Дизайн интерфейса игрового приложения web/android/ios
Описание питча
Название:
Тестовое название: Oversteer.
Вид деятельности:
Игровое приложение для социальных сетей/android/ios. Менеджер команды Формулы-1.
Описание бизнеса:
Oversteer- менеджер команды Формулы-1. Пользователь берет в управление команду Ф-1: управляет финансами, нанимает персонал и пилота, улучшает инфраструктуру, заключает договоры со спонсорами и так далее. Кроме того, пользователь участвует в Гран-При, выбирает тактику на гонку, настраивает болид, дает указанию пилоту. Пользователь может просматривать Гран-При и управлять командой в режиме онлайн. В общих чертах - симулятор спортивного менеджмента. Похожие игры: top eleven, gpro.net, 11x11, motorsportmanager.net
Описание питча:
Для начала необходимо продумать основную концепцию интерфейса приложения - расположения меню, в каком виде будут отображаться функциональные блоки и так далее. Мы ждем удобный дизайн, так как спортивный менеджер - это в основном текстовая игра, и от интерфейса зависит удобство пользование приложением.
Важный вопрос: продумать навигацию по приложению: где расположено меню, как переходить пользователь между экранами, сворачивается ли меню при запуске на мобильных устройствах, и как отображается в таком случае. Любые новые идеи приветствуются!
Интерфейс должен быть прост в понимании, интуитивно понятен. Не хочется слишком яркого дизайна, как у большинства casual games, у нас mid-core.
Важно: интерфейс должен быть удобно спроектирован, так чтобы было легко внедрить новый функционал в уже готовый дизайн. Интерграция новых блоков должна достаточно легко проходить.
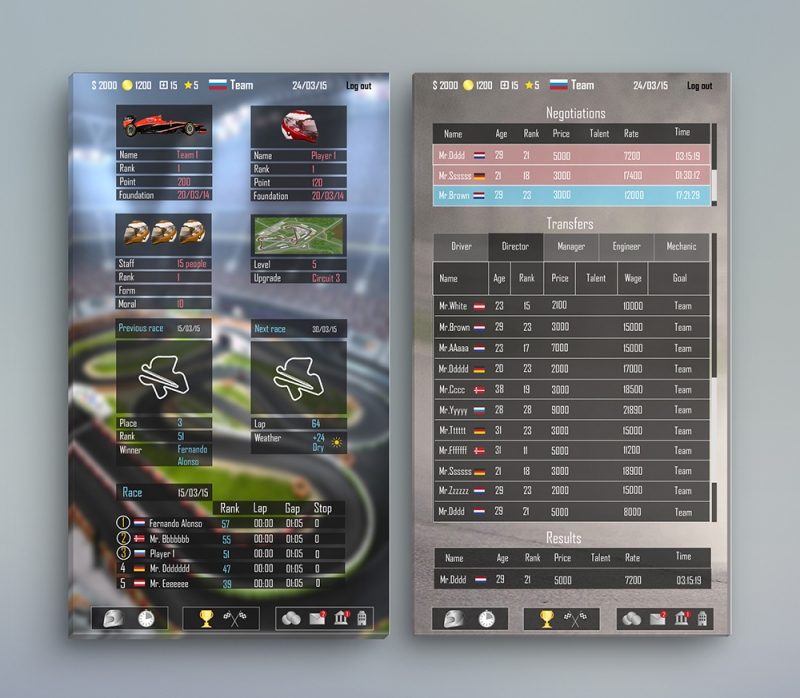
Необходимо предоставить дизайн интерфейсов 5 экранов: экран Обзор - он же стартовый экран, экран Трансферы, Практика и Квалификация, Гонка, Профиль пилота. Подробная информация по каждому из экранов в прикрепленном документе.
Основные игроки: мужчины 14-45 лет, увлекающиеся автоспортом и спортивными менеджерами.Выбирать будем по 2 экранам (стартовый экран + один на выбор), остальные экраны желательно продумать, так как на новых экранах появляются многие ранее не используемые элементы интерфейса. При утверждению дизайна необходимы все 5 экранов. Хочется получить в итоге приятный дизайн, в котором можно будет долго находится (и он не будет раздражать), интуитивно понятный, удобный в навигации. Также необходимо, чтобы в интерфейс достаточно легко добавлялись новые блоки функционала.
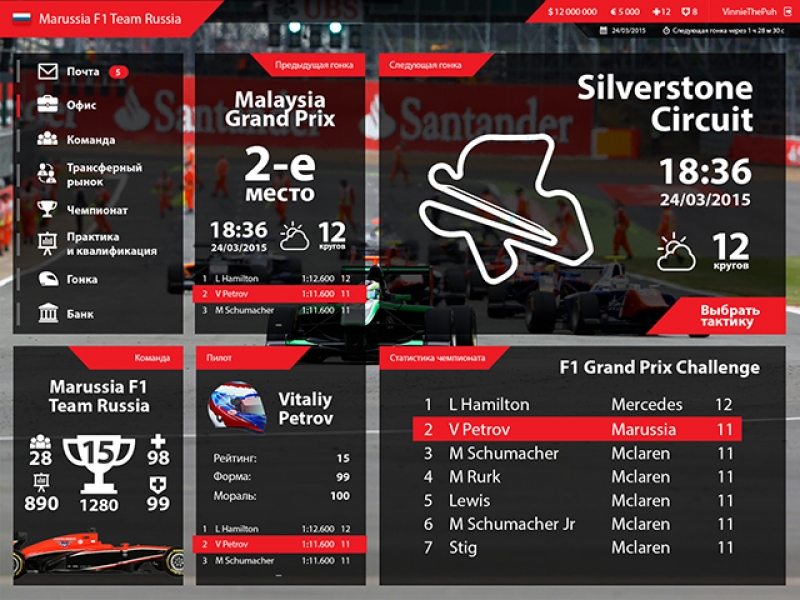
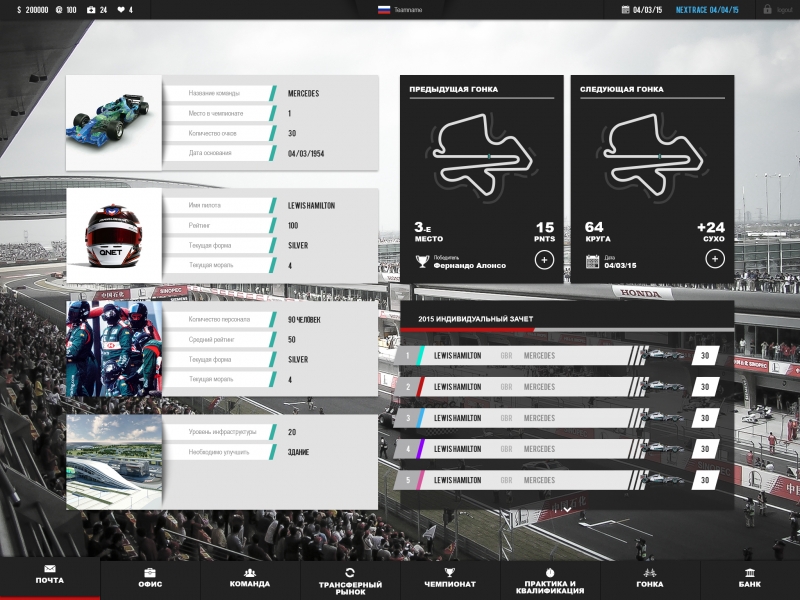
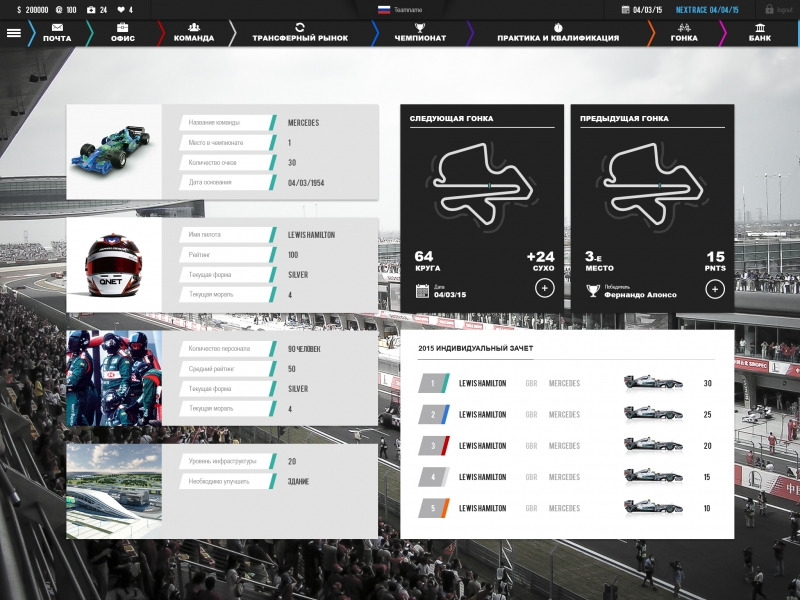
Стартовый экран (экран Обзор) – этот экран пользователь видит первым, после захода в приложение. Блоки:
Основное меню: навигация по меню Почта, Офис, Команда, Трансферный рынок, Чемпионат, Практика и квалификация, Гонка, Банк.
Вспомогательное меню: Денежные средства пользователя (2 валюты - харда и софта), Количество аптечек (2 вида аптечек: здоровье/форма + мораль), Текущая дата + дата следующей гонки, Логаут (текстовая строка Имя пользователя + иконка выход), Название команды + флаг команды, Возможно информация о следующей гонке.
Блок информации о команде: Название, Логотип, страна, Информация о пилоте, возможно изображения шлема пилота и болида команды, информация о персонале команды, краткое инфо об инфраструктуре.
Информация о чемпионате – статистика сезона: Позиция пилота в чемпионате, количество очков, таблица чемпионата (вся вряд ли влезет, поэтому либо первые 5 мест и отдельно место пилота в виде 1 место, 2, 3, 4, 5 … 9 Пилот Пользователя; либо место пилота +-2 места - то есть если пилот занимает 14 позицию - то отображается 12-16; название чемпионата, последние результаты (за 5 последних гонок, возможно графиков мест или другим вариантом инфографики, необязательно текстово отображать).
Окно гонок: прошедшая гонка – название (количество кругов, иконка погоды), результаты (победитель, место занятое пользователем, набрано очков, лучший круг гонки в виде 1:23:456, иконка для перехода к окну анализа-просмотра гонки), следующая гонка - название, количество кругов, погода, дата проведения.
Информация по остальным экранам в прикрепленном файле, также прикреплены файлы, которые возможно помогут вам.
Сколько шаблонов страниц необходимо создать:
5
Какие сайты вам нравятся? Откуда дизайнерам черпать вдохновение:
Нравится новый дизайн приложения Top Eleven (в данный момент доступно только для приложения на Ios), FIFA 15: http://ea-fifa15.ru/
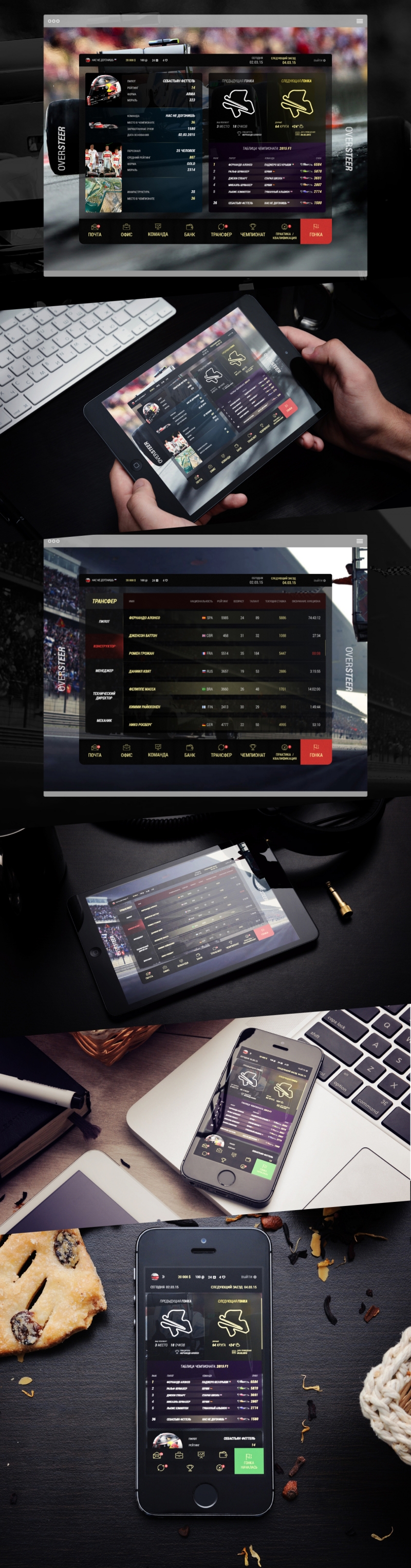
Особенно нравится отображение всех элементов интерфейса на заднем фоне, это дает возможность менять фоны для разных экранов и применить эффект движения фона.
Формат файла:
psd + jpg: 2048х1536
1. Каждый элемент интерфейса находится в своей папке слоёв.
2. Каждое состояние элемента находится в своей подпапке. За исключением значительных отличий внешнего вида. Тогда допустимо размещать состояния элементов в отдельных папках слоёв.
3. Каждая деталь элемента находятся на своём слое. Не должно быть слитых элементов в один слой.
4. Имена слоёв и папок говорят о содержимом. Не должно быть названий «rectangle 10 copy 6».
5. Цвет элементов обозначен в кодах RGB 255.
6. Если цвет не важен, то делайте основной спрайт и покажите как он должен выглядеть в состояниях навёл/нажал/отключен.
7. Убедительная просьба все элементы интерфейса вынести на вспомогательный слой/файл, чтобы все элементы элементы интерфейса (кнопки, блоки итд) были легко доступны
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSDПрикрепляемые документы
Исходники.rarЭкраны Oversteer.docx
MM.rar
Подробнее читайте тут: http://godesigner.ru/answers/view/51