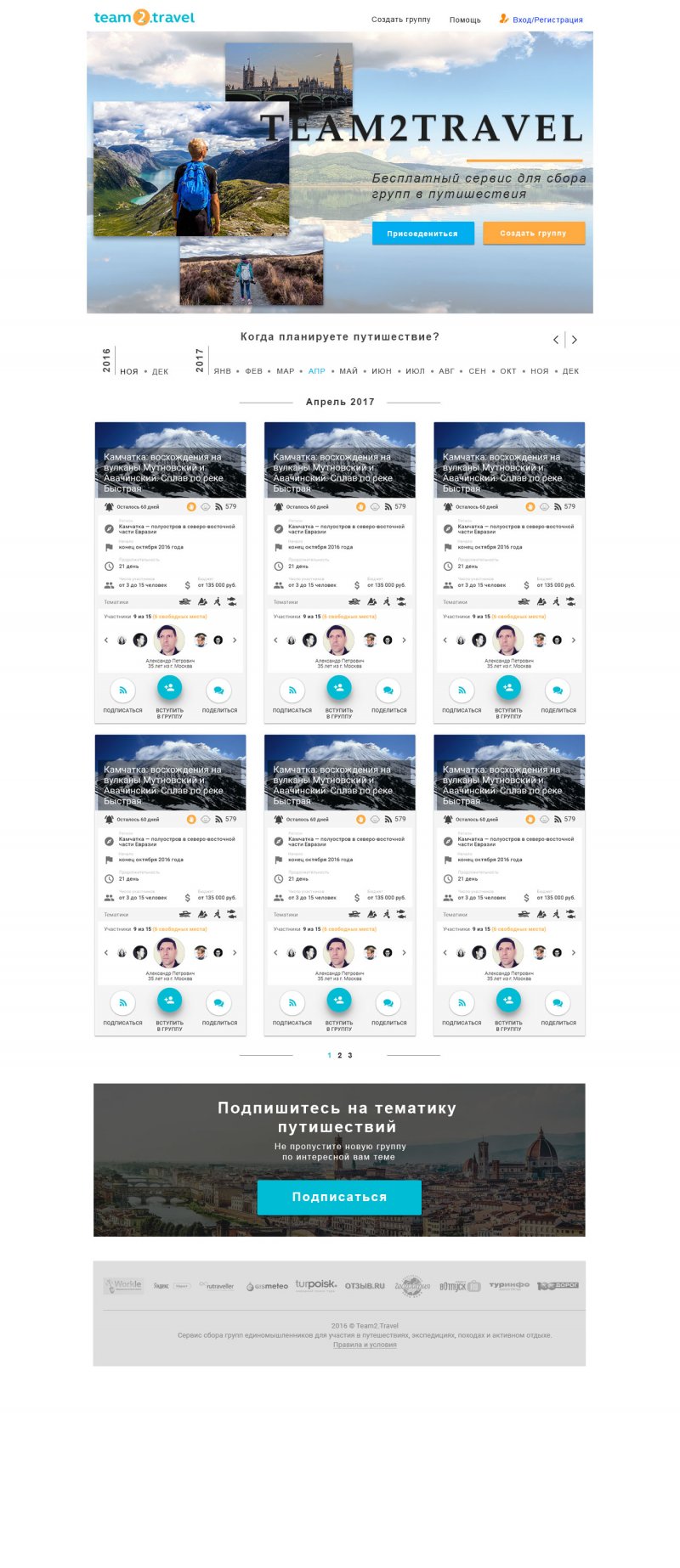
Главная страница сайта Team2.travel
Описание питча
Название сайта: team2.travel
Цели создания сайта:
Team2.travel - бесплатный сервис для сбора групп в путешествия.
С помощью сервиса люди могут собрать коллектив на отдых. Пользователи могут создавать группы в путешествия, выступая в роли организатора поездки, и присоединяться к группам других участников.
Требуется изготовить главную страницу сайта. Дизайн функций и наполнения сайта уже существует.
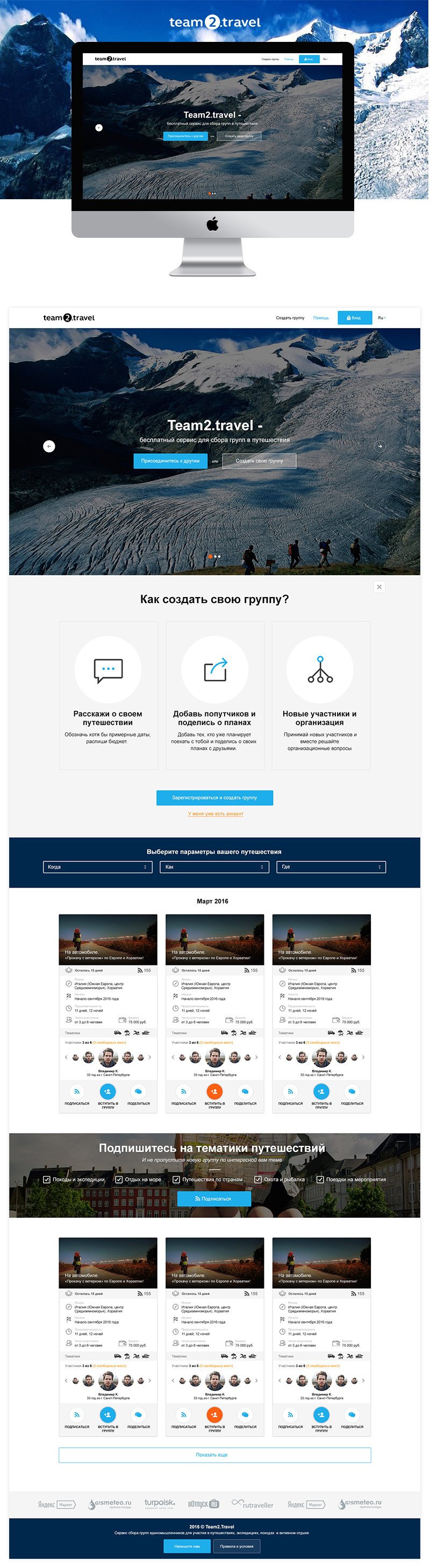
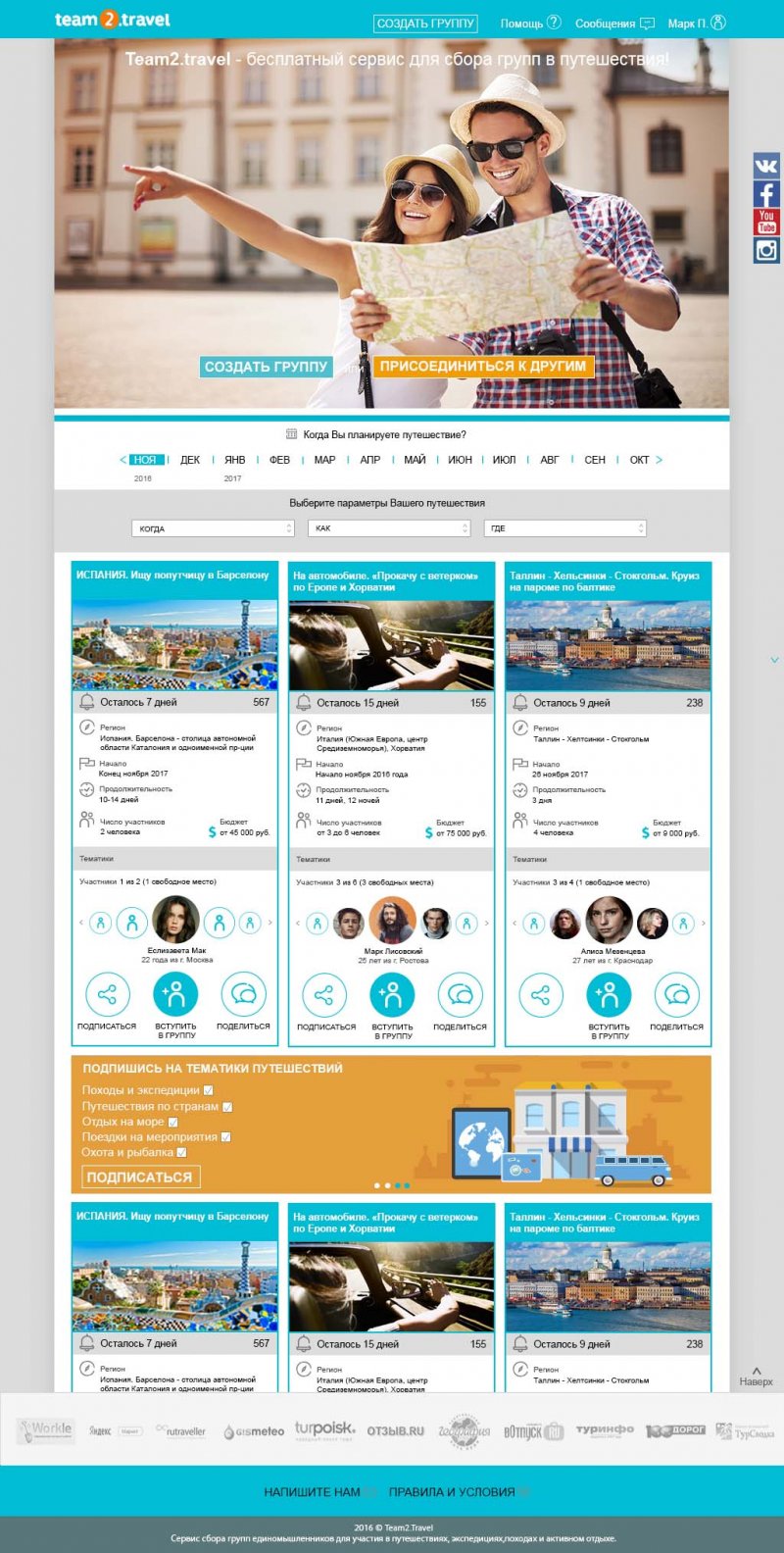
Также существует прототип главной страницы, который в приложении как 1.jpg и 2.jpg
Нам не надо копировать прототип - иначе какой смысл в этом конкурсе? Нам нужно получить иную стилистику, сделать страницу более современной и легкой.
Для кого сайт Team2.travel:
Этот сервис для тех, кто в силу одиночества или других причин вынужден искать себе компанию для отдыха.
Это сервис НЕ ДЛЯ:
- Тех, кто желает найти себе пару с целью проведения романтического отпуска
- Тех, кто желает найти попутчика или свободное место в поездке из точки А в точку Б
- Тех, кто желает найти компаньона для разделения номера в отеле (чтобы не платить за сингл)
- Задачи, решаемые при помощи сайта:
- С помощью сайта пользователи должны присоединяться к существующим на сайте группам, созданным другими путешественниками.
- Пользователи должны иметь возможность создавать собственные группы для путешествий. Дизайн групп, их наполнения, создания групп уже существует.
- Пользователи могут подписываться на тематики групп путешествий, чтобы получать новостные рассылки по интересующим их группам.
- Просматривать группы в меню подбора групп и присоединяться к ним.
Необходимо создать только дизайн главной страницы сайта, который объединит все названные выше возможности.
- Требования к сайту:
Он должен быть современным и понятным, простым в использовании. Под ширину экрана 1024.
Цвета: белый фон, чёрный текст. Кнопки основных функций голубого (синего) цвета. Обратите внимание на вывод самих групп в group.png. Какие-то элементы могут быть другого цвета, но это не должно отвлекать внимания от основных функций.
Логотип: в приложении logo.jpg
Данный логотип не является доработанным решением, но представлен чтобы вы не ломали голову над его цветовой гаммой.
- Структура сайта:
4.1. Основное навигационное меню
Навигационное меню состоит из логотипа в левом краю сайта и основных пунктов меню в правой.
Необходимо представить 2 варианта дизайна меню: для пользователя, который не авторизован и авторизованного.
Для неавторизованного:
Основные пункты меню (слева направо):
Создать группу, Помощь, Вход, Выбор языка(пока только Русский)
Для авторизованного:
Основные пункты меню (слева направо):
Создать группу, Помощь, Сообщения, Аватар с ником, Выбор языка (пока только Русский)
4.2 Описание страницы сайта
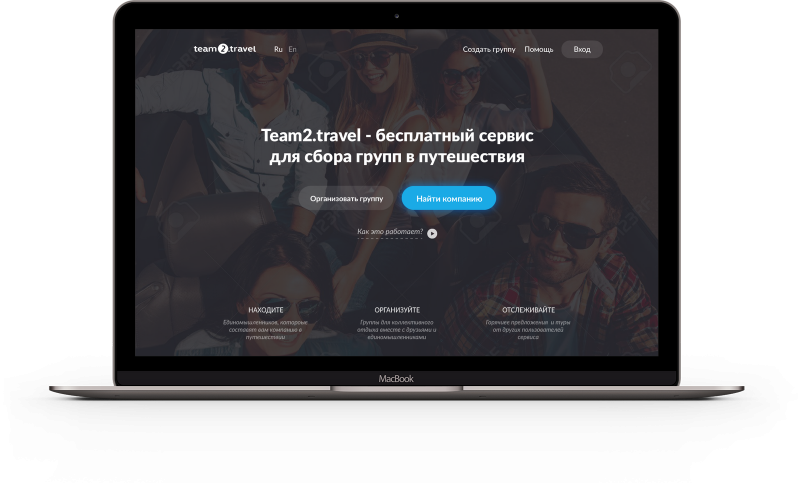
Слайдер:
Сразу за навигационным меню следует слайдер. В слайдере будут размещены изображения природы и путешествий с примитивными описаниями сервиса. Всего в слайдере 3 кадра.
На слайдере или сразу под ним должны находиться 2 кнопки основных функций сайта. По сути слайдер рассказывает пользователям о сервисе, а кнопки - это 2 основных действия, которые мы от них ждем: поэтому тут уместно предлагать “или или”. То есть, мы призываем воспользоваться первой функцией или второй.
- Присоединиться к другим - эта кнопка прокручивает страницу вниз, то есть, переводит пользователя к контенту.
- Создать группу - раскрывает блок с рассказом о том, что такое создание группы:
- Расскажи о своем путешествии. Обозначь хотя бы примерные даты, распиши бюджет.
- Добавь тех, кто уже планирует поехать с тобой и поделись о своих планах с друзьями.
- Принимай новых участников и вместе решайте организационные вопросы.
Кнопка “Зарегистрироваться и создать группу”; ссылка “У меня уже есть аккаунт”. Также необходимо решение, позволяющее свернуть блок.
Что должно быть изображено на слайдере? Важно, что изображения должны сочетаться с темой групповых путешествий. То есть, это путешествия и люди. Так как слайдер состоит из 3 частей, то и изображений должно быть 3. Финальный подбор изображений
Слоганы для слайдера:
- Team2.travel - бесплатный сервис для сбора групп в путешествия.
- Здесь вы найдете себе компанию единомышленников!
- Присоединяйтесь к другим, создавайте группы и подписывайтесь на темы.
Если в дизайне будет предусмотрено место для короткого ролика “Как это работает”, то это будет плюсом. Но при этом дизайн должен жить и без ролика.
4.3 Меню подбора групп
Необходимо реализовать 2 версии меню: когда формируемых путешествий мало и когда формируемых путешествий много.
Когда формируемых путешествий мало: Меню представляет собой выдачу групп по месяцам. Название: “Когда Вы планируете путешествие?”. Пользователю необходимо просто выбрать месяц, с которого будет начинаться вывод групп. Пример реализации в приложении: правая часть menu.jpg
Необходимо показать вариант когда ничего не выбрано и когда выбран месяц.
Необходимо иметь в виду, что глубина может быть очень значительной. Так, некоторые путешествия планируются более чем за год (этот вопрос не решен в прототипе).
Когда формируемых групп много: меню подбора состоит из 3 пунктов: когда, как и где. Название: “Выберите параметры Вашего путешествия”. Когда - выбор месяцев; как - выбор тем; где - выбор стран. Возможен одновременный выбор нескольких параметров, например, нескольких месяцев, стран и тем. Пример реализации в приложении: правая часть menu.jpg
Необходимо показать вариант выбора параметров и когда параметры выбраны. Необходимо решить задачу, когда выбрано сразу много параметров, например, 10 тем и 10 стран.
4.4. Вывод каталога групп.
Группы выводятся в 2-3 колонки (верстка делается адаптивной) как и показано в прототипе. В приложении файл group.png. Разделяются по месяцам.
Под выводимыми группами расположена кнопка “ + Показать еще”. Эта кнопка показывает еще контент. Например, еще 24 группы.
Внизу справа кнопка “Наверх” (в прототипе она слишком мала) для возврата наверх (например, появляется когда несколько раз нажимали кнопку “показать еще”, то есть, уже выведено контента на много экранов).
- Подписка на темы путешествий
Третьей функцией сайта является подписка на темы. Так как в проекте существует 20 тем и предлагать пользователям выбирать из такого количества неправильно, все темы мы разделили на 5 групп:
- Походы и экспедиции
- Отдых на море
- Путешествия по странам
- Охота и рыбалка
- Поездки на мероприятия.
Подписка должна осуществляться в процессе просмотра контента. В прототипе предложен вертикальный блок. Но это может быть и в виде горизонтального блока.
Подписка должна быть простой. Мы предлагаем (но в любом случае, мы ждем решения от вас) сразу выводить 5 чекбоксов с уже проставленными галочками и кнопку “Подписаться”. Каждая из групп содержит несколько тем: от 2 до 9. Если решите раскрывать группы, показывая конкретные темы, то названия можно сокращать.
Список наших тем с полными и сокращенными названиями (в скобках номер группы) в приложении: themes.docx
- Подвал
В подвале необходимо сделать полосу для наполнения ее логотипами информационных партнеров.
Ниже расположены ссылки на:
- Напишите нам
- Правила и условия
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный
Формат файла
PSDПрикрепляемые документы
logo.jpgmenu.jpg
group.png
1.jpg
2.jpg
themes.docx
Конкурс на главную страницу для Team2travel.pdf
Подробнее читайте тут: http://godesigner.ru/answers/view/51














Подробнее читайте тут: http://godesigner.ru/answers/view/51