Сайт квестов в реальности в Праге Questerland.cz
Описание питча
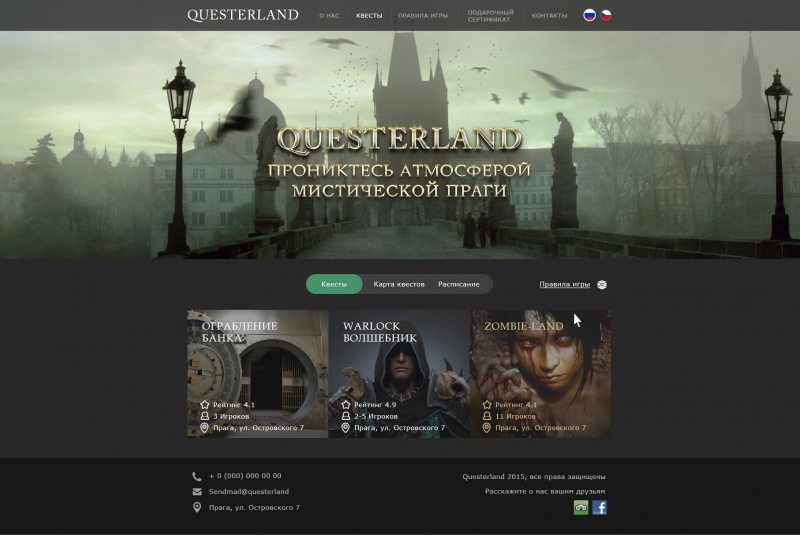
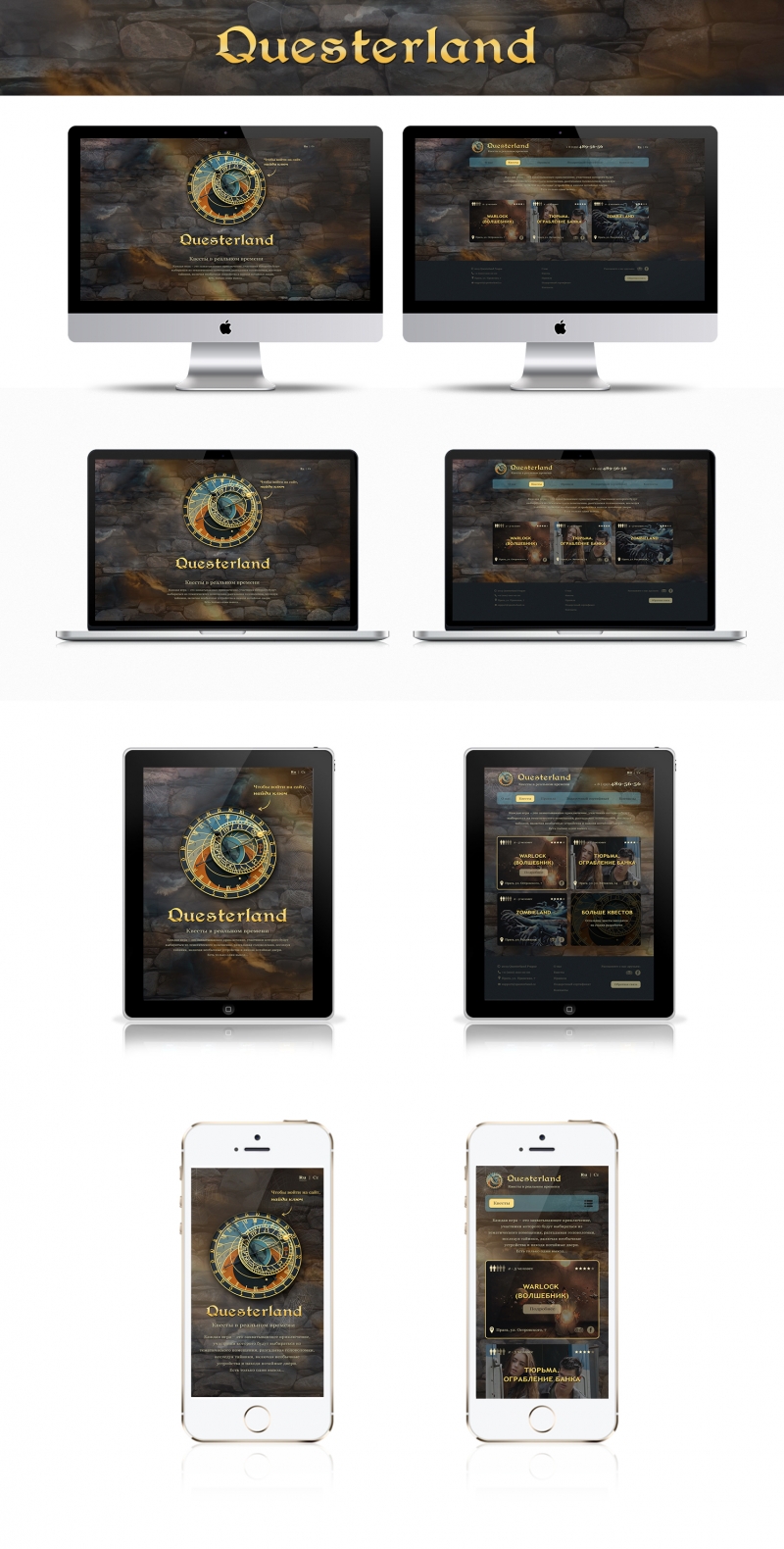
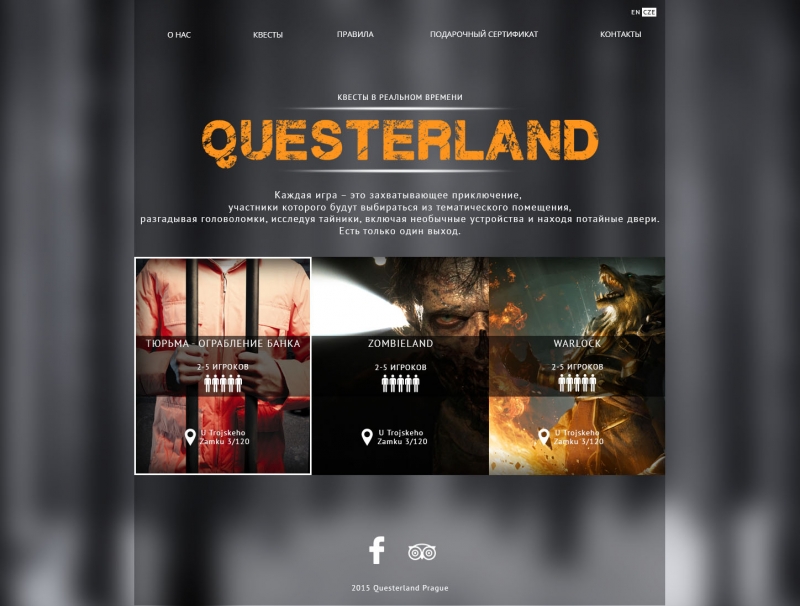
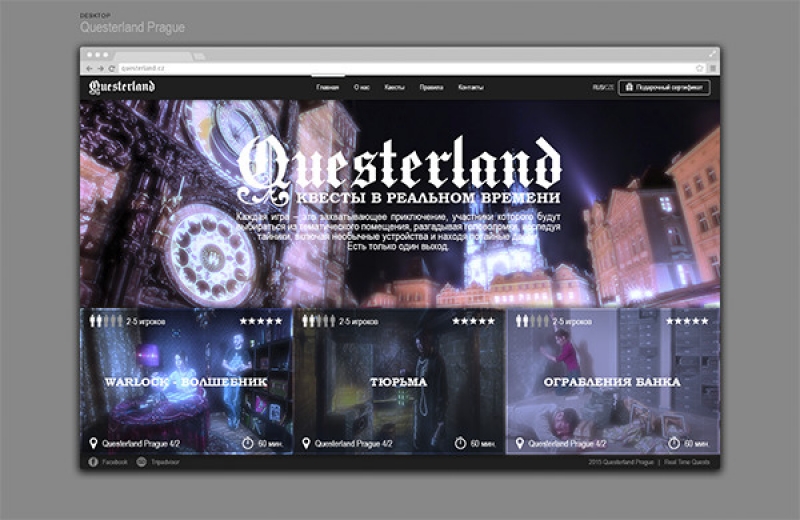
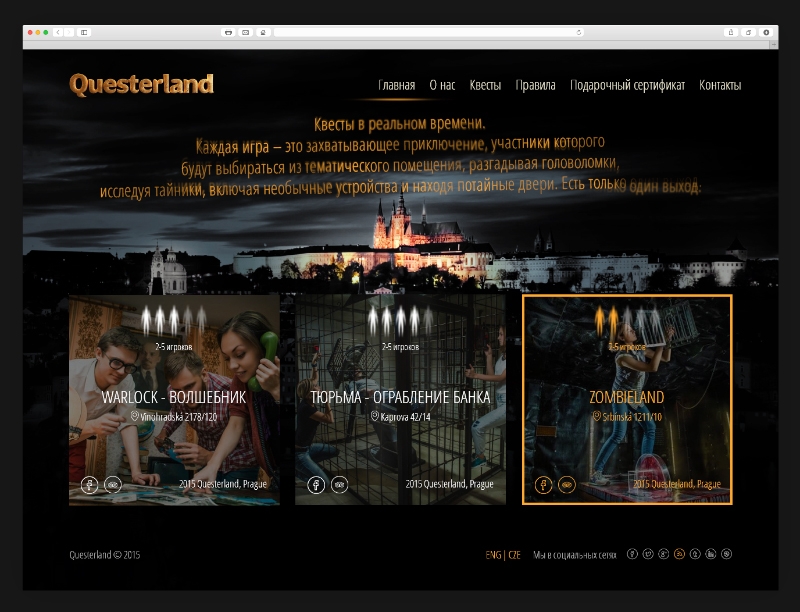
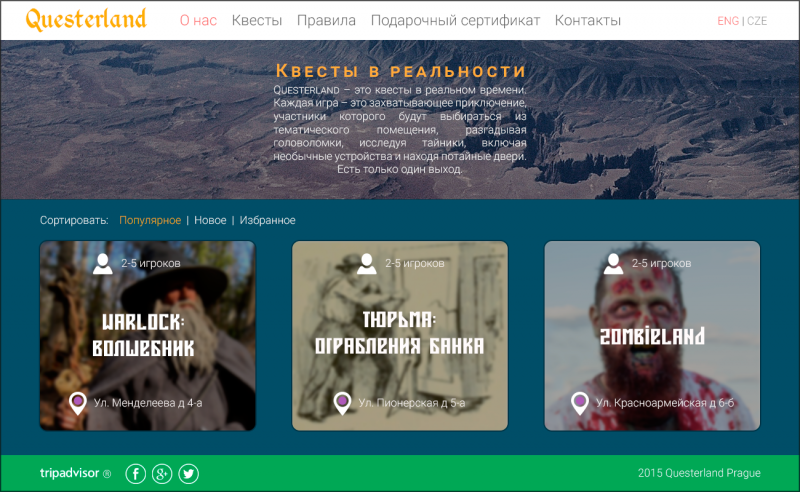
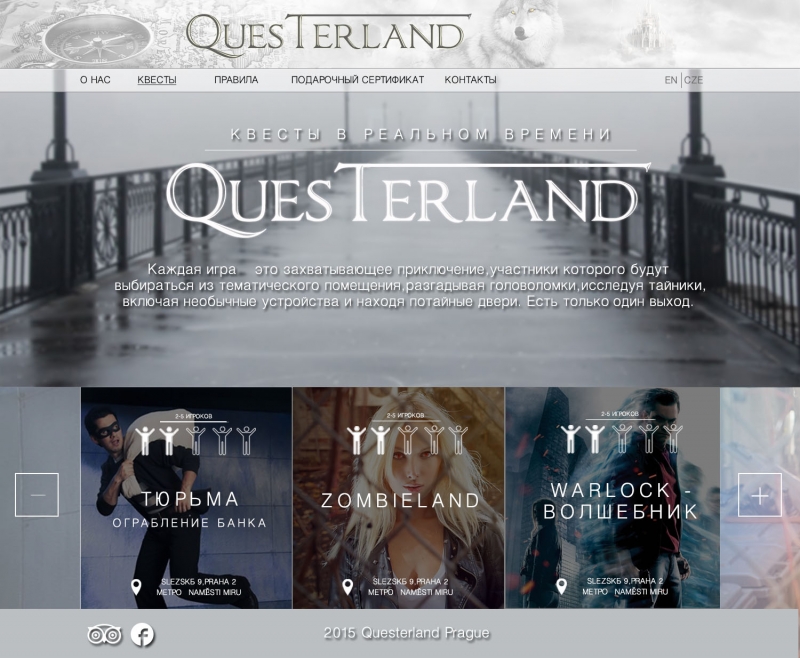
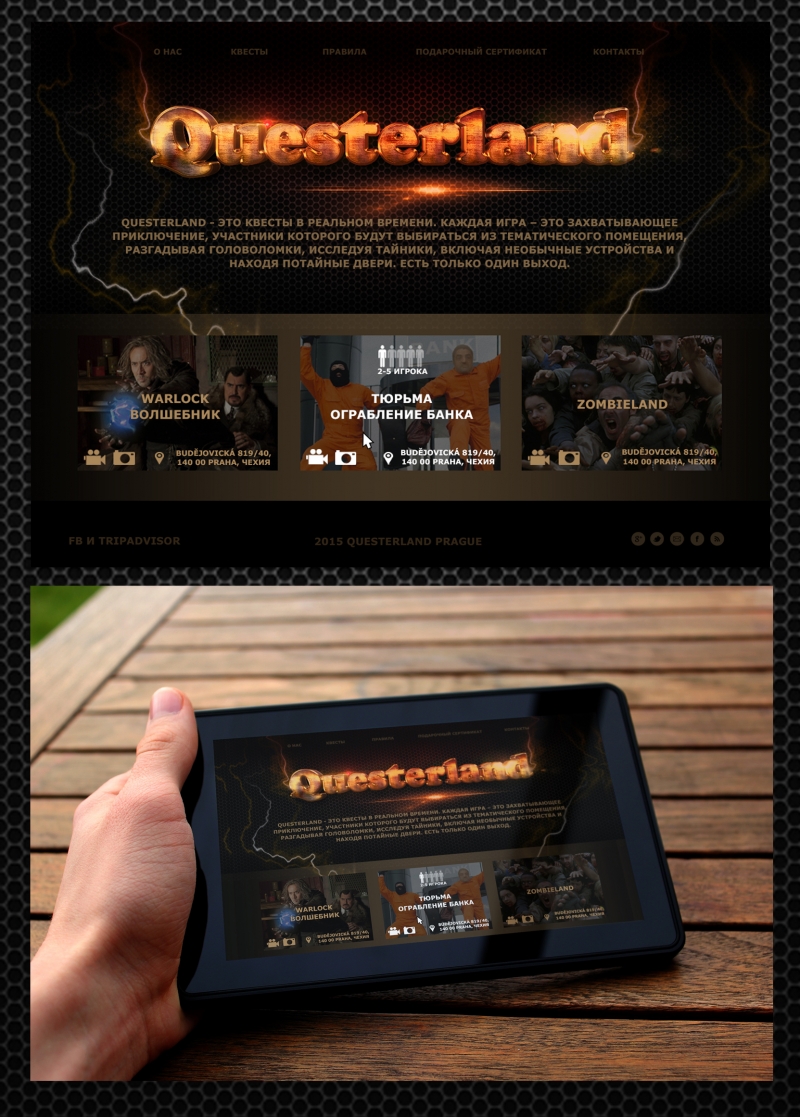
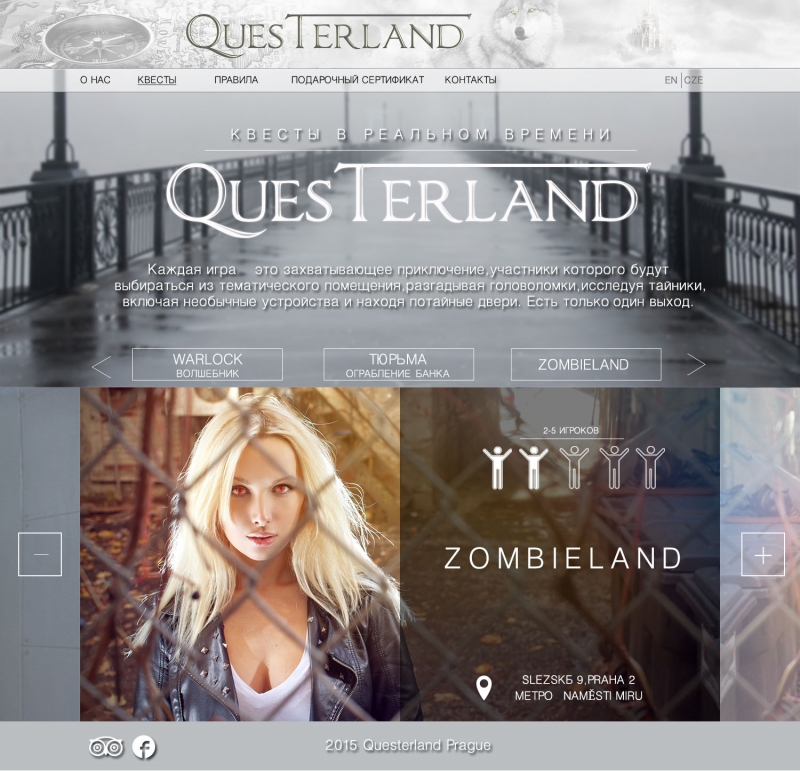
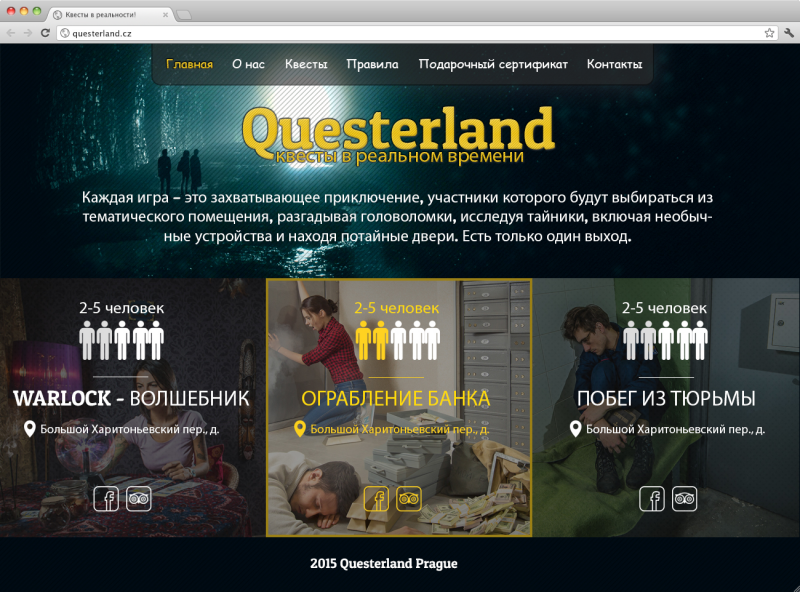
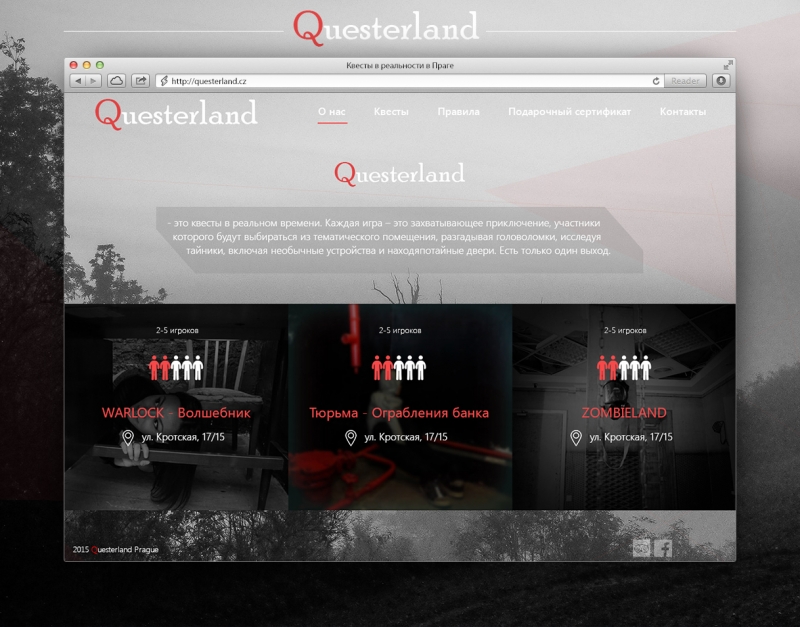
Дизайн сайта Questerland.cz
Необходим дизайн сайта квестов в реальности в Праге.
Название Questerland.cz.
Пока бизнес квестов в реальности в Чехии только начинается, но планируется развить проект до сетевого общеевропейского уровня с кол-вом квестов - 50-60 по основным европейским столицам.
Для определения победителя достаточно одной главной страницы (+ возможно попрошу телефонную версию после понравившейся основной). Остальное можно доработать на завершающем этапе.
Сайт – мультиплатформенный – под браузеры всех типов и разрешений (windows, планшеты, мобильные телефоны).
Сайт – двуязычный – языки чешский и английский. В ТЗ все написано на русском.
Примеры сайтов аналогичной тематики www.cityquest.ru, www.phobia.ru
Шрифты - желательно стандартные или google-fonts.. Необходимо проверить наличие чешского варианта шрифтов. Указать списком все используемые шрифты. Если шрифт нестандартный прикрепить архив с этим шрифтом.
Логотипа нет – надо предложить надпись QUESTERLAND (Questerland – на усмотрение дизайнера) в стиле WarCraft, Harry Pottr, Game of Trones, Lord of the Ring или что-то подобное.
Общий фон должен создавать атмосферу таинственности, мистики, возможны намеки на средневековую Европу. Возможна анимация (средневековое звездное небо, средневековые пейзажи с замком и небом…), возможна статика – текстуры средневековых кирпичных (каменных) стен)
Вместе с тем надо понимать, что тематика квестов будет не только средневековая - спектр тем квестов можно найти здесь -
Возможно (предпочтительно) использование элементов игрового интерфейса RPG игр.
Тех. требования к дизайну.
Responsive CSS framework выбран Bootstrap 3, поэтому:
1) PSD макеты должны быть совместимы с Bootstrap 3 grid system:
http://getbootstrap.com/examples/grid/ - описание grid
http://www.minimit.com/articles/tips-resources/bootstrap-3-responsive-grid-psd-templates - psd шаблоны (именно эти использовать не обязательно, если дизайнер использует свои совместимые с bs3).
2) Нарезать элементы. Предоставить картинки и спрайты элементов (кнопок, иконок) в нескольких состояниях (если такие будут в дизайне).
3) 3 версии psd Mobiles / Tablets / Desktops
Описание страниц прикреплено в файле.
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный


































Подробнее читайте тут: http://godesigner.ru/answers/view/51