Обновить дизайн web-страницы
Описание питча
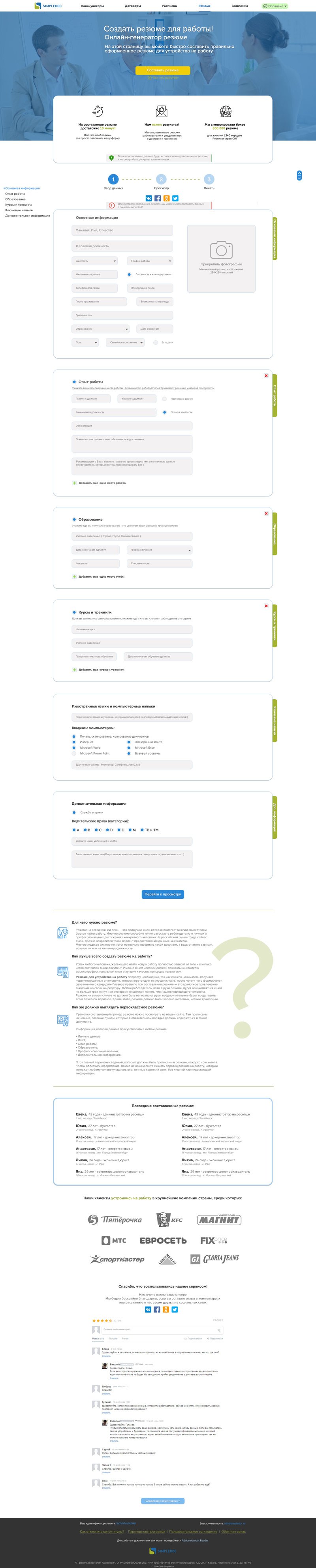
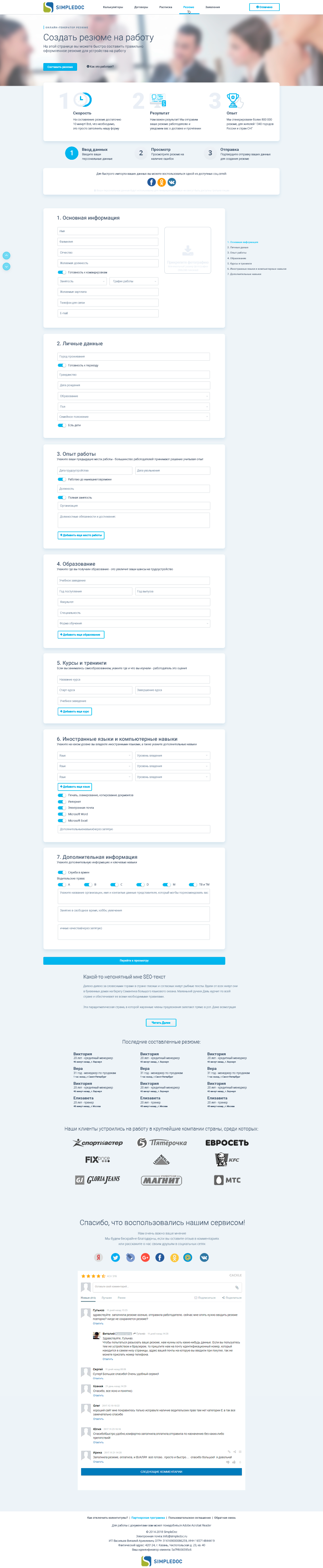
Необходимо предложить дизайн для страницы https://simpledoc.ru/resume/ и ее составляющих.
Что стоит учитывать:
1. Глобального изменения сетки не нужно, нужно именно облагородить.
1.1. порядок блоков оставляем такой же
1.2. фон страницы белый
1.3. контрол быстрой прокрутки у левого края должен остаться
1.4. можно попробовать на первом экране в фоне показать светлую размытую картинку с людьми на собеседовании. чтобы текст поверх фона читался нормально.
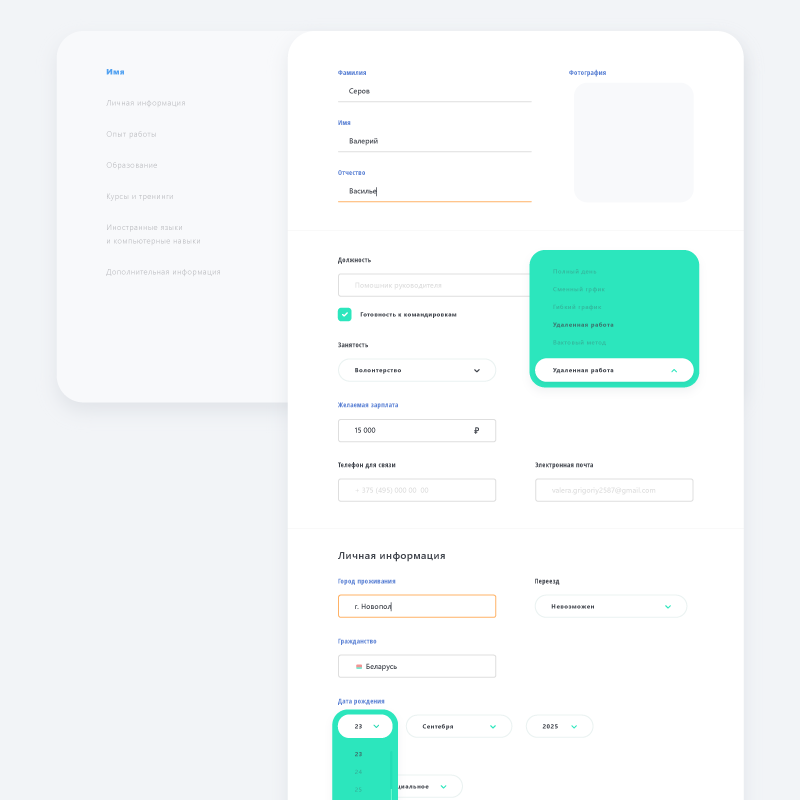
1.5. важно чтобы начало формы (первые поля: Фамилия, Имя, Отчество) были видны на первом экране. За эталон берем размеры первого экрана: 1024x768
2. В верхнее меню нужно засунуть логотип для узнаваемости и перехода на главную страницу. Верхнее меню и предложение над ним можно предложить новое. Логотип https://drive.google.com/open?id=1bggqbMIYaqvQBnfaWlc34Db-cBq2ngKV
3. В верхнем правом углу должна быть метка "Оплачено", которая будет говорить о том что доступ к платным функциям сайтам оплачен. Заметного, но не отвлекающего цвета. Возможно с иконкой. С информацией об идентификаторе клиента и срока действия подписки (пример: "Ваш идентификатор клиента: 59ccd99559b9f, подписка действительна до: 2025.10.05 14:18 по Московскому времени"). Метка будет залипающей, т.е. оставаться там всегда при прокрутке страницы. Если не оплачено метки не будет.
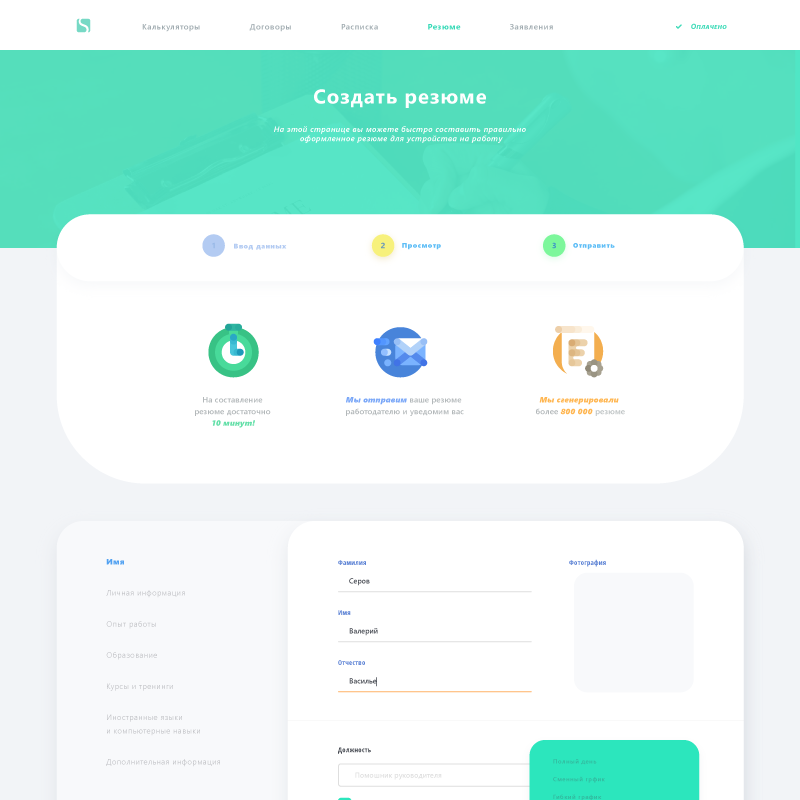
4. Индикатор процесса: "Ввод данных" - "Просмотр" - "Печать" можно перерисовать. В конце вместо "Печать" будет "Отправить". Можно с иконочками, но не цветными. Монохромными.
5. Для режима "Как это работает?" нужно изображение головы мужчины, которое вставляется для примера в поле "Фотография". Изображение должны быть умеренно строгим в векторном виде. По стилю как стикеры в телеграмме. В том же стиле что стикеры для партнерской программы - https://simpledoc.ru/partnership/
6. Для рекламных блоков "На составление резюме достаточно 10 минут!", "Нам важен результат!" и "Мы сгенерировали более 800 000 резюме" нужны новые изображения. Векторные. Так же по стилю со стикерами телеграмма и нашими из партнерской программы. Блок можно как-то выделить, но не сильно. Пользователь не должен на нем задерживаться.
7. Перед формой надо нарисовать кнопки импорта данных из социальных сетей. Из VK, из фейсбука, из одноклассников. Т.е. при нажатии на эту кнопку форма автоматически заполнится из данных выбранной социальной сети.
8. Стиль и оформление полей самой формы оставляем так как есть сейчас.
9. В списках "Опыт работы", "Образование" и "Курсы и тренинги" кнопки добавления/удаления можно сделать поинтереснее. Также сообщения внутри этих блоков можно сделать по-симпатичнее, возможно с иконками. Желательно монохромными. Еще нужно добавить кнопки перемещения "Вверх" и "Вниз" чтобы можно было менять блоки местами между собой. Кнопки может быть показывать при наведении. Продумать этот вариант.
10. Синюю конверсионную кнопку "Перейти к просмотру" (и все остальные "Скачать", "Отправить", "Печать" и "Купить") можно предложить другую. Но она должна остаться кнопкой и конверсионной, т.е. яркой и заметной, на которую не терпится нажать. Допустимы другие цвета.
11. Иконку у блока SEO-текста нужно поменять.
12. Блоки SEO-текста, последних покупок и компаний (куда мы помогли устроиться) можно переверстать и оформить по-новому. Главное оставить суть и содержимое.
13. Блок с благодарностью и просьбой оставить комментарий можно тоже переоформить. Главное чтобы он был совместим с виджетом Cackle, который мы переверстать не можем. http://cackle.me/
14. Кнопки социальных сетей нужно перерисовать. Размеры кнопок должны строго остаться такими же. Стиль нужно переделать и сделать таким https://m-ulyanov.github.io/SocialButtons/, которые есть взять оттуда, которых нет нарисовать.
15. Подвал можно переверстать. Содержимое должно остаться таким же.
16. Переходим к странице "просмотра". Оформить новый блок покупки, который переезжает из окна прямо под кнопки "Скачать", "Отправить" и "Печать" на странице просмотра https://yadi.sk/i/NaZ2oJxc3RuVNZ. Превью самого резюме переделывать не нужно.
17. Предложить вариант со скидкой. Цену сделать в виде цветоного (предположительно желтого) ценника. С зачеркнутой старой ценой и выделенной новой ценной.
18. Переделать иконку у сообщения "Желтым - поля, которые необходимо заполнить!"
19. Над превью резюме будет переключатель, который будет переключать стиль шаблона резюме: "Классический" (текущий) и "Прогрессивный". Нужно предусмотреть вариант когда их будет больше.
20. Вкладка "Печать" будет переделана на вкладку "Отправить", с которой можно будет отправить только что созданное резюме напрямую работодателю. Будет форма из полей: Тема письма, куда отправить и обратный адрес и сообщение и кнопка "Отправить". Также будет показано превью письма.
Нынешнее окно отправки - https://yadi.sk/i/QgNmSIv83RtUno
Превью письма - https://yadi.sk/i/-jIT3BQA3RtVUH
21. Нужно нарисовать индикатор отправки
22. Нужно нарисовать всплывающее сообщение о том, что письмо отправлено или не отправлено, по таким-то таким-то причинам.
23. Весь интерфейс должен быть адаптирован под мобильный вертикальный вид. Трафик с мобильных устройств занимает значительную часть общего трафика.
Любые инициативы и предложения со стороны исполнителя приветствуются.
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
PNG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51
















Подробнее читайте тут: http://godesigner.ru/answers/view/51