные реквизиты)). 4) Отзывы и рекламный блок - в нём будут размещены банеры и реклама (в виде текста), он будет расположен над FOOTER'ом 5) Footer - будет иметь дубликаты меню из HEADER + копирайт + ссылки на соц сети (VK, Instagram, Facebook) + иконки платежных систем (размеры 88x31 около 10 штук). 6) Внизу страницы строка которую можно закрыть 'Мы используем cookie-файлы для сбора статистики... Вы даете согласие....'. 7) Выпадающее окно ошибки (будет показываться над всем сайтом в случае ошибки после отправки формы), должно иметь в себе иконку грусной сороки (или типа того), сам текст ошибки, и кнопку закрыть. Окно будет иметь вокруг себя полупрозрачный фон который будет 'прятать' содержимое страницы (что бы всё внимание уходило на ошибку).
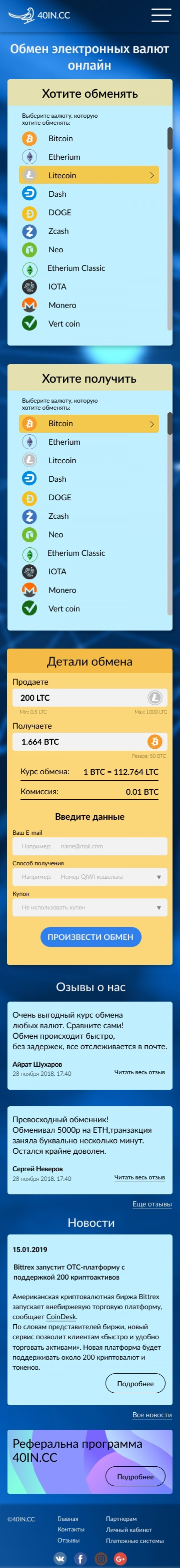
Главная страница с МОБИЛЬНОГО - аналогично предыдущему макету но будет использоваться при открытии сайта с мобильных устройств (мобильная версия сайта), отличие от 'главная страница с ПК' только в том что меню будет по умолчанию скрыто, и для его открытия нужно будет совершить клик + блоки будут размещены друг под другом и на всю ширину экрана (что бы было удобно работать с ними с телефона).
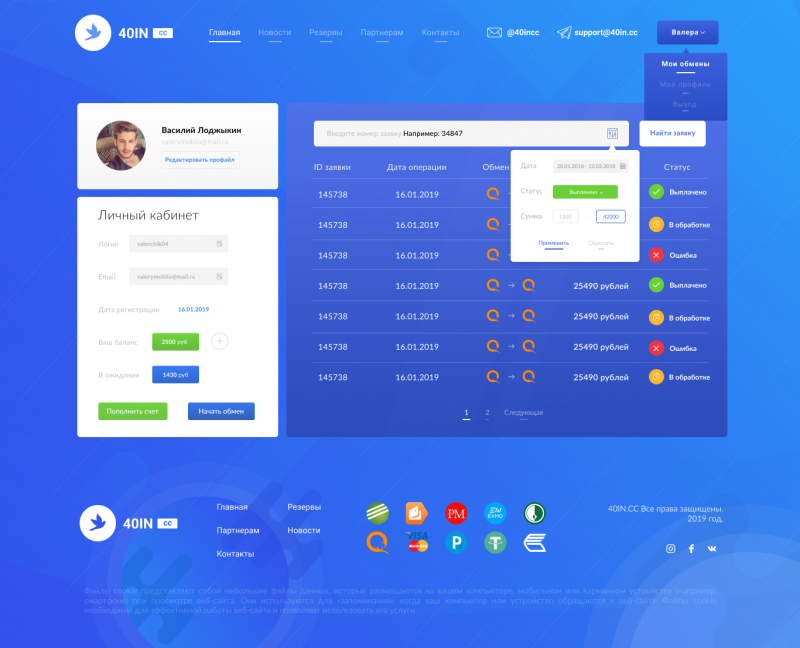
Личный кабинет - этот макет нужно сделать на основе макета 'Главная страница в ПК', отличаться он будет тем что нужно взять с главной страницы только HEADER а уже после него разместить блок личного кабинета в котором будет отображаться текущий внутренний баланс пользователя, статистика его обменов (количество и суммы) + будет таблица списка совершенных ранее обменов. В таблице обязательно должна быть построчная навигация, и поле для поиска (общее для всех колонок).
Блок 'Личный кабинет' и 'Выбор направления обмена и калькулятор' будут являеться на сайте CONTENT'ом, т.е вместо них может использоваться просто текст либо другие статистические данные страниц сайта.
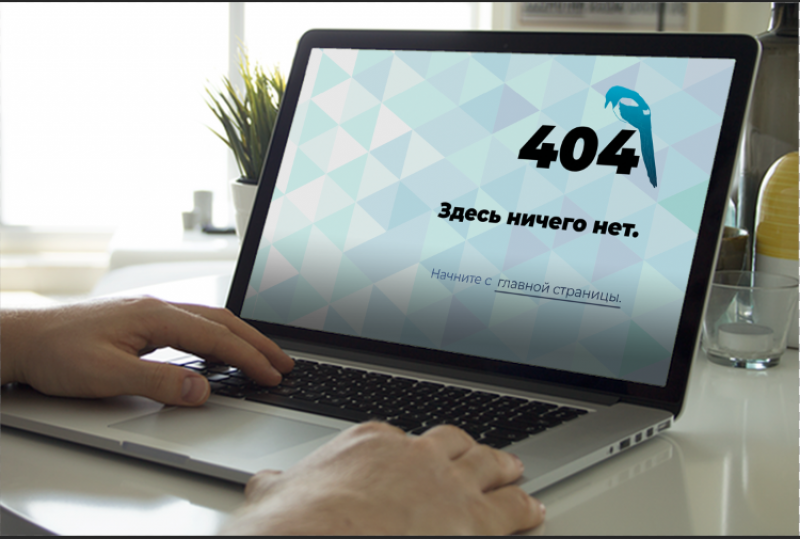
Дополнительные пожелания: фон вокруг сайта с узором, страница 404 not found и идут технические работы (без HEADER, FOOTER и т.п.) так как подключаться будет в ровно таком же виде как будет нарисовано (без замен контактных данных и т.п.).
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51









































Подробнее читайте тут: http://godesigner.ru/answers/view/51