Креативное (нестандартное) решение для сервиса обратного звонка
Пока никто не выложил
свои идеи!
Креативное (нестандартное) решение для сервиса обратного звонка
Гонорар:8 000 Р.-
Срок:1м. 00с.
Решений:24
Просмотры брифа:1935
Решений:24
Просмотры брифа:1935
Описание питча
Что мы ожидаем получить:
- Дизайнерское нестандартное решение сервиса Обратного звонка с сайта
Описание проекта:
- Компания Pandomim
- Мы работаем в сфере рекламы и маркетинга
- Аналогичный виджет можно увидеть на сервисе Callbackhunter
- Отличительной особенностью нашего решения должна быть креативность и простота
- Целевая аудитория не ограниченна никакими рамками
- ЦА должна быть заинтересована в ипользовании данного сервиса, общий вид и дизайн сервиса должен пробуждать любопытсво посетителей и желание взаимодействовать с ним
- Образ и имидж должен соответсвовать таким прекрасным качествам как легкость и информативность
- Простой, удобный, информативный
- На сайтах клиентов
- Так же важно учитывать лучшие практики UX-архитектуры
- Сервис должен быть интерактивным!!!
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
EPS, JPG, PNG, PSD15:08, 19/11/15
GoDesigner
@Инна Д., срок проекта подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 4 дня на выбор лучшего решения. Выбрав лучшее, вы получите возможность внесения поправок и время на получение исходников.
11:19, 19/11/15
17:57, 18/11/15
17:06, 18/11/15
16:41, 18/11/15
12:15, 18/11/15
Инна Д.
#26, Александр, спасибо за идею. Но нам не совсем подходит такой вариант.
1:44, 18/11/15
Инна Д.
#26, Александр, спасибо за идею. Но нам не совсем подходит такой вариант.
23:36, 17/11/15
12:49, 17/11/15
Инна Д.
#24, Михаил, спасибо за корректировки!
По итогам этих поправок, необходимы следующие изменения:
1. Кнопка закрытия окна не очень нравится, поработайте над ней еще, может сделать ее в центре виджета или справа...
2. Поиграйте со шрифтом виджета - может заменить его на Calibri?
3. Поле с вводом кода и номера сделайте без рамки, оставьте только пунктир внизу.
4. Сделать немного крупнее надпись Перезвоним вам в течение 30 секунд
5. Предложите ваше видение окошка или опции выбора времени обратного звонка, что будет появляться после нажатия на этот текст?
6. Необходимо изменить кнопку обратного звонка, чтобы в ней отражалась трубка, которая будет как-то играть, вибрировать.... Потому как нынешняя картинка может вызывать у пользователя ассоциации с чатом, а не звонком...
7. По поводу градиента, не совсем понятно объяснила, возможно, в первых комментариях. Сам виджет не должен быть прозрачным. Градиент с переходом на сайт - от левого края виджета должен переходить на поле сайта в прозрачный... Не знаю, понятней ли так стало - чего мы хотим добиться :)
Еще раз спасибо и ждем Ваших вариантов с изменениями!
11:24, 17/11/15
Инна Д.
#24, Михаил, спасибо за корректировки!
По итогам этих поправок, необходимы следующие изменения:
1. Кнопка закрытия окна не очень нравится, поработайте над ней еще, может сделать ее в центре виджета или справа...
2. Поиграйте со шрифтом виджета - может заменить его на Calibri?
3. Поле с вводом кода и номера сделайте без рамки, оставьте только пунктир внизу.
4. Сделать немного крупнее надпись Перезвоним вам в течение 30 секунд
5. Предложите ваше видение окошка или опции выбора времени обратного звонка, что будет появляться после нажатия на этот текст?
6. Необходимо изменить кнопку обратного звонка, чтобы в ней отражалась трубка, которая будет как-то играть, вибрировать.... Потому как нынешняя картинка может вызывать у пользователя ассоциации с чатом, а не звонком...
7. По поводу градиента, не совсем понятно объяснила, возможно, в первых комментариях. Сам виджет не должен быть прозрачным. Градиент с переходом на сайт - от левого края виджета должен переходить на поле сайта в прозрачный... Не знаю, понятней ли так стало - чего мы хотим добиться :)
Еще раз спасибо и ждем Ваших вариантов с изменениями!
11:35, 16/11/15
Инна Д.
#23, Tim, спасибо за Ваши варианты. Идеи симпатичные, но сам виджет слишком прост в исполнении и не достаточно интерактивен. Если будут другие варианты - будем рады рассмотреть их!
11:21, 16/11/15
Инна Д.
#21, Игорь, спасибо за Ваш креативный подход к решению задачи! Но нам этот вариант не подходит.
11:19, 16/11/15
Инна Д.
#20, Антон, спасибо за доработки. Примем их во внимание до принятия окончательного решения по проекту.
11:15, 16/11/15
Инна Д.
#19, Lenny, спасибо за Ваш креативный подход! Но нам этот вариант не подходит.
11:09, 16/11/15
Инна Д.
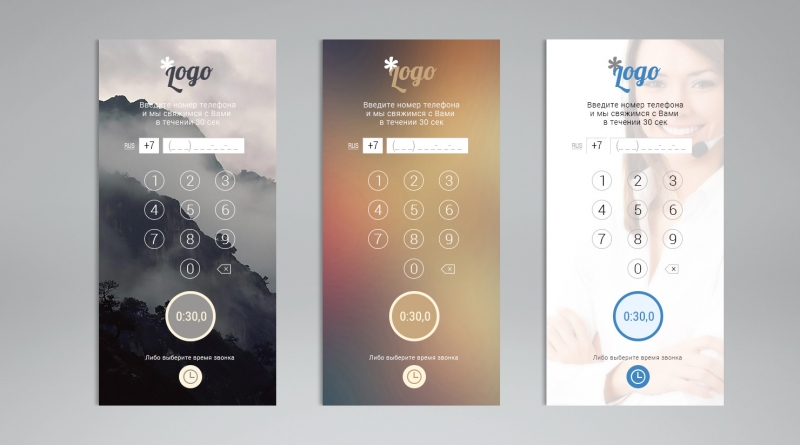
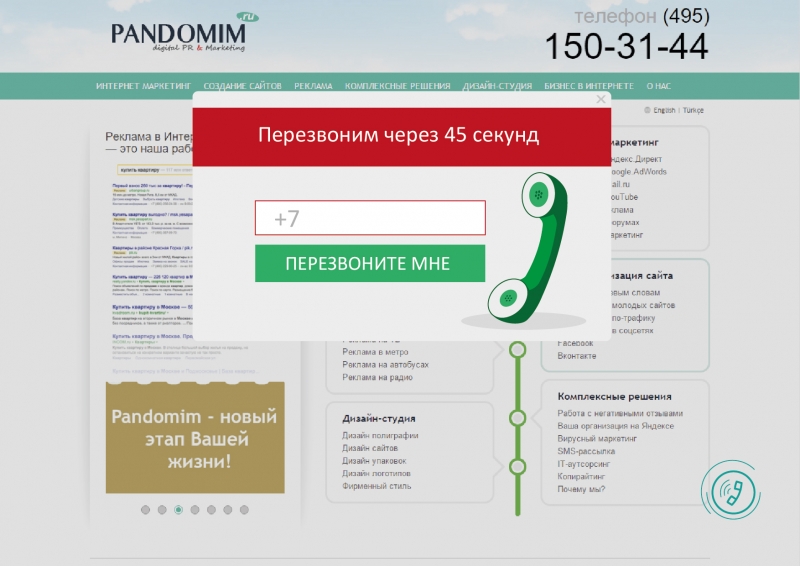
#22, Михаил, спасибо за Ваши макеты!
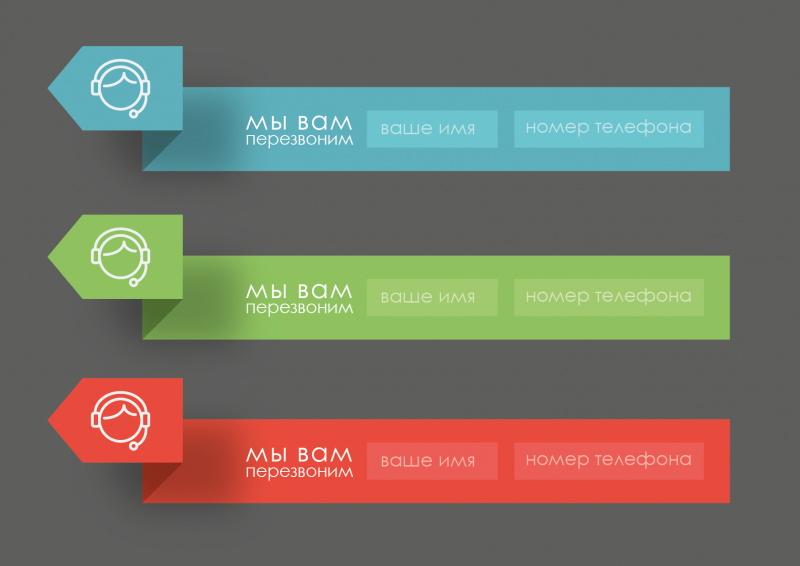
Нам понравился Ваш вариант с виджетом в цветовом варианте №2 (посередине)
Есть несколько пожеланий к доработке:
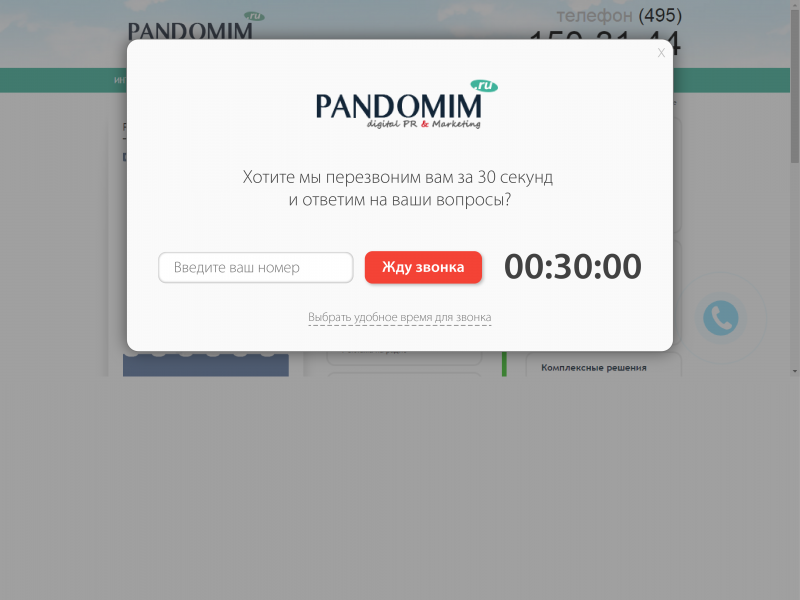
1. Лого в верхней части виджета убрать
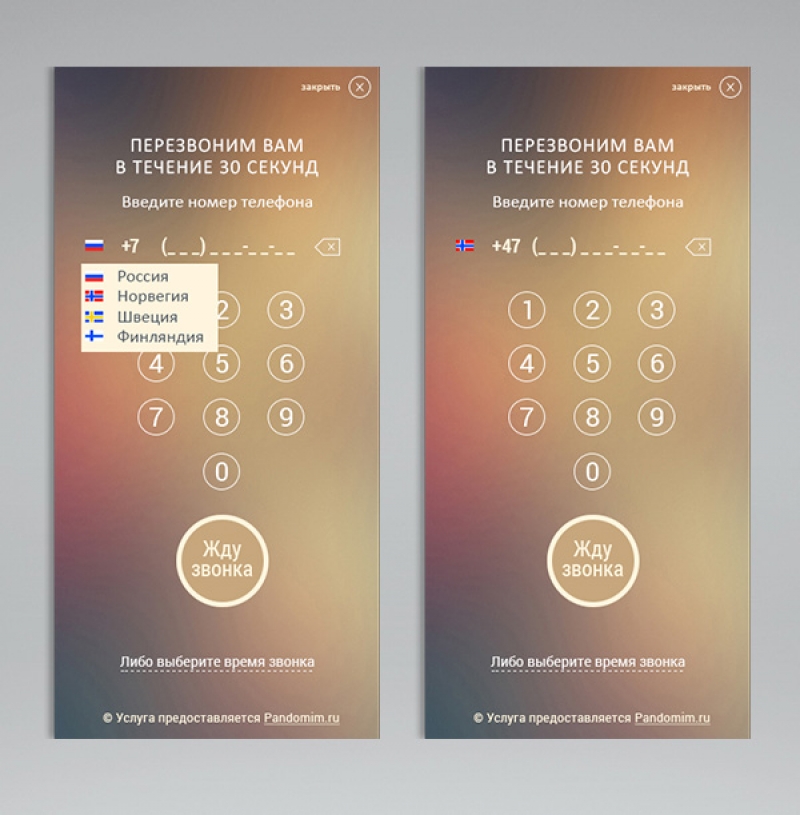
2. Текст заменить на следующий порядок : ПЕРЕЗВОНИМ ВАМ В ТЕЧЕНИЕ 30 СЕКУНД Введите номер телефона
3. Значок крестика справа от 0, перенести рядом с полем ввода цифр справа
4. Вместо RUS сделать флаг
5. Поле ввода номера сделать таким же тоном, что и общий фон, цифры сделать немного крупней и белого цвета. То есть остается флаг, затем +7 (___)_______
6. При вводе цифр, независимо от того вводятся они через клавиатуру или мышку - кнопки должны меняться в цвете при нажатии
7. Круглая кнопка с таймером - Перед появлением таймера и началом отсчета обратного звонка - на кнопке нужна надпись - Жду звонка!
8. Убрать круглую кнопку под надписью Либо выберите время звонка. Вместо этой кнопки - сделать активной эту надпись.
9. В самом низу виджета добавить подпись - Услуга предоставляется Pandomim.ru (Сделать активной ссылкой пандомим.ру)
10. Остался вопрос - как Вы представляете себе закрытие этого окошка. Необходимо доработать этот момент и предоставить варианты.
11. Также необходимо доработать момент с самой кнопкой обратного звонка до раскрытия виджета. Необходимо сделать ее в соответствии с выбранным вариантом дизайна виджета.
12. Есть идея как бы вписать этот виджет в сайт при раскрытии, поэтому хотим добавить прозрачный переход/градиент с левой стороны виджета на сайт.
Еще раз благодарим за Ваши работы! Будем ждать доработанные версии!
2:39, 16/11/15
Инна Д.
#23, Tim, спасибо за Ваши варианты. Идеи симпатичные, но сам виджет слишком прост в исполнении и не достаточно интерактивен. Если будут другие варианты - будем рады рассмотреть их!
16:14, 15/11/15
Инна Д.
#22, Михаил, спасибо за Ваши макеты!
Нам понравился Ваш вариант с виджетом в цветовом варианте №2 (посередине)
Есть несколько пожеланий к доработке:
1. Лого в верхней части виджета убрать
2. Текст заменить на следующий порядок : ПЕРЕЗВОНИМ ВАМ В ТЕЧЕНИЕ 30 СЕКУНД Введите номер телефона
3. Значок крестика справа от 0, перенести рядом с полем ввода цифр справа
4. Вместо RUS сделать флаг
5. Поле ввода номера сделать таким же тоном, что и общий фон, цифры сделать немного крупней и белого цвета. То есть остается флаг, затем +7 (___)_______
6. При вводе цифр, независимо от того вводятся они через клавиатуру или мышку - кнопки должны меняться в цвете при нажатии
7. Круглая кнопка с таймером - Перед появлением таймера и началом отсчета обратного звонка - на кнопке нужна надпись - Жду звонка!
8. Убрать круглую кнопку под надписью Либо выберите время звонка. Вместо этой кнопки - сделать активной эту надпись.
9. В самом низу виджета добавить подпись - Услуга предоставляется Pandomim.ru (Сделать активной ссылкой пандомим.ру)
10. Остался вопрос - как Вы представляете себе закрытие этого окошка. Необходимо доработать этот момент и предоставить варианты.
11. Также необходимо доработать момент с самой кнопкой обратного звонка до раскрытия виджета. Необходимо сделать ее в соответствии с выбранным вариантом дизайна виджета.
12. Есть идея как бы вписать этот виджет в сайт при раскрытии, поэтому хотим добавить прозрачный переход/градиент с левой стороны виджета на сайт.
Еще раз благодарим за Ваши работы! Будем ждать доработанные версии!
2:20, 15/11/15
Инна Д.
#21, Игорь, спасибо за Ваш креативный подход к решению задачи! Но нам этот вариант не подходит.
14:08, 13/11/15
Инна Д.
#20, Антон, спасибо за доработки. Примем их во внимание до принятия окончательного решения по проекту.
18:11, 12/11/15
Инна Д.
#19, Lenny, спасибо за Ваш креативный подход! Но нам этот вариант не подходит.
17:17, 12/11/15
Инна Д.
#18, Антон, спасибо за вашу работу! В целом, оценка положительная - но нужно доработать еще.
Есть вопрос как быть, если значок трубки располагается внизу страницы - то как будет появляться диалоговое окно?
А также нужно проработать момент с отсчетом обратного времени при заказе звонка в ближайшее время.
17:12, 12/11/15
Инна Д.
#17, Максим, спасибо! Но это слишком креативно для нас)
10:20, 12/11/15
Инна Д.
#18, Антон, спасибо за вашу работу! В целом, оценка положительная - но нужно доработать еще.
Есть вопрос как быть, если значок трубки располагается внизу страницы - то как будет появляться диалоговое окно?
А также нужно проработать момент с отсчетом обратного времени при заказе звонка в ближайшее время.
14:13, 11/11/15
Инна Д.
#17, Максим, спасибо! Но это слишком креативно для нас)
12:42, 11/11/15
Инна Д.
#15, Спасибо за поправки! Немного раздражает то, что стрелка постоянно двигается...
Также, необходимо все-таки больше взаимодействия с пользователем, чтобы возникало любопытство.
Есть момент с таймером, непонятно, когда мы Вам перезвоним, сейчас или когда-то потом... Нужно учитывать это тоже, чтобы человек понимал, когда ему ждать звонка.
Ну и, возможно дальнейшее взаимодействие сервиса с клиентом, после того, как он уже ввел телефон и ждет звонка.
Будем ждать от Вас новых поправок и нестандартных идей!
12:31, 11/11/15
Инна Д.
#16, Антон, спасибо за предоставленные макеты. Но это слишком просто и стандартно. Мы хотим что-то принципиально новое в представлении и использовании данного сервиса пользователями сайтов. Если у Вас возникнут другие идеи, будем рады дальнейшему сотрудничеству!
12:25, 11/11/15
Инна Д.
#14, Елена, спасибо за макеты, но это совсем не то, что нам необходимо. Ознакомьтесь, пожалуйста, с поправками в брифе, и если будет желание продолжить сотрудничество, то ждем от Вас новых решений!
12:22, 11/11/15
Инна Д.
#13, Lenny, спасибо за предоставленные макеты. Но это не то, что мы хотим получить. Мы внесли несколько поправок в задание. Можете ознакомиться с ними и предложить более подходящий нам вариант.
12:19, 11/11/15
Инна Д.
#12, Максим, спасибо за Ваши макеты. Но это не совсем то, что мы хотели бы получить в итоге. Нам нужен принципиально новый подход в использовании данного сервиса. Больше интерактивности сервиса и желание посетителя взаимодействовать с ним.
12:14, 11/11/15
Инна Д.
#8, Григорий, спасибо за Ваши макеты. Но это не то, что мы ожидаем получить, нам нужно нестандартное и креативное решение по сервису. Будем ждать от Вас новых решений!
12:07, 11/11/15
Инна Д.
#7, Данил, спасибо за Ваши макеты. Но, это не совсем то, что нам нужно, совсем просто и стандартно. Мы ждем от Вас идею, которая будет отличаться от других подобных сервисов.
12:03, 11/11/15
Инна Д.
#5, Павел, спасибо за Ваше решение. Но нам необходимо больше интерактивности и нестандартности решения. Пользователю должно быть интересно взаимодействовать с сервисом.
11:42, 11/11/15
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.
11:38, 11/11/15
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.
9:52, 11/11/15
Инна Д.
#16, Антон, спасибо за предоставленные макеты. Но это слишком просто и стандартно. Мы хотим что-то принципиально новое в представлении и использовании данного сервиса пользователями сайтов. Если у Вас возникнут другие идеи, будем рады дальнейшему сотрудничеству!
18:44, 10/11/15
Инна Д.
#14, Елена, спасибо за макеты, но это совсем не то, что нам необходимо. Ознакомьтесь, пожалуйста, с поправками в брифе, и если будет желание продолжить сотрудничество, то ждем от Вас новых решений!
18:30, 10/11/15
Инна Д.
#13, Lenny, спасибо за предоставленные макеты. Но это не то, что мы хотим получить. Мы внесли несколько поправок в задание. Можете ознакомиться с ними и предложить более подходящий нам вариант.
18:27, 10/11/15
Инна Д.
#12, Максим, спасибо за Ваши макеты. Но это не совсем то, что мы хотели бы получить в итоге. Нам нужен принципиально новый подход в использовании данного сервиса. Больше интерактивности сервиса и желание посетителя взаимодействовать с ним.
17:08, 10/11/15
Инна Д.
#10, Интересная идея, но нам нужно чуть больше интерактивности. Нужно добавить анимации в статичном режиме и после того как пользователь наводит курсор на иконку перед ее выдвижением.
После появления панели, добавить кнопку или интересную иконку для совершения вызова и убрать поле с именем.
В целом достаточно оригинально!
15:35, 10/11/15
Инна Д.
#10, Интересная идея, но нам нужно чуть больше интерактивности. Нужно добавить анимации в статичном режиме и после того как пользователь наводит курсор на иконку перед ее выдвижением.
После появления панели, добавить кнопку или интересную иконку для совершения вызова и убрать поле с именем.
В целом достаточно оригинально!
15:16, 10/11/15
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.
15:15, 10/11/15
15:03, 10/11/15
Инна Д.
#8, Григорий, спасибо за Ваши макеты. Но это не то, что мы ожидаем получить, нам нужно нестандартное и креативное решение по сервису. Будем ждать от Вас новых решений!
14:51, 10/11/15
Инна Д.
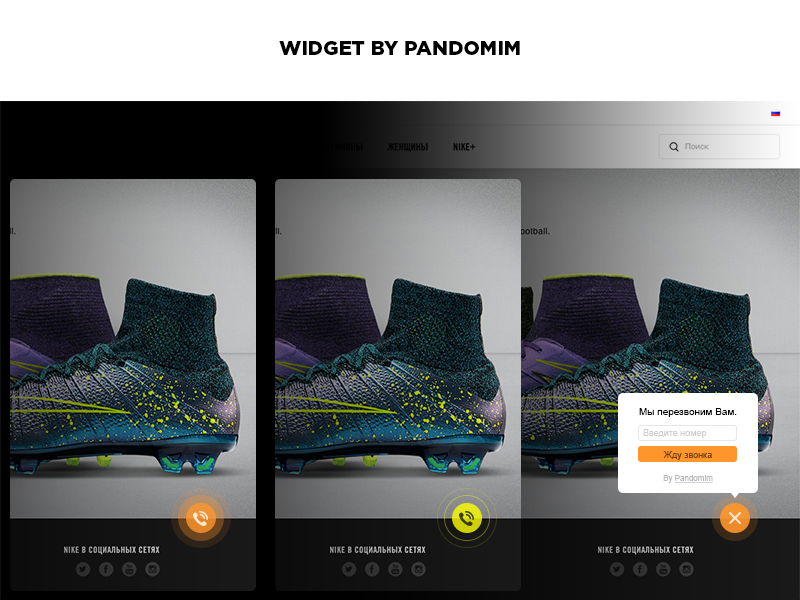
#6, Дизайн и идея кнопки достаточно симпатично. Но вот с окошком немного нужно поработать. Совсем просто выглядит... Но то, что нет поля с заполнением имени - это хорошо!
14:23, 10/11/15
Инна Д.
#7, Данил, спасибо за Ваши макеты. Но, это не совсем то, что нам нужно, совсем просто и стандартно. Мы ждем от Вас идею, которая будет отличаться от других подобных сервисов.
14:20, 10/11/15
Инна Д.
#6, Дизайн и идея кнопки достаточно симпатично. Но вот с окошком немного нужно поработать. Совсем просто выглядит... Но то, что нет поля с заполнением имени - это хорошо!
11:48, 10/11/15
Инна Д.
#3, хотелось бы увидеть что-то более нейтральное по цветовой гамме, подходящее для использования на различных сайтах. Не ориентируйтесь в цветовом решении на наш сайт.
10:11, 10/11/15
Инна Д.
#2, Значок трубки (кнопка вызова) не очень нравится. Нужно еще поработать над дизайном.
Окошко с сообщением в целом хорошо, но опять таки - значок трубки и пунктирная линия тоже не совсем вписываются в общий дизайн.
22:49, 09/11/15
Инна Д.
#2, Значок трубки (кнопка вызова) не очень нравится. Нужно еще поработать над дизайном.
Окошко с сообщением в целом хорошо, но опять таки - значок трубки и пунктирная линия тоже не совсем вписываются в общий дизайн.





























Подробнее читайте тут: http://godesigner.ru/answers/view/51