Страница-обложка образовательной программы
Описание бизнеса/деятельности
MOOC
Описание питча
Что вы хотите получить на выходе от дизайнера?
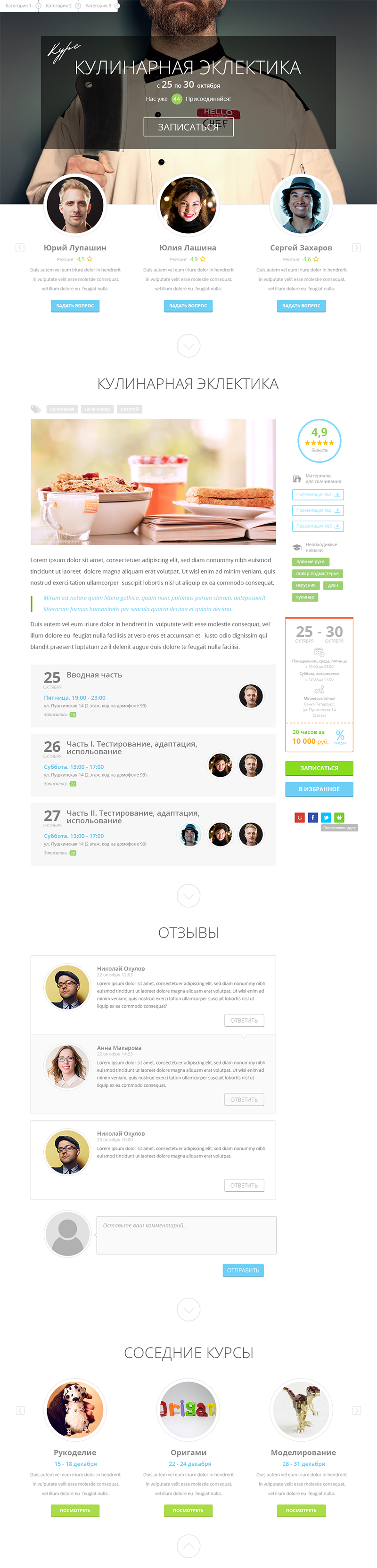
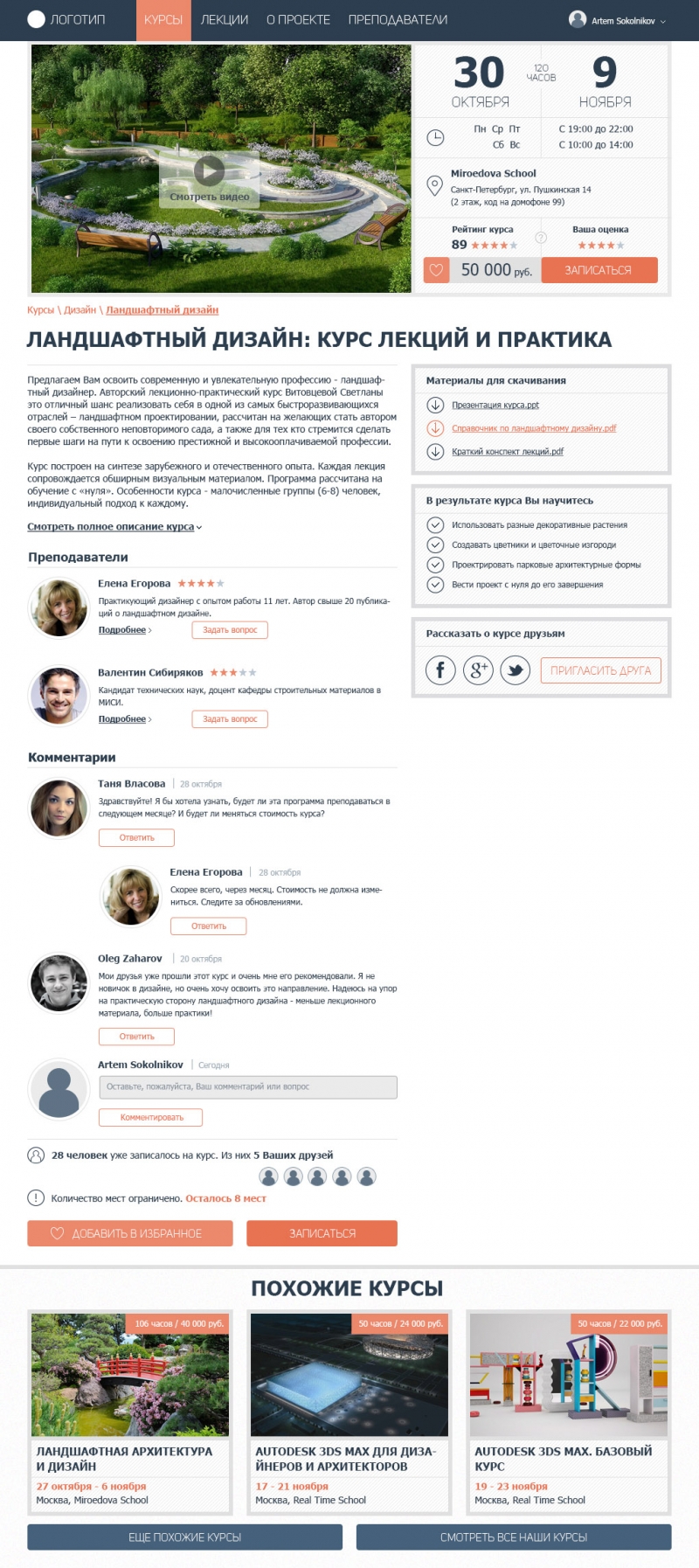
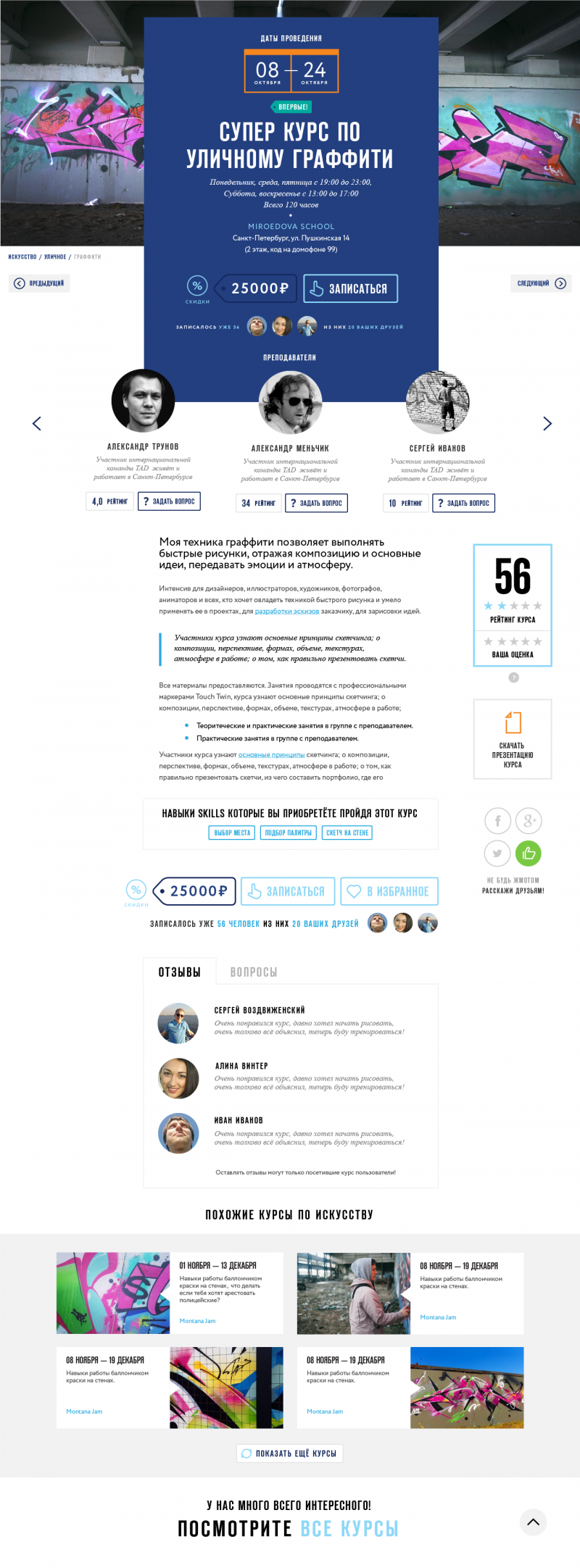
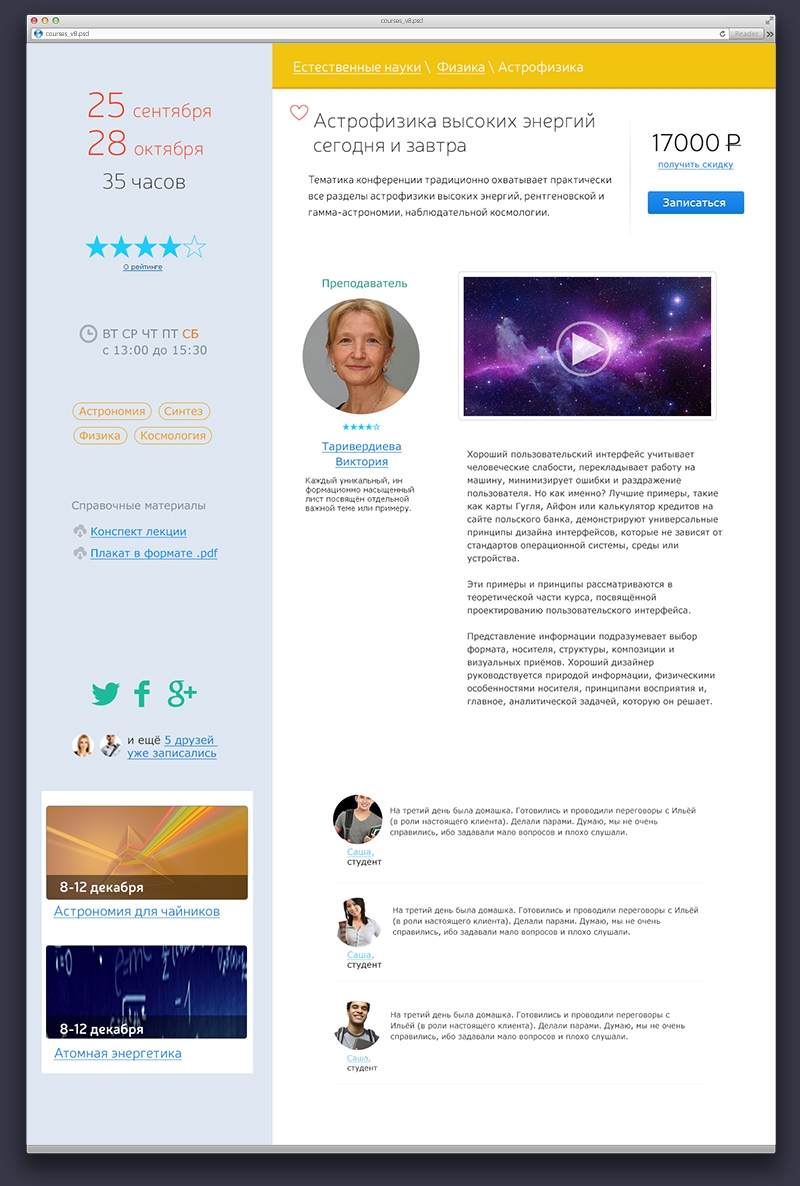
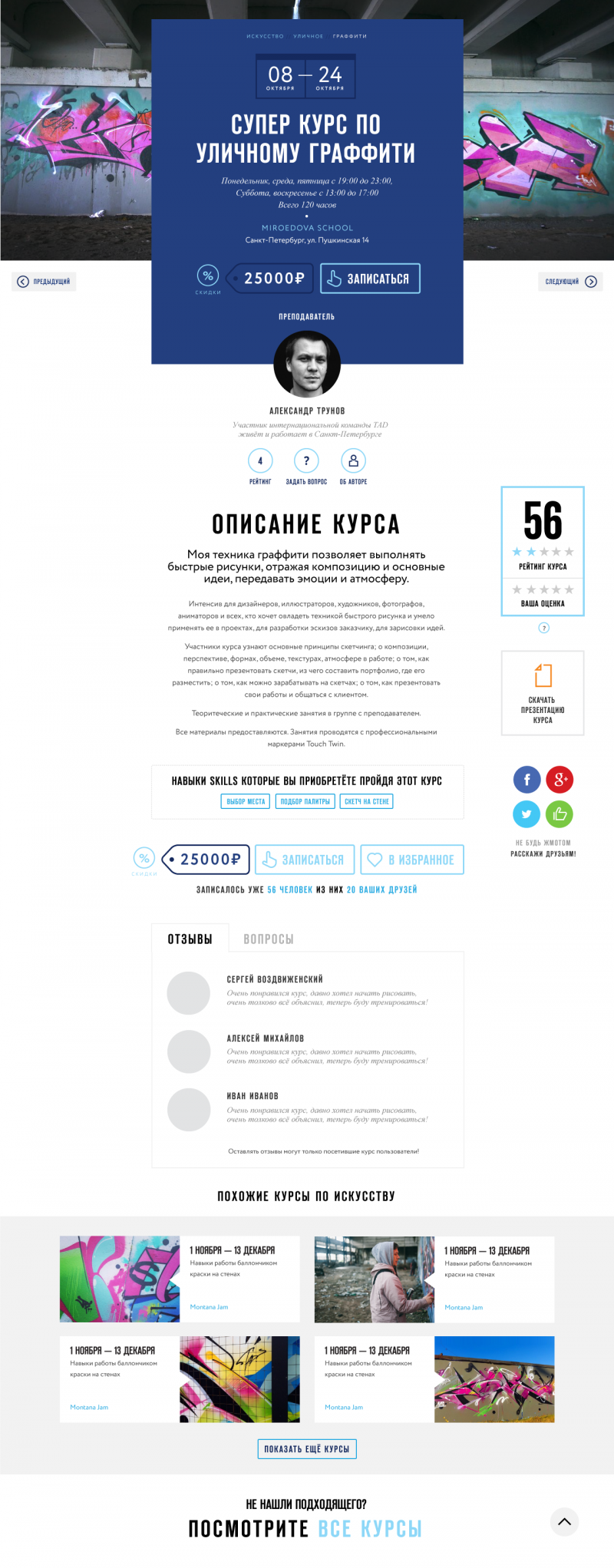
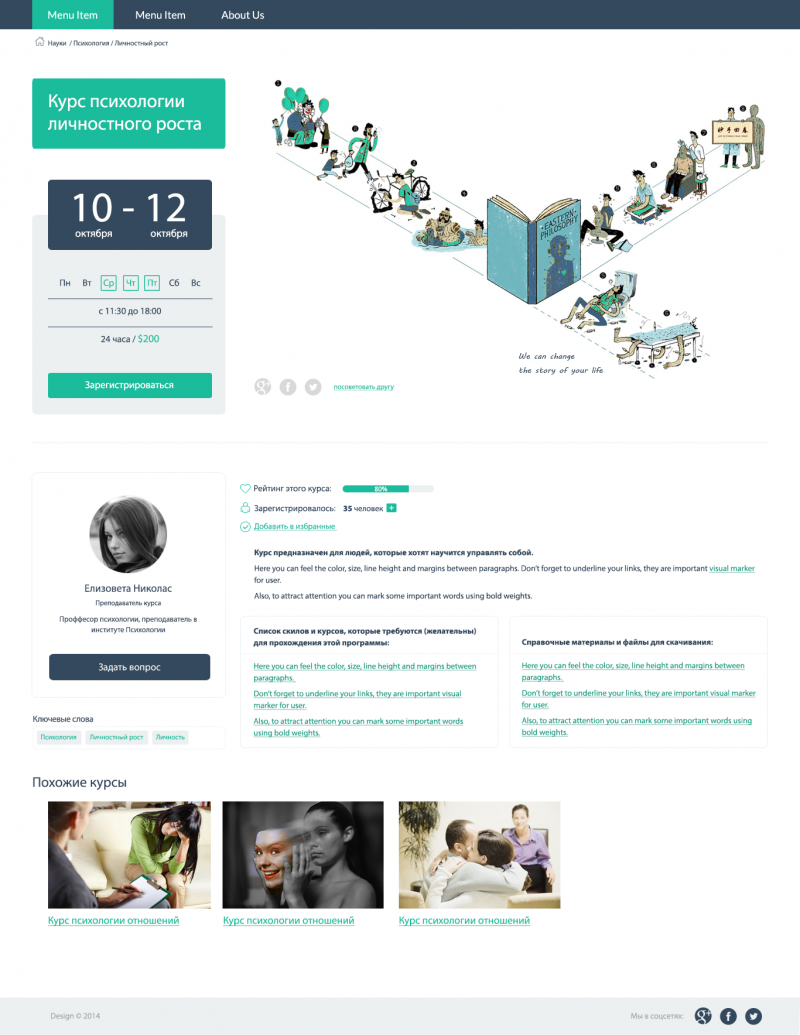
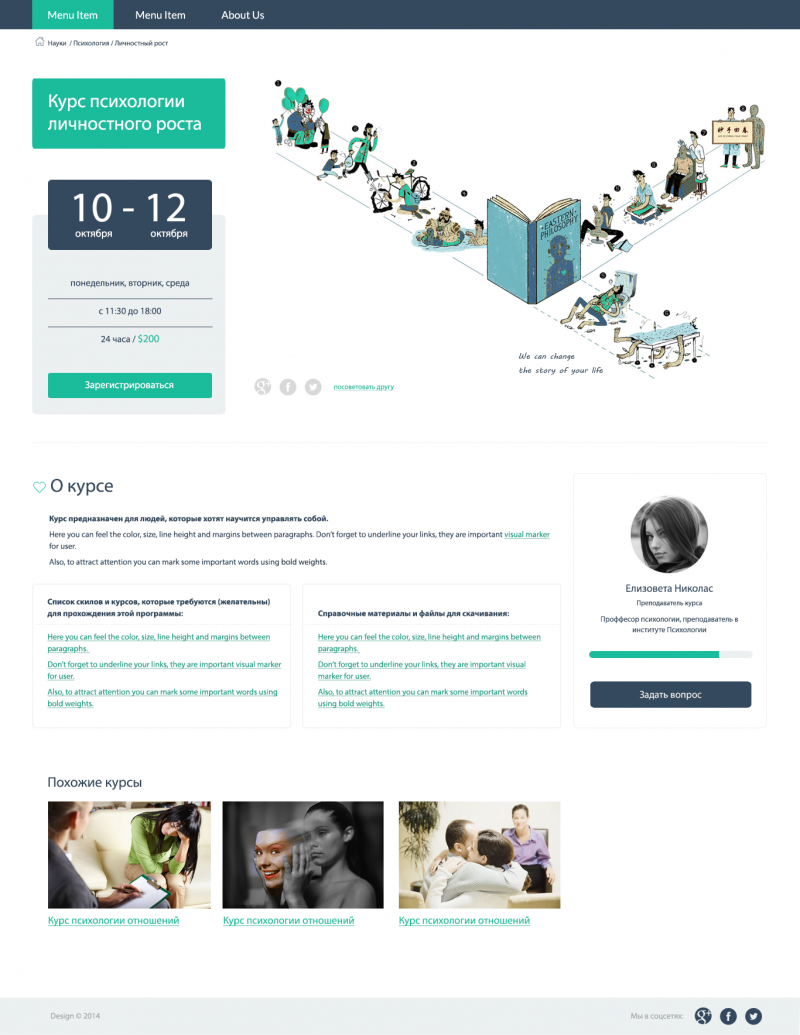
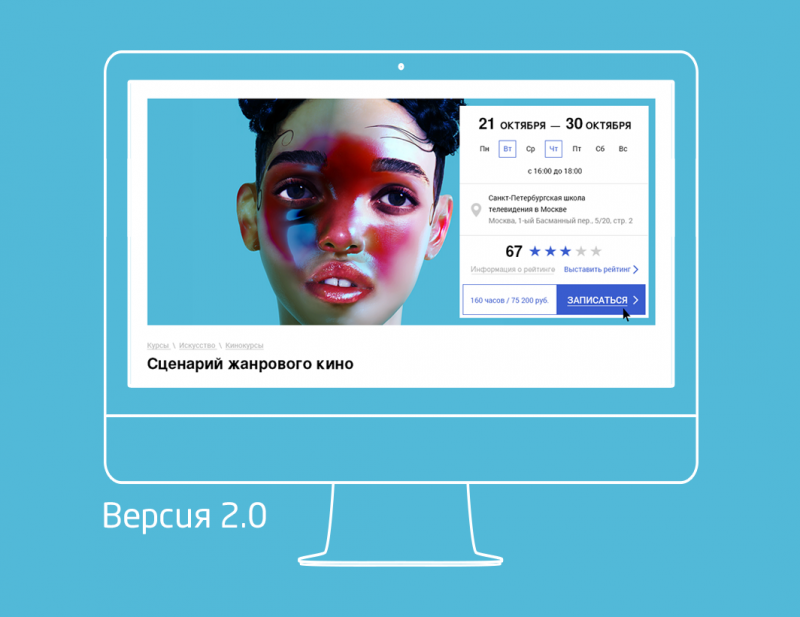
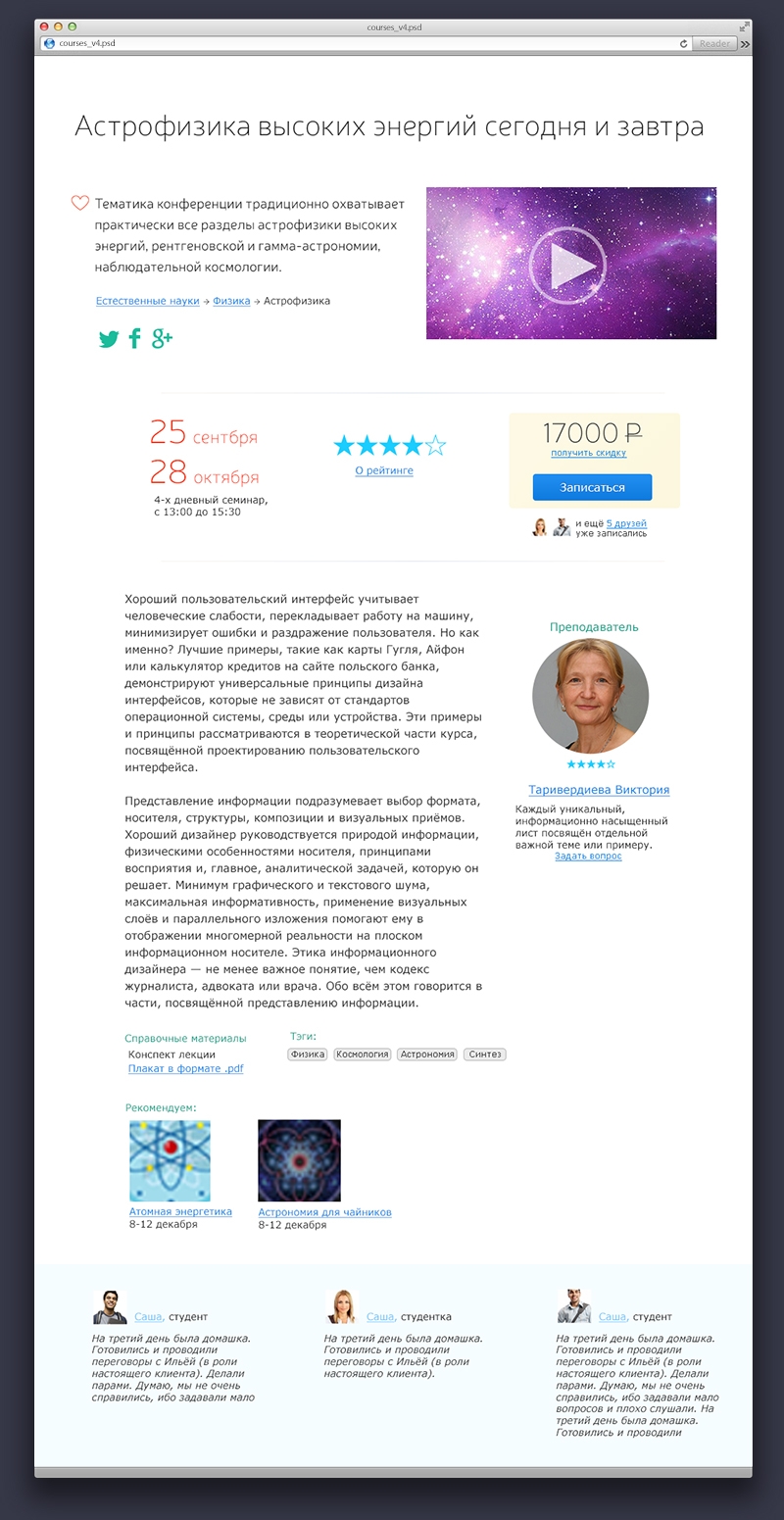
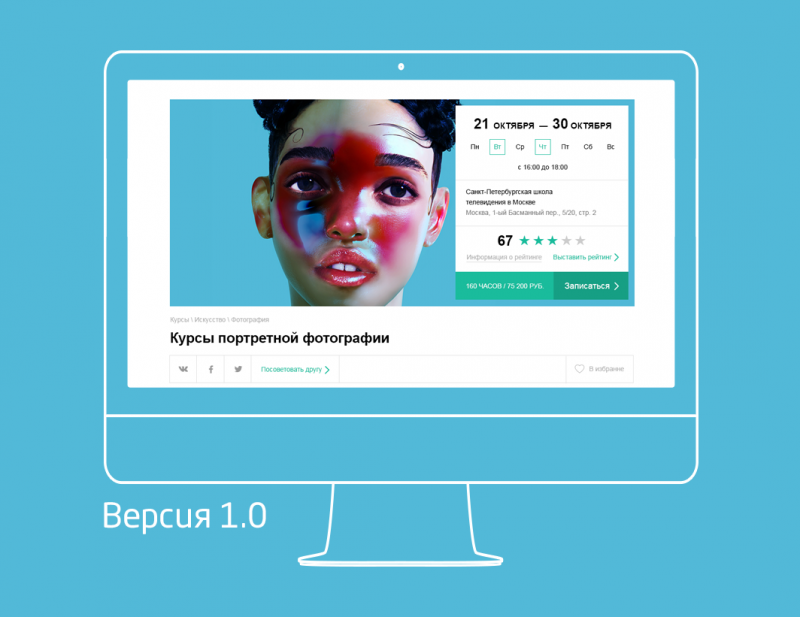
Дизайн-макет страницы описания образовательной программы/курса/урока. Аналоги -
https://www.coursera.org/course/design
https://www.edx.org/course/harvardx/harvardx-cs50x-introduction-computer-1022#.VD7k6NSUfFo
http://theoryandpractice.ru/courses/16488-intensiv-po-sketchingu
В аттаче PDF, в нем перечислены все элементы, которые нужно разместить. Прежде всего интересует юзабилити; нужно сфокусироваться на взаимном расположении элементов и акцентах.
Что должно быть указано на главной странице?
См. PDF в аттаче, - в нем перечислены все элементы.
Обратите внимание, что некоторые элементы будут показаны не всегда - стоит учесть, как будет меняться расположение.
Кто ваши посетители?
не дети
Что должна понять или сделать ваша целевая аудитория, когда у вас будет готово то, зачем вы сюда обратились?
Должны записаться на курс.
_____
Общие требования к дизайну/верстке
- минимализм и простота
- желательна привязка к http://designmodo.github.io/Flat-UI/ или к любому популярному css-фреймворку.
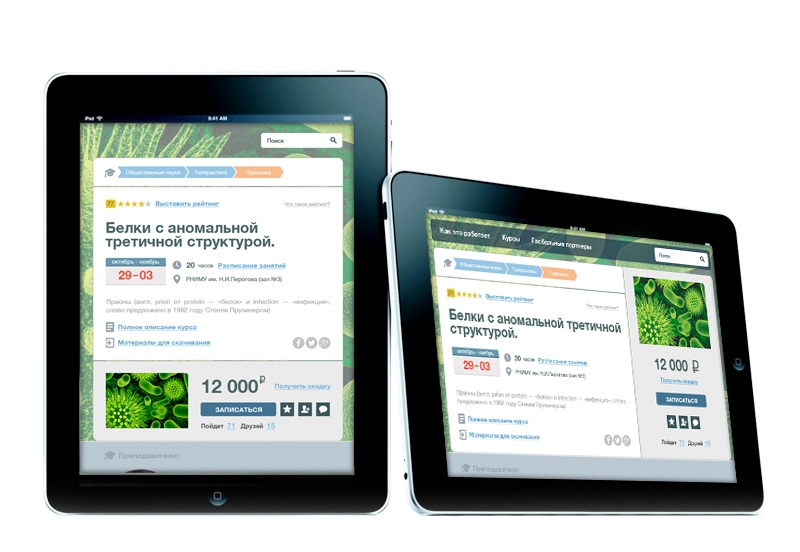
- никаких поп-апов, никаких ховер-оверов - сервисом должно быть удобно пользоваться на тач-скрин девайсах,
- все элементы UI должны быть достаточно крупны для попадания сальным дамским фингером мальчиша-плохиша (хоть он и не часть нашей целевой аудитории).
- ориентироваться и на мобильные устройства
- цвета - синий, голубой, серый, бордовый, оранжевый, красный, бирюзовый (ака цвет морской волны), серый (-- что, серый 2 раза? -- Выходит - так.) - свежие, но не открытые; не желтят, не зеленят, не коричнивят. Примерно так - http://mypalette.herokuapp.com/palette.jsp?colors=ffffff%2C34495e%2C58c8c9%2C1ABC9C%2C2980b9%2Ce87352%2CE74C3C%2C7f8c8d&name=goDesPal
- никаких “школьных” тем типа листочков и клеточек, вообще дизайна не должно быть видно - только функция.
- учитывать то, что текстовки на других языках могут быть длиннее или короче
- рекламных баннеров не будет, под них место не оставлять
Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
AI, PSD, INNDПрикрепляемые документы
s2p_course_view_screen.pdfScreen Shot 2014-10-22 at 18.47.02.png
Подробнее читайте тут: http://godesigner.ru/answers/view/51