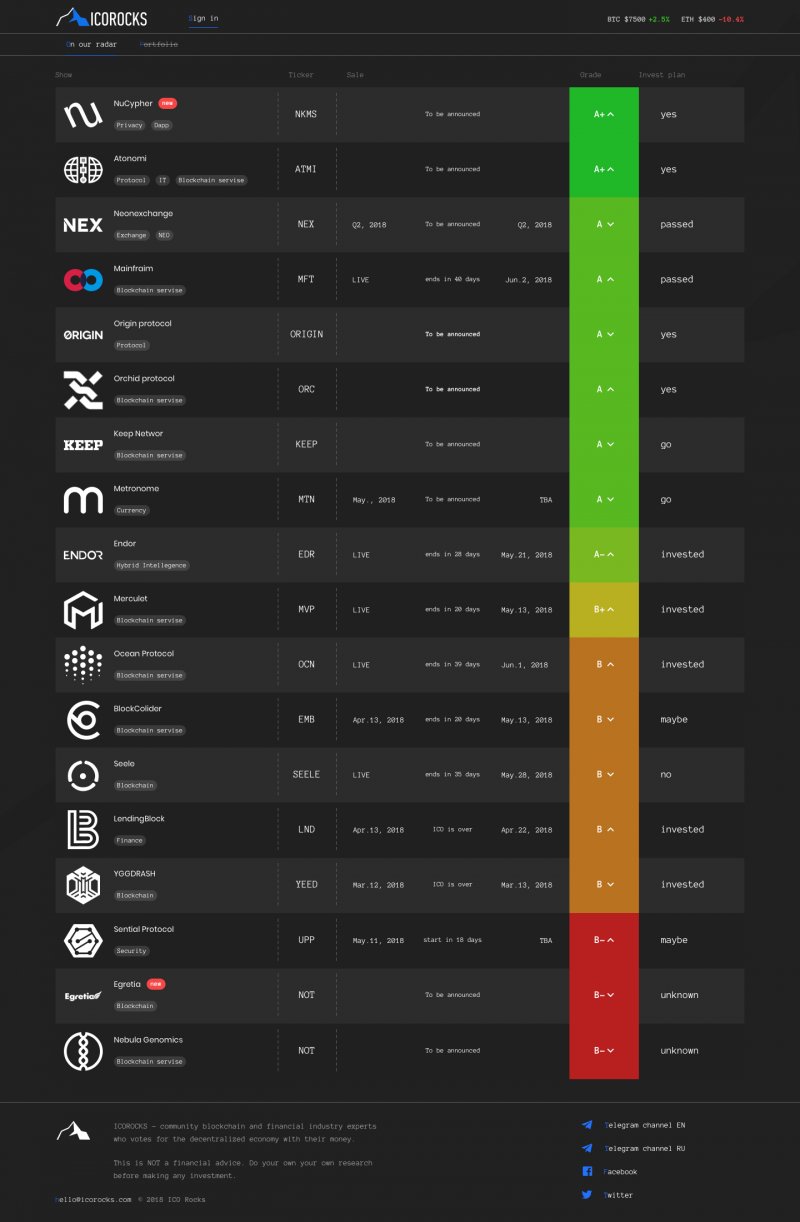
Простая страница сайта с таблицей
Описание питча
ТЗ на разработку нового дизайна icorocks.com
Начинаем с одной страницы, на основании которой будут переработаны остальные разделы. Нужно гугл док таблицу превратить в отрисованную страничку для html верстки.
Что за прооект?
Мы группа инвесторов в ICO (блокчейн проекты), верим в блокчейн экономику и голосуем за нее рублем - анализируем проекты, которые выходят на ICO и инвестируем в лучшие из них. Цель - найти проекты, которые в перспективе дадут x1000 возврата на инвестиции.
Конкуренты:
Пример №1 по ссылке.
Пример №2 по ссылке.
Пример №3 по ссылке.
Пример №4 по ссылке.
Пример №5 по ссылке.
Общие
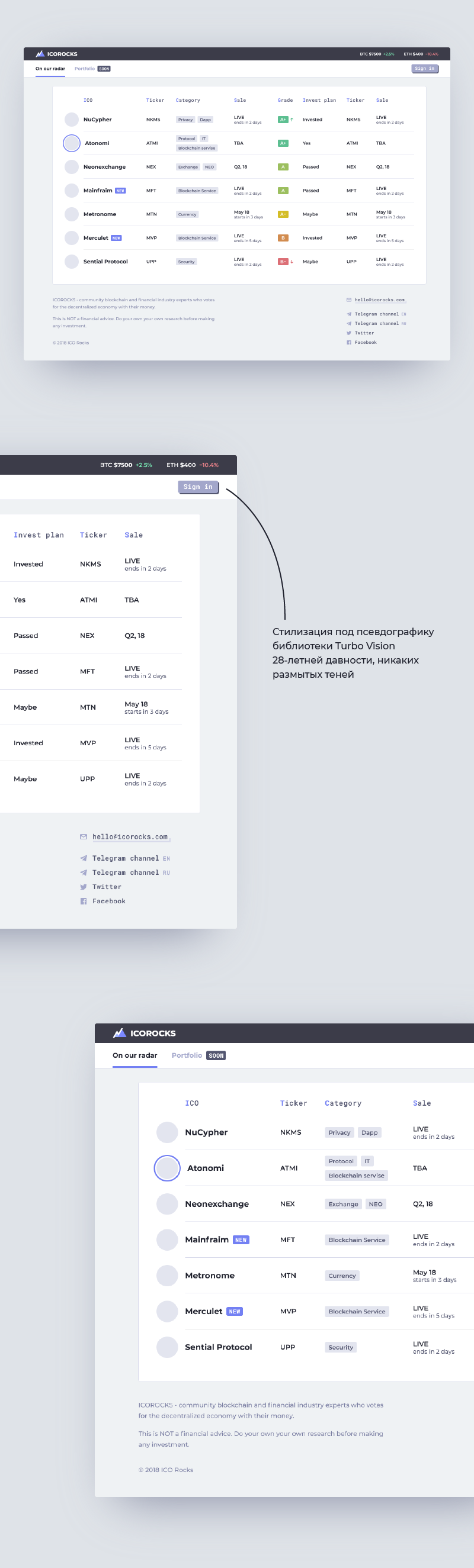
- хочется примерно, что-то между примером №3 и примером №1, но в стиле https://dadi.cloud.
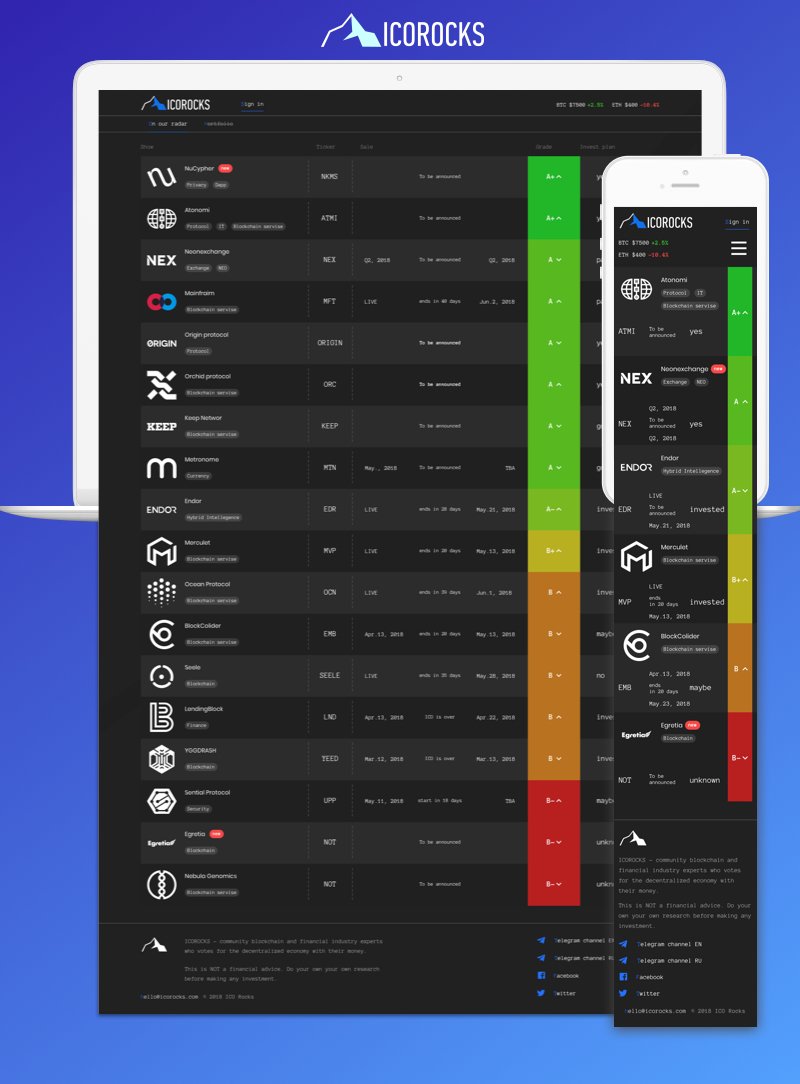
- Нужна мобильная версия, идеально адаптированная под 5 разрешений экрана. Дизайнер должен предоставить список разрешений, которые он считает уместными.
- Дизайн должен быть минималистичный, простой, строгий, понятный, гиковский - по максимуму содержать элементы знакомые гикам (элементы кода, элементы среды DOS и тп).
- Строгих требований по цветовой гамме нет.
- Нужно использовать 2-3 контрастных цвета
- Сайт только на английском языке.
Примеры дизайна, которые нравятся
https://dadi.cloud/en - очень нравится, стиль и шрифты прям эти можно брать
Портрет аудитории
80% - Гики - https://screencast.com/t/SAgAsro1ZVwa
Структура главной страницы
Структура в виде таблицы
Header:
- Иконка проекта.
- Рядом кнопка Sign In, как у https://dadi.cloud/. Предусмотреть возможность сокрытия этой кнопки.
- Блок с курсом биткоина и эфира.
Сквозное меню:
- ON OUR RADAR - список проектов, которые нам нравятся и которые мы проанализировали - актуальная вкладка, только она и будет активна, пока не сделаем страницы под другие разделы.
- PORTFOLIO - будет наше портфолио, пока ссылку на данный раздел нужно сделать явно неактивной (например, подписать SOON - скоро)
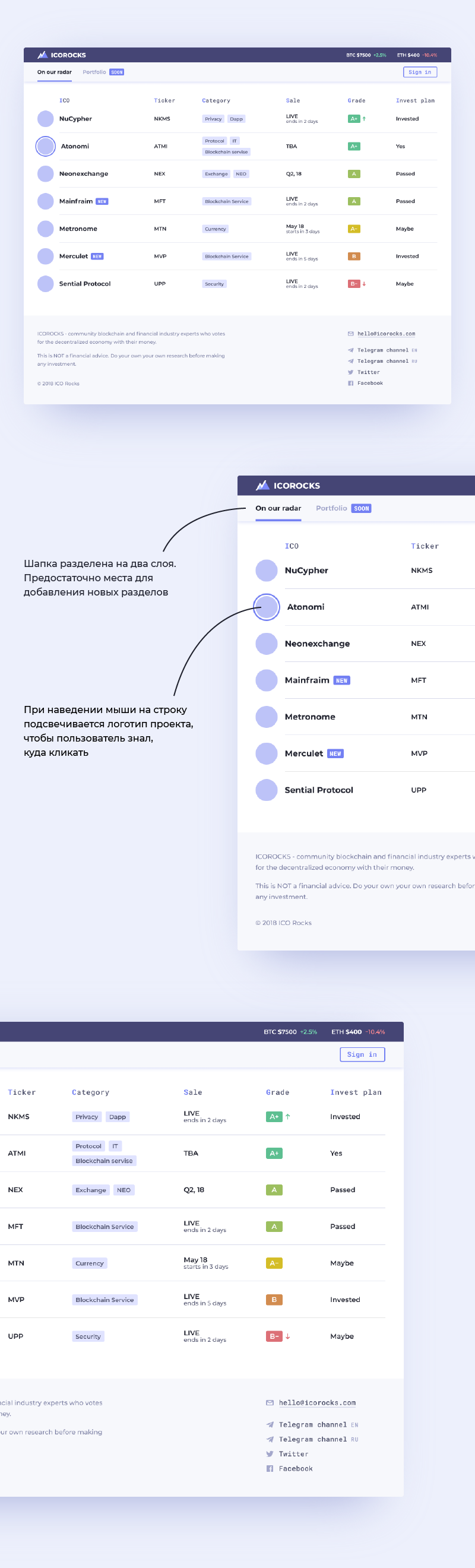
- Меню скроллится вместе со страницей, закрепляется в верхней части экрана. При этом при скролле занимает минимальную площадь экрана, не загораживая полезный контент.
Таблица с проектами со столбцами
На главной много проектов не будет, однако элементы каталога должны подразумевать возможность сортировки и добавления фильтров в будущем.
Колонка ICO
- ICO - название проекта со ссылкой на сам проект, слева от проекта должен быть его логотип.
- кликабельным можно сделать только логотип (чтобы при необходимости можно было легко скопировать название и при этом не проваливаться по ссылке на проект), но это нужно явно показать.
- к проекту нужно добавить тег/метку - new (чтобы пользователи понимали какие проекты были добавлены недавно, пример реализации
- Примеры: https://screencast.com/t/EmbyznDw
Колонка Ticker
короткое обзначение токена (это как акция), который выпускает проект
Колонка Category
категория проекта, предлагаю сделать тегами, нравится след вариант реализации https://screencast.com/t/Umu7QrMJm
Колонка Sale:
информация по дате продаж (в таблице представлены всевозможные вариации написания, также к данным значениям нужно добавить реализацию до 2-х меток - метка, через сколько закончится начнется продажа и метка на стадию продаж, бывает seed, pre-sale, main sale)
Колонка Grade:
наша оценка проекта, по ней будет происходить сортировка, возможно можно как-то ненавязчиво сделать цветовой градиент у разных рейтингов, чтобы визуально было понятно, какие проекты ТОП, пример реализации тут.
рядом с проектом нужно добавить метку, которая будет говорить, что у проекта поднялся рейтинг или опустился, например, стрелочку вниз/вверх,
Колонка Invest plan:
наш план по инвестициям в проект (у последних двух проектов знаки вопросы, так как проекты пока анализируются или по ним недостаточно информации)
Footer
- Описание с дисклемером
- Контактный имейл, копирайт с годом.
- Ссылки на соц. сети
Общие требования к дизайну
- Sketch или Figma. Не Photoshop.
- Должны быть предоставлены все файлы-исходники всех страниц дизайна.
- Макеты должны быть нарезаны, должна быть приложена ссылка на нарезку.
- Одним из элементов макета должна быть страница-гайдлайн. Гайдлайн с указанием того, как ведут себя элементы, например hover. Указание всей цветовой палитры и т.п. Одно из назначений гайдлайна - стать основой для разработки последующих страниц сайта.
- В макете должна быть показана верстка сайта, идеально адаптированная для пяти разных разрешений экрана.
- Сначала показывается и согласовывается прототип страницы, потом - чистовая отрисовка.
- Не должно быть слишком много оттенков цветов, слишком много оттенков и типов шрифтов.
- Учитывать, что размеры картинок (иконок проектов) и длина текста-описания может быть разной. Указать это в гайдлайне, при изображении плашки таблицы.
- Использовать png картинки, в т.ч. и с прозрачным фоном.
- Проверить вес шрифтов (woff, woff2). В идеале не более 50 кб. Если 300 кб, то будут тормоза загрузки в браузере.
- Должна быть возможность скачать шрифты.
- Нестандартные картинки или анимация не требуются.
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный
Формат файла
JPG, PNG, другиеПодробнее читайте тут: http://godesigner.ru/answers/view/51
















Подробнее читайте тут: http://godesigner.ru/answers/view/51