Страницы для продажи книги
Гонорар:15 000 Р.-
Срок:1м. 00с.
Решений:4
Просмотры брифа:1904
Решений:4
Просмотры брифа:1904
Описание питча
Добрый день!
Мне необходимо сделать лэндинг о книге и страницу с формой заказа - детали описаны в прилагаемом архиве.
Спасибо!
Вадим
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный
Формат файла
EPS, JPG, PSDПрикрепляемые документы
KSUPBookSale.zip10:18, 18/11/16
GoDesigner
@Вадим Б., срок проекта подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 4 дня на выбор лучшего решения. Выбрав лучшее, вы получите возможность внесения поправок и время на получение исходников.
10:13, 18/11/16
5:59, 18/11/16
22:23, 17/11/16
Вадим Б.
#11, Влад, спасибо, все хорошо. Как будет на мобильном выглядеть выскакивающая снизу плашка о последней покупке на сайте?
С уважением,
Вадим
15:07, 17/11/16
Вадим Б.
#11, Влад, спасибо, все хорошо. Как будет на мобильном выглядеть выскакивающая снизу плашка о последней покупке на сайте?
С уважением,
Вадим
GoDesigner
Друзья, выбран победитель. Им стал #11. Мы поздравляем автора решения и благодарим всех за участие. Если ваша идея не выиграла в этот раз, то, возможно, в следующий вам повезет больше — все права сохраняются за вами, и вы можете адаптировать идею для участия в другом проекте!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51
11:00, 17/11/16
GoDesigner
Вы получите 500 рублей на телефон, когда ваши друзья создадут проект на GoDesigner. Узнать подробности и получить ссылку тут: https://www.godesigner.ru/pages/referal
9:08, 17/11/16
Вадим Б.
#8, Влад, спасибо!
Вторая страница (форма заказа)
У нас на второй странице остались забыты условия доставки и оплаты. Это просто нумерованный текст - нужно показать, как он будет выглядеть, потом мы набьем его (сам текст есть в файле задания).
Может быть, сделать их на отдельной странице (в стиле страницы №3)? Тогда на странице заказа нужна ссылка, которую мы будем открывать в новом окне. В этом случае нужно просто покзазать, какие шрифты, отступы и проч. применить на этой странице.
Или оставить на той же странице, но тогда внизу под формой и кнопкой заказа отдельным разделом.
Первая страница
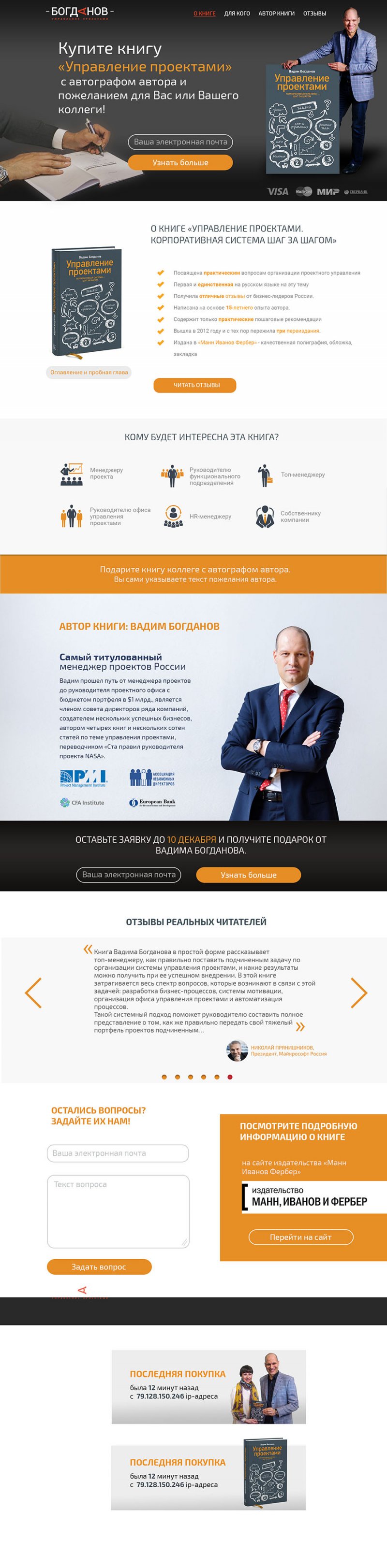
Давайте там, где "О книге" сделаем еще кнопку или ссылку "Оглавление и пробная глава", которая будет тоже (как и ссылка в самом конце) открывать сайт МИФ, где есть эта информация.
Спасибо!
Вадим
11:48, 16/11/16
13:04, 15/11/16
Вадим Б.
#4, Влад, добрый день!
Все хорошо. Небольшие замечания.
1. По первой странице.
1.1. Как будет выглядеть всплывающая подсказка снизу о том, кто недавно купил (есть в задании)?
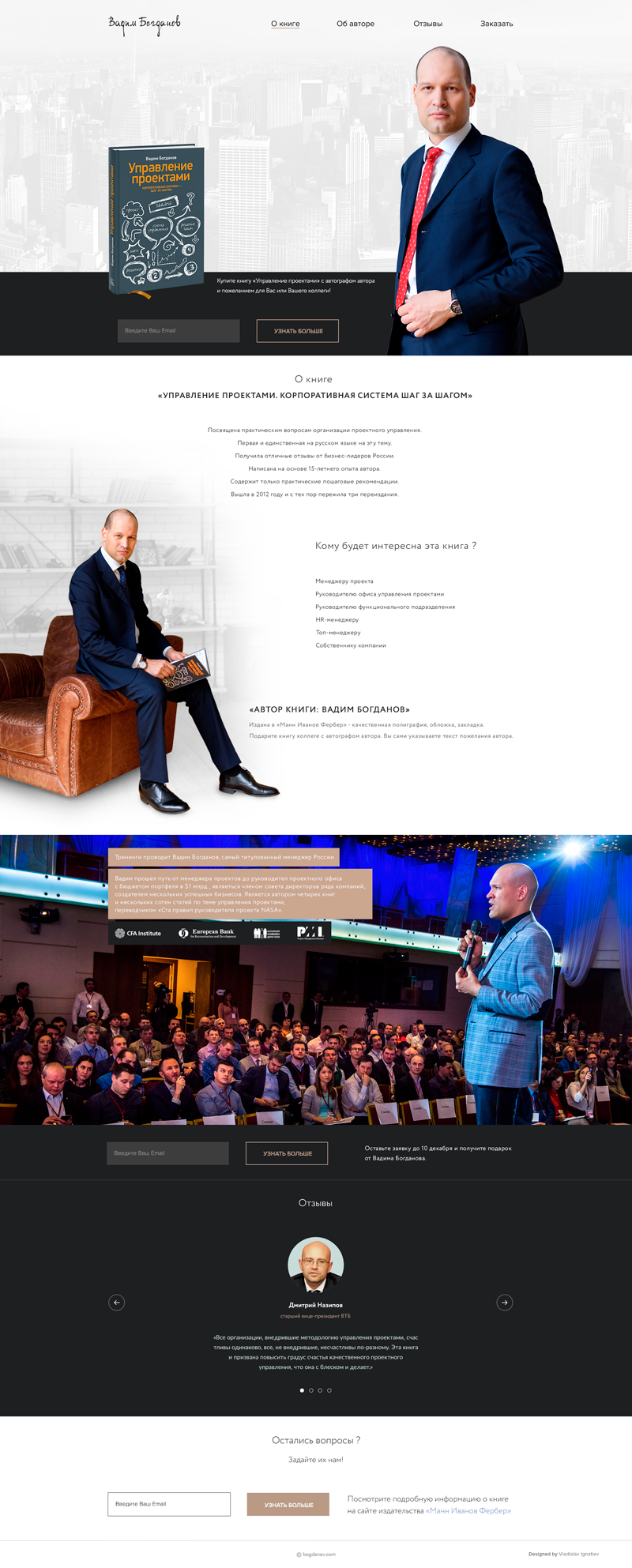
1.2. Как перейти и посмотреть мое резюме в новом окне (в разделе "об авторе")?
1.3. В отзывах не показан автор отзыва, надо продумать, где и каким шрифтом показывать их.
2. По второй странице.
2.1. Верхнее меню не требуется.
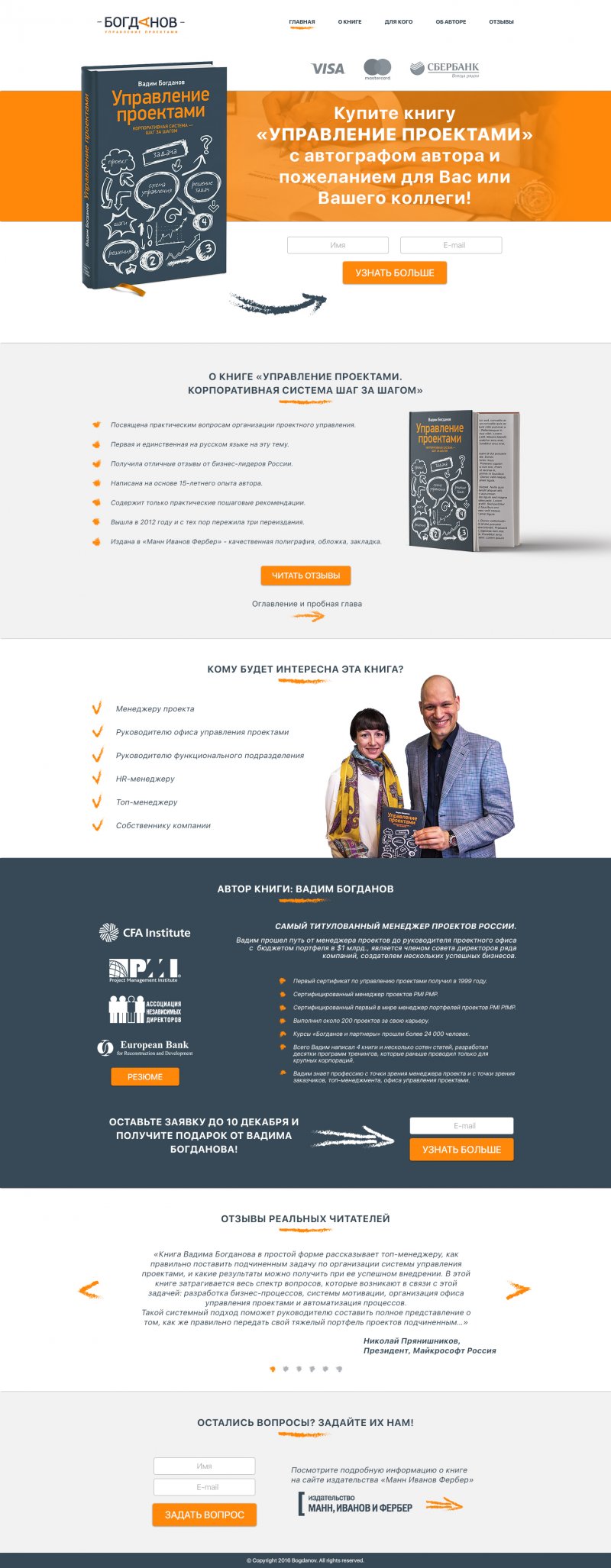
2.2. Может быть сделать номера или как-то визуально подчеркнуть, что шаги заполнения формы 1,2,3,4..?
В остальном все ОК, можно делать мобильную версию.
И жду третью страницу.
Спасибо,
Вадим
23:01, 13/11/16
Вадим Б.
#3, Влад, добрый день!
Спасибо, идея мне нравится! В целом все очень хорошо, что бы предложил обсудить/проработать.
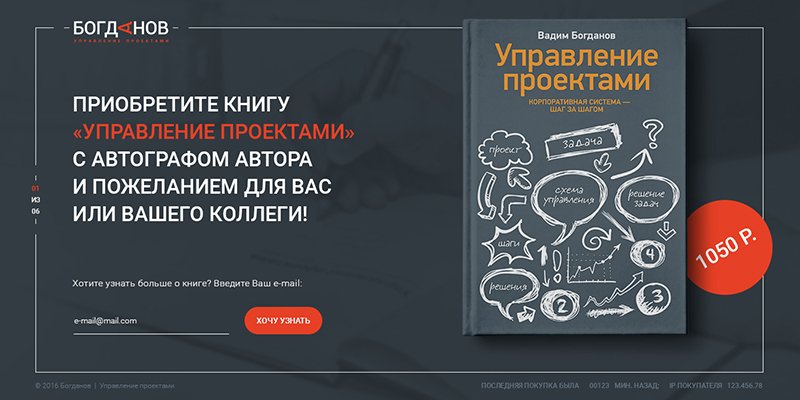
1. В первом блоке все-таки хотелось показать постановку автографа с акцентом на руках.
В пресс-ките это файлы hands, по аналогии с ним можно взять крупно руки из файлов 4795, 4808.
2. В третьем блоке мне бы хотелось показать социальное доказательство и фотку автор+читатель+книга. А то одна обложка и я, мне кажется, это не очень будет продавать.
3. Хотелось бы чуть более явно отделить второй и третий блок друг от друга - продумать фон или еще что-то. А то сливаются. Может быть, заголовки разделов сделать чуть заметнее.
4. Нужно добавить логотипы платежных систем/Сбера, как я писал в файле №1 задания, чтобы было сразу понятно, что оплатить можно будет карточками.
5. Переход на сайт МИФ в конце страницы не понравился. Я бы поставил их лого (можно взять на сайте по ссылке), и может быть все-таки сверстал в две колонки.
6. В блоке №2 "о книге" может быть добавить стрелку вниз к отзывам, как я написал в задании?
Это мелкие замечания, я предлагаю продолжать со второй страницей.
Спасибо!
Вадим
11:00, 11/11/16
GoDesigner
Нельзя размещать ссылки на работы в 100% разрешении. Те, кто нарушили правила сервиса, будут блокированы для участи в этом проекте. Подробнее тут:
https://www.godesigner.ru/answers/view/72







Подробнее читайте тут: http://godesigner.ru/answers/view/51