Страница новинок для сайта QIWI
Описание питча
На сайте qiwi.com создается новая страница — «Новинки», переход будет осуществляться с главной страницы, как на вкладки «О кошельке», «Любые квитанции», «Денежные переводы».
Страница «Новинки» расскажет пользователям о новых приложениях и сервисах QIWI, продемонстрирует технические новинки, которые облегчат их жизнь.
Вкладка должна быть оформленной в едином стиле сайта и выглядеть согласованной с другими страницами сайта, кроме страницы перевода с карты на карты.
Структура
1. Хедер стандартный, до полоски меню включительно.
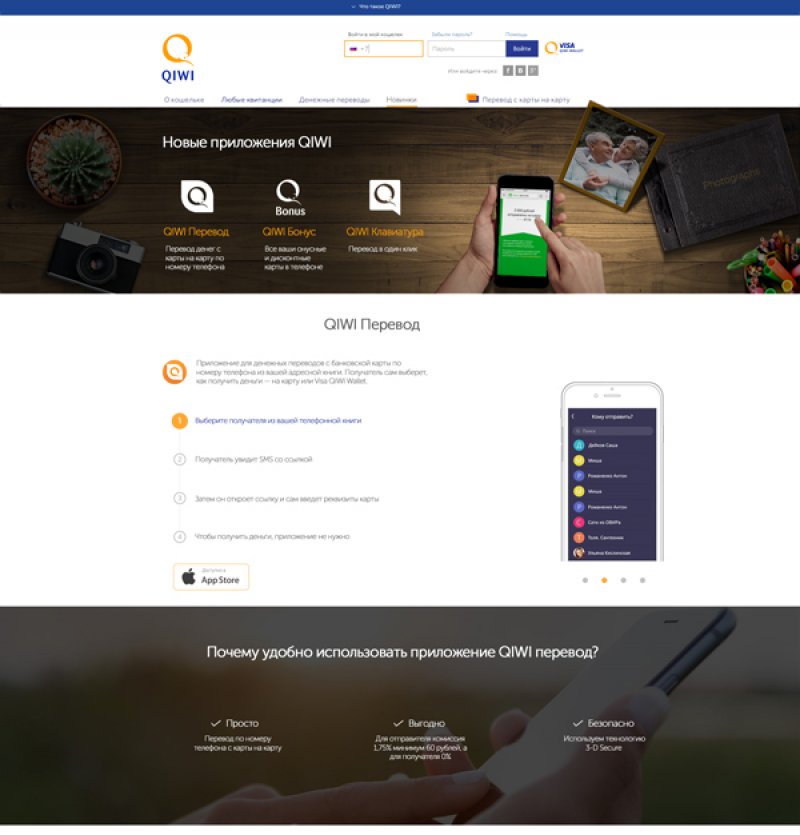
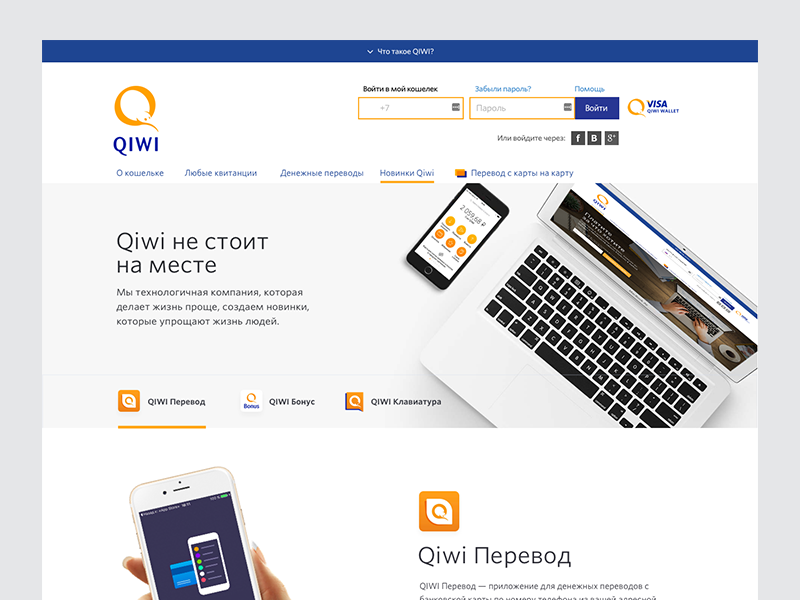
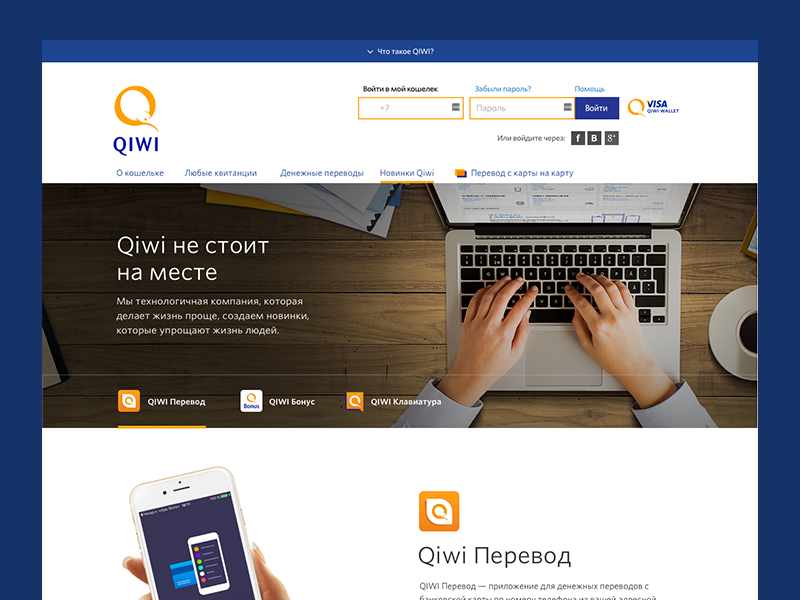
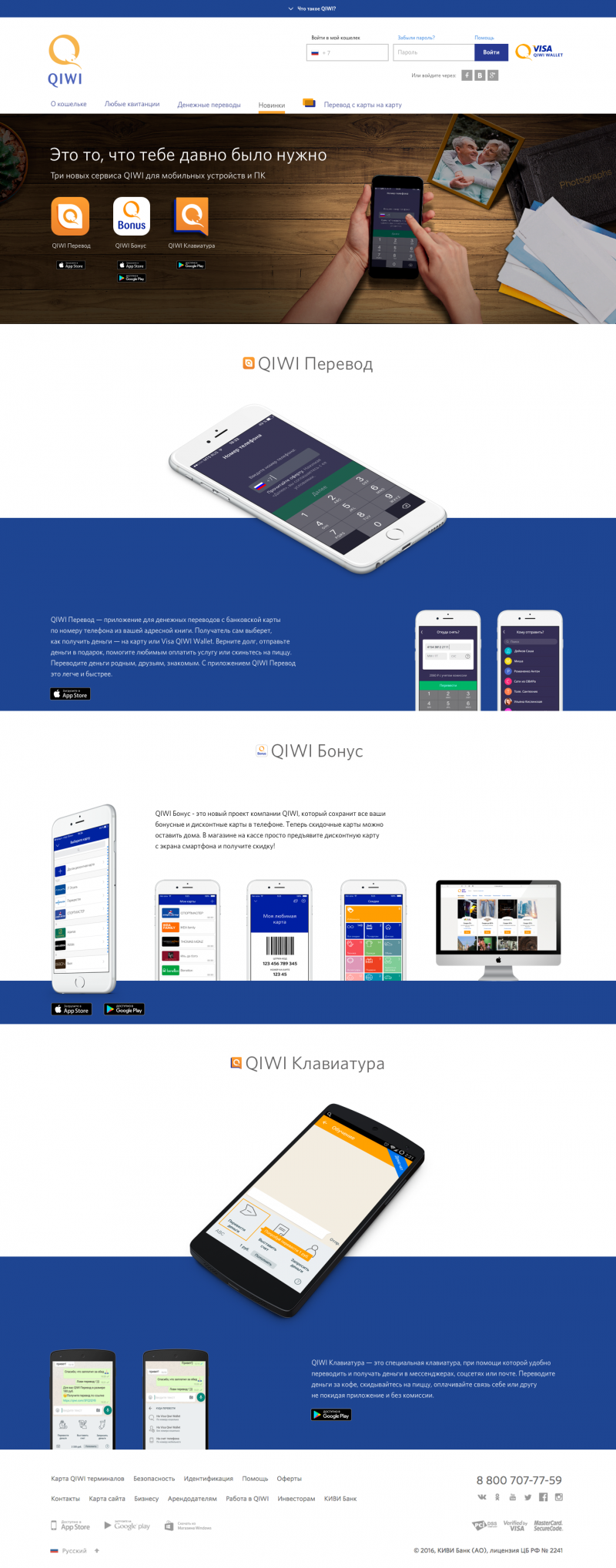
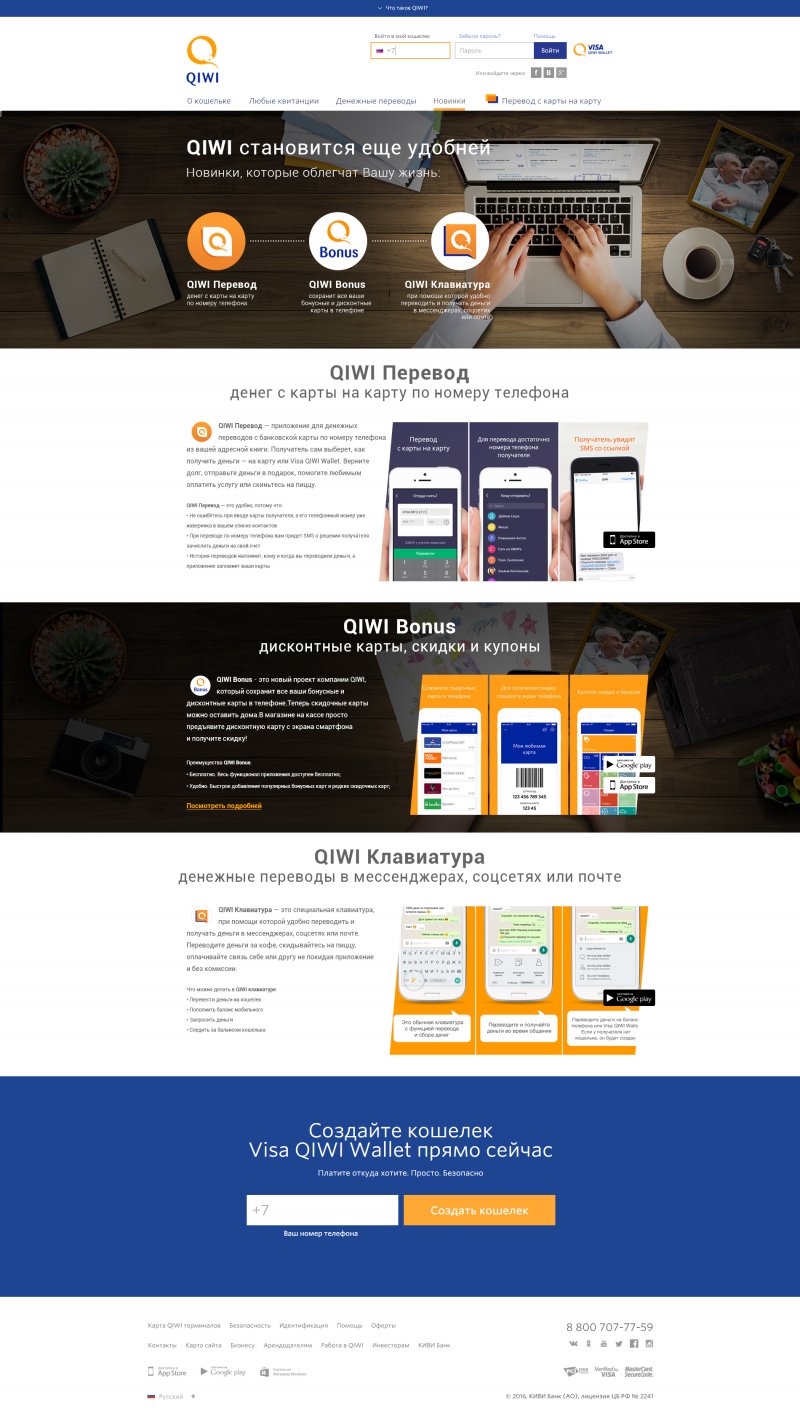
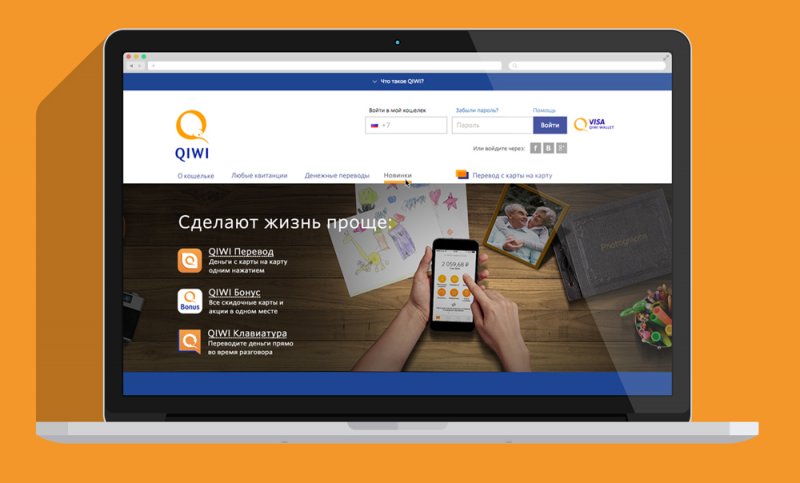
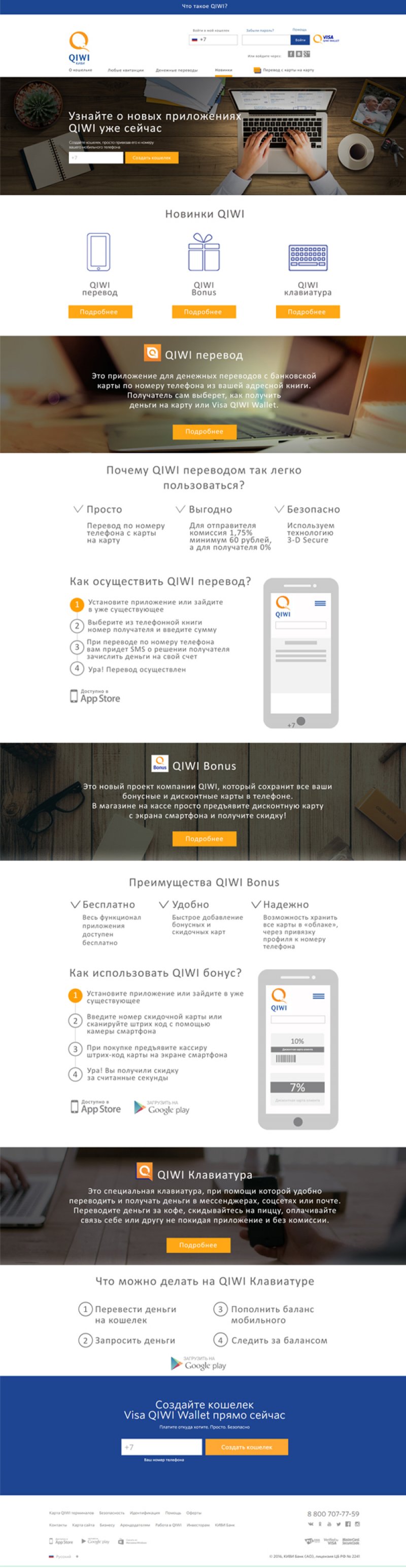
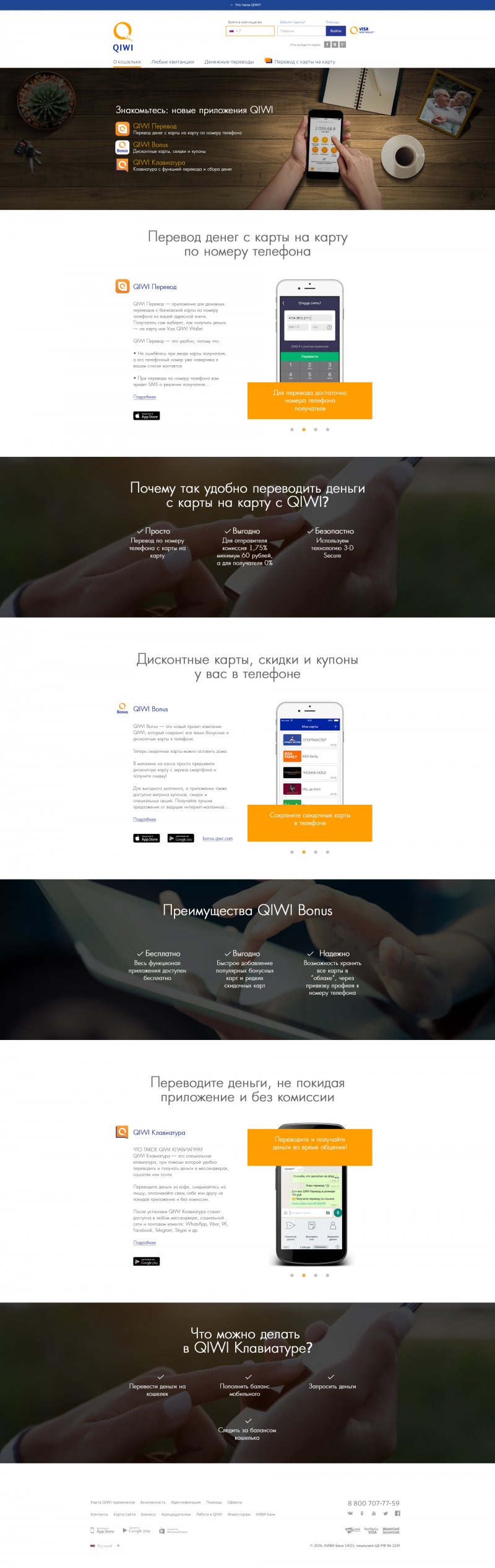
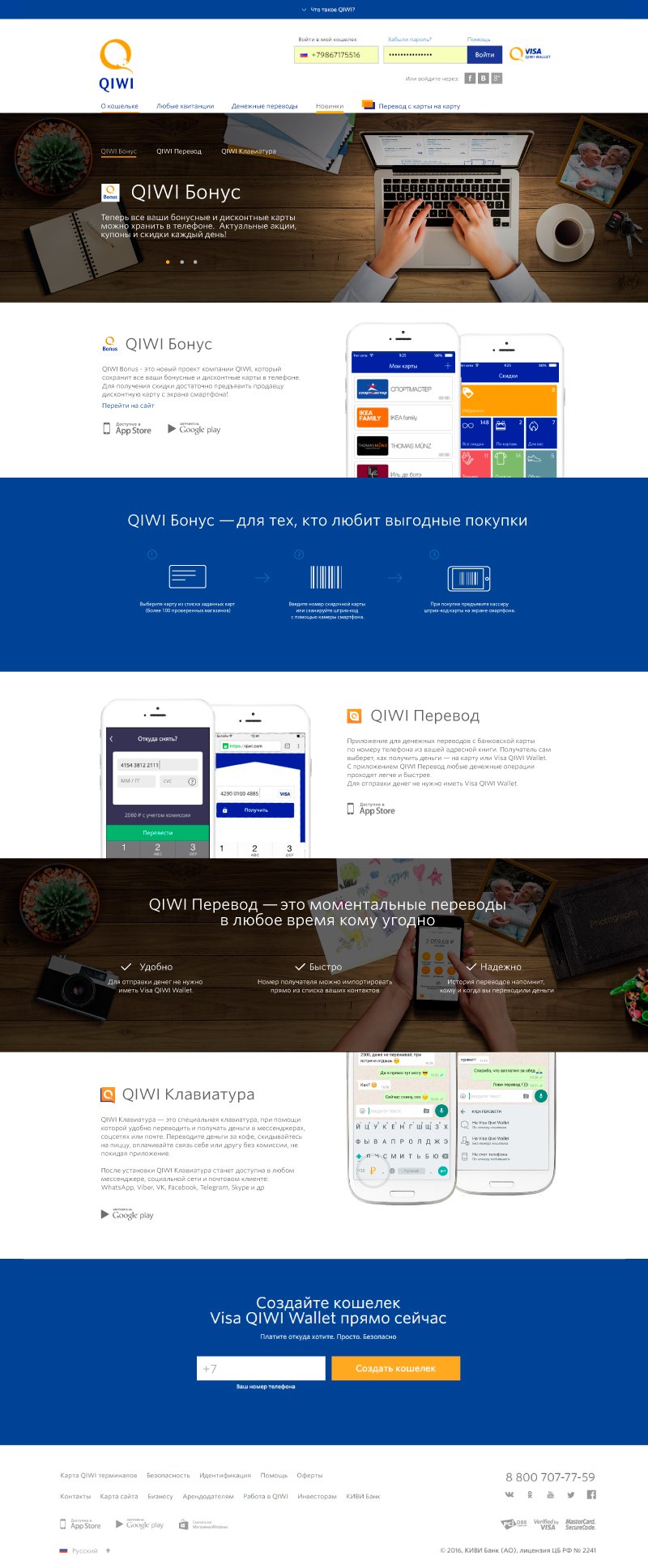
2. Вводный (общий) блок.
Фоновая фотография здесь (деревянный стол с элементами инерьера) - https://www.dropbox.com/sh/w3p22nstdmkswlw/AACgeuUR-b6PKbUwhGzUdE6Ra/PSD?dl=0. Перечисление новинок, иконки приложений, краткая презентация каждой из них.
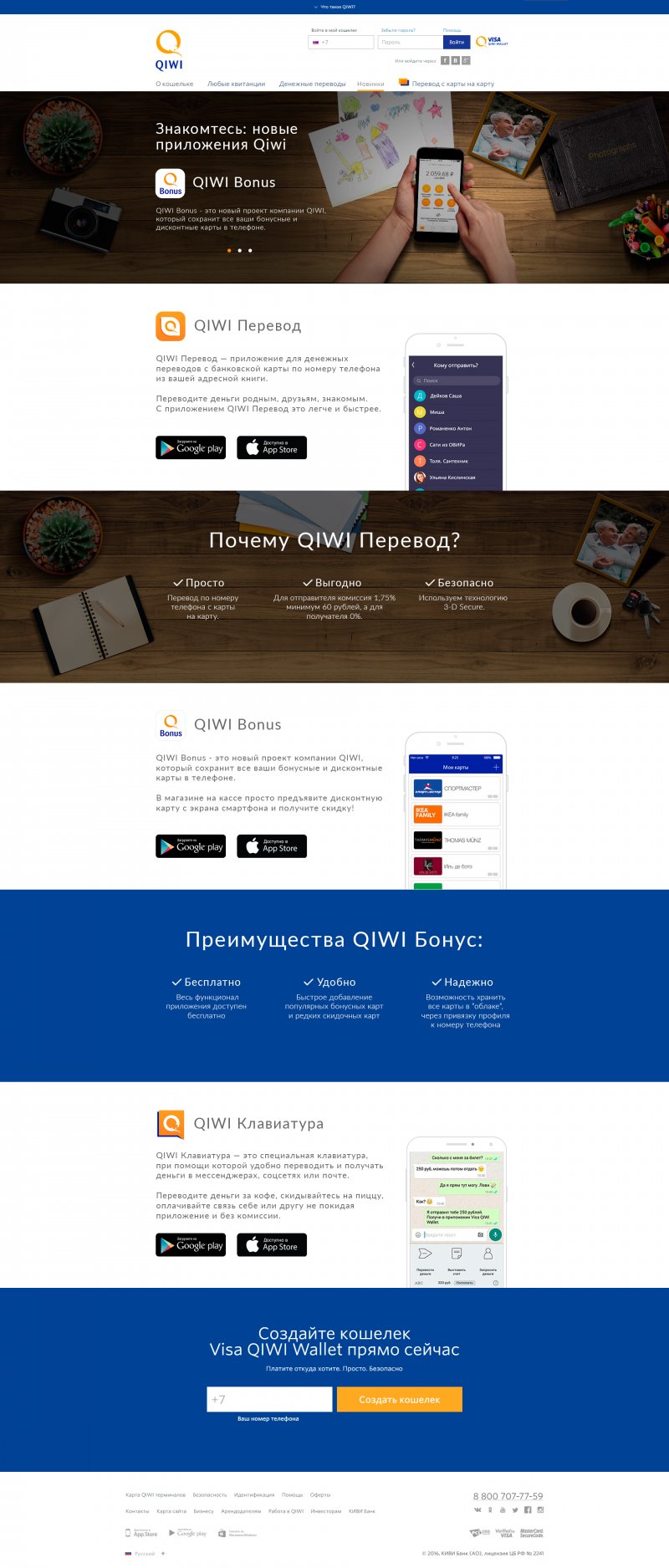
3. Блоки новинок:
Каждый блок содержит описание приложения (из описания в магазинах), иконку (иконка приложения), скриншот или несколько (из приложения), ссылки на магазины (стандартные иконки App Store и Google Store).
4. Футер стандартный.
Требования к блокам новинок
- Презентация нового продукта, рассказать и показать его пользователям. Заинтересовать в продукте.
- Оформление в стиле сайта.
- Внутреннее согласование блоков.
- Возможно чередование оформления, например, блок с фоновым фото/блок без фото.
- Шрифт Whitney (предоставим победителю). Для конкурса использовать близкие рубленые шрифты.
- Использование фирменных цветов QIWI.
Назначение страницы
Целевая аудитория — пользователи QIWI.
Новая страница продемонстрирует пользователям, что компания QIWI не стоит на месте, развивается. Мы технологичная компания, которая делает жизнь проще, создаем новинки, которые упрощают жизнь людей.
Имидж: простота, инновационность, удобство.
Простой лендинг, без сложностей. Адаптивность под смартфоны.
Свойства
-
Женственный Мужественный
-
Молодой Зрелый
-
Роскошный Экономичный
-
Современный Консервативный
-
Игривый Серьезный
-
Простой Комплексный
-
Утонченный Заметный











Подробнее читайте тут: http://godesigner.ru/answers/view/51