Раздел «Work in progress» для сайта мобильного разработчика
Пока никто не выложил
свои идеи!
Раздел «Work in progress» для сайта мобильного разработчика
Описание питча
Всем привет
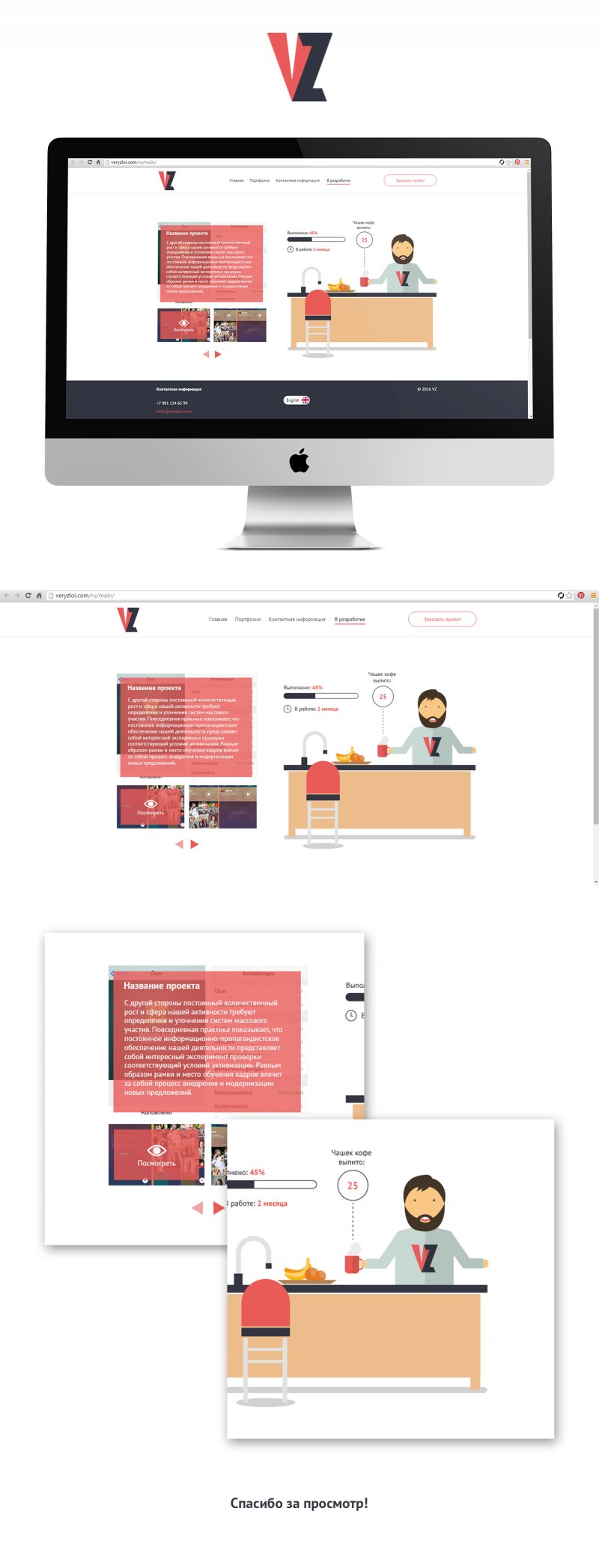
Есть сайт-портфолио компании, которая занимается разработкой мобильных приложений, link: http://veryzloi.com/
Необходимо разработать дизайн новой страницы WIP (Work In Progress, В разработке). Под дизайном в данном случае подразумевается разработка компонентов новой страницы: Какие элементы будут использоваться: шрифт, цвет, текст, иллюстрации, компоновка композиции. В общем стилистика должна наследоваться от остального дизайна сайта.
Что нужно отобразить на странице:
Страницу формально можно разбить на три(два) блока: Навигация, Блок А и Блок Б.
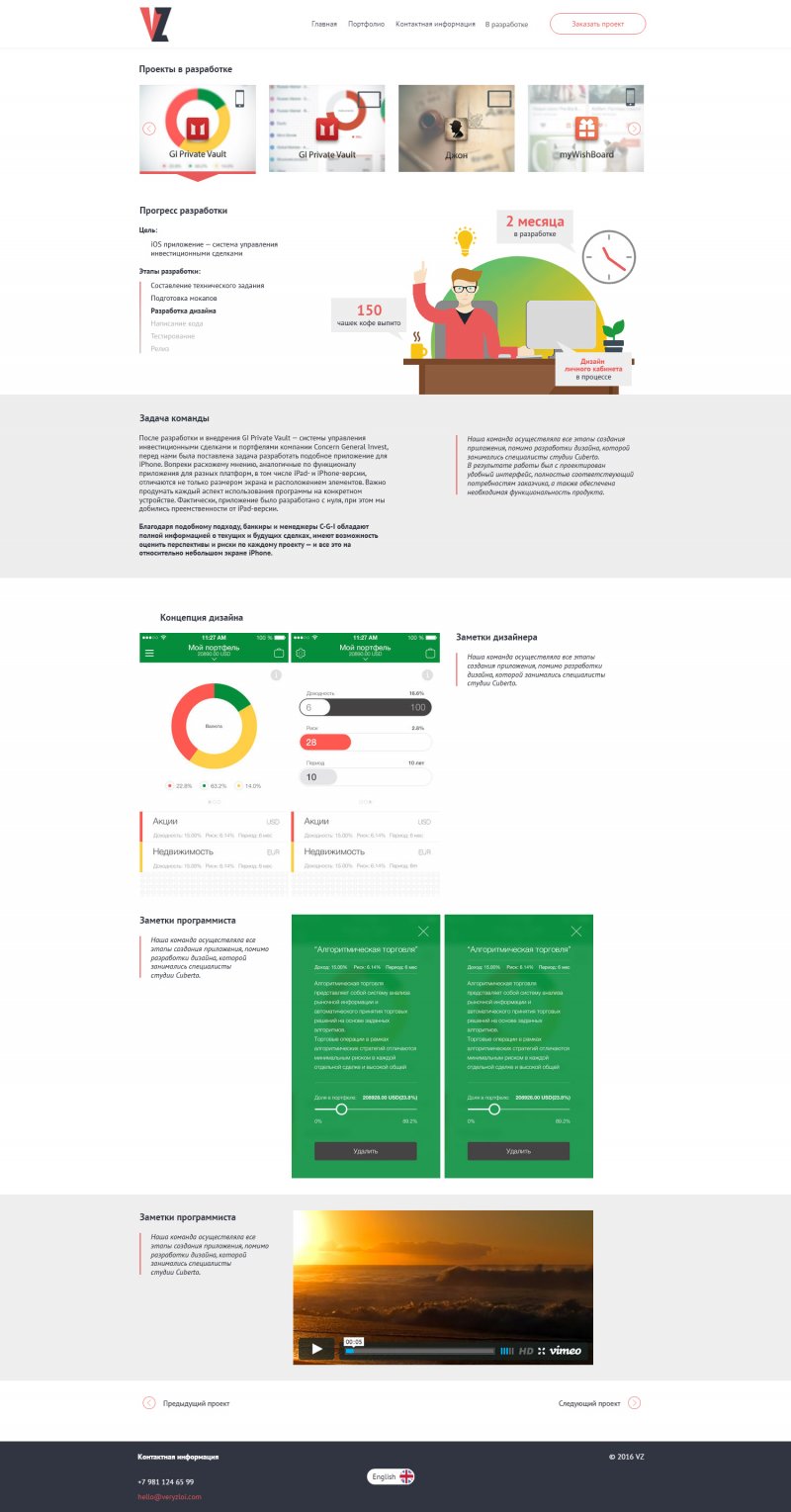
Навигация) Навигация по проектам. Она может находится как в заголовке, так и сбоку так и непосредственно внутри Блока А, всё зависит от фантазии исполнителя. Навигация предлагает пользователю возможность выбрать проект ( если он не 1 в разработке ). По выбору проекта изменяется информация в блоках А и Б.
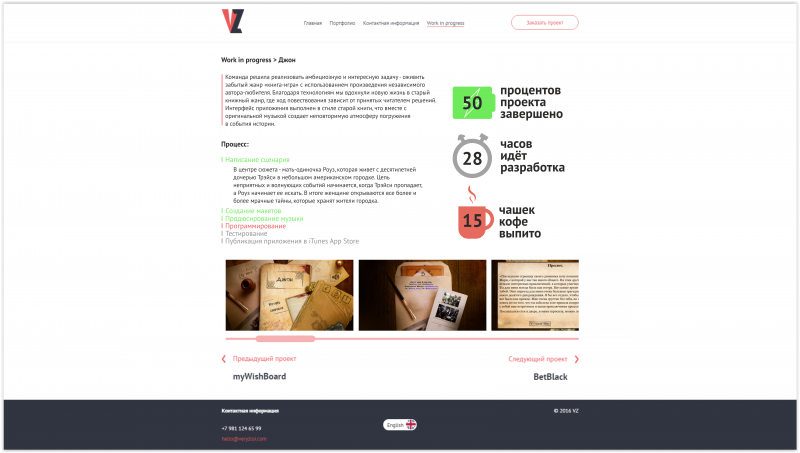
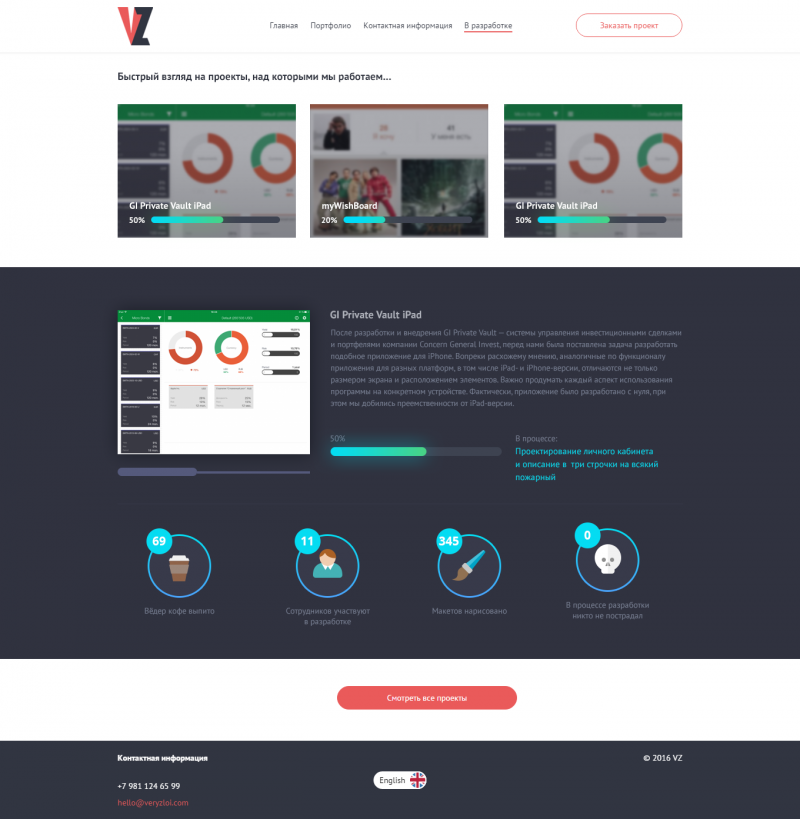
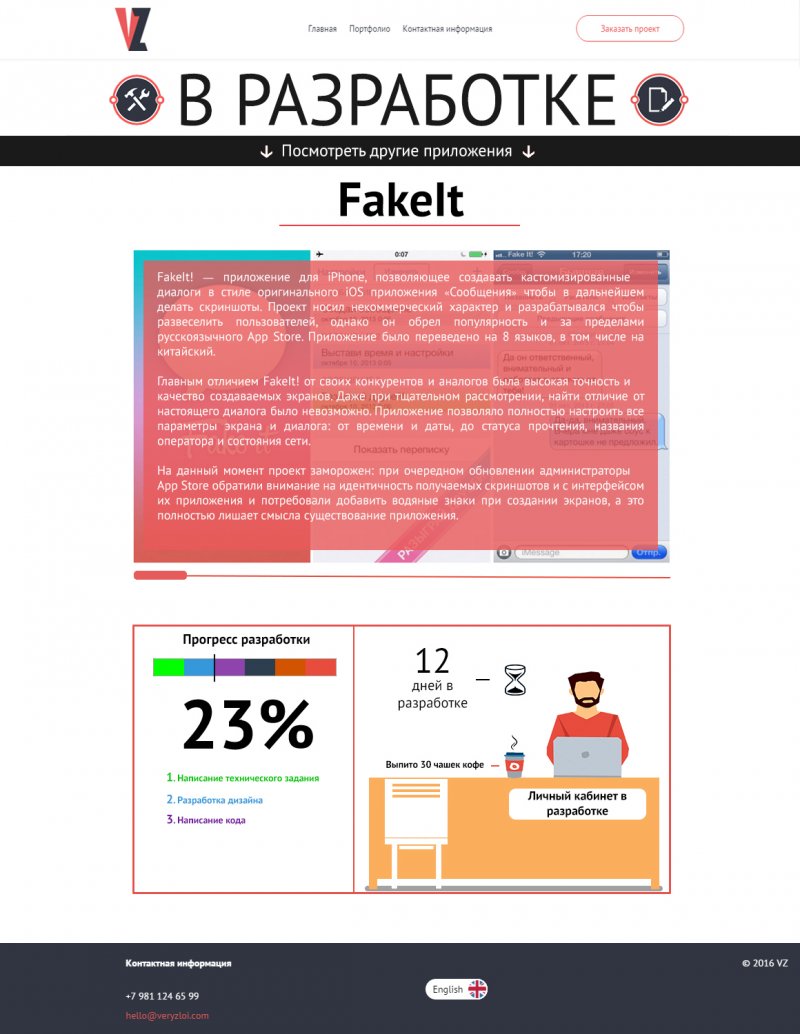
Блок А) Предоставляет сведения о проекте/проектах находящимся в стадии разработки: Название, описание, дизайн экрана / может видео. То есть данные проекты еще не могут быть размещены в портфолио, но о них уже есть что рассказать. Навигация по проектам ( если он не один ) может быть расположена непосредственно в этом блоке.
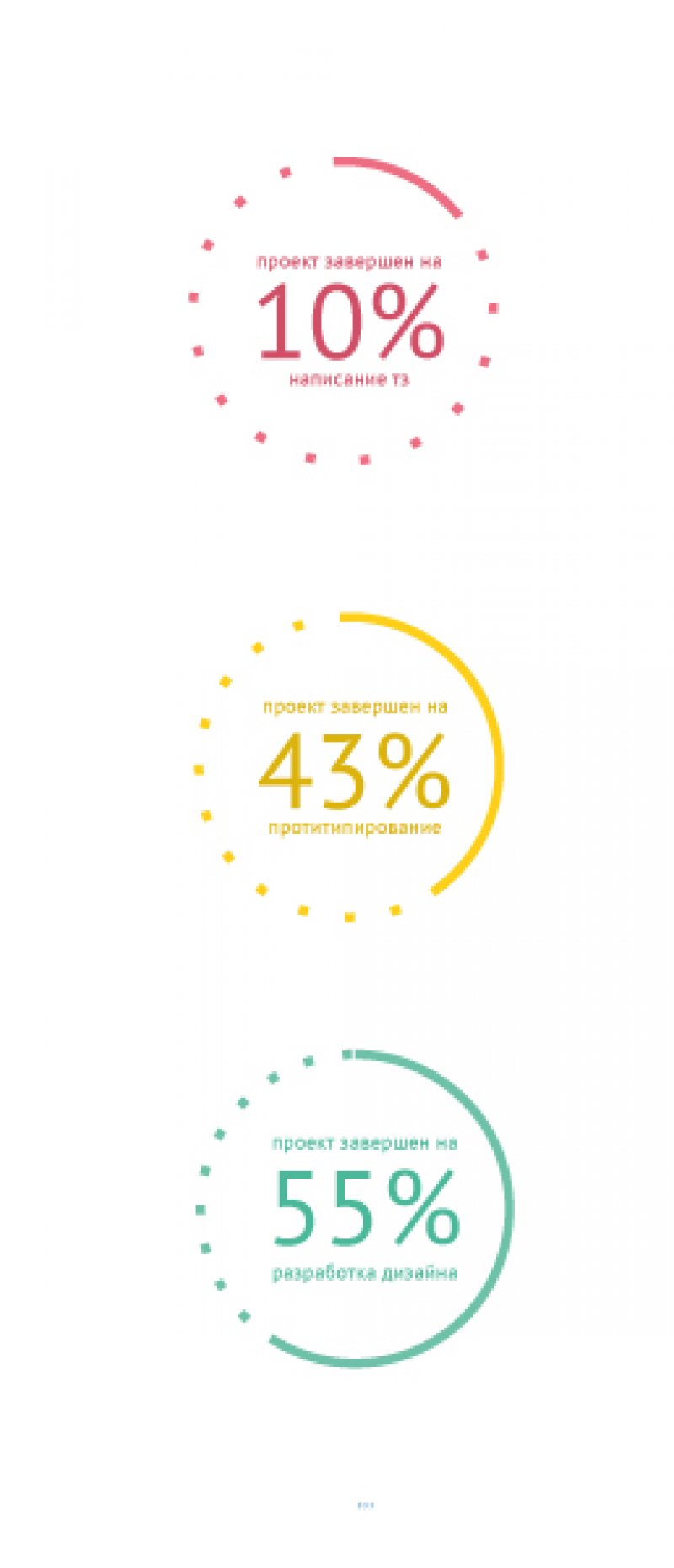
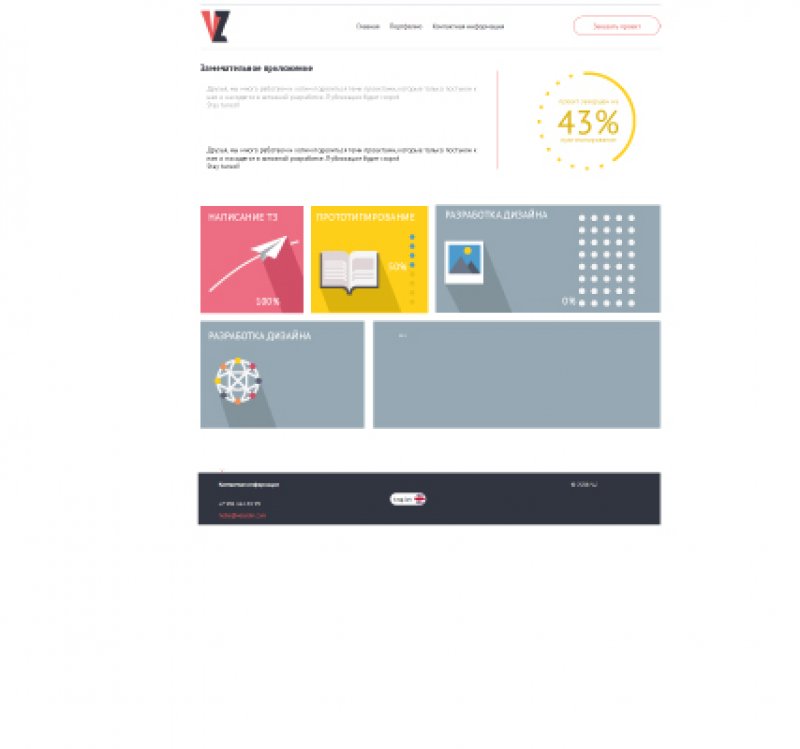
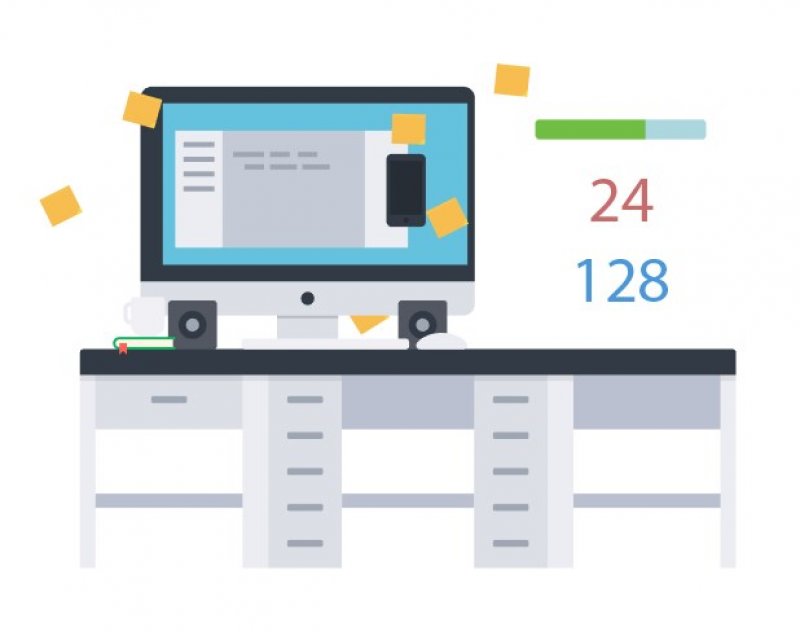
Блок Б) Визуально может быть не отделён от блока А. В данном блоке отображена общая информация относящаяся к процессу разработки в процентном/количественном соотношении по отношению к проекту, выбранному в навигации. Например: сделано 25%, выпито 150 чашек кофе, в разработка 2 месяца, идёт работа над дизайном личного кабинета ( если исполнитель считает, что данная информация нужна ). Прошу сразу обратить ваше внимание на прогресс бар (если он будет) для процентного соотношения окончания проекта. У каждого мобильного/web приложения есть несколько этапов, таких как написание ТЗ, подготовка мокапов, разработка дизайна, Написание кода, несколько этапов тестирования, релиз.
Необходимо, чтобы информация этого блока была подкреплена или инфографикой в стиле флат (любом другом, который ляжет под нынешний дизайн) или иллюстрацией.
Например есть уже сложившееся видение от заказчика по блоку Б. Всё нарисовано в стиле Флат. Абстрактная кухня, перед ней стоит человек с чашкой кофе в руке. Слева от него цифры по прогрессу, справа кол-во выпитых чашек кофе. Обращаю ваше внимание, это всего лишь пример, исполнитель никак к нему не привязан, предлагайте свои варианты, если вы считаете, что этот не подходит.
Очень хочется, чтобы исполнитель обратил внимание на мелкие детали, такие как: что если один проект, что если их два и что если 10 параллельных в работе. Всегда держите в уме, что может случится ситуация при которой в блоке А не заполнена и половина информации, при этом всё должно смотреться органично. Также какую лучше цветовую гамму подобрать, быть может характерные для флата цвета подойдут для этой страницы больше, нежели как в остальном сайте (бордовый, тёмно зелёный и тд: http://www.erimwebdesign.com/wp-content/uploads/2015/02/fl1.jpg, http://thenextweb.com/wp-content/blogs.dir/1/files/2014/03/flat-design-interface.jpg). Вы вольны делать что угодно и как угодно, но оставайтесь в разумных пределах.
P.S.* Пожалуйста, не нужно в иллюстрациях/инфографике использовать стилистику реализма.
P.S.** Не нужно нагружать страницу, по больше чистоты и аккуратности, без резких движений.
P.S.*** Рассчитывайте на то, что на сайте все возможные элементы будут анимированы при помощи ajax,js, html5.
P.S.**** Нынешний шриф: PT Sans 14-18 Regular, Italic, Bold - в зависимости от места.
Спасибо за потраченное время, удачи!
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный












Подробнее читайте тут: http://godesigner.ru/answers/view/51