Площадка идей улучшения Visa QIWI Wallet
Описание питча
Главный продукт QIWI — Visa QIWI WALLET — электронный «Кошелек», с помощью которого пользователи оплачивают товары и услуги и переводят деньги.
Мы хотим улучшать кошелек вместе с пользователями. С помощью площадки по сбору и обсуждения идей, то есть фидбэка по улучшению сервиса, доработкам, внедрению новых сервисов или инструментов. Мы хотим, чтобы пользователи выдвигали, обсуждали, голосовали, комментировали идеи.
Для этого мы создаем портал, где можно оставить и обсудить идеи. Формирование идей будет происходить путем сбора отзывов внутри приложений, платежного сайта, службы поддержки или предлагать идеи напрямую на портале.
На сайте будет обязательная модерация идей для публикации и конструктивного обсуждения. Комментарции пользователей будут обрабатываться с целью соответствия нормам русского языка.
Конкуренты
«Альфа-банк». «Друзья банков».
Целевая аудитория
Увлеченные пользователи QIWI-кошелька. Активные, неравнодушные, хотят сделать сервис лучше, пользоваться им более эффективно.
Мужчины, 25-35 лет. Досуг: игры он-лайн. Живут в крупных городах России, в том числе в Москве. У них нет основной банковской карты, либо они предпочитают хранить наличные деньги, но они хотят упростить себе жизнь, применяя QIWI-кошелек.
Имидж сайта
B2B сторона – инновационный, быстроменяющийся. B2C – прозрачный, открытый партнерский, располагающий к диалогу.
Основные качества
Открытый. Например, Starbucksidea. Акцент на счетчиках, рецептах.
Технологичный. Например, МeForest. Простые линии, заливки, контрастные цвета.
Конструктивный. Например, «Альфа-Идея». Видна история идей и их реализация (альфа). Starbucksidea. Показаны уже внедренные идеи, их польза, направление дискуссии.
Что хотим получить на выходе?
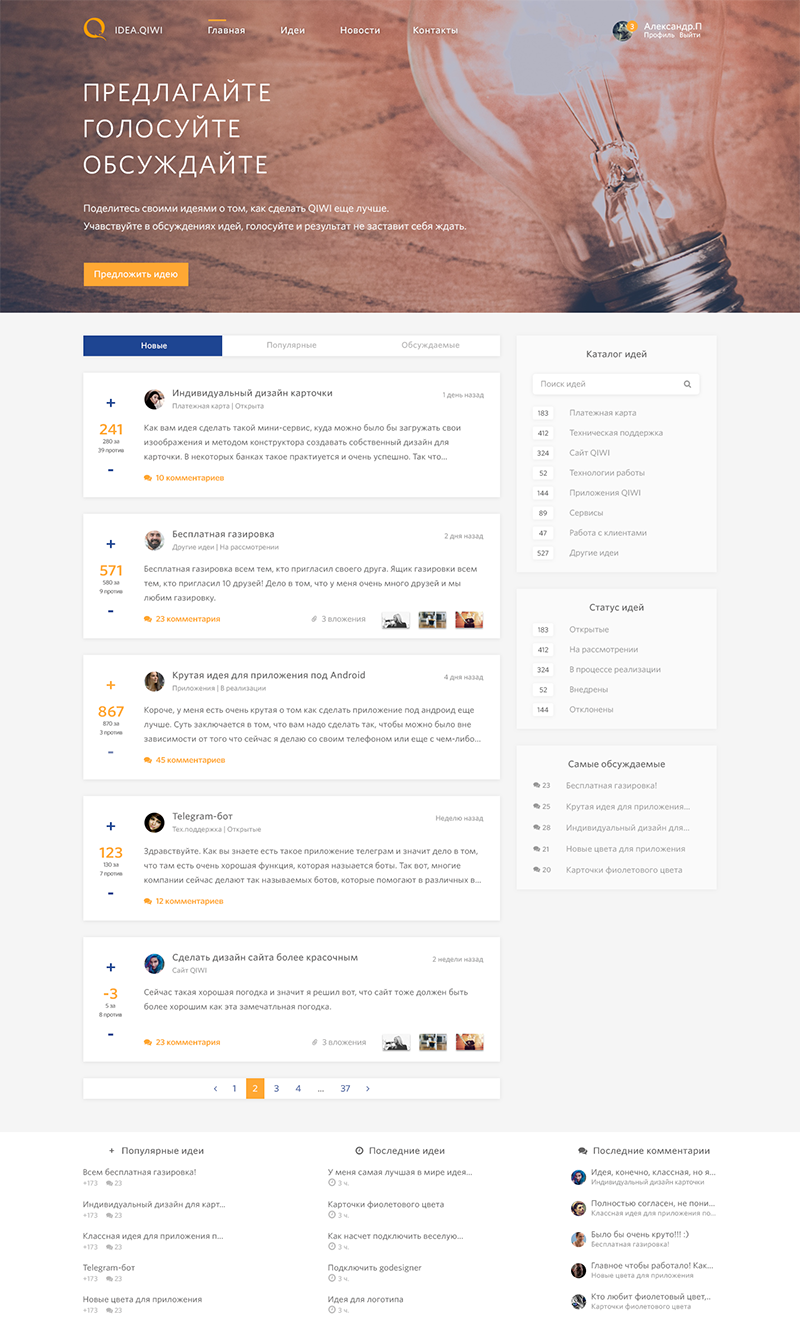
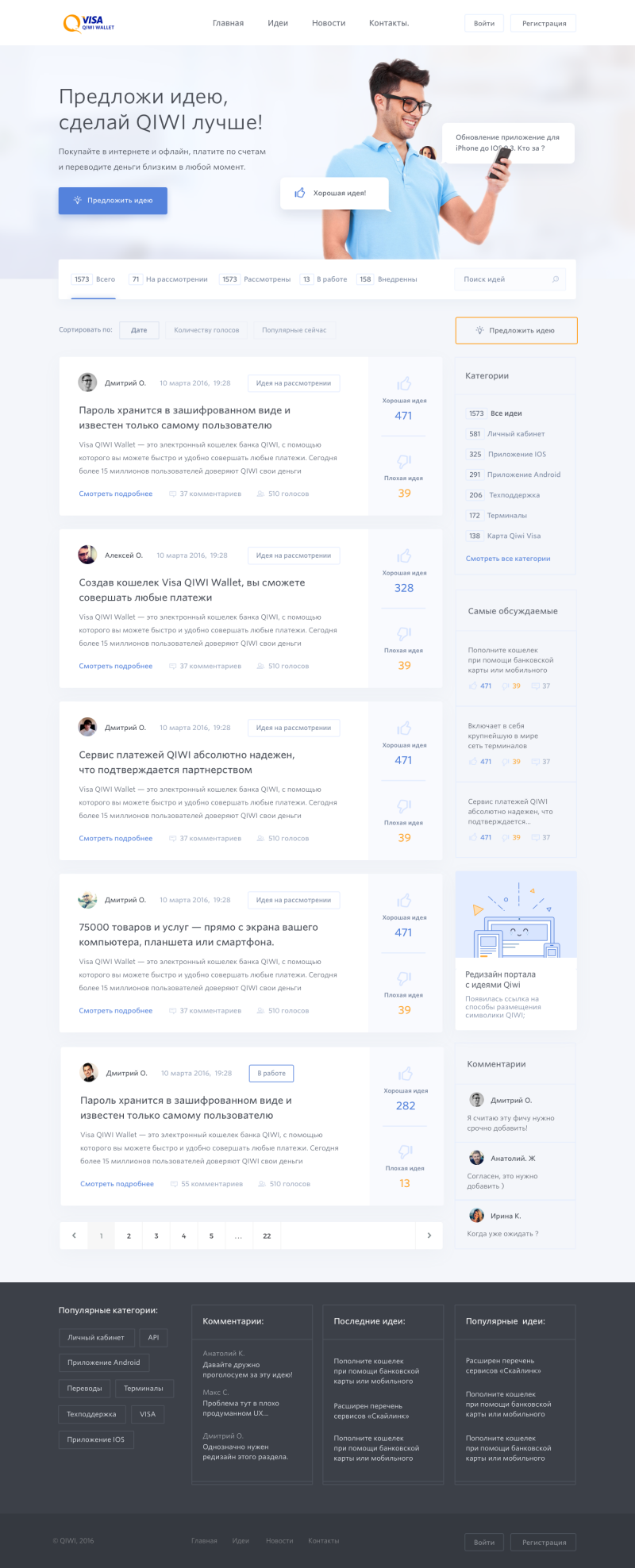
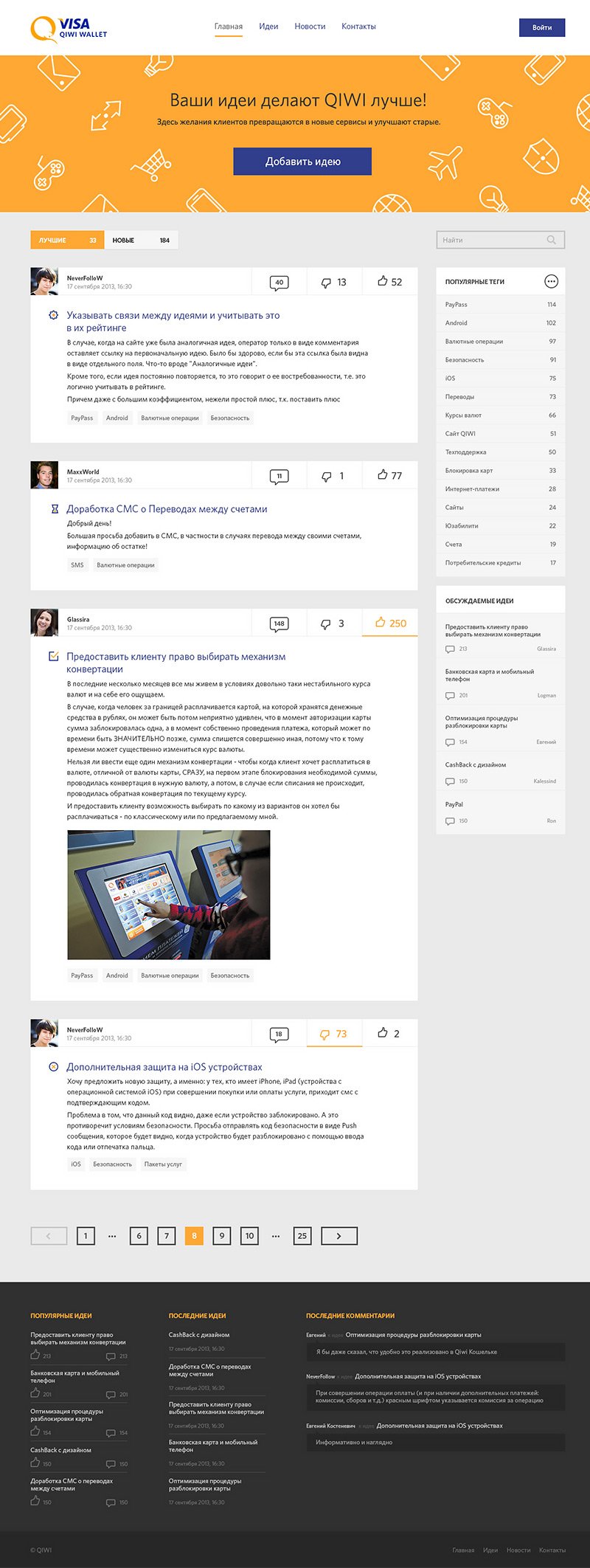
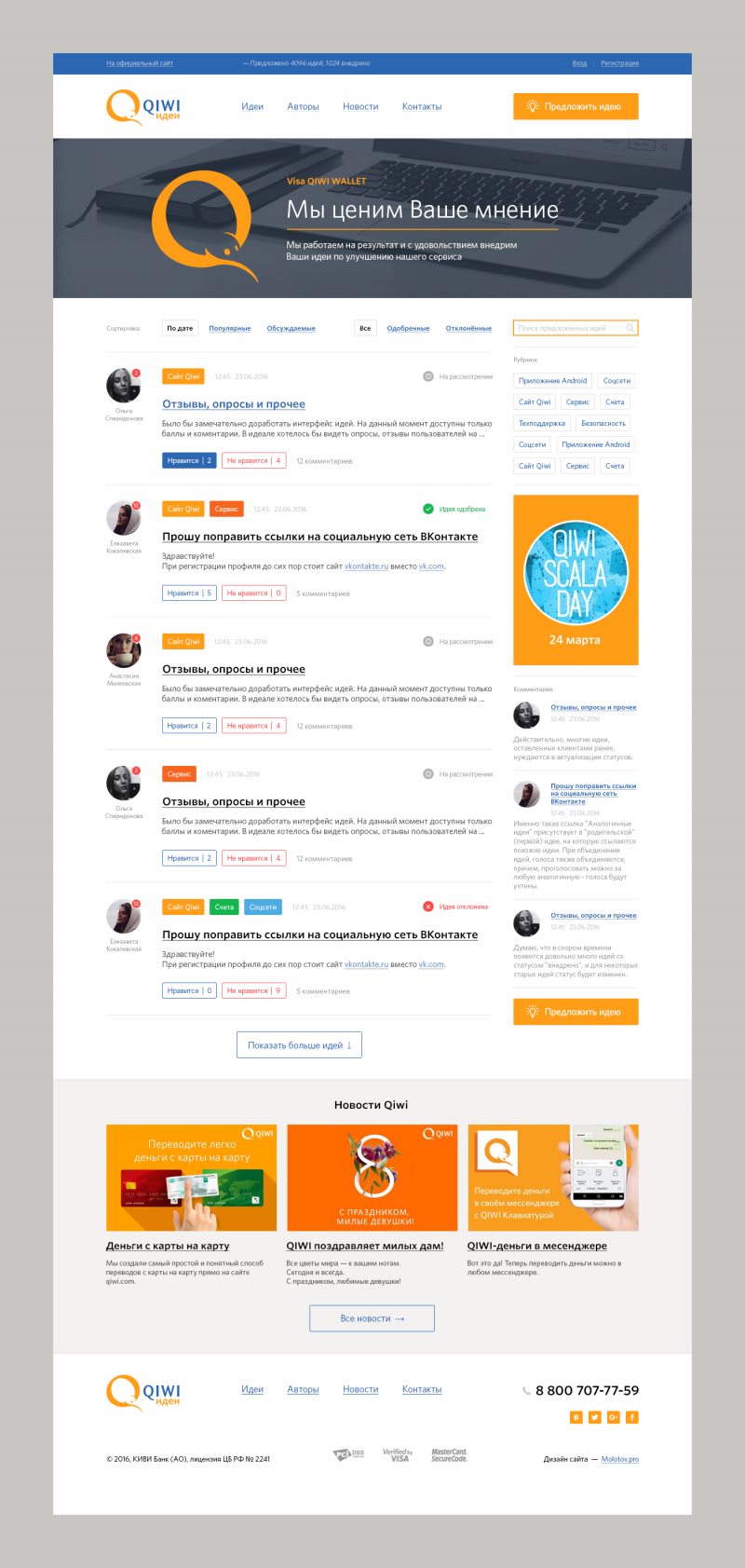
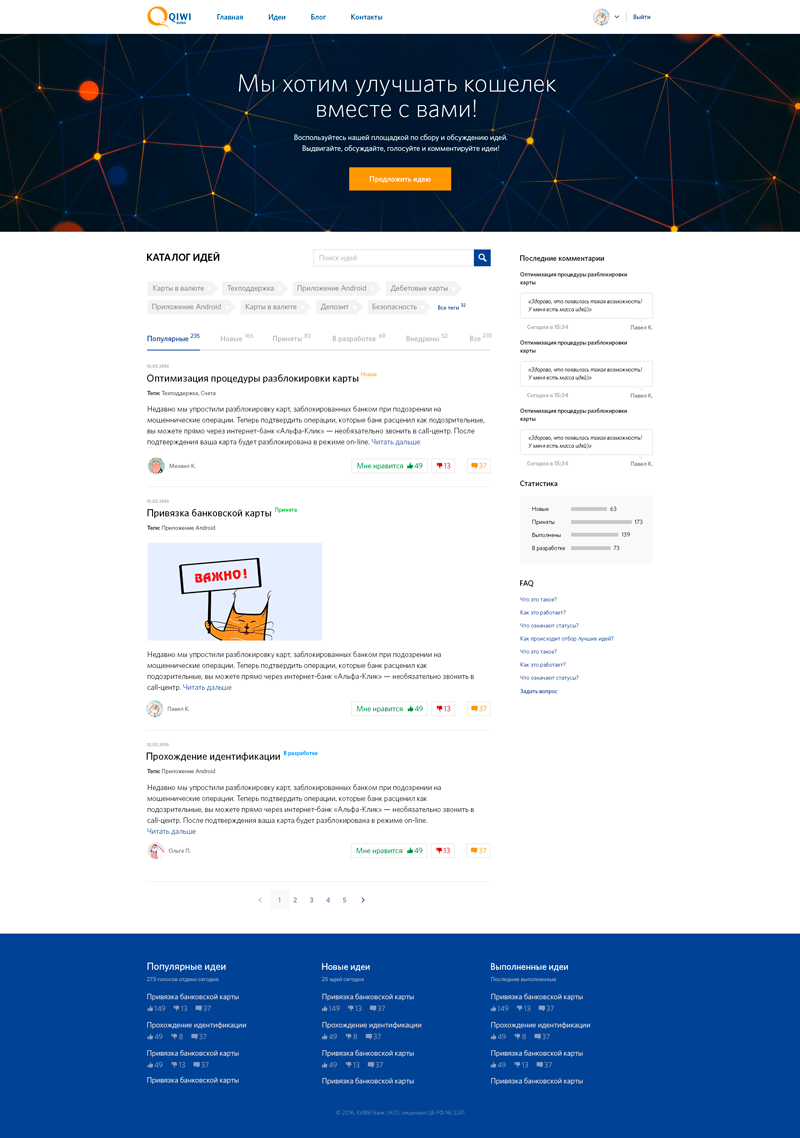
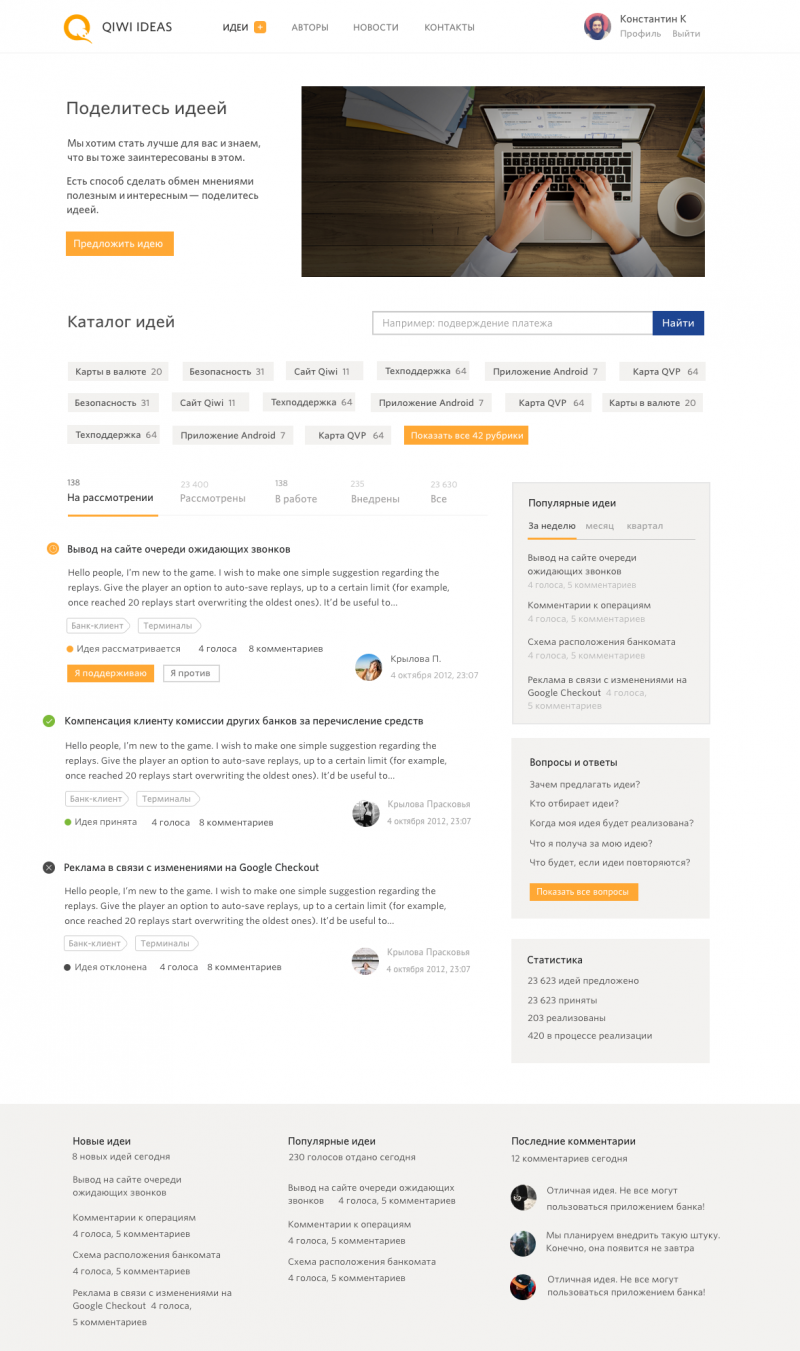
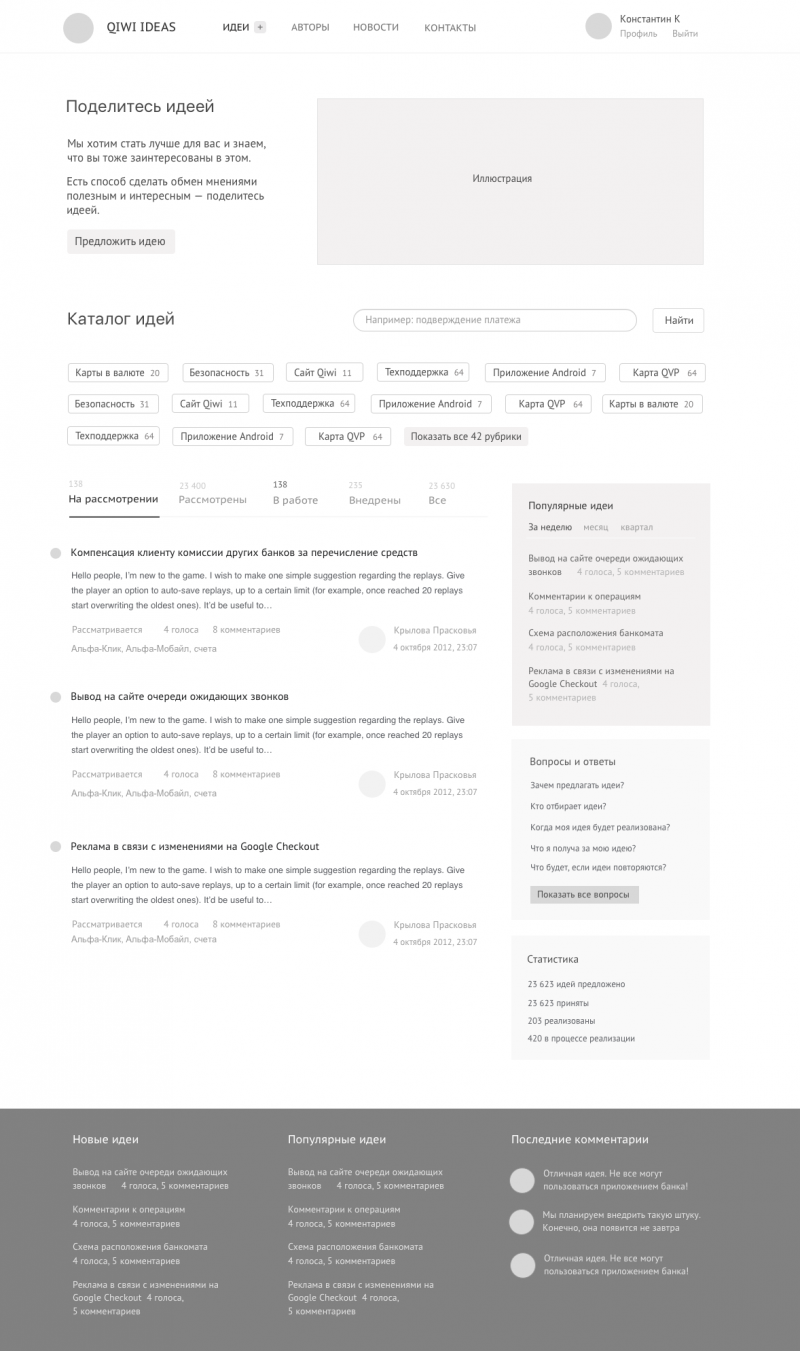
5-страничный сайт подачи идей для улучшения сервиса idea.qiwi.com — русскоязычный аналог http://demos.appthemes.com/ideas/
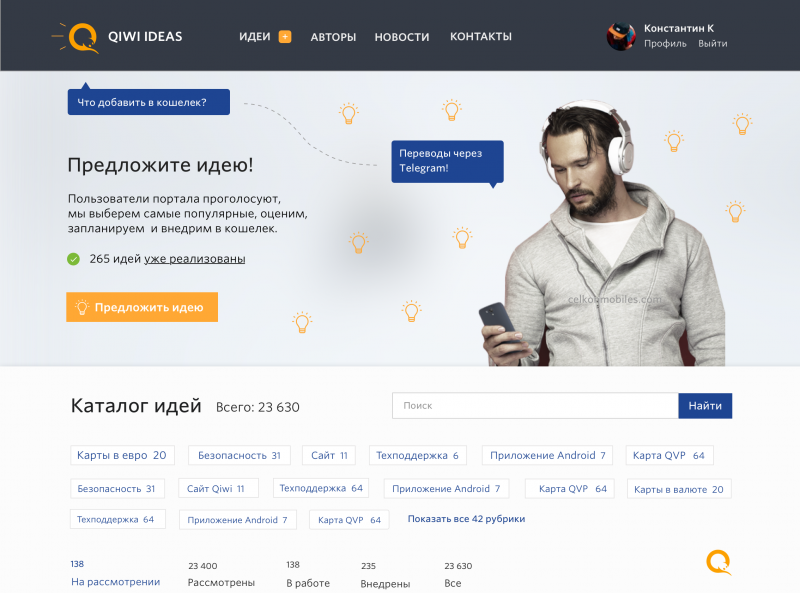
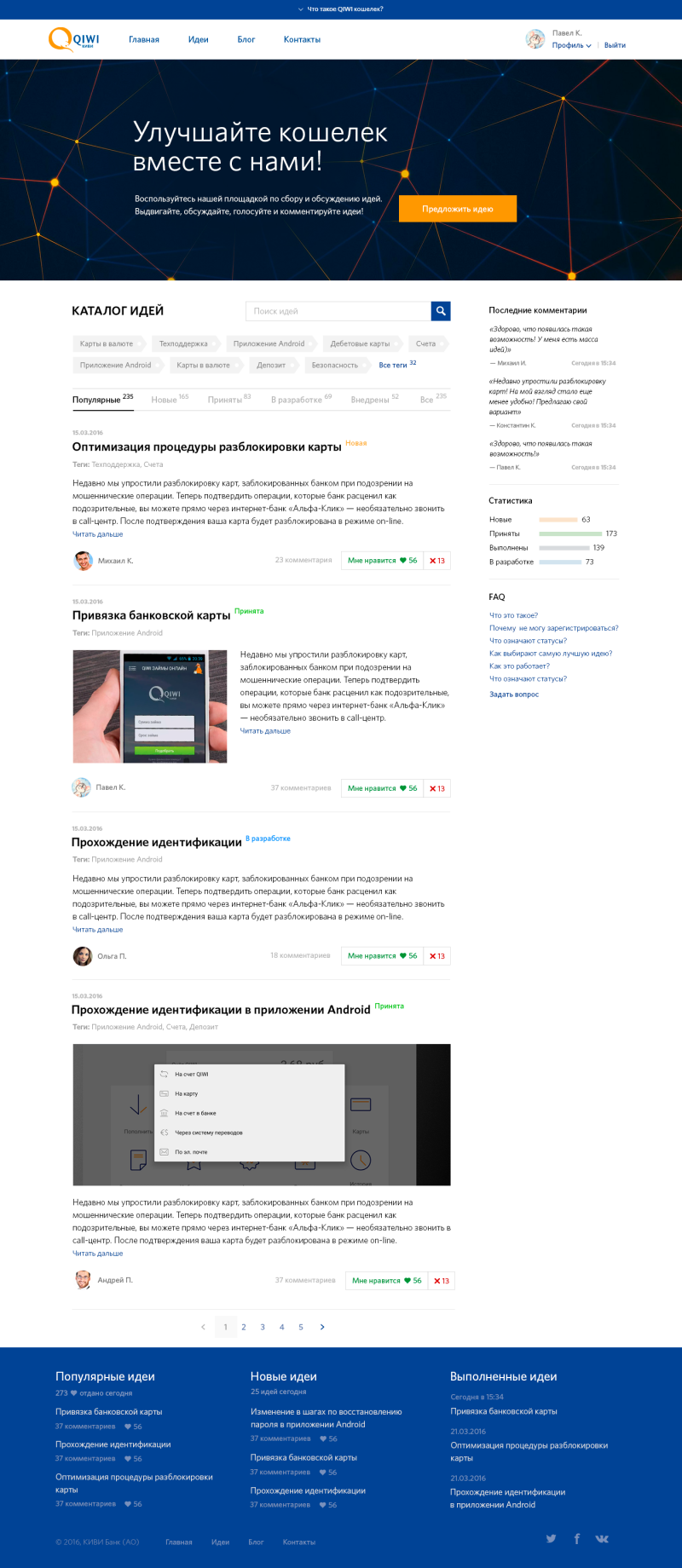
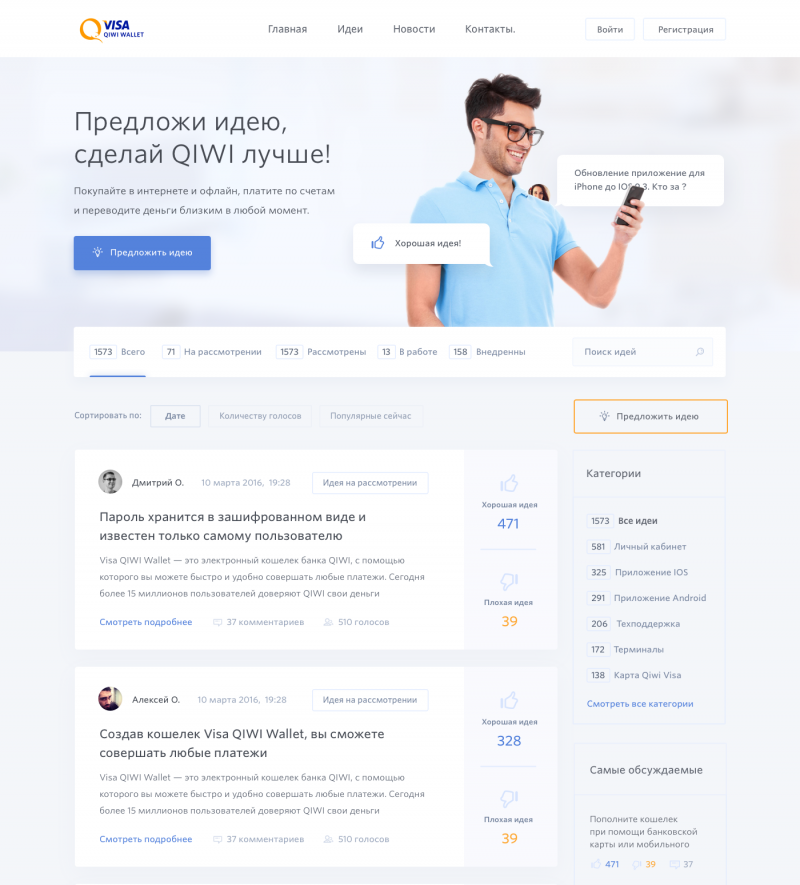
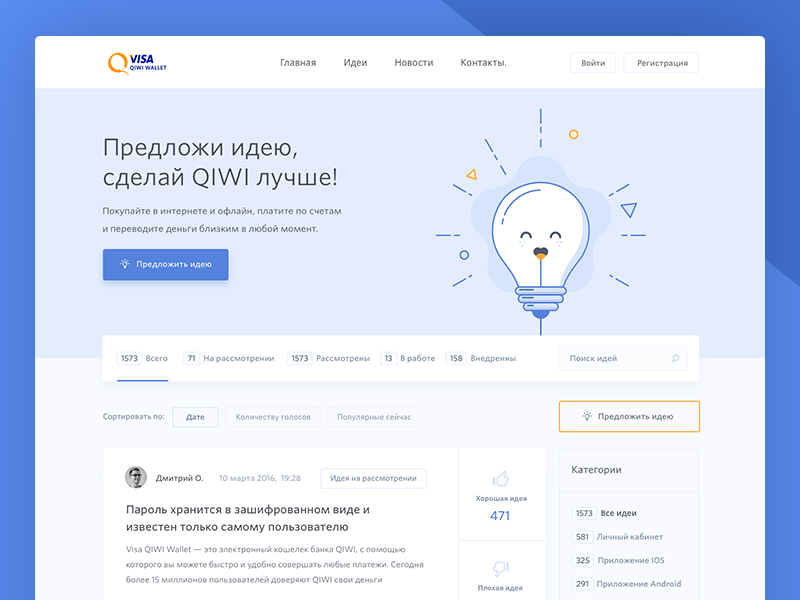
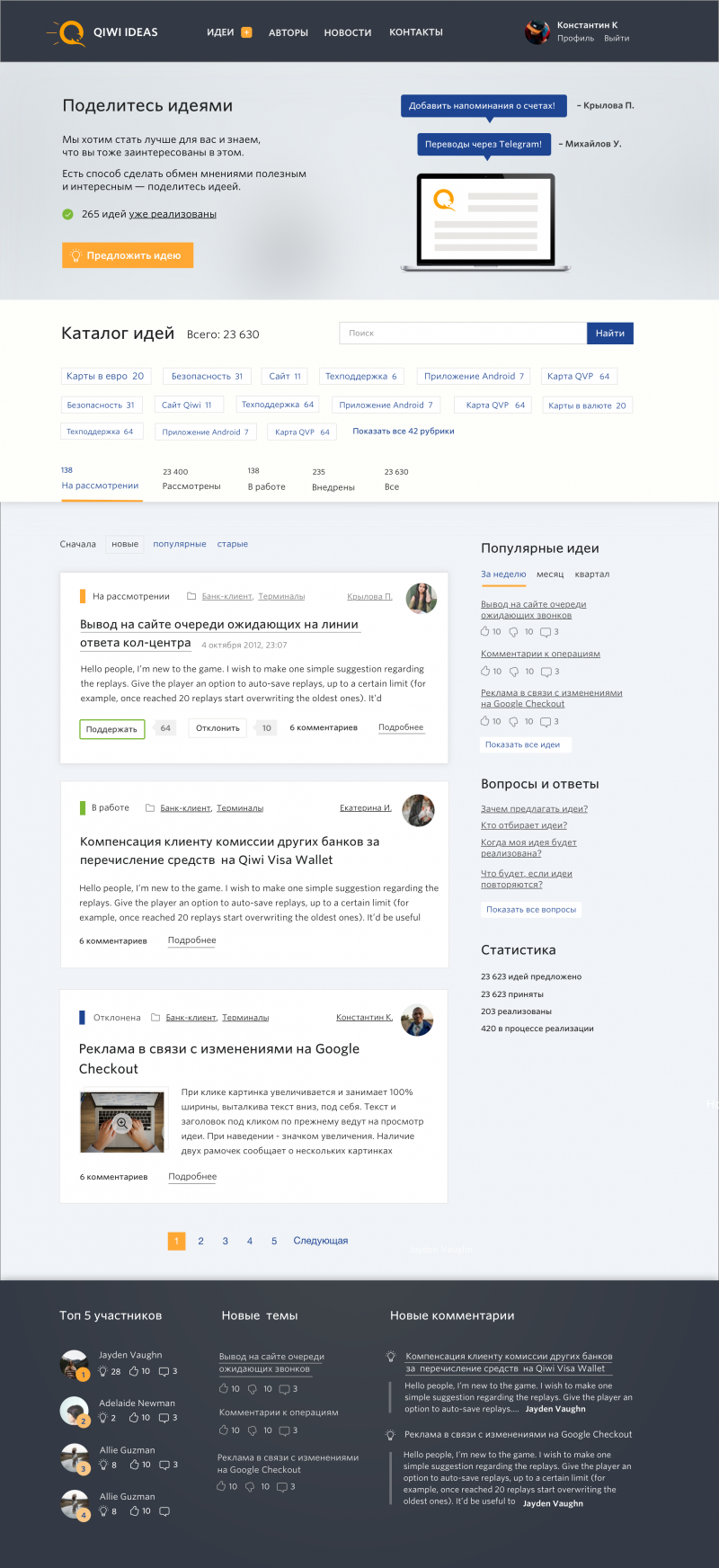
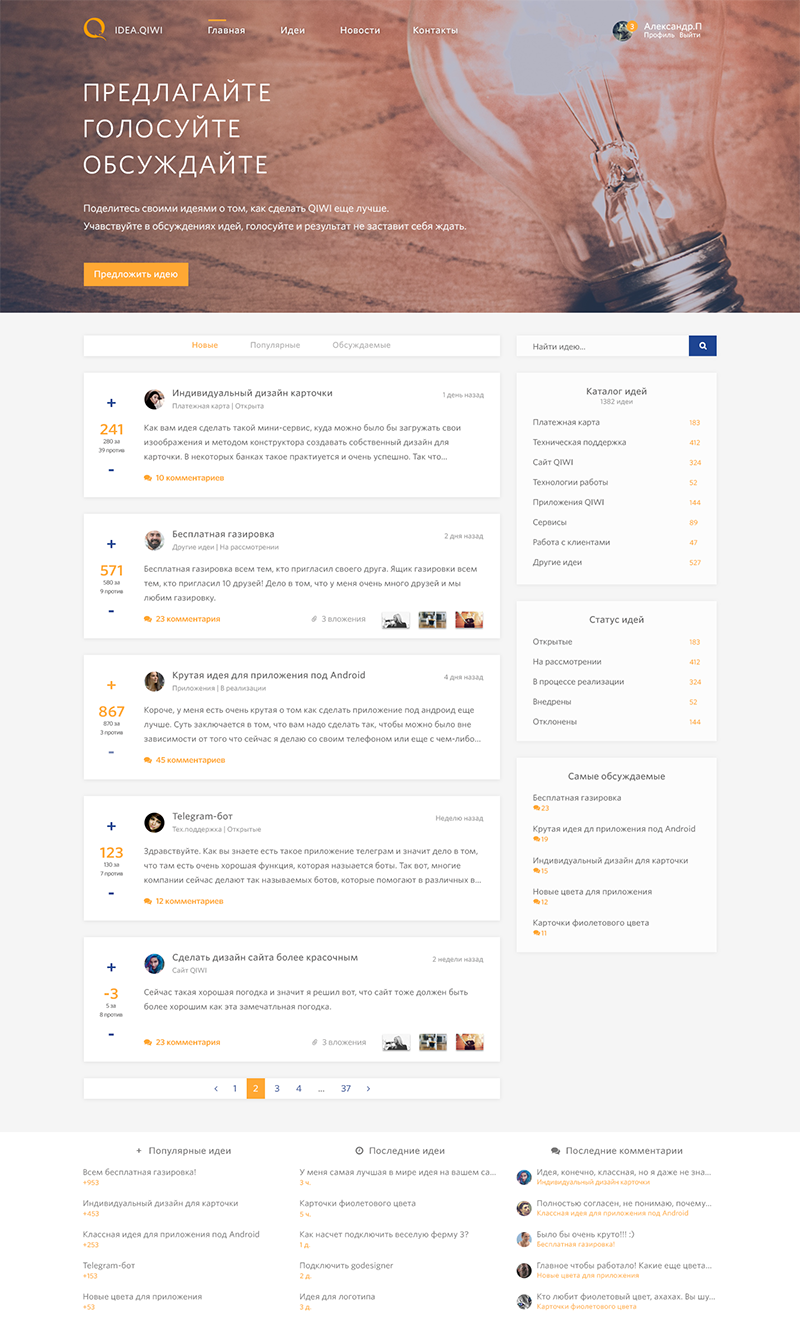
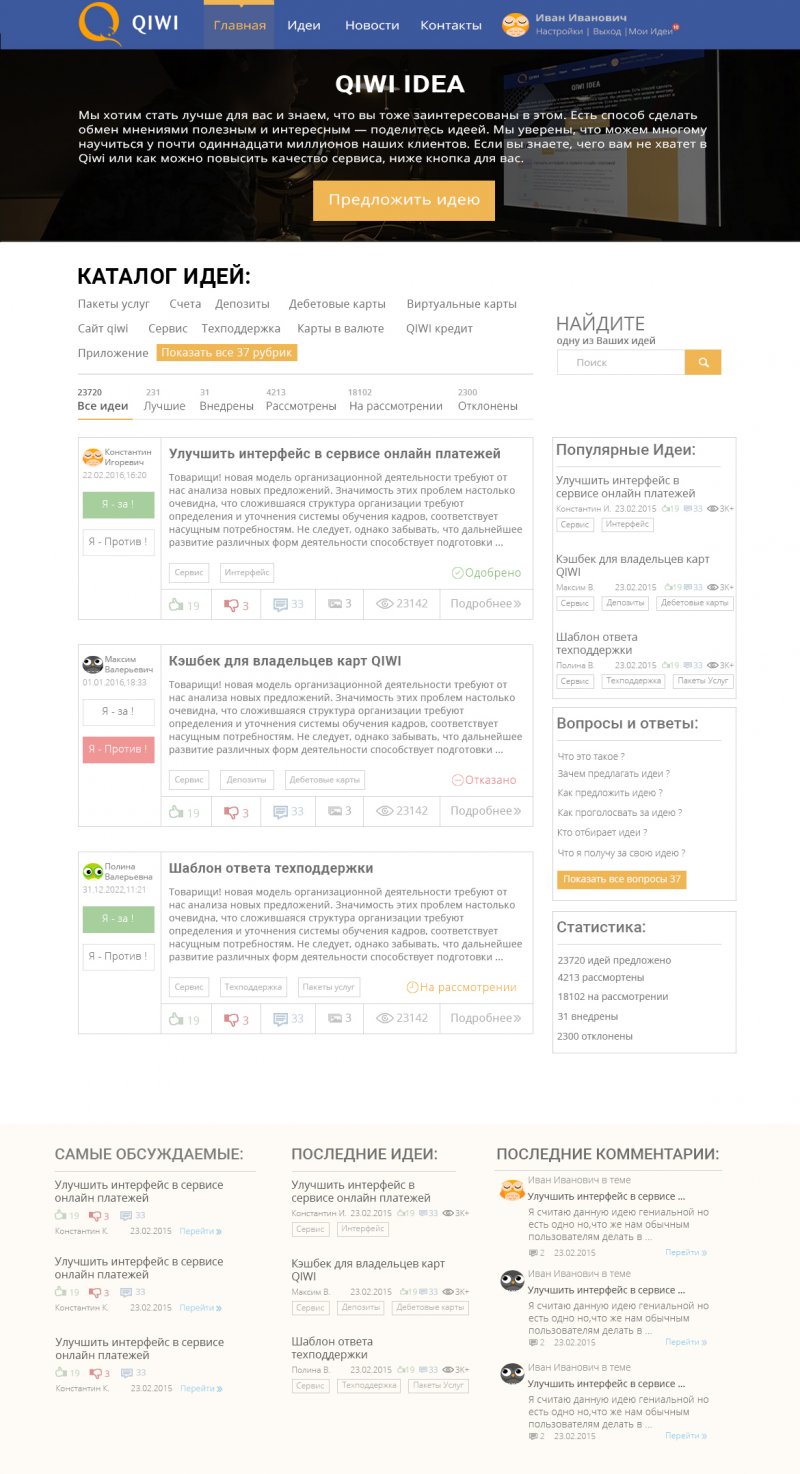
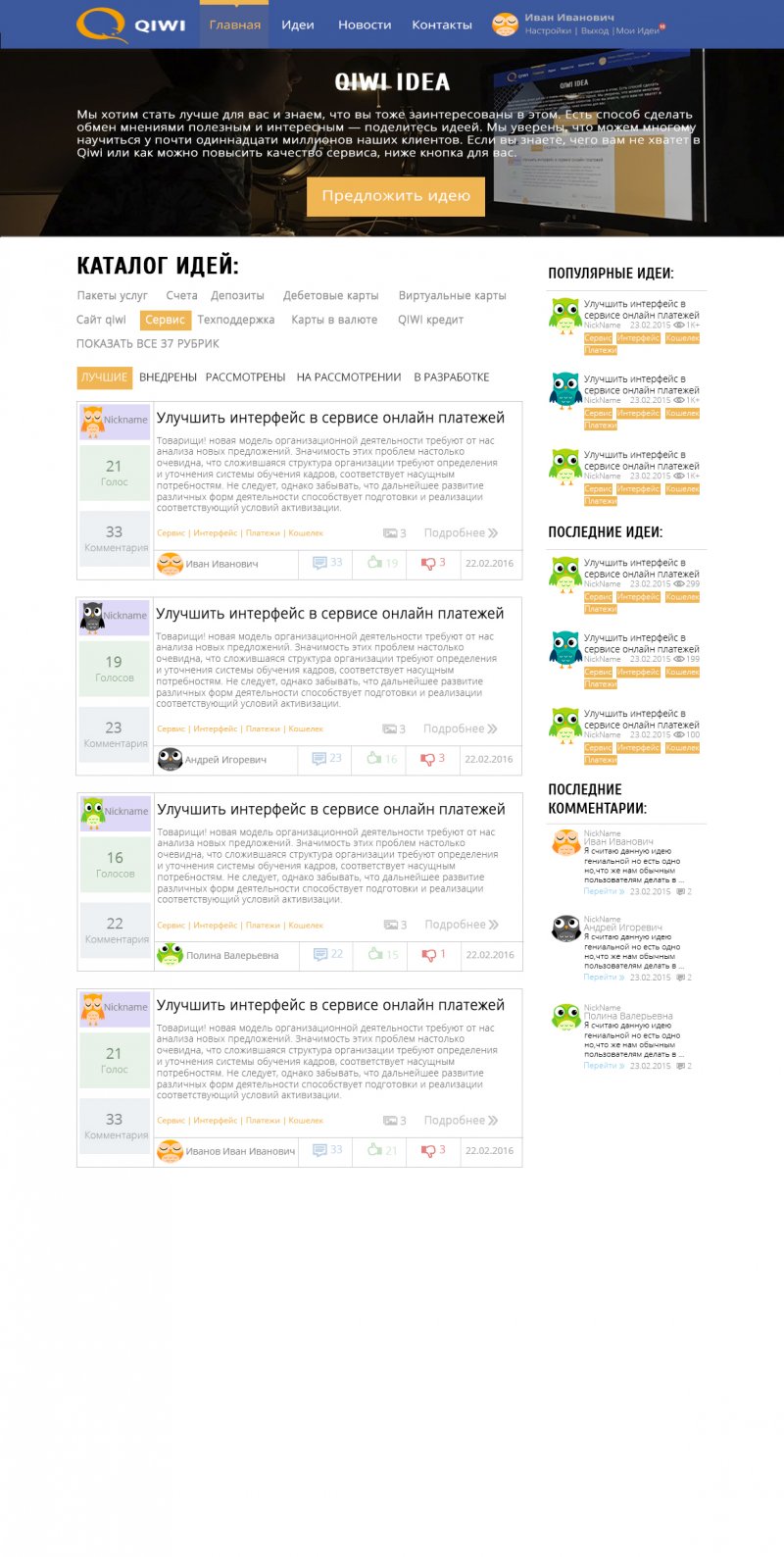
1. Главная. Структура как http://demos.appthemes.com/ideas/.
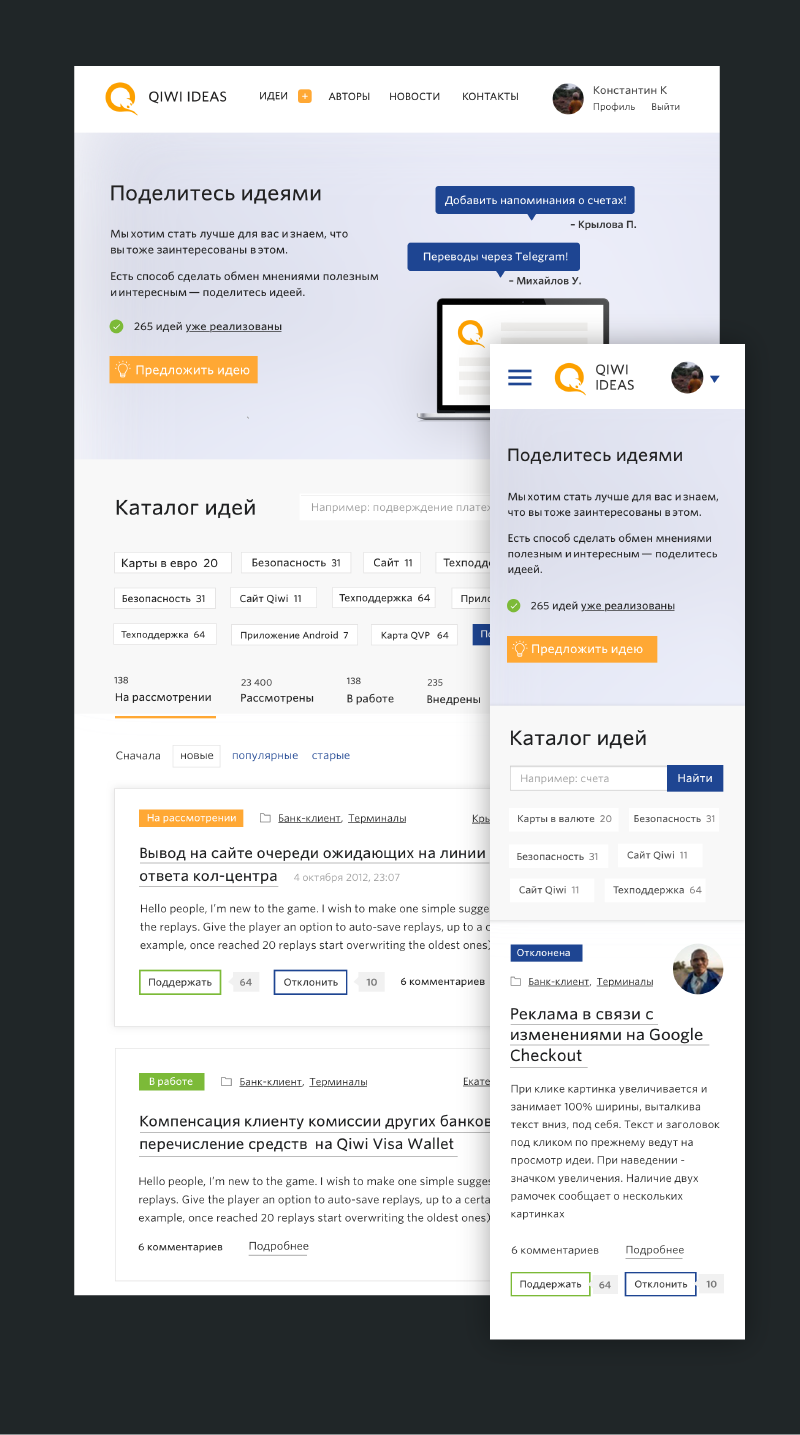
Добавить: cлева логотип QIWI.
Ниже главного меню – визуальный баннер, как у http://mystarbucksidea.force.com, http://themeforest.net/item/ask-me-responsive-questions-answers-wordpress/full_screen_preview/7935874 или http://idea.alfabank.ru;
Главное меню: главная, идеи, блог/новости, контакты.
Справа иконка пользователя, вход/регистрация.
Кнопка «предложить идею».
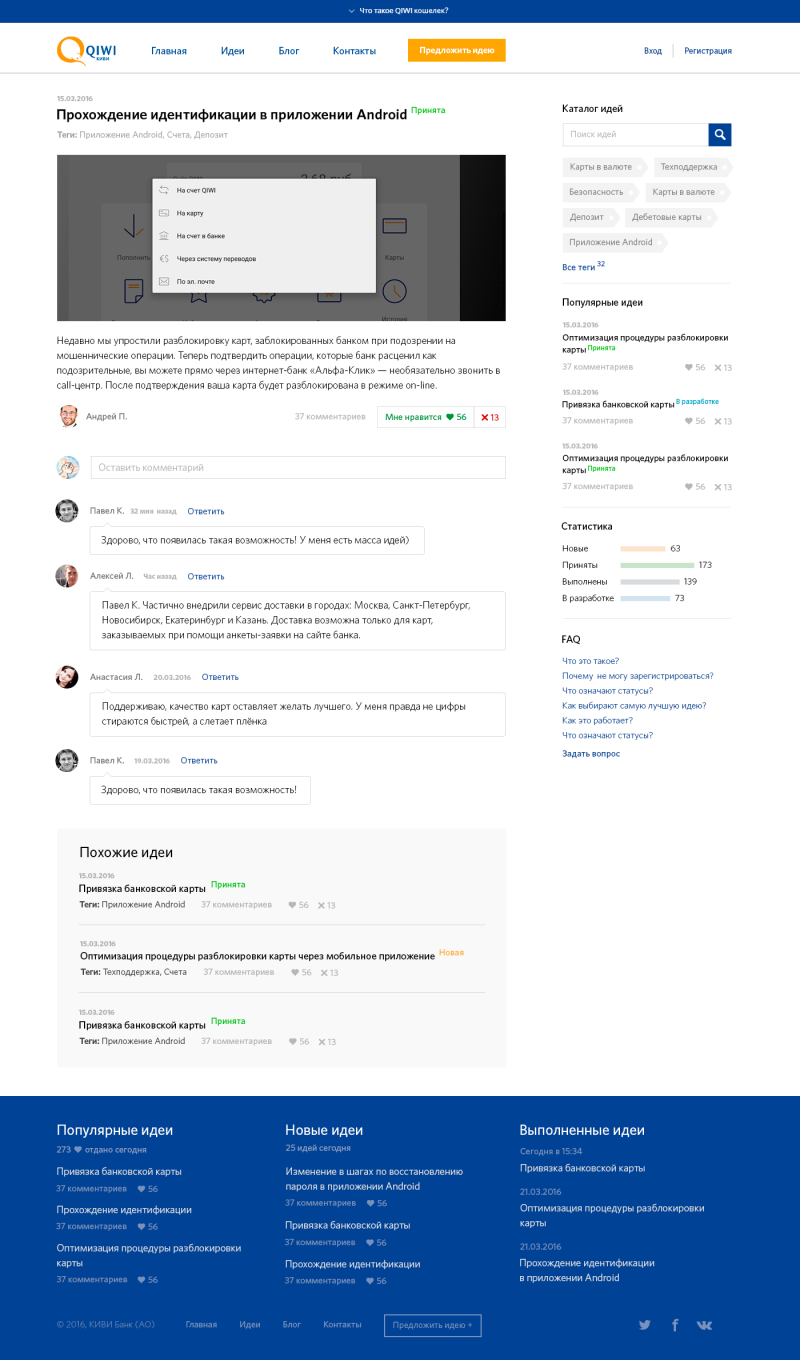
Основной блок: идеи. Карточка идеи — добавить аватарки пользователей к идеям, картинки (пользователи будут прикреплять картинки к своим идеям, поддерживающую тему поста. Например, логотипы, скрины).
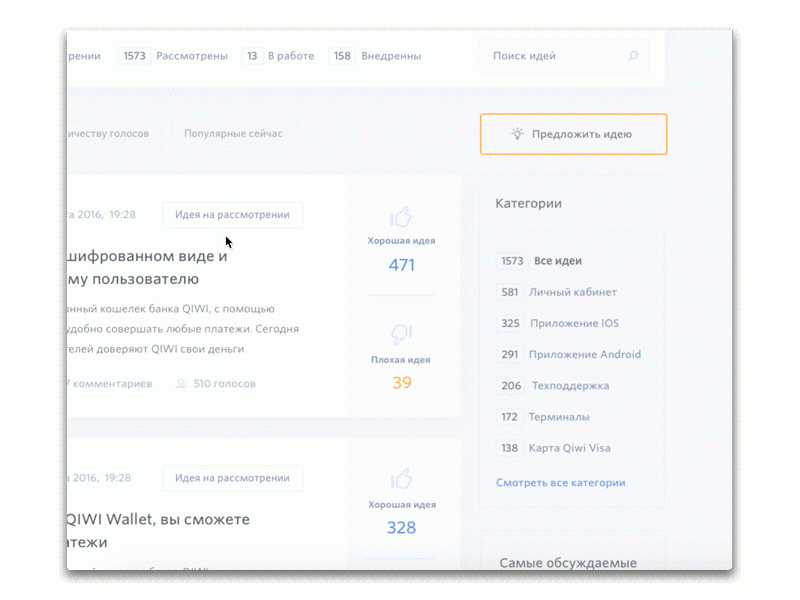
Категории идей.
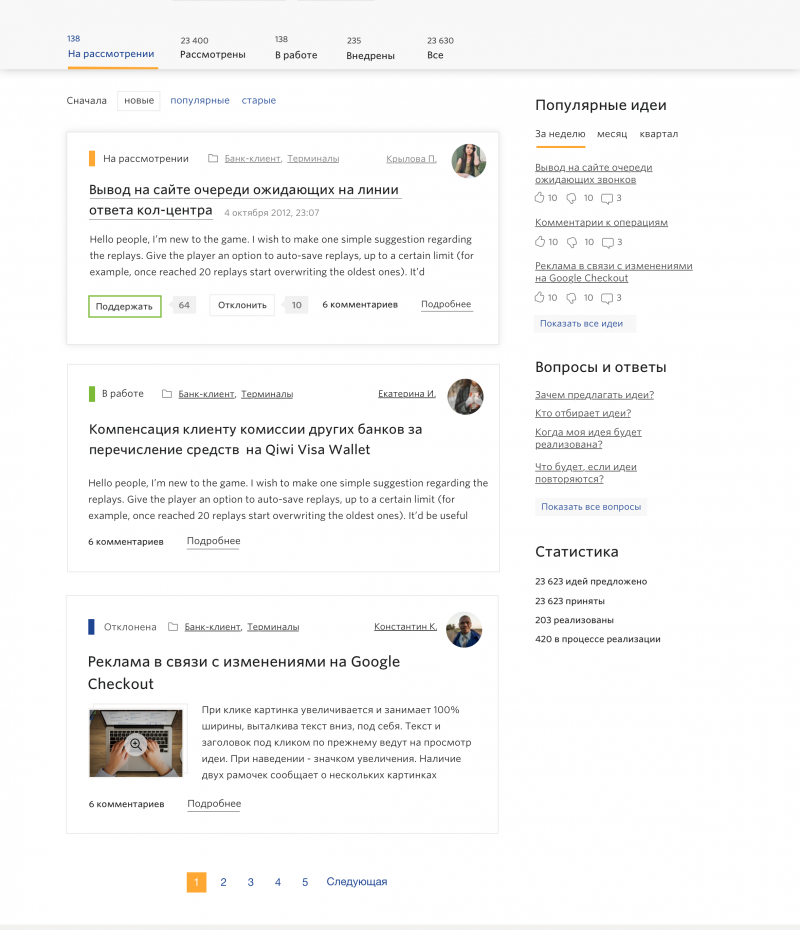
Лента идей. У идей добавить кнопку нравится/не нравится с разными счетчиками. Счетчики идей и комментариев должны быть заметны
Самые обсуждаемые.
Футер: аналогичный. Популярные идеи, последние идеи, последние комментарии.
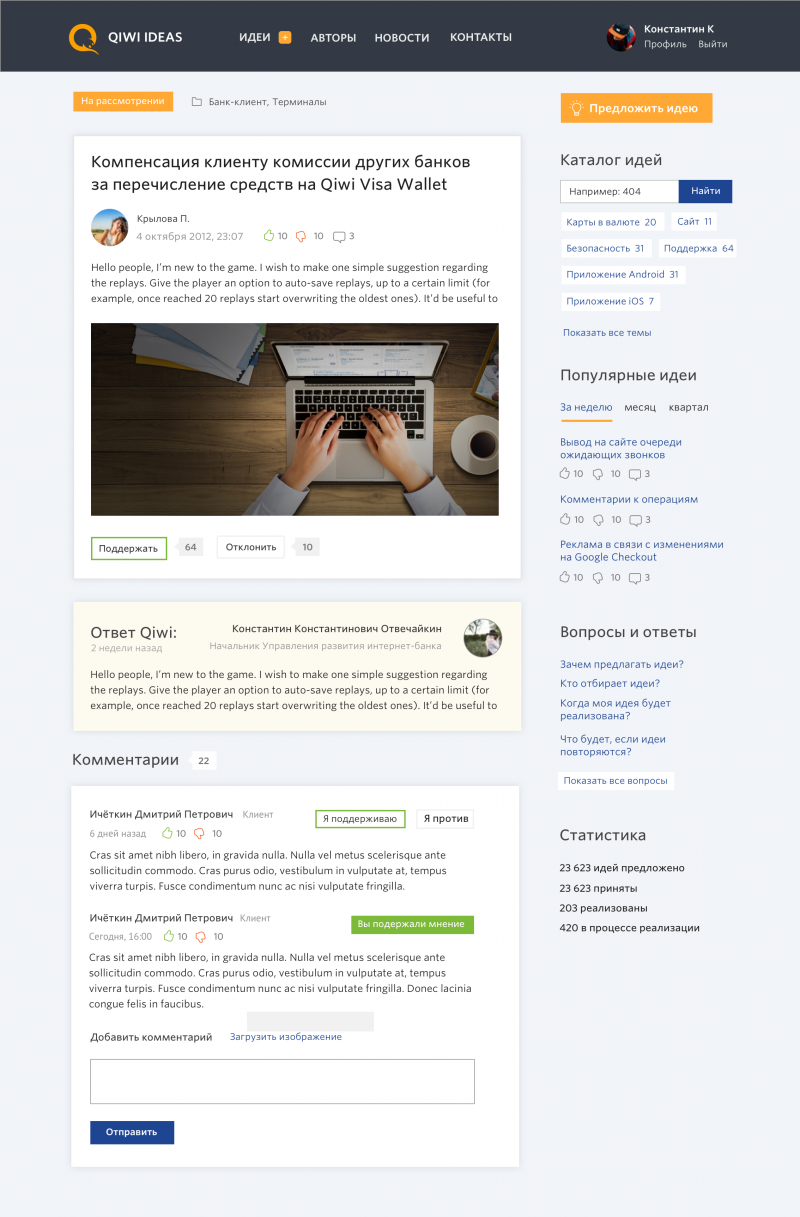
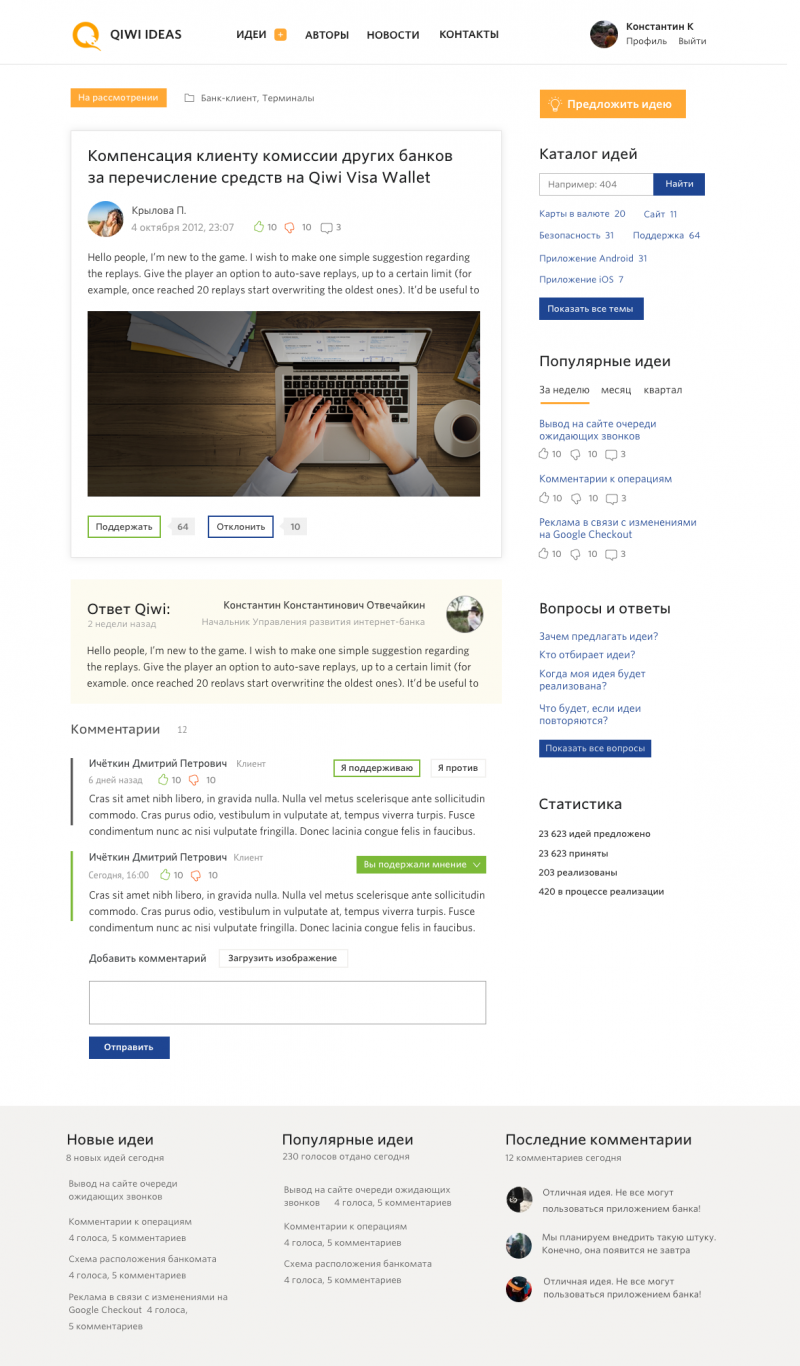
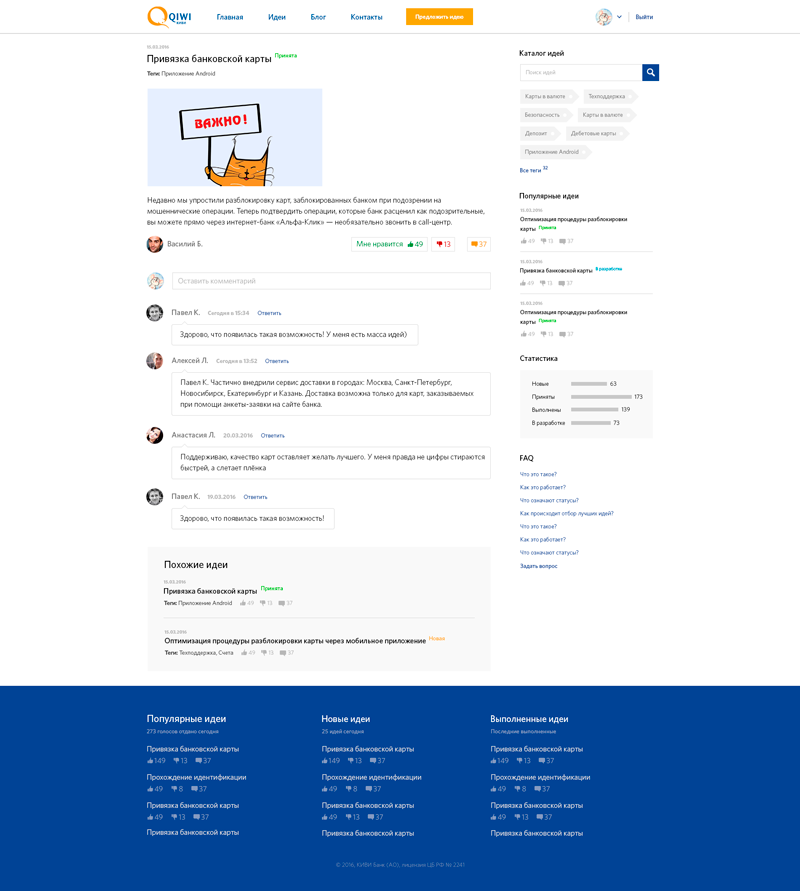
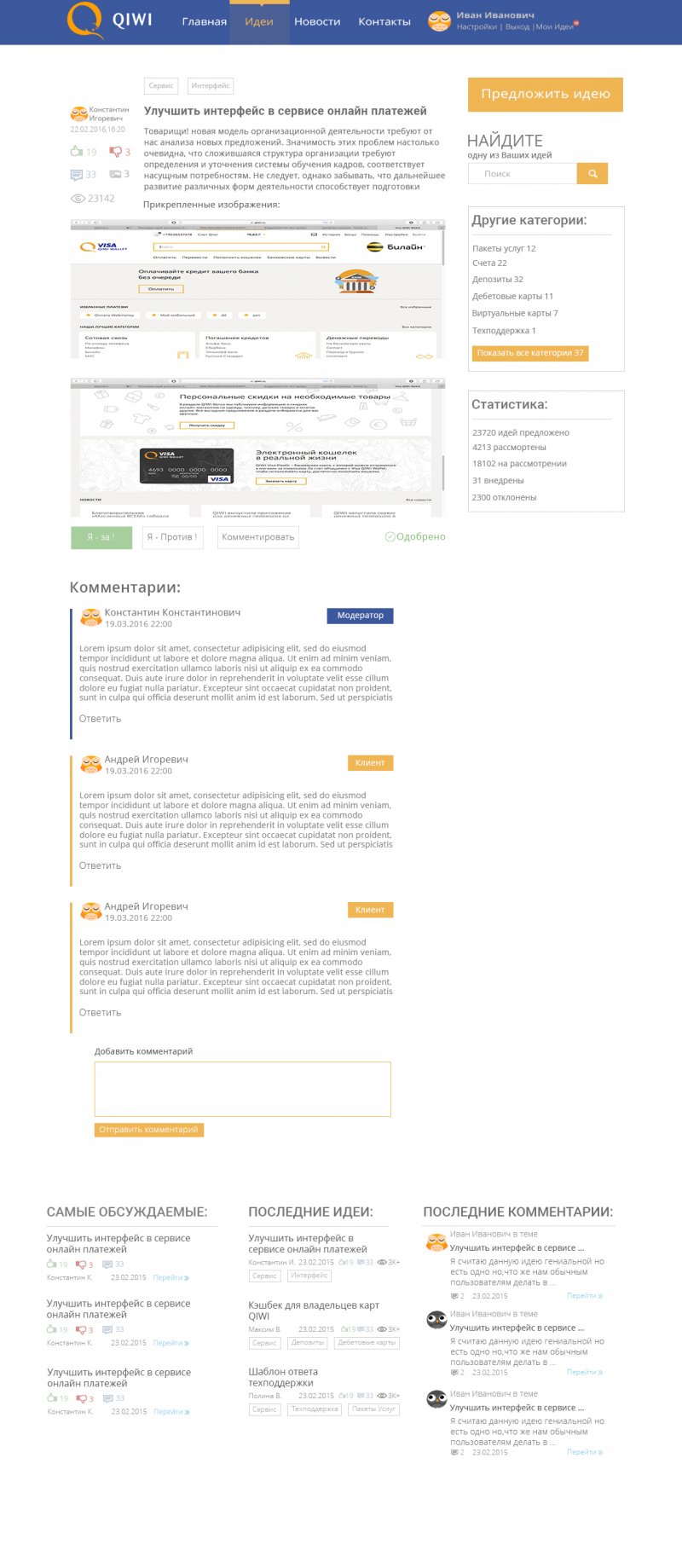
2. Страница идеи. Обсуждение внутри идеи по аналогии с http://demos.appthemes.com/ideas/ideas/suggestions-for-the-replays/.
Добавить аватарки пользователей, картинки к идеям. Кнопки соц.сетей для того, чтобы пользователи делились идеями: как у http://mystarbucksidea.force.com/ideaview?id=08750000000H7FvAAK (иконки для Facebook, Twitter, Google+, ВК, ОК).
3. Страница профиля пользователя. Аналогична http://demos.appthemes.com/ideas/blog/author/growled/
4. Страница для отправки/записи идей пользователями. Аналогична http://demos.appthemes.com/ideas/submit-idea/
Добавить команды, показать оформление для:
- чекбокс (галочка);
- радиокнопка (переключение между несколькими вариантами);
- автосаджест (подсказка).
5. Страница авторизации/регистрации. Аналогична http://demos.appthemes.com/ideas/login/.
Состав полей для авторизации: образец.
Состав полей для регистрации: образец.
Технические требования
- Сайт на wordpress
- Исходники только в Photoshop. Сначала страница, потом разбивка по блокам
Вот пример https://www.dropbox.com/s/96tfv81s5clr65c/Screenshot%202016-03-16%2009.11.04.png?dl=0
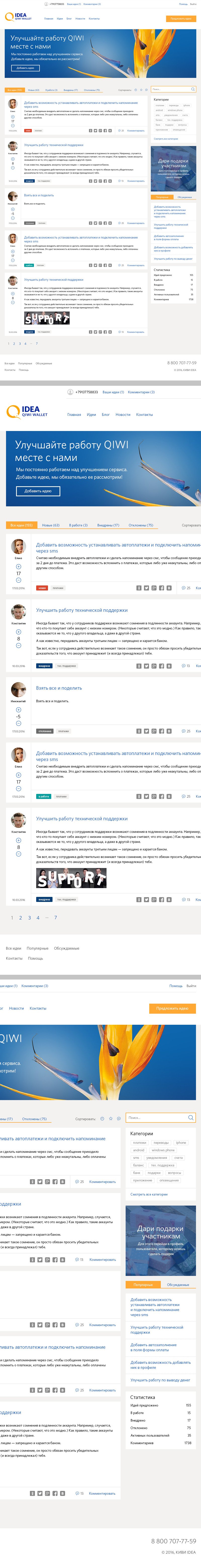
- Три варианта дизайна для адаптивной верстки: десктоп, планшет, смартфон
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSDПодробнее читайте тут: http://godesigner.ru/answers/view/51