Разработка сайта компании
Гонорар:15 000 Р.-
Срок:1м. 00с.
Решений:19
Просмотры брифа:2080
Решений:19
Просмотры брифа:2080
Описание питча
Добрый день! Нужно разработать дизайн сайта, по сути одна страница. В варианте для адаптивного дизайна. Подробное ТЗ во вложении.
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный
Формат файла
EPS, JPG, PSDПрикрепляемые документы
CorporateSite.docxSEND-CorpLogos.zip
10:24, 10/11/16
Вадим Б.
Коллеги, добрый день!
Выложил новый заказ. Буду рад, если Вы примете участие в конкурсе.
https://godesigner.ru/pitches/details/114410
С уважением,
Вадим
11:28, 01/08/16
Вадим Б.
Коллеги, большое спасибо всем за участие! Было очень приятно с Вами работать! С уважением, Вадим
11:28, 01/08/16
GoDesigner
Друзья, выбран победитель. Им стал #41. Мы поздравляем автора решения и благодарим всех за участие. Если ваша идея не выиграла в этот раз, то, возможно, в следующий вам повезет больше — все права сохраняются за вами, и вы можете адаптировать идею для участия в другом проекте!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51
1:17, 29/07/16
GoDesigner
@Вадим Б., срок проекта подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 4 дня на выбор лучшего решения. Выбрав лучшее, вы получите возможность внесения поправок и время на получение исходников.
0:57, 29/07/16
0:32, 29/07/16
19:01, 28/07/16
11:00, 28/07/16
17:37, 27/07/16
12:06, 27/07/16
21:37, 26/07/16
17:10, 26/07/16
7:53, 26/07/16
3:07, 26/07/16
Вадим Б.
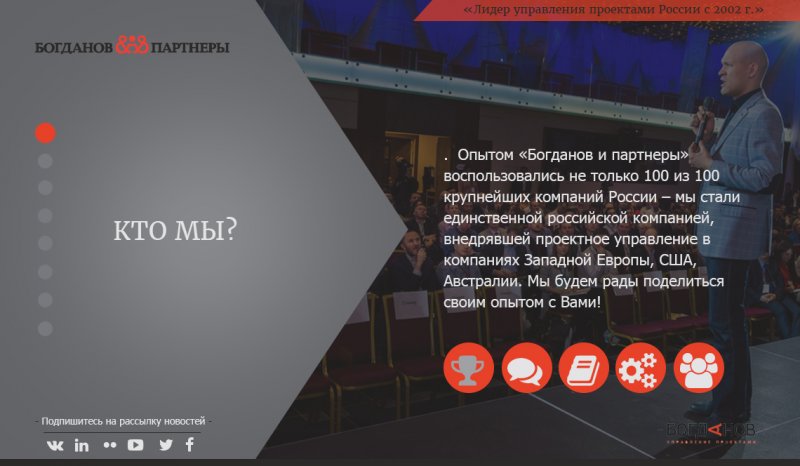
#22, Денис, спасибо! По компоновке и стилю - то, что я хотел. Но фон мрачноват... С уважением, Вадим
3:06, 26/07/16
Вадим Б.
#21, Дмитрий, мне нравится, стильно! Спасибо! А как Вам видится мобильная версия?
С уважением,
Вадим
3:05, 26/07/16
Вадим Б.
#19, Ринат, спасибо! Компоновка нравится, сейчас все варианты в конкурсе примерно к этому пришли. Вопрос в дизайне (фон, иконки, шрифты, размещение элементов). Пока у Вас этого не хватает - жду!
С уважением,
Вадим
3:03, 26/07/16
Вадим Б.
#16, Анастасия, спасибо! А как будет выглядеть мобильная версия?
С уважением, Вадим
3:02, 26/07/16
Вадим Б.
#18, Игорь, хороший вариант! Мне нравится!
Как будет выглядеть мобильная версия?
С уважением,
Вадим
3:01, 26/07/16
Вадим Б.
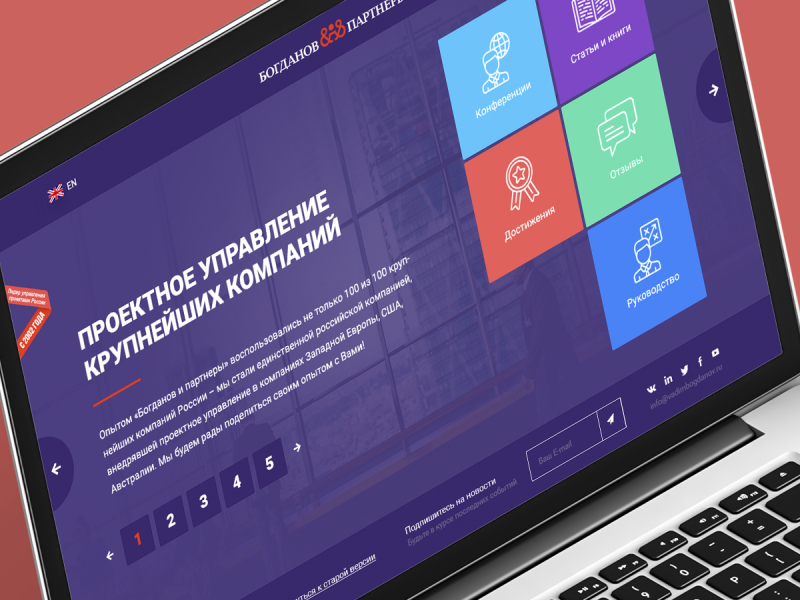
#17, Сергей, супер! Мне нравится гамма фиолетовая потемнее, вариант без меню (пятый сверху). А можно ли логотип сделать не на белом фоне, а как-то врисовать в дизайн?
С уважением,
Вадим
2:59, 26/07/16
Вадим Б.
#23, Евгений, класс! Мне нравится.
Рисуем остальные блоки для компа?
Вопросы:
1. Текстовые фрагменты - форматируем по обоим краям? Или по левому краю?
2. Контакты - я бы предпочел иметь телефон на сайте (многие звонят с сайта кликом на мобильном), вместо мейла можно нарисовать что-то типа конвертика.
С уважением,
Вадим
19:10, 25/07/16
Вадим Б.
#23, Евгений, класс! Мне нравится.
Рисуем остальные блоки для компа?
Вопросы:
1. Текстовые фрагменты - форматируем по обоим краям? Или по левому краю?
2. Контакты - я бы предпочел иметь телефон на сайте (многие звонят с сайта кликом на мобильном), вместо мейла можно нарисовать что-то типа конвертика.
С уважением,
Вадим
16:32, 25/07/16
Вадим Б.
#21, Дмитрий, мне нравится, стильно! Спасибо! А как Вам видится мобильная версия?
С уважением,
Вадим
15:25, 25/07/16
Вадим Б.
#19, Ринат, спасибо! Компоновка нравится, сейчас все варианты в конкурсе примерно к этому пришли. Вопрос в дизайне (фон, иконки, шрифты, размещение элементов). Пока у Вас этого не хватает - жду!
С уважением,
Вадим
1:00, 25/07/16
Вадим Б.
#16, Анастасия, спасибо! А как будет выглядеть мобильная версия?
С уважением, Вадим
23:56, 24/07/16
Вадим Б.
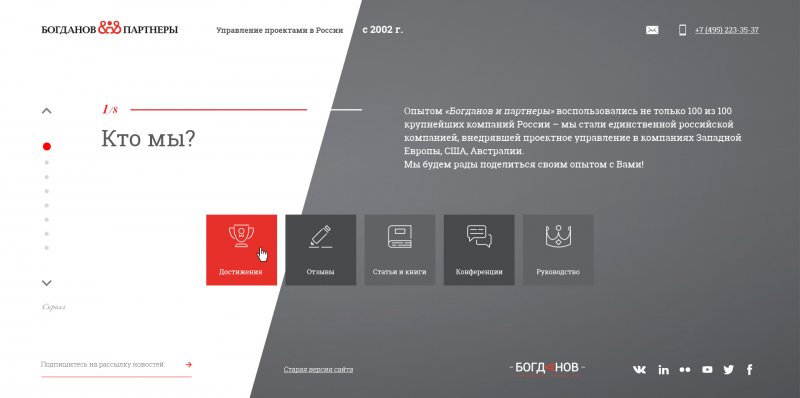
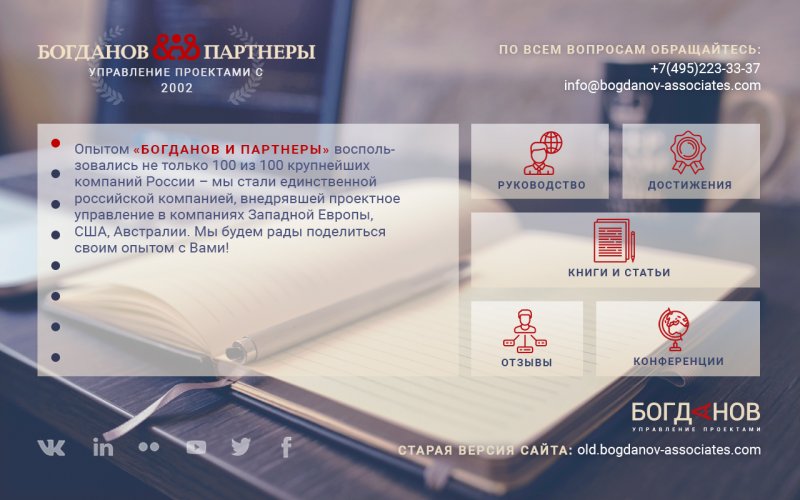
#15, Анастасия, мы приближаемся к хорошей версии )) Центр - ОК.
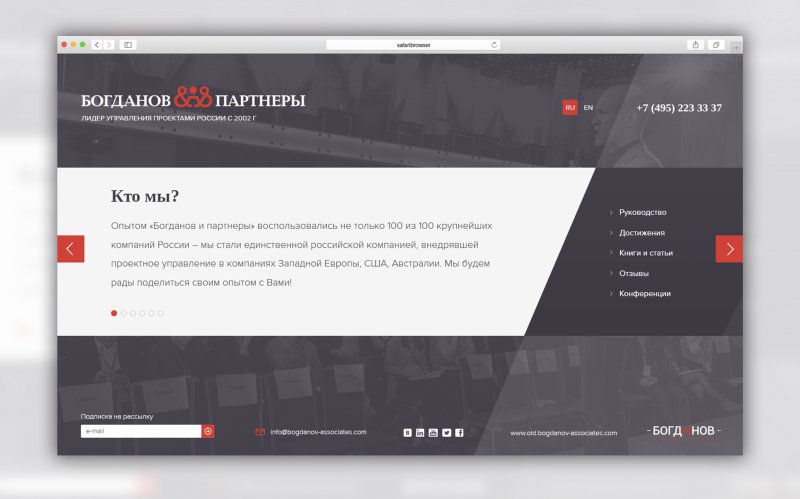
Верхняя плашка - не нравитсся пока. Телефон нужно видеть, надо ли видеть адрес почты? Его можно сделать конвертиком и внизу где-то?
Самое важное в шапке - лого и то, что мы с 2002 года - это нужно сделать крупно.
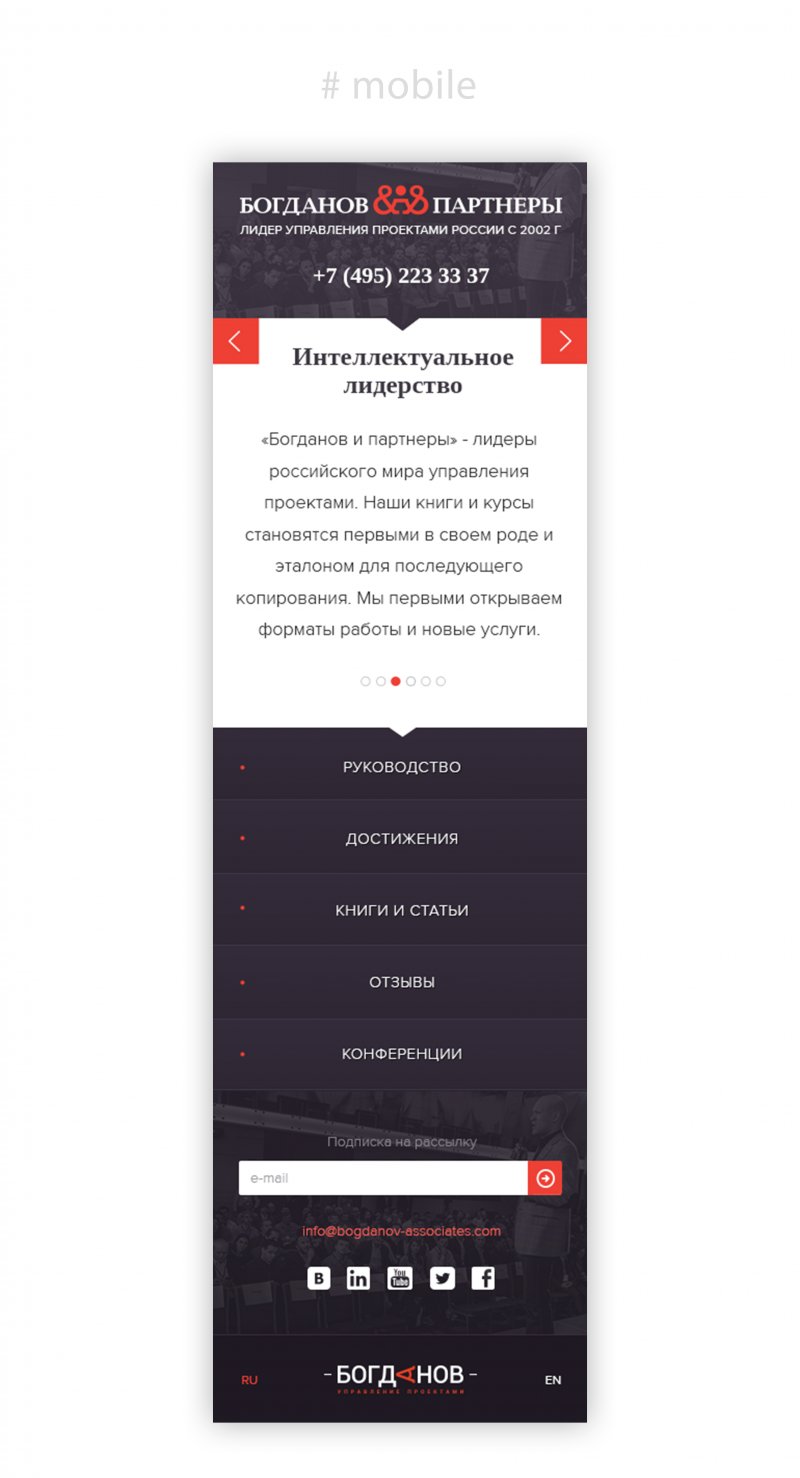
Нижняя плашка. не нравится "подпишитьесь.. " - занимаем пол экрана. А потом внести адрес почты не получится - окошко для ввода почты очень короткое. Лучше просто написать "Подписка на рассылку:". old.bogda.. - длинная строка. Зачем она? Можно просто кликнуть на часики.
с уважением,
Вадим
23:50, 24/07/16
Вадим Б.
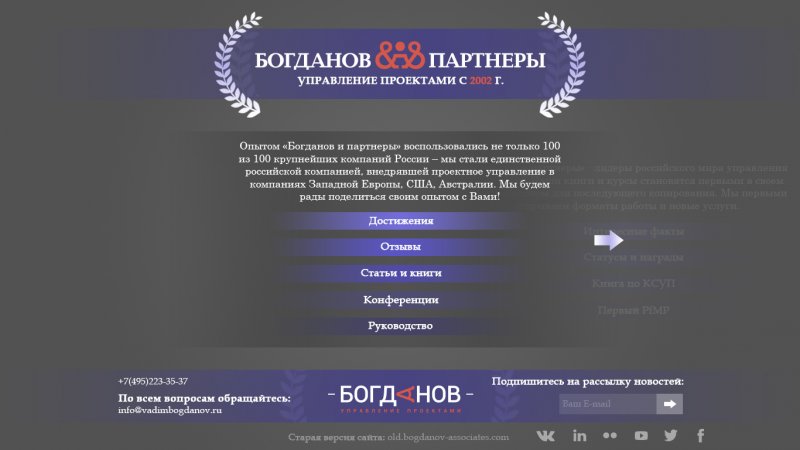
#14, Сергей, спасибо! Это в русле того, что я хотел, но выглядет уж очень темно и грустно)) может фон поярче?
Я против меню сверху в версии для компа. Лучше там красивее разместить лого и дать контактные данные.
Меню нужно сделать в мобильной версии.
С уважением,
вадим
23:38, 24/07/16
Вадим Б.
#15, Анастасия, мы приближаемся к хорошей версии )) Центр - ОК.
Верхняя плашка - не нравитсся пока. Телефон нужно видеть, надо ли видеть адрес почты? Его можно сделать конвертиком и внизу где-то?
Самое важное в шапке - лого и то, что мы с 2002 года - это нужно сделать крупно.
Нижняя плашка. не нравится "подпишитьесь.. " - занимаем пол экрана. А потом внести адрес почты не получится - окошко для ввода почты очень короткое. Лучше просто написать "Подписка на рассылку:". old.bogda.. - длинная строка. Зачем она? Можно просто кликнуть на часики.
с уважением,
Вадим
22:22, 24/07/16
Вадим Б.
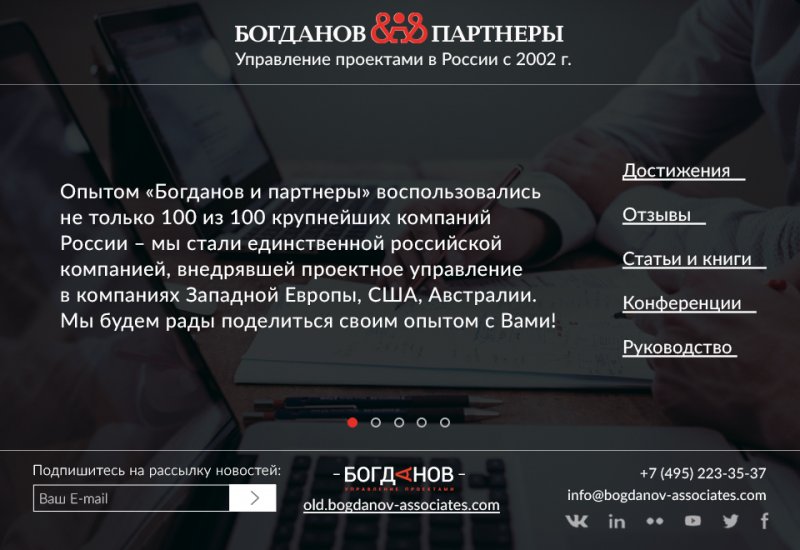
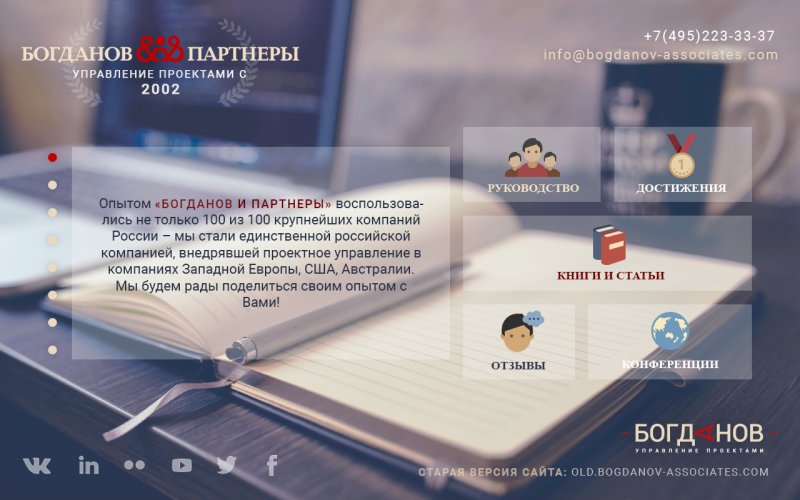
#12, Раз у нас текста не так много, может быть сделать фразу "Управление проектами в России с 2002 года" крупно, прямо во всю ширину условно - второй строкой после лого (или в фоне картинке), чтобы это было крупно.
Текст в центральном блоке можно чуть удлинить, сократив пространство между текстом и иконками ссылок справа.
Слева переключение карусели выглядит тежеловесным, может быть, чуть помельче сделать или попробовать прозрачности добавить?
Можно ли попробовать чашку кофе сдвинуть чуть ниже или вбок, чтобы она была не вся в кадре, а только часть? Черный круг схож с полосами внизу и вверху и кажется элементом фона, создает первое впечатление "дырки" в картинке)
Спасибо!
Вадим
22:17, 24/07/16
Вадим Б.
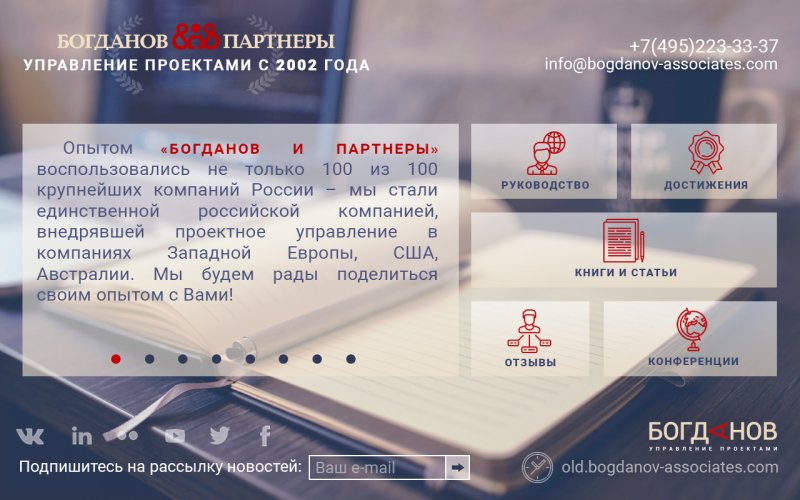
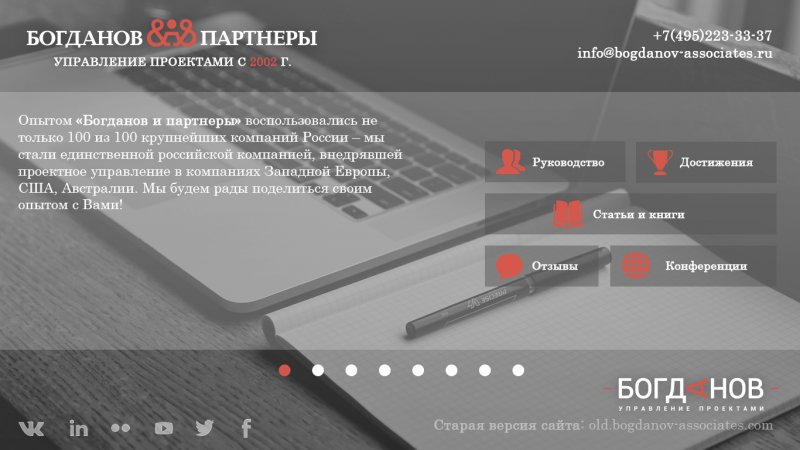
#11, Анастасия, спасибо! Да, получилось гораздо симпатичнее прошлого варианта!
Можно ли текстом занять все место в центральном блоке, сделать крупнее может быть? А то странно выглядит пустое место.
Шапка и подвал тоже создают ощущение, что пространство использовано неоптимально.
Надо ли писать "старая версия сайта"? может иконкой обозначить? При наведении будет всплывать подсказка.
Надо ли писать "по всем вопросам.."? Эта фраза затмевает "Управлнеие проектами с 2002", что куда важнее для меня.
Спасибо!
Вадим
22:13, 24/07/16
Вадим Б.
#12, Игорь, спасибо, версия нравится! Только я предполагал, что текст "Управление проектами в России с 2002 года" будет в шапке или на фоновой картинке.
А в центральных блоках будет идти просто текст (то, что на рисунке начинается со слов "Опытом.. ", на втором рисунке - "Вадим Богданов..") без специальных заголовков.
С уважением,
Вадим
18:41, 24/07/16
Вадим Б.
#11, Анастасия, спасибо! Да, получилось гораздо симпатичнее прошлого варианта!
Можно ли текстом занять все место в центральном блоке, сделать крупнее может быть? А то странно выглядит пустое место.
Шапка и подвал тоже создают ощущение, что пространство использовано неоптимально.
Надо ли писать "старая версия сайта"? может иконкой обозначить? При наведении будет всплывать подсказка.
Надо ли писать "по всем вопросам.."? Эта фраза затмевает "Управлнеие проектами с 2002", что куда важнее для меня.
Спасибо!
Вадим
17:15, 24/07/16
Вадим Б.
#10, Анастасия, спасибо! Мне пока не очень нравится сильная прозрачность в центрльаной части (на мой взгляд, тяжело читать и видеть иконки). Не нравятся выбранные шрифты и сами иконки - хочется больше красоты. Возможнно, цепляют глаз шрифтыс засесчками.
Расположение элементов в верхнем ряду (3 строки тексты слева и 2 справа), внизу... Пока выглядит как макет, черновик, но на финальный вариант не тянет.
С уважением,
Вадим
17:05, 24/07/16
Вадим Б.
#8, Юрий, добрый день! Спасибо, интересный вариант! Пока не вижу слов из ТЗ в центральной области, сложно понять, как эта идея ляжет на мою информацию.
Серая полоска сверху как-то выбивается.
С уважением,
Вадим
15:59, 24/07/16
Вадим Б.
#10, Анастасия, спасибо! Мне пока не очень нравится сильная прозрачность в центрльаной части (на мой взгляд, тяжело читать и видеть иконки). Не нравятся выбранные шрифты и сами иконки - хочется больше красоты. Возможнно, цепляют глаз шрифтыс засесчками.
Расположение элементов в верхнем ряду (3 строки тексты слева и 2 справа), внизу... Пока выглядит как макет, черновик, но на финальный вариант не тянет.
С уважением,
Вадим
15:30, 24/07/16
Вадим Б.
#8, Юрий, добрый день! Спасибо, интересный вариант! Пока не вижу слов из ТЗ в центральной области, сложно понять, как эта идея ляжет на мою информацию.
Серая полоска сверху как-то выбивается.
С уважением,
Вадим
12:19, 24/07/16
Вадим Б.
#7, Анастасия, спасибо! Вы верно уловили общий концепт сайта. Что хотелось бы теперь улучшить:
1. Цветовая гамма. Хотелось бы повеселее ))
2. Общий дизайн (шрифты, красота иконок и т.п.)
Наравление задано абсолютно верно, хотелось бы разивать его.
С уважением,
Вадим
16:25, 23/07/16
Вадим Б.
#7, Анастасия, спасибо! Вы верно уловили общий концепт сайта. Что хотелось бы теперь улучшить:
1. Цветовая гамма. Хотелось бы повеселее ))
2. Общий дизайн (шрифты, красота иконок и т.п.)
Наравление задано абсолютно верно, хотелось бы разивать его.
С уважением,
Вадим
9:29, 23/07/16
Вадим Б.
Коллеги, хочу еще пояснить задачу.
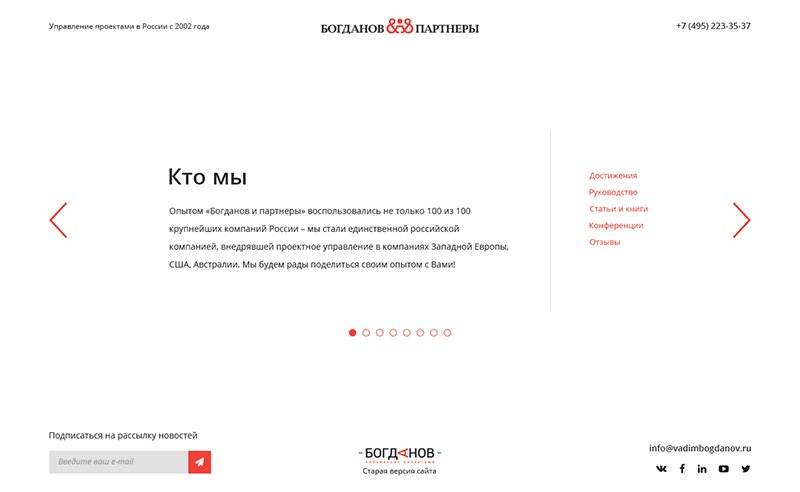
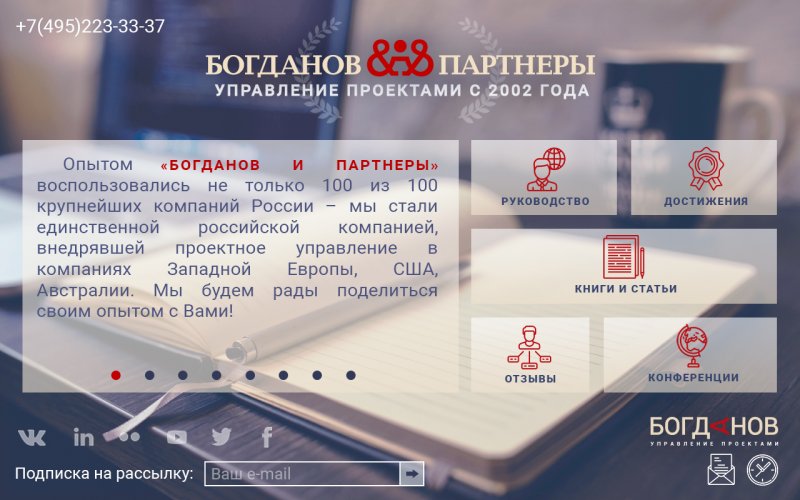
Что я хочу. Сайт, как vadimbodanov.ru, только без меню и чтобы карусель занимала всю ширину страницы и больше в высоту. И для этой карусели нарисовать 6 блоков.
Я вижу в этом дизайне основной задачей проработку 6 центральных блоков.
Каждый блок имеет текст + ссылки. Но эти ссылки нужно в каждом блоке оформить по-своему, а не просто текстом ссылки написать. Я это представлял скорее как плитки с иконками. Иконки - уникальные, в завимости от того, о чем они (руководство - головы какие-то, книги- понятно, конференции - глобус и т.п.).
С уважением,
Вадим
1:31, 23/07/16
Вадим Б.
#6, Игорь, добрый день! Пока не очень нравится. По мобильной версии посмотрите мой сайт http://vadimbogdanov.ru с телефона - что-то в таком же духе я имел в виду. Версия для компа пока не очень. Я бы убрал меню и верхнюю область использовал для лого и контактов. А центральную побольше можно сделать.
0:13, 22/07/16
GoDesigner
Дорогие друзья! Обратите внимание, что срок проекта продлен до 29.07.2016, а размер вознаграждения увеличен.
21:46, 21/07/16
Вадим Б.
#5, Игорь, спасибо! Пока из всех вариантов этот максимально близок к моему представлению. Хотя я не хотел делать верхнее меню, чтобы у меня была гибкость и я мог в карусель в центре добавлять что хочу, когда нужно будет. В верху я предполагал лого, контакты..
Я бы предложил убрать меню и сделать точки внизу карусели (или иные символы), или, если меню остается, более явно разделить его пункты между собой.
В нижней части нужно предусмотреть переход на старую версию сайта (а контакты как раз можно было бы убрать).
Интересно Ваше видение мобильной версии.
С уважением,
Вадим
2:00, 21/07/16
GoDesigner
Вы получите 500 рублей на телефон, когда ваши друзья создадут проект на GoDesigner. Узнать подробности и получить ссылку тут: https://www.godesigner.ru/pages/referal
14:57, 20/07/16
10:14, 20/07/16
Вадим Б.
#2, Олег, спасибо! Мне нравится Ваш вариант. Давайте проработаем тогда более детально каждую из областей страницы? С уважением, Вадим
10:07, 20/07/16
Вадим Б.
#3, Игорь, спасибо! Да, Вы верно поняли мою идею. Но хотелось бы больше дизайна в центральной области, а не просто текст. С уважением, Вадим