Лендинг для компании по ремонту и дизайну интерьеров (перезапуск)
Пока никто не выложил
свои идеи!
Лендинг для компании по ремонту и дизайну интерьеров (перезапуск)
Описание питча
Бодрого времени суток, дизайнеры!
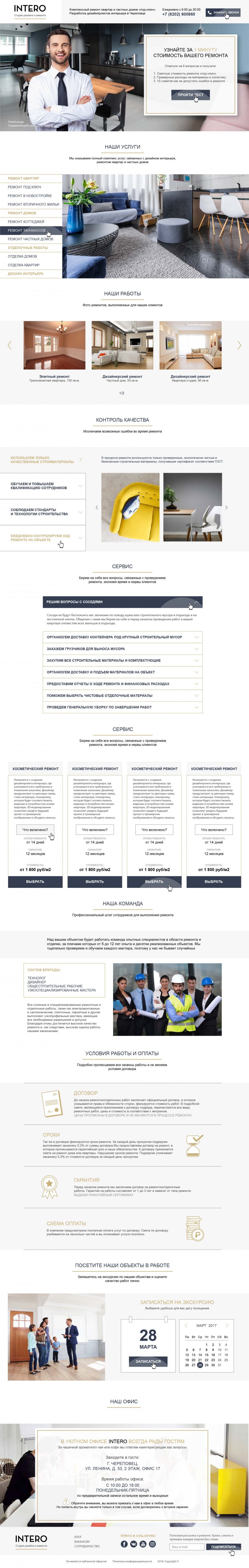
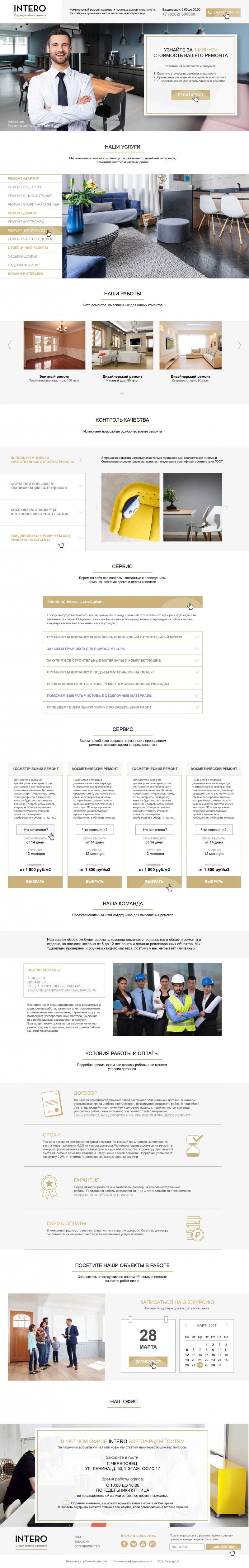
Необходимо отрисовать дизайн посадочной страницы для компании "Intero". Компания занимается косметическим, комплексным, дизайнерским и элитным ремонтом квартир и частных домов. Упор идет на дизайнерский ремонт.
Компания молодая, амбициозная, активная.
В связи с чем перезапуск:
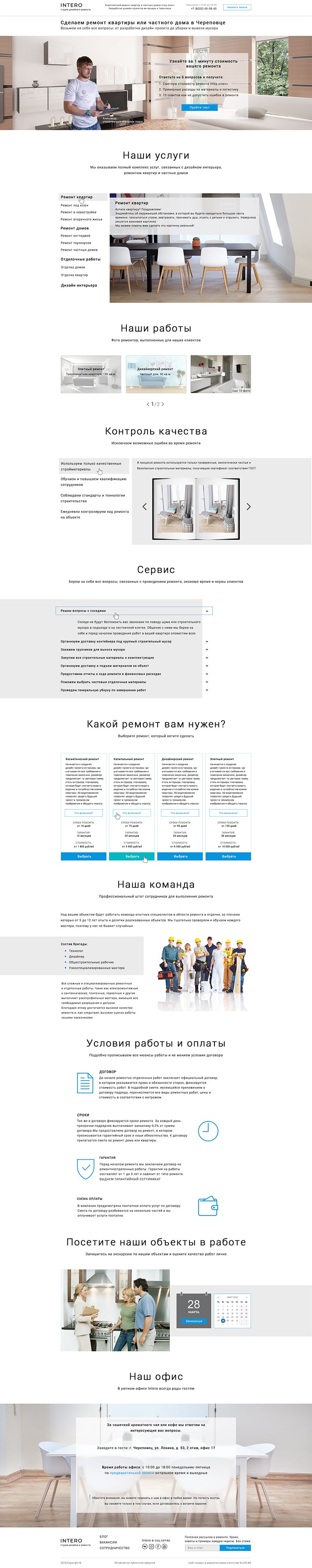
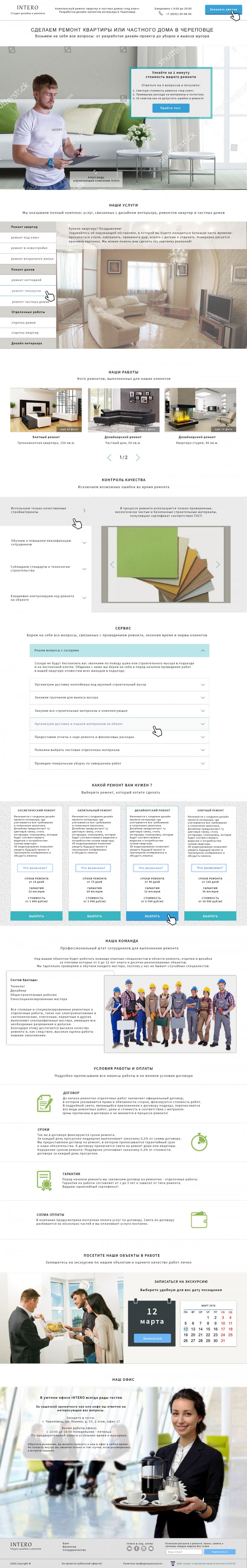
Не устроили большинство работ в связи с отступлением от прототипа и непродуманной работой.
Требование ко всем: соблюдение прототипа. Если хотите предложить иное решение, то будьте готовы его обосновать.
Очень нравится минимализм apple (крупные заголовки, отсутствие иконок).
Ссылка на сайт, который очень нравится: https://tion.ru/product/breezer/
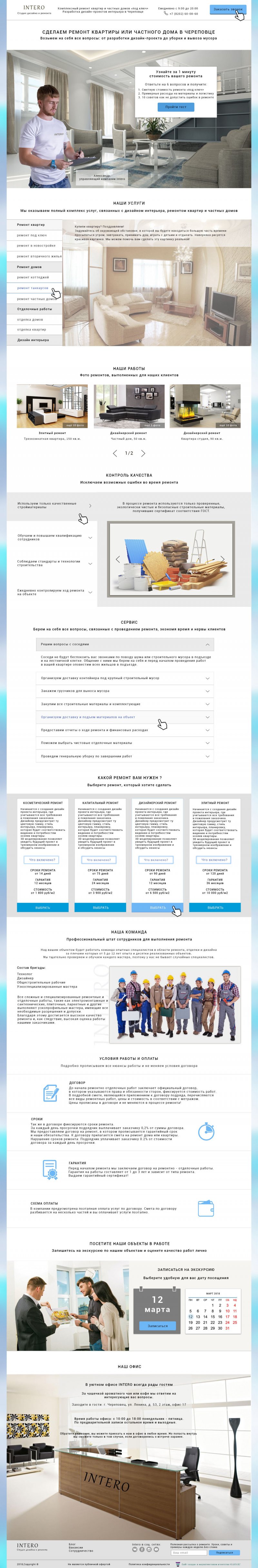
Ближе всех к победе был вариант #13 Анна Б. Очень просим этого дизайнера внести следующие корректировки и продолжить конкурс:
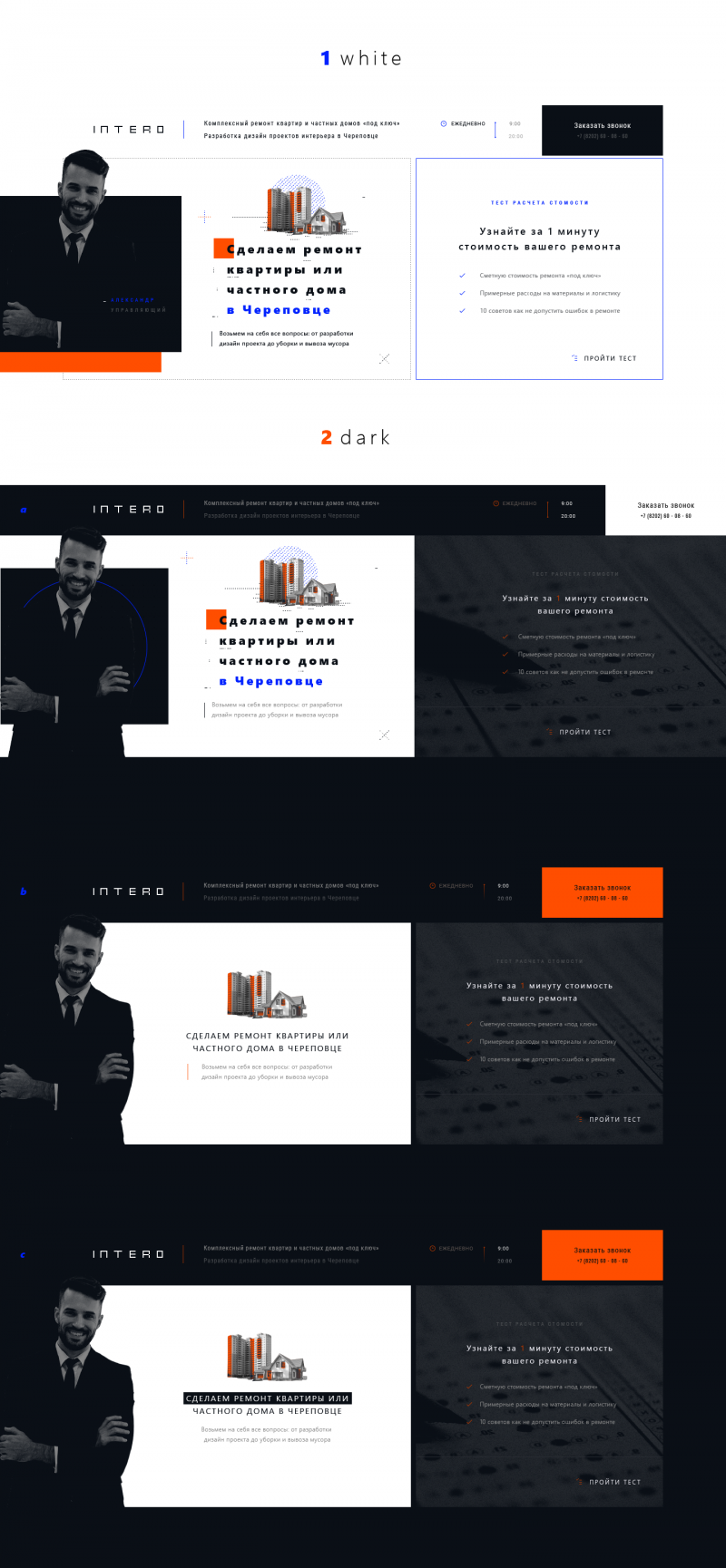
1) Заголовки и подзаголовки блоков по центру (кроме главного экрана - такой заголовок нравится)
2) Внимательно посмотрите расстояния и выравнивание (на главном экране заголовок и текст про тест на разном уровне - надо поправить).
3) Уберите все иконки, кроме блока про договор и гарантии
4) В блоке про сервис не очень выделяются плашки белые. Сделайте им тонкую обводку
5) В блоке с пакетами по ремонту (4 типа ремонта) по-другому сделайте оранжевую плашку (не нравятся скругленные углы). Подумайте над цветом, может есть вариант замены оранжевого на другой цвет?
6) Сделайте блок с договором и гарантиями, как в прототипе
7) Блок с экскурсией постарайтесь сделать, как на скриншоте, который длобавится в папку с ТЗ.
Ваш вариант очень понравился (особенно русский мужчина на главном экране). Вносите корректировки. Ждем результатов!
Вам необходимо сделать:
1) Дизайн страницы (у компании нет лого, надо красиво написать Intero, примерно как в прототипе)
2) Заглушку на страницы "Блок", "Вакансии", "Сотрудничество" - фон и текст "Страница Вакансии находится в разработке".
Требования к дизайну:
1) Минимализм!
2) Блок "Контроль качества" сделать стилизацию слайдера под книгу. Это отдельно обговаривается с победителем
3) Иконки соц.сетей должны быть выполнены в общей стилистике сайта
4) Шрифты без засечек, минимальный размер 12px. Не используйте тонкие и ультра тонкие (только normal, bold), а так же сильно растянутые
5) Верстка будет фиксированная
6) Фото пока поставьте примерные (фото сейчас делаются)
7) Телефон и почта должны иметь ховер
8) Фон полей ввода не должен совпадать с фоном формы
9) Кнопки 2-х видов (конверсионные и навигационные)
10) На кнопках должен быть вот такой всплеск: http://polyanka44.kupitekvartiru.com/. Только в цветах сайта
11) Иконки должны отражать суть текста
Все ховер-эффекты указаны в прототипе "рукой с пальцем".
ИЗМЕНЕНИЯ:
В футере вместо почты надо сделать мини-форму на подписку (см. https://yadi.sk/i/XK8GPqvf3SufZe)
Прототип: https://yadi.sk/d/tSo4nmpr3SYaS8
На все ваши вопросы отвечу в комментариях в будние дни с 9:00 до 18:00 (Мск)
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный
Формат файла
JPG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51