Smart Sites - сайт
Гонорар:20 000 Р.-
Срок:1м. 00с.
Решений:14
Просмотры брифа:2950
Решений:14
Просмотры брифа:2950
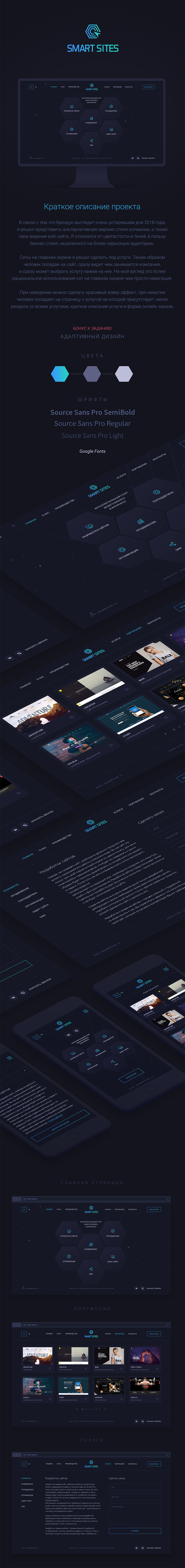
Описание питча
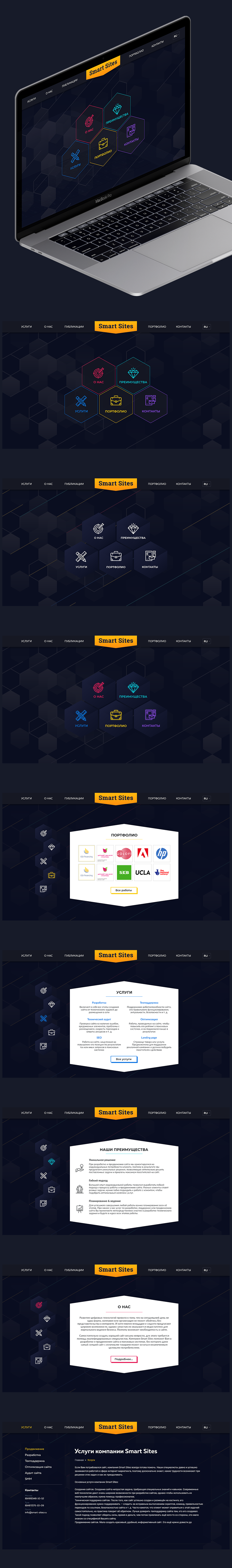
Есть сайт smart-sites.ru, дизайн сделанный на коленках, хотим сделать полный редизайн сайт, сохранив целостность структуры текущего сайта.
Нам понравился дизайн с сайта http://webey.eu/ , но не полностью, понравилось того что он живой, естественное ощущение игры света, паралакс и идея как бы воздушность, мы хотим на основе этого сайта сделать следующее:
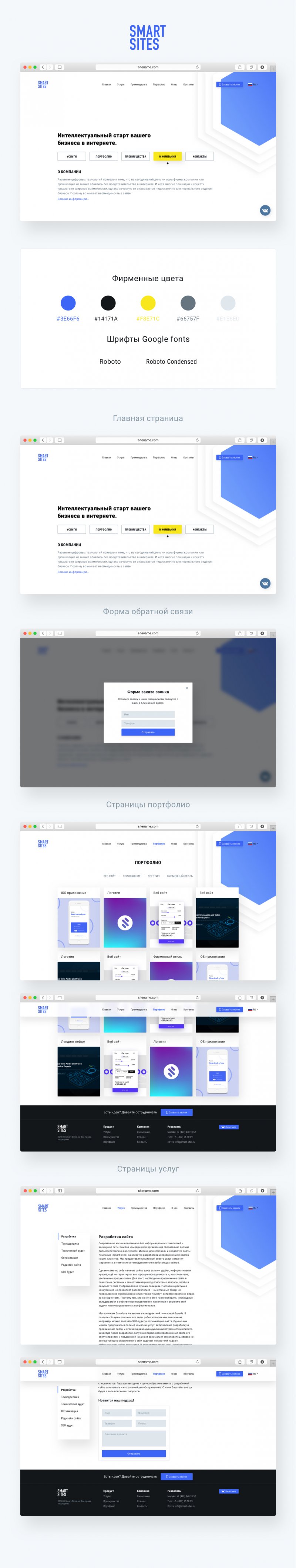
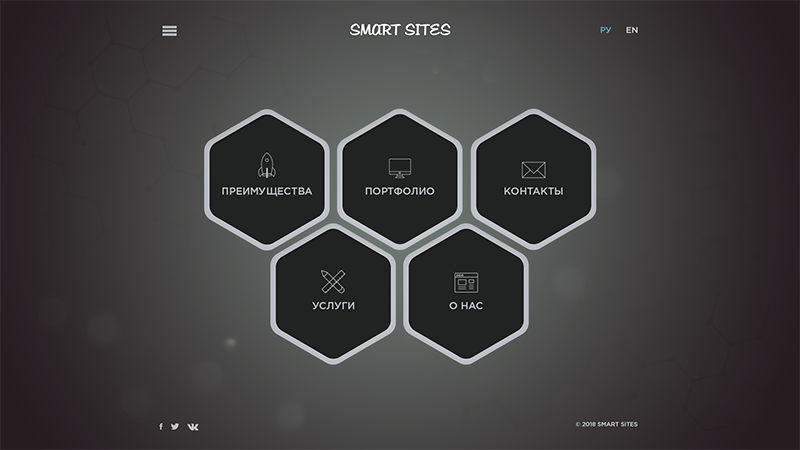
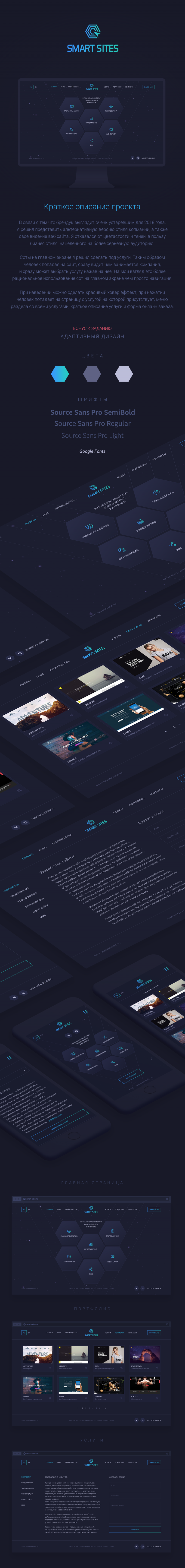
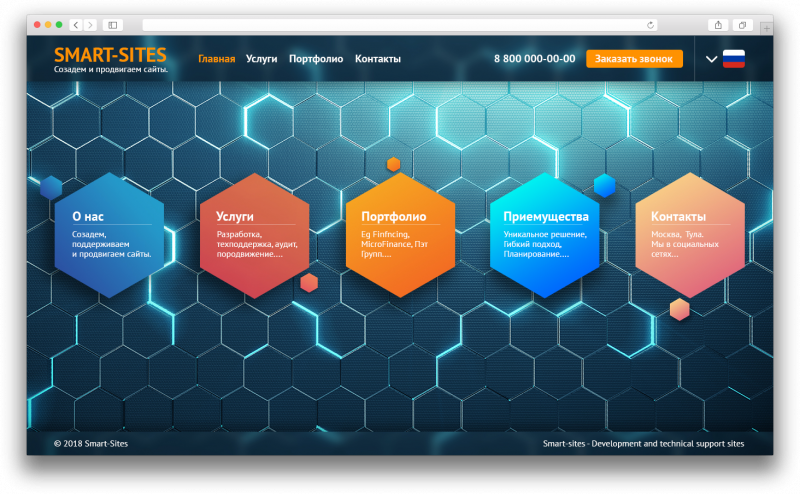
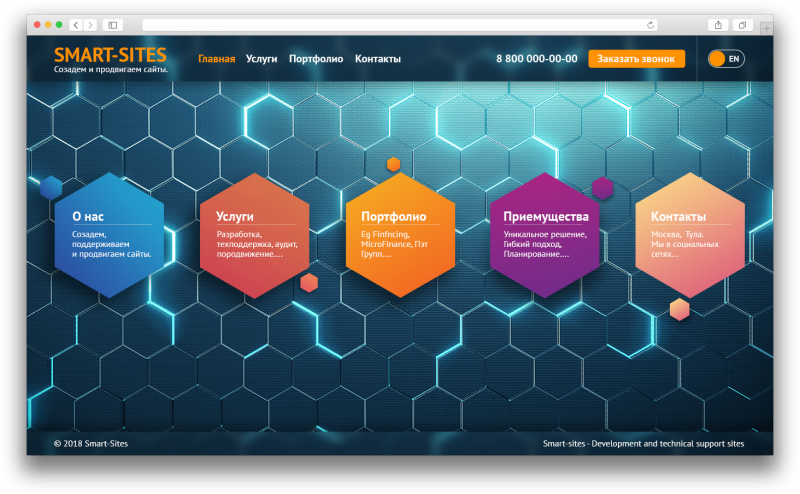
- Главная страница - у нас так же присутствуют основные соты ("О НАС", "Услуги", "Портфолио", "Контакты", "Преимущества") при клике на любу. из сот сота по которой кликнули увеличивается и превращается в большой блок с вспомогательными элементами при клике на которые меняется контент в блоке , пример http://joxi.ru/xAe6y6ZcYvd1Nr , другие соты из списка ("О НАС", "Услуги", "Портфолио", "Контакты", "Преимущества") как бы разлетаются по экрану, уменьшаются и при клике на них выбранная сота увеличивается, а та что была выбрана уменьшается и улетает. (главная страница получается вся в едином экране без прокрутов и скролов, полностью интерактивный один экран) - если есть другие идеи мы так же готовы увидеть и рассмотреть.
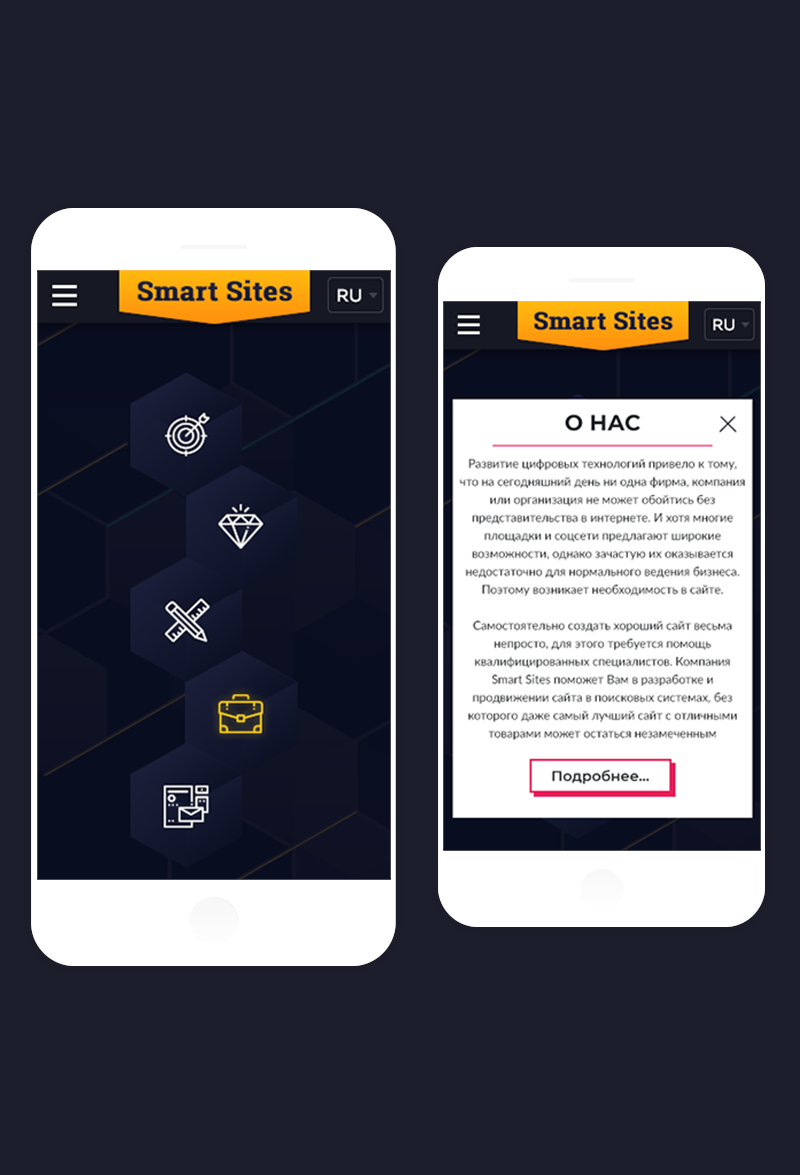
- Внутренние страницы - полностью отличаться от главной и имеют вспомогательное меню http://joxi.ru/82QEjEJc1NXJV2 и основное http://joxi.ru/5md515KSvd9lp2 , но все как бы должно быть в едином стиле и красиво и самое главное, что бы макет был четким, так как геометрия фигур и граней это четкость и выдержанность.
Что обязательно должно быть на сайте:
- Переключение языков
- Шапка - на всем сайте
- подвал - на всем сайте
- вспомогательное меню - только на внутренних
- Заказ обратного звонка
- форма заказа услуг
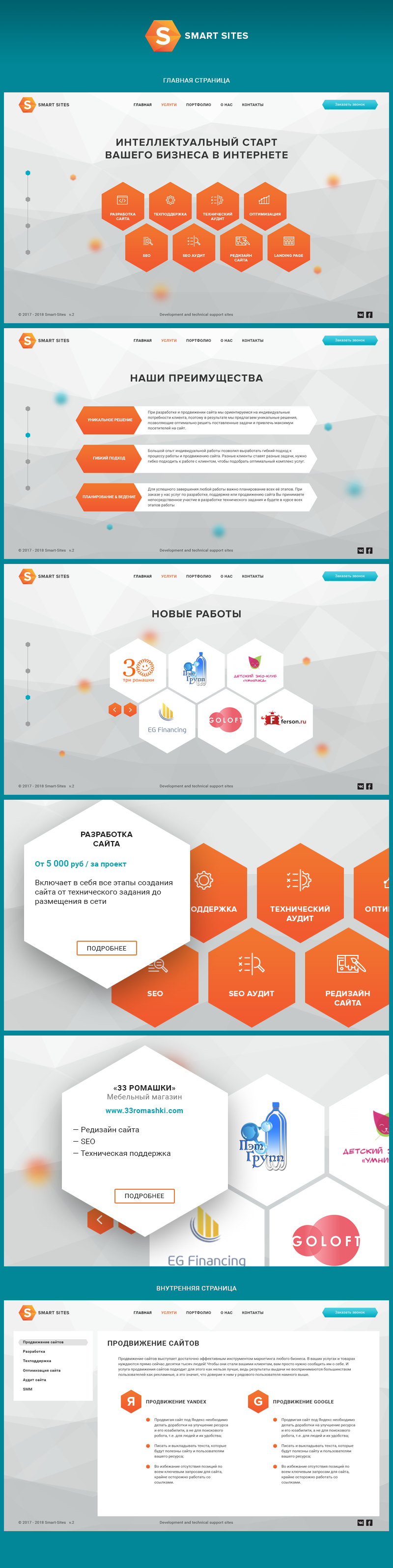
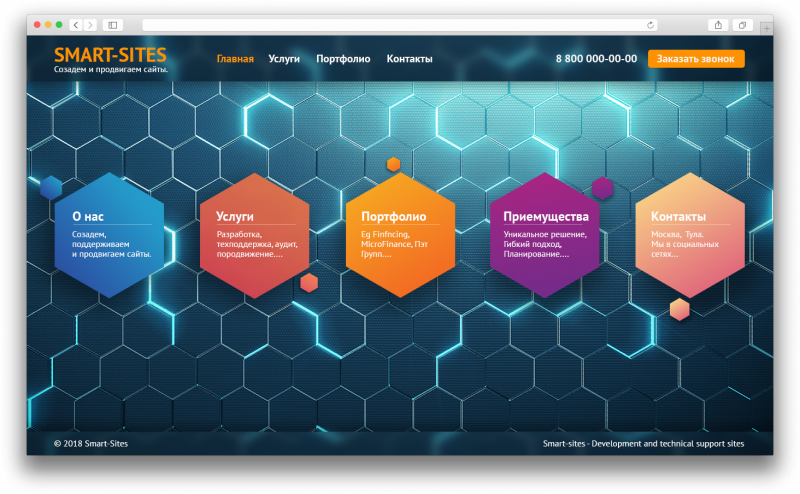
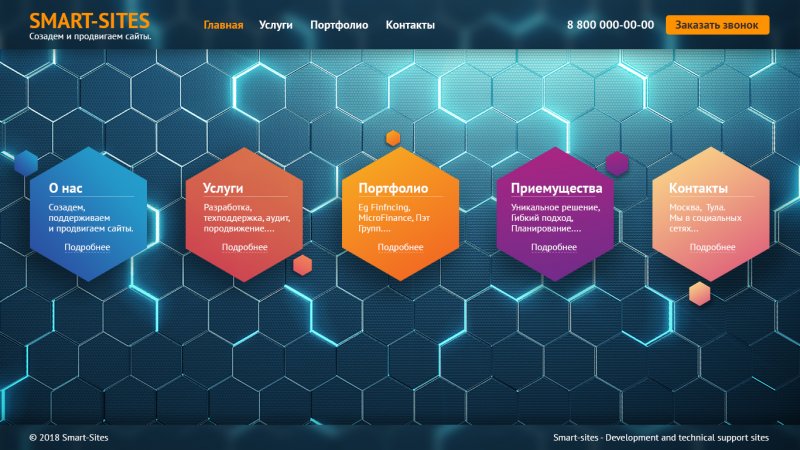
Так же вложил несколько вариантов нашего сайта, что нам рисовали, так делать точно не стоит - очень сыро.
Если какие то возникнут вопросы или предложения, пишите не стесняйтесь, мы в самые кратчайшие сроки ответим, так же возможно отступление от ТЗ, самое главное что бы структура была сохранена и использование основных фигур сот, но не перебарщивать с ними.
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
PSDПрикрепляемые документы
b1417e76d7505304a1938f84062f84d2.jpgБрендбук (1).png
1.jpg
еще макеты.jpg
макеты.jpg
Макет для печати А.К. Лицевая сторона копия.jpg
Макет для печати А.К. копия.jpg
smartsites_glavnaya.png
15:15, 01/02/18
GoDesigner
@Александр К., срок проекта подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 4 дня на выбор лучшего решения. Выбрав лучшее, вы получите возможность внесения поправок и время на получение исходников.
15:14, 01/02/18
15:13, 01/02/18
12:45, 01/02/18
11:43, 01/02/18
GoDesigner
Друзья, выбран победитель. Им стал #21. Мы поздравляем автора решения и благодарим всех за участие. Если ваша идея не выиграла в этот раз, то, возможно, в следующий вам повезет больше — все права сохраняются за вами, и вы можете адаптировать идею для участия в другом проекте!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51
10:46, 01/02/18
10:33, 01/02/18
8:08, 01/02/18
1:34, 01/02/18
22:00, 31/01/18
21:00, 31/01/18
Александр К.
Хотел бы внести маленькое уточнение для проектов. Главный элемент компании эта сота, но не стоит ей перебарщивать и абсолютно все делать в сотах, все должно быть умеренно. Так же просьба использовать наши корпоративные цвета или приближенные к ним оттенки.
Стиль сайт может быть, как темным, так и светлым. Желательно на фоне красивый паралакс как например в решениях #5 или #4, это дает сайту более живой эффект.
18:15, 31/01/18
17:47, 31/01/18
Александр К.
Добрый вечер!
Дорогие участники, не переживайте за окончание срока проекта, если в течение 20 часов будут еще выкладываться решения, мы с радостью продлим срок проекта, что бы все смогли показать свои работы.
Так же, дорогие друзья, если вы еще не успеваете выложить свои работы, мы так же готовы рассмотреть наработки и с Вами вместе доделать.
13:16, 31/01/18
11:41, 31/01/18
11:12, 30/01/18
21:32, 28/01/18
13:51, 23/01/18
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.
16:00, 22/01/18
GoDesigner
Вы получите 500 рублей на телефон, когда ваши друзья создадут проект на GoDesigner. Узнать подробности и получить ссылку тут: https://godesigner.ru/pages/referal
16:00, 16/01/18
GoDesigner
Нельзя размещать ссылки на работы в 100% разрешении. Те, кто нарушили правила сервиса, будут блокированы для участи в этом проекте. Подробнее тут:
https://godesigner.ru/answers/view/72

















Подробнее читайте тут: http://godesigner.ru/answers/view/51