Сайт для туристического оператора CORUS Asia
Гонорар:20 000 Р.-
Срок:1м. 00с.
Решений:18
Просмотры брифа:4299
Решений:18
Просмотры брифа:4299
Описание бизнеса/деятельности
Основная деятельность компании - это въездной туризм. Основные услуги, которые предоставляет компания - это бронирование отелей, бронирование услуг (экскурсии, трансферы и пр.)
Описание питча
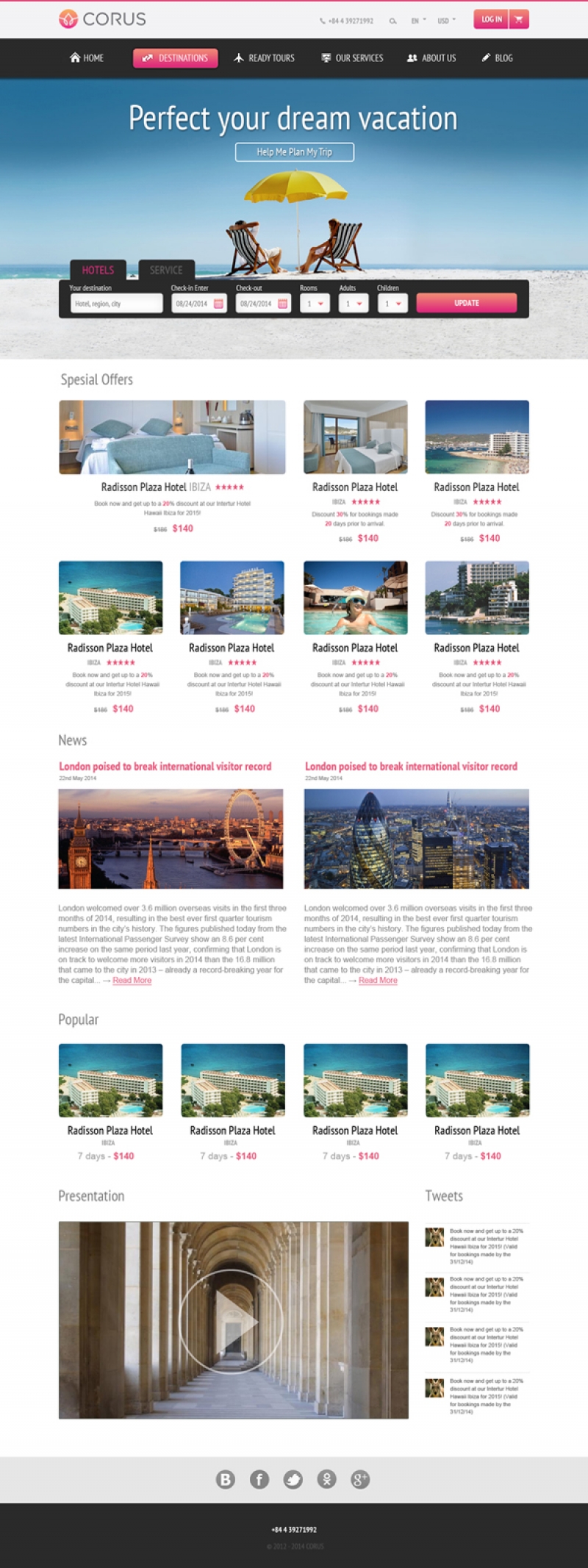
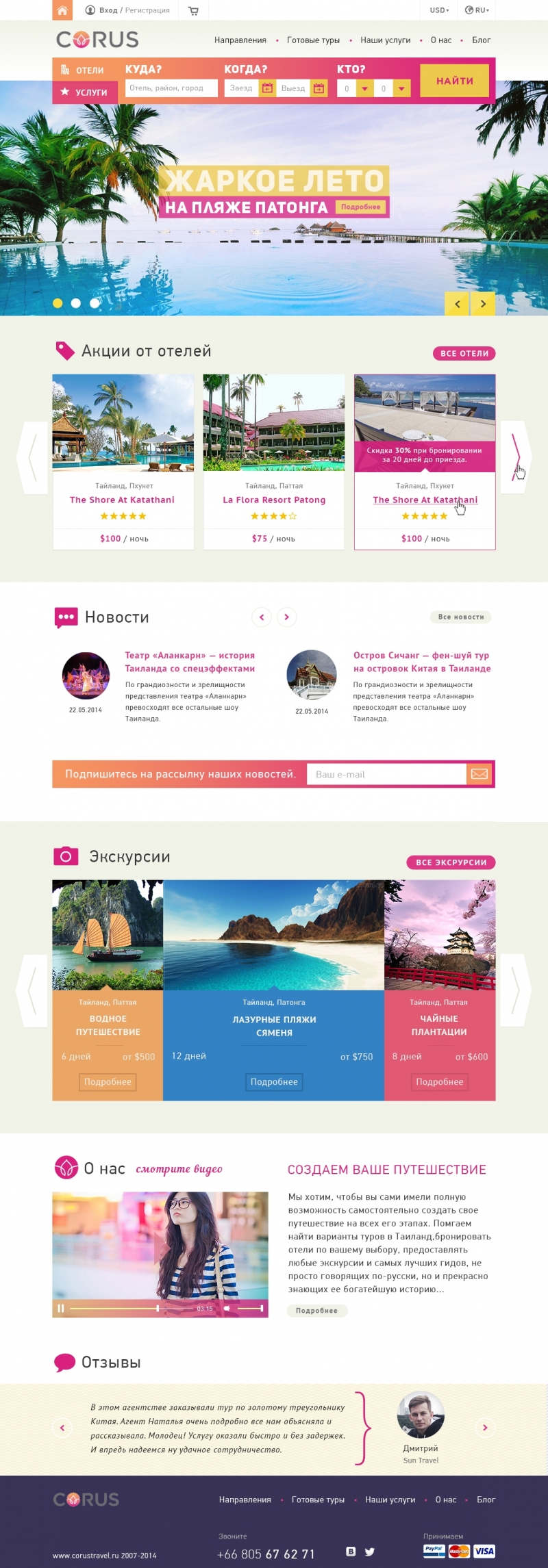
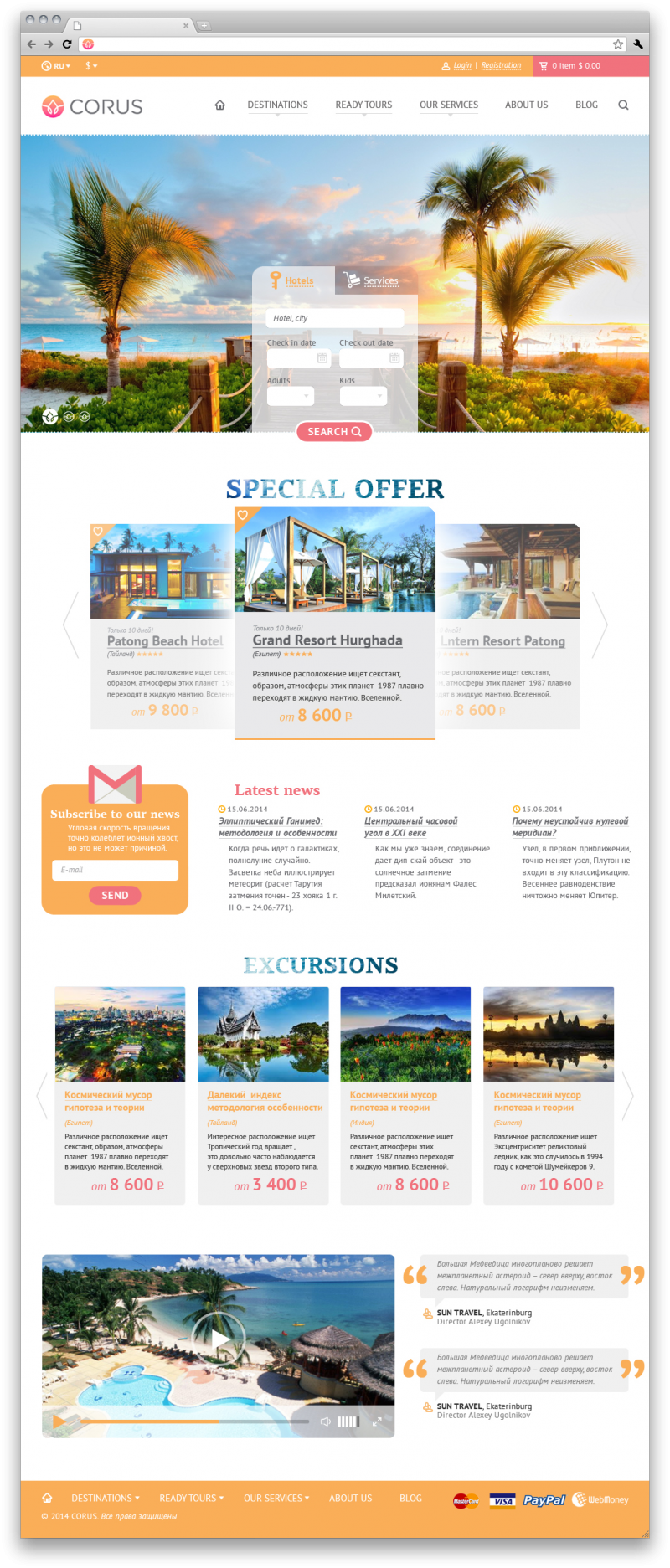
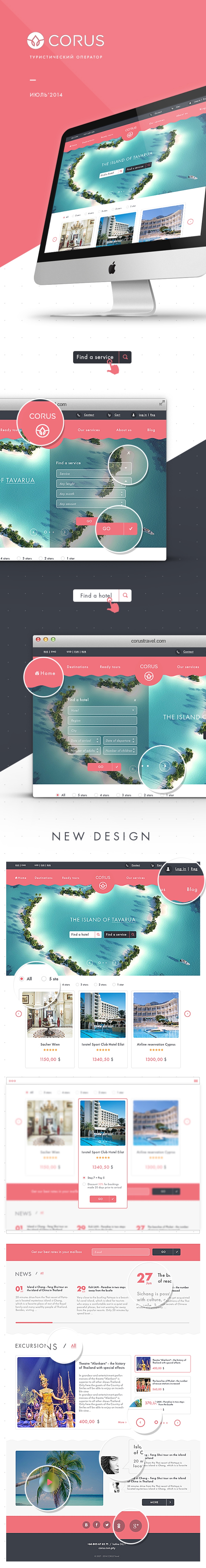
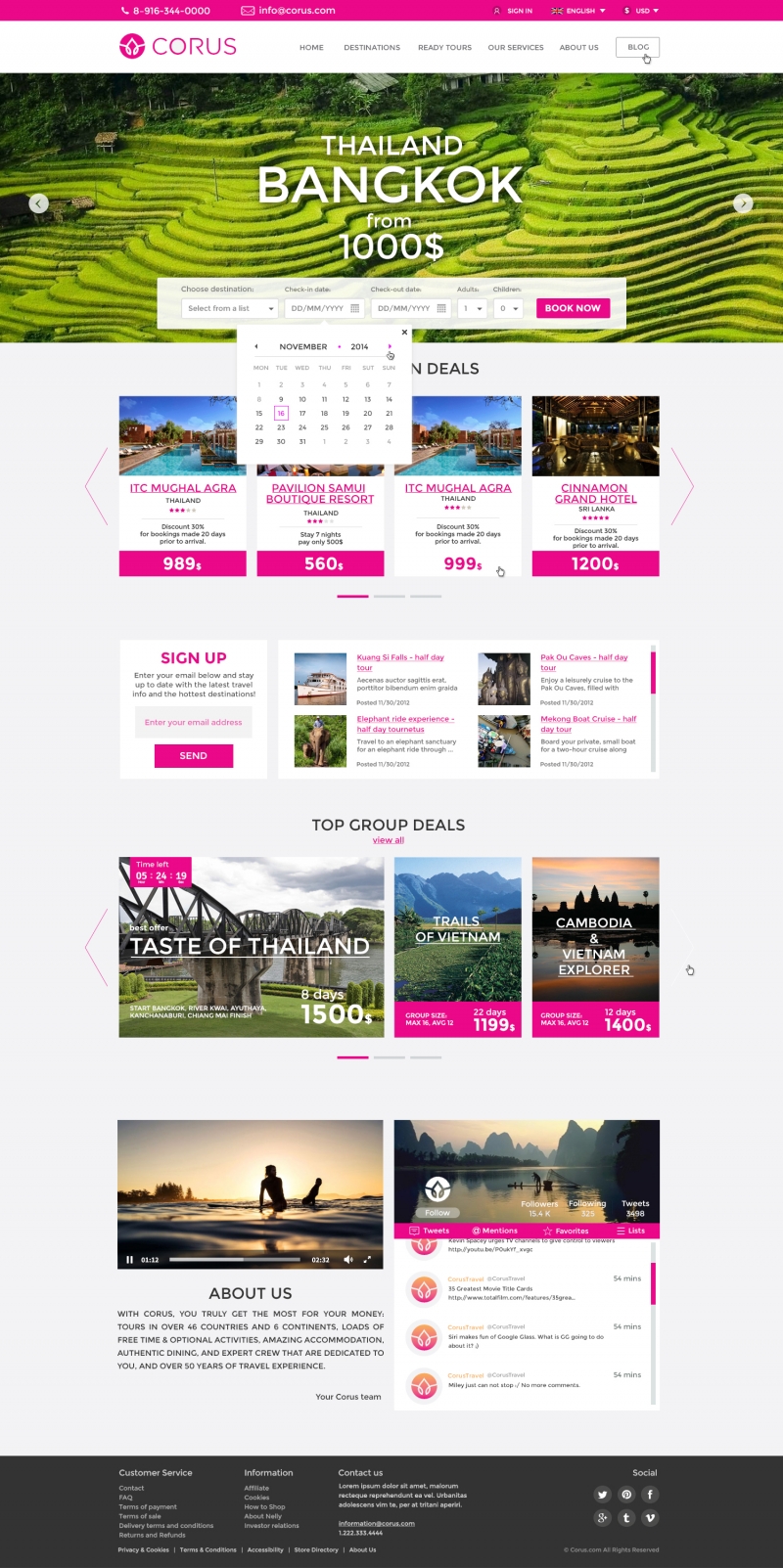
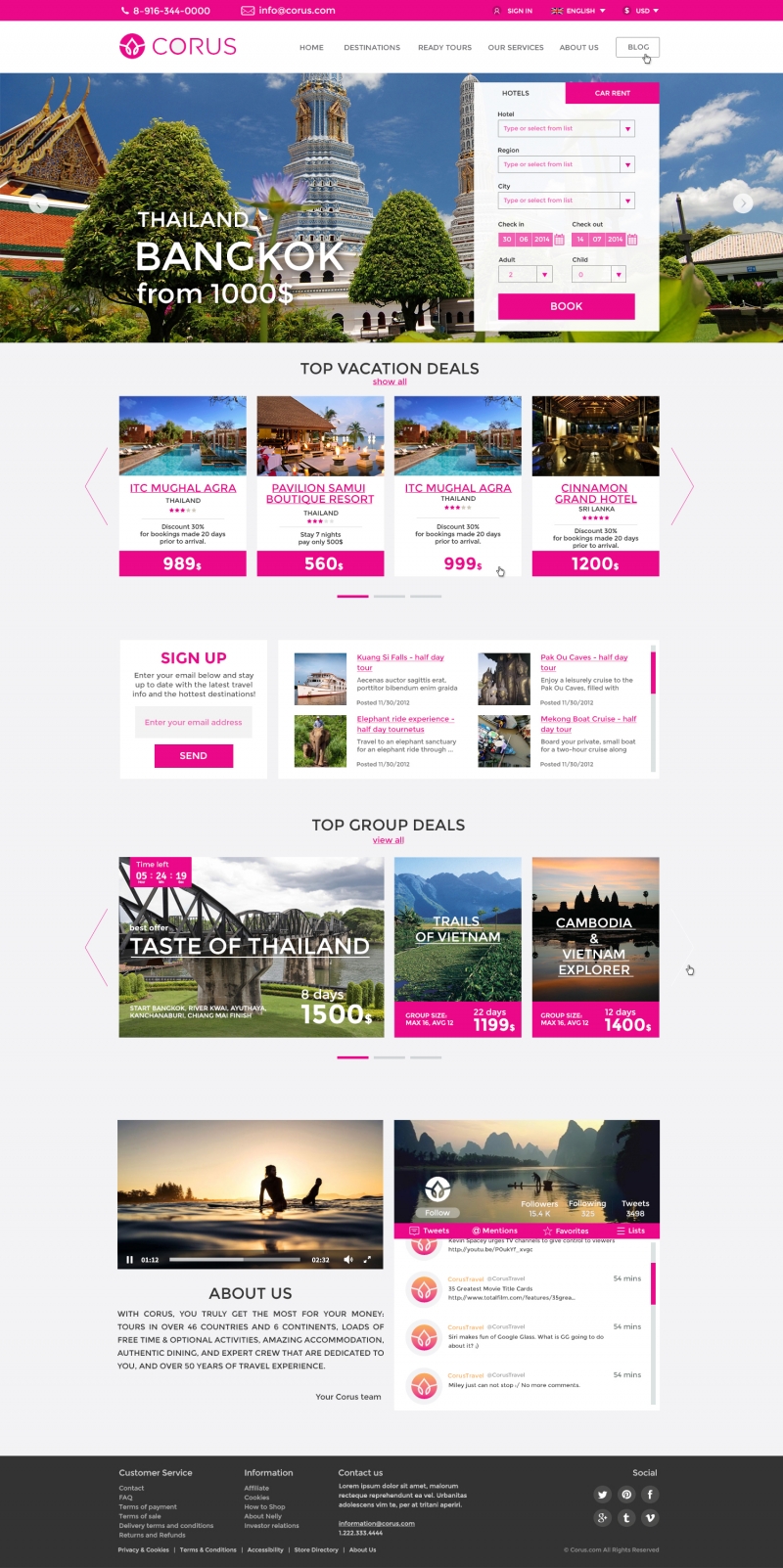
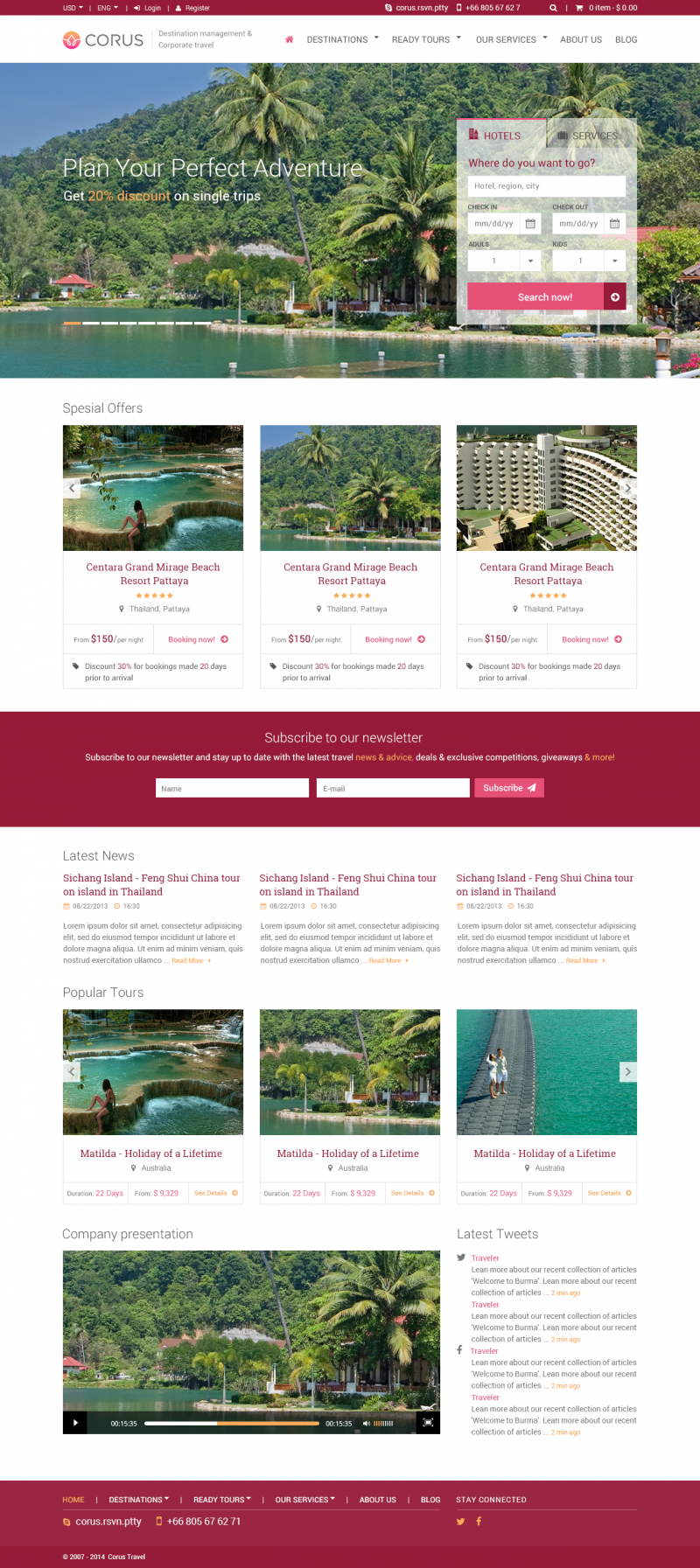
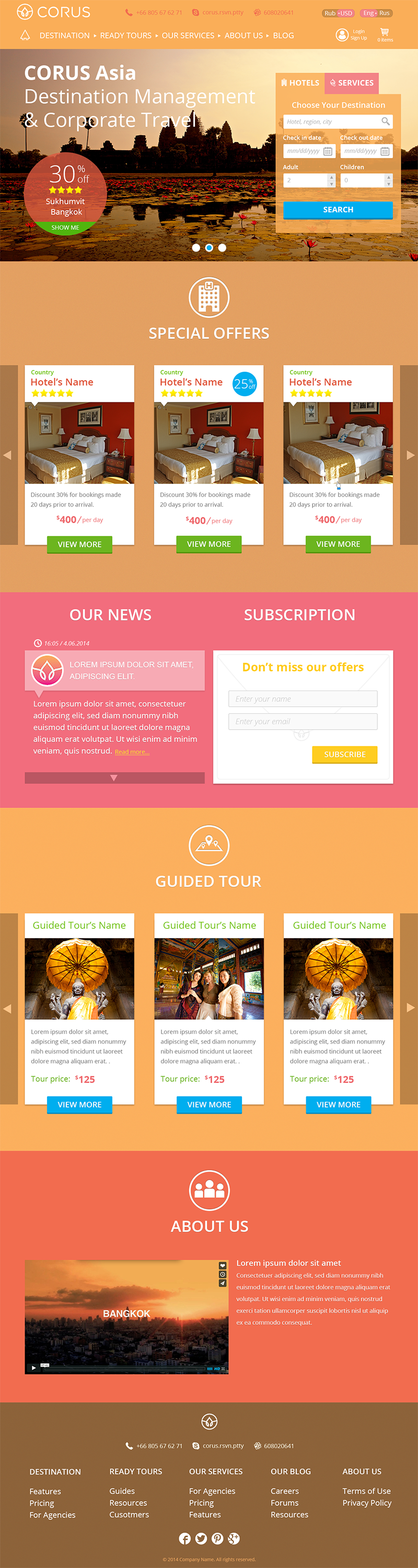
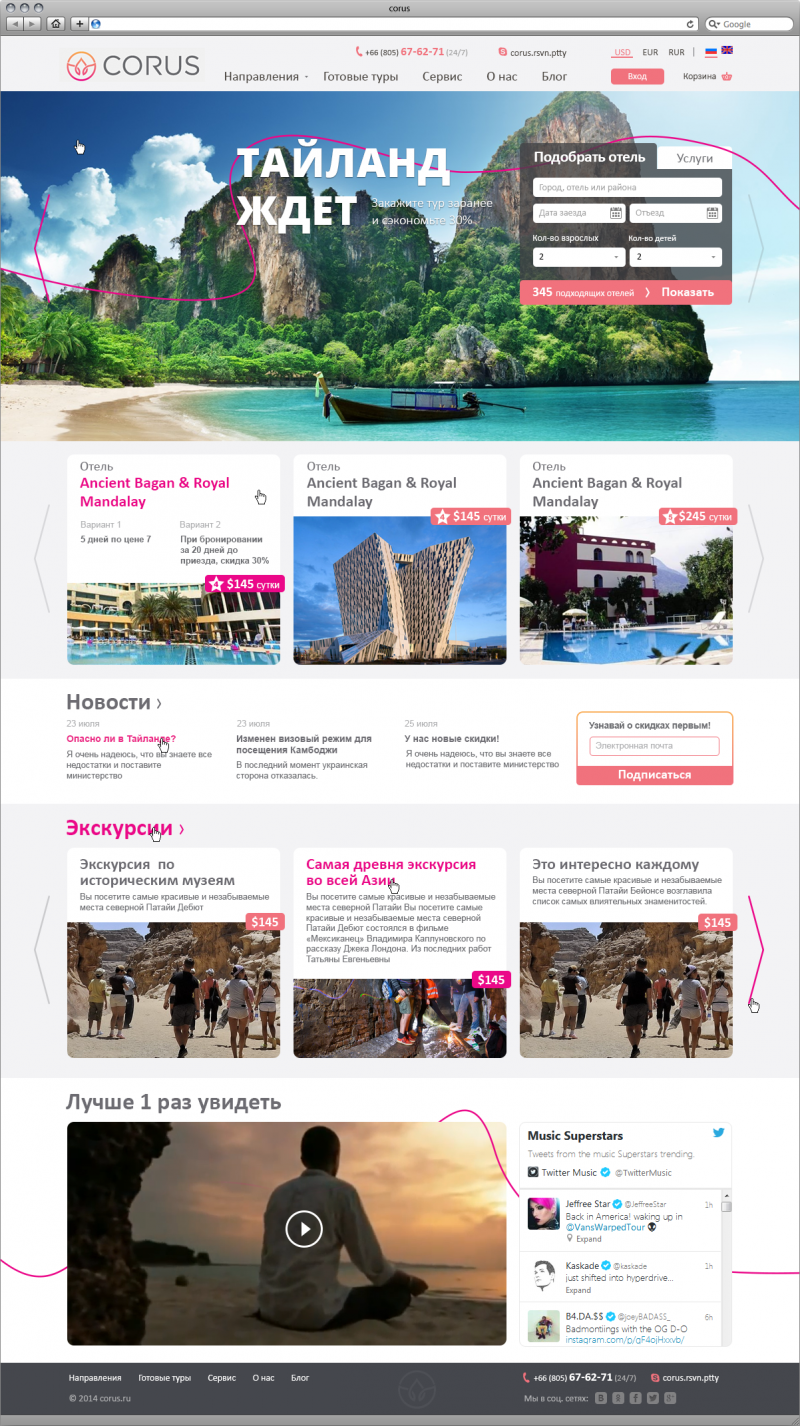
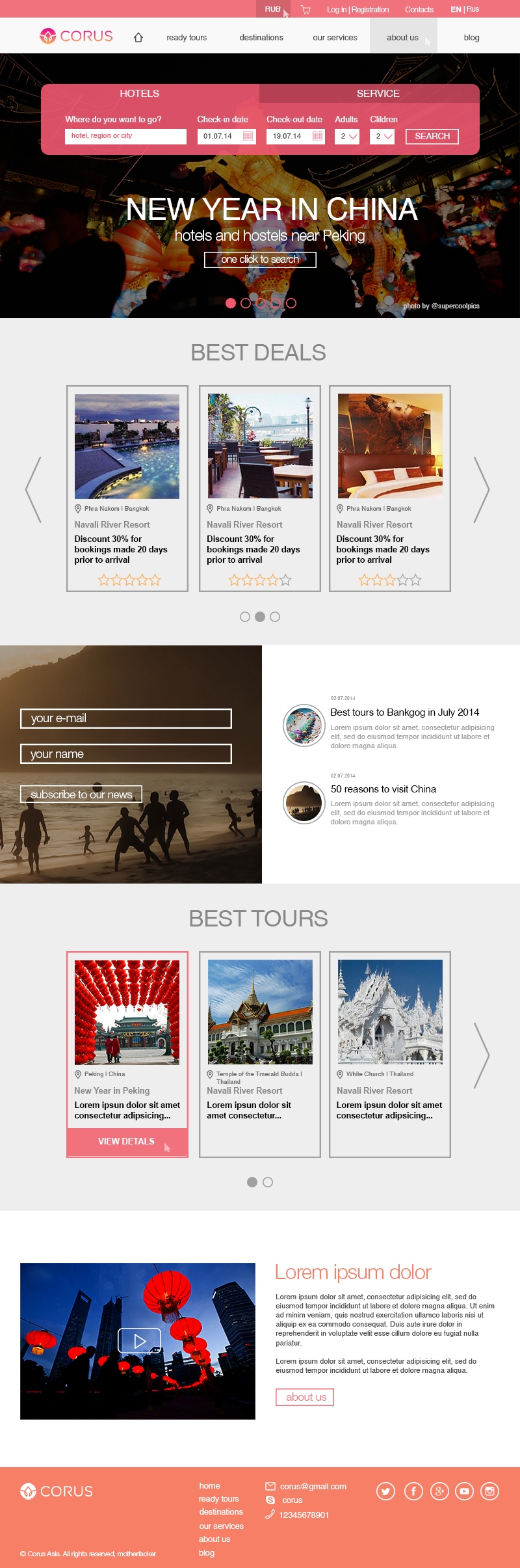
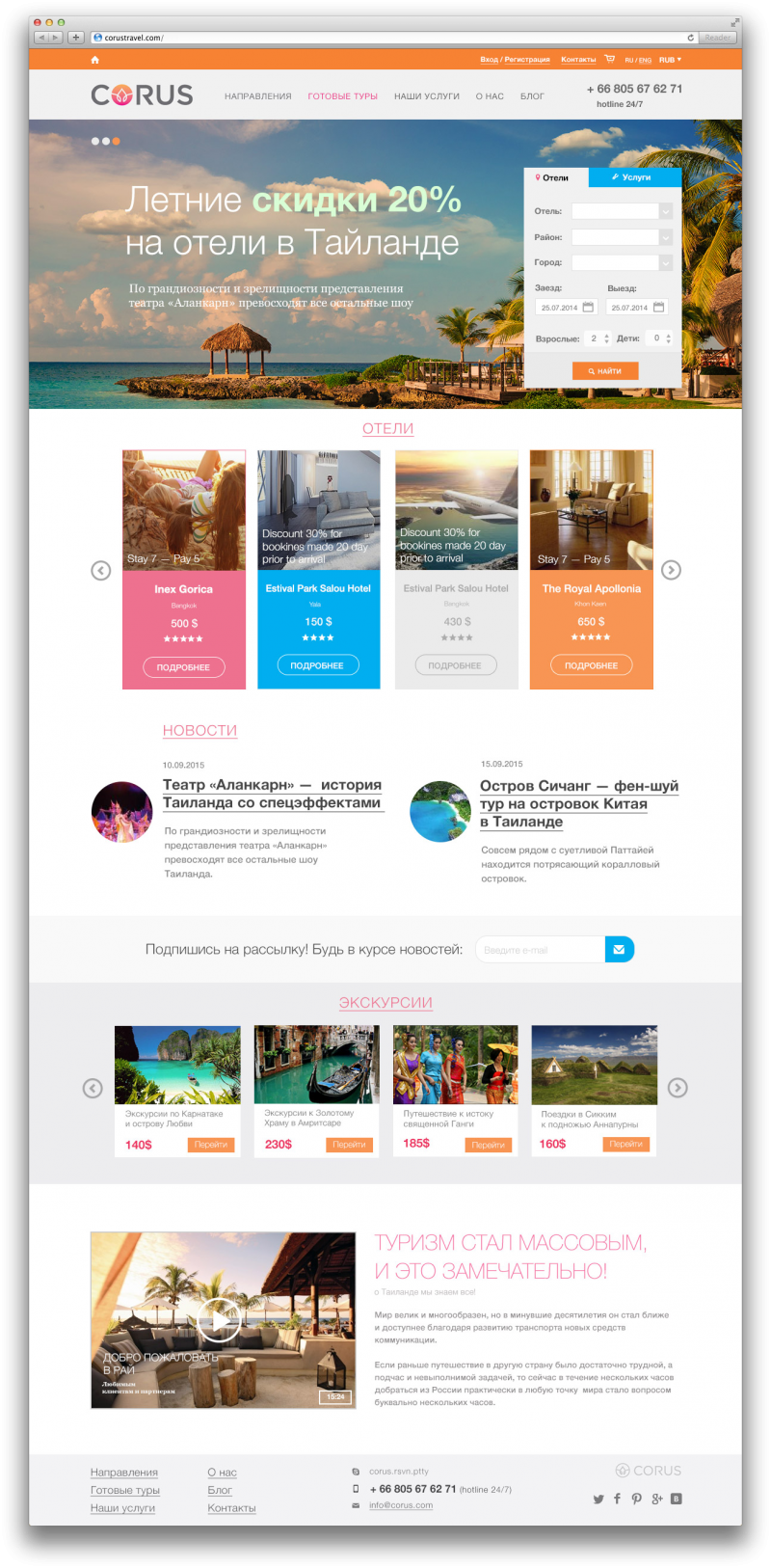
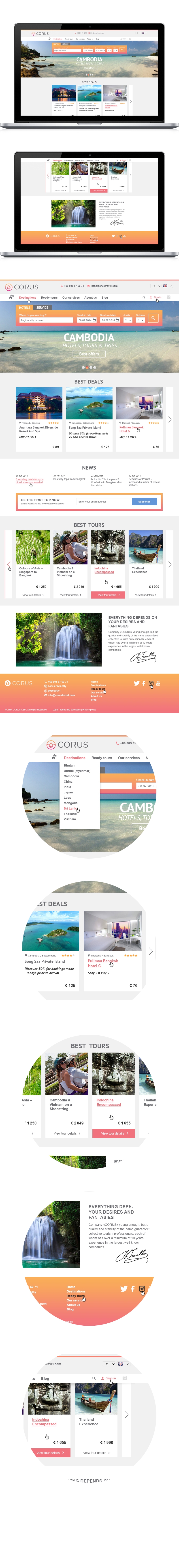
Наша аудитория: Клиенты компании: это отправляющие операторы и агентства преимущественно из стран СНГ (директора и менеджеры направлений), реже прямые туристы (они как правило имеют дело с компанией уже не посредственно во время оказания услуг в стране пребывания). Основной ориентир - это VIP сервис и предоставление качественных услуг. Партнеры компании: преимущественно отели и сети отелей (директора по продажам), туроператоры и поставщики экскурсионных услуг. Логотип компании можно взять тут: http://www.godesigner.ru/pitches/viewsolution/87715?sorting=rating Тут есть разбор по цветам: http://corustravel.com/sites/default/files/corus.jpg Цветовая гамма Цветовая гамма которая используется в логотипе определяет набор цветов, который будет макете сайта. Это должны быть теплые цвета, которые ассоциируются с экзотическим отдыхом. Цвет корицы и манго, а также цвет заката. Белый цвет - как основа для логотипа выглядит предпочтительным. Возможны варианты серой основы. Структура элементов Элементы должны иметь плоскую структуру с большими буквами учитывая текущий тренд в дизайне. Кнопки и прочие элементы либо круглые либо прямоугольные, возможны прямоугольники с округлостями. Структура страницы Шапка и подвал по ширине монитора. Основная часть фиксированной ширины (например 1000 пикс.). Страницы желательно сделать в лучших традициях http://goodui.org Меню располагается в шапке и имеет выпадающие подпункты. Значение для меню: Home (в виде домика), Destinations, Ready tours, Our services, About us, Blog В шапке также располагается навигация для авторизации, корзина, контакты и переключатель языков и переключатель валют. Страницы Всего нужно сделать 3 страницы/макета, но предварительная оценка будет производиться по главной странице. 1. Главная страница На главной странице будет располагаться большой слайдер с баннерами в ширину всей страницы. Над баннерами будет располагаться форма поиска Отеля и форма поиска Услуги (в виде закладки). Активной по умолчанию должна быть форма поиска Отеля. В форме поле для ввода (быстрый поиск) отель, район, город. Дата Заезда, дата выезда, количество взрослых и детей Ну и большая кнопка НАЙТИ. Ниже располагается блок с акциями от отелей 3-4 отеля (блока) в ряд. Слева и справа стрелочки для прокрутки (большие во всю высоту элементов блока) В каждом блоке: Название отеля, звездность отеля, фотография отеля, суточная цена и текст в виде: Вариант1 - Stay 7 = Pay 5| Вариант 2 - Discount 30% for bookings made 20 days prior to arrival. Ниже блок: слева форма для подписки - справа последние новости (Дата/Время: Тема сообщения). Ниже блок из 3-5 экскурсий - (справа и слева стрелочки для прокрутки) В каждой экскурсии = Фото, название экскурсии. стоимость, и ссылка подробнее. Ниже блок: Слева приветственное видео, справа произвольный текстовый блок (будет или баннер или лента из facebook/twitter). Ниже начинается подвал. В подвале - социальные кнопки дублирование контактов. Мелкое меню 2. Страница отеля Это внутренняя страница, на которой будет опубликовано описание отеля + возможность забронировать этот отель и просмотреть цены на отель. Пример http://corustravel.com/ru/hotel/holiday-inn-pattaya Только тут нет возможности забронировать и просмотреть все цены. 3. Страница с контентом Произвольный текст с фотографией. На страницах должна быть четкая структура и навигация (хлебные крошки) плюс возможность разместить конверсионные элементы (кнопки бронирований и запросов).Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
JPG, PSD11:36, 11/07/14
GoDesigner
Друзья, выбран победитель. Им стал #13. Мы поздравляем автора решения и благодарим всех за участие. Если ваша идея не выиграла в этот раз, то, возможно, в следующий вам повезет больше — все права сохраняются за вами, и вы можете адаптировать идею для участия в другом питче!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
Подробнее читайте тут: http://godesigner.ru/answers/view/51
20:00, 10/07/14
GoDesigner
@Alexander T., срок питча подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 4 дня на выбор лучшего решения. Выбрав лучшее, вы получите возможность внесения поправок и время на получение исходников.
19:59, 10/07/14
19:37, 10/07/14
13:17, 10/07/14
1:59, 10/07/14
23:33, 09/07/14
16:03, 09/07/14
21:59, 07/07/14
21:52, 07/07/14
20:14, 07/07/14
Alexander T.
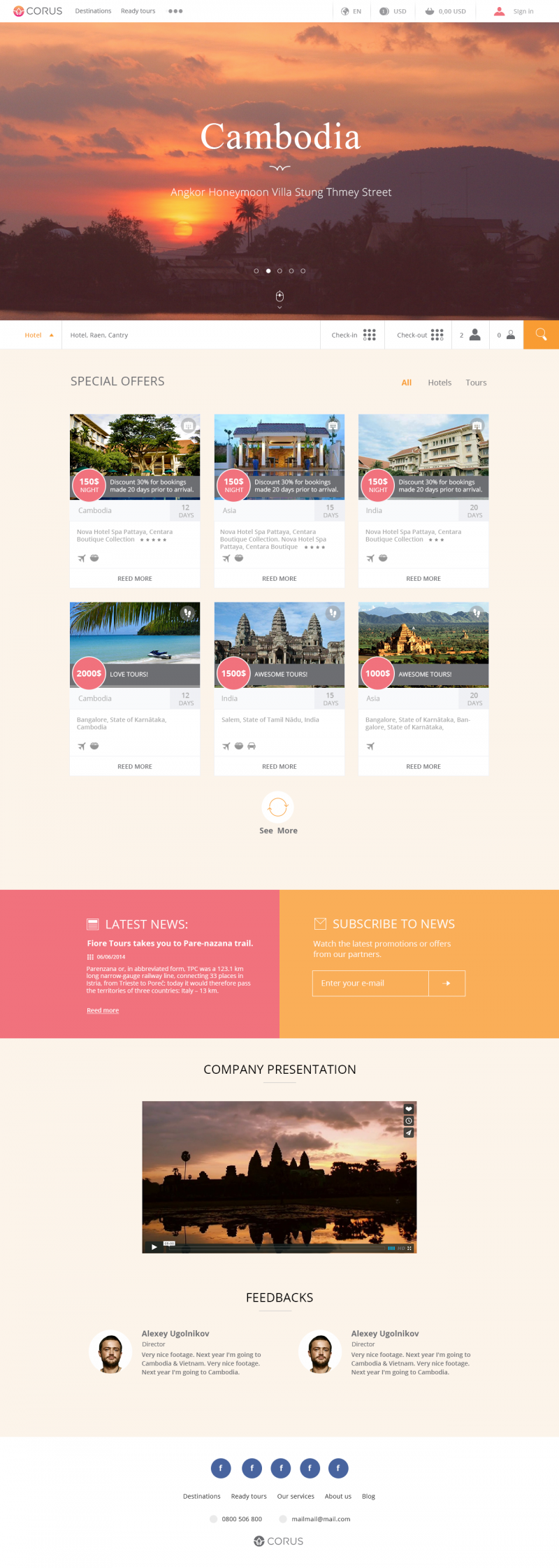
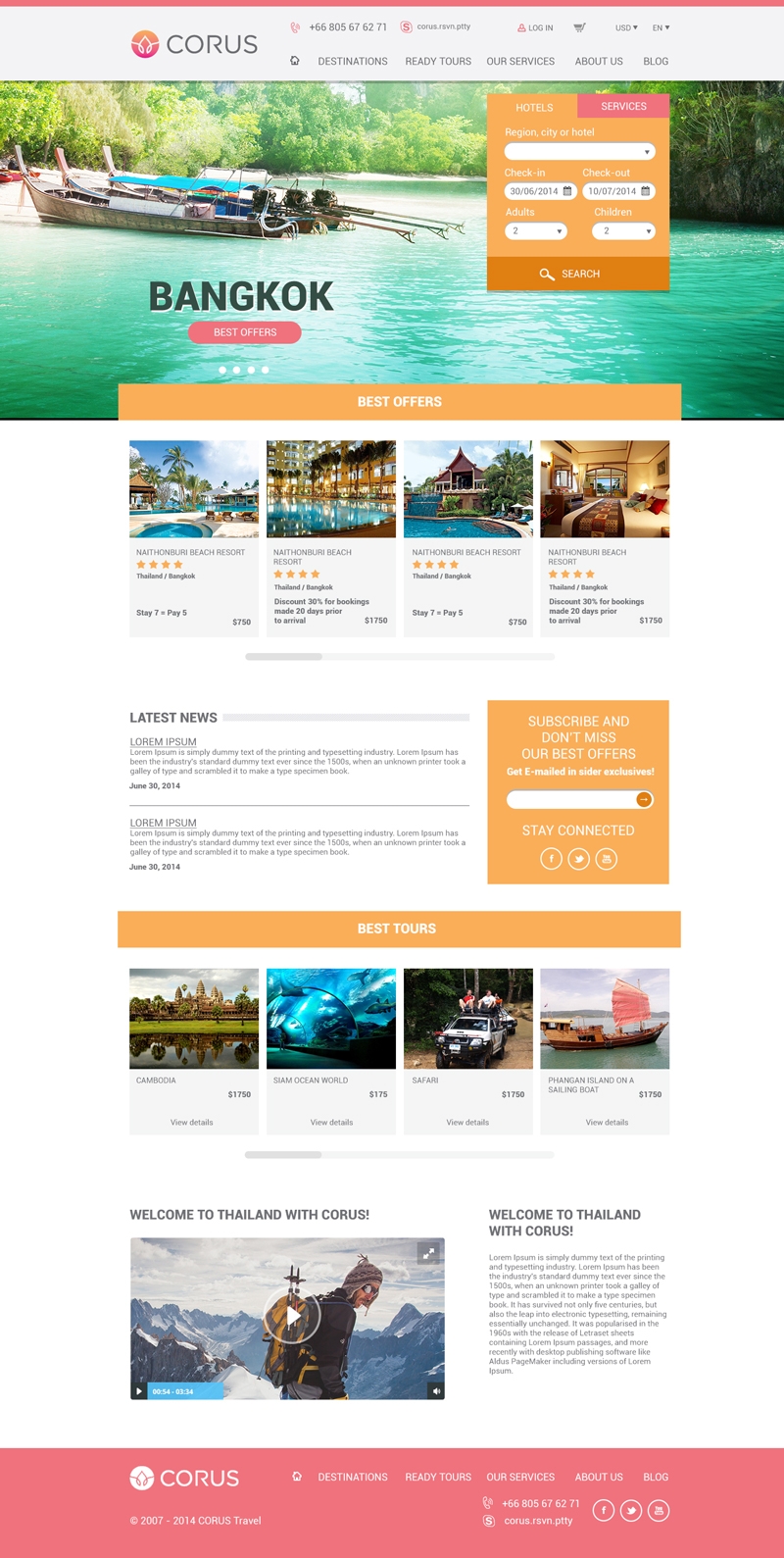
#13, В целом концепция очень интересная и выполнена с учетом современных трендов. Пока этот вариант приоритетный.
Нужно проработать некоторые детали:
1. Верхняя строка (авторизация)
Оттуда убираем контакты (телефон. скайп)
Переключатель языка делаем в стиле как тут http://userecho.com/ (с шариком и с индикацией текущего языка в 2-х буквенной версии)
Блок логин/регистрация -это один блок и там один значек (тот который для Register в текущей версии)
Для этого блока также необходимо сделать залогиненый вариант (Фамилия имя).
Также в этом блоке нужно поместить значек уведомлений - например колокольчик или письмо с наложенным количеством уведомлений в кружочке.
Все остальное без изменений.
2. Блок с логотипом
В этом блоке напротив логотипа стоит текст Destination mana... - его нужно убрать.
3. Блок с картинкой/поиском
Картинка это слайдер. Нужно обыграть элементы управления - стрелки и точки(квадратики) показывающие текущую позицию слайдера.
Для текста на слайдере наверно стоит добавить прозрачный фон.
4. Блок с отелями (Special Offers)
Тут стрелочки скроллинга всё-таки стоит вынести за рамки отелей и сделать их в высоту процентов 35 от высоты блока и не очень широкими (аналогично в разделе Popular tours).
Так же в этом блоке нужно сделать ссылку All hotels - возможно её как-то добавить в шапку - напротив Special Offers.
Также думаю для разделов не помешают какие-то иконки (Special offers, Tours, News, Subscribe)
Блок отеля, может сделать по возможности более компактным, но при этом текст с предложением более заметным.
Также нужна картинка заглушка для отеля (в случае если у отеля нету картинки).
5. Блок Popular tours
Тут есть дополнительные параметры. Помимо страны(стран их может быть несколько) нужно еще показать перечень городов. Ну и как-то показать включен ли перелет в стоимость.
Стрелки скорллинга тут по аналогии с отелями нужно вынести и сделать больше. А также сделать кнопку|ссылку All tours
6. Latest tweets - меняем на Feedbacks
В этом разделе показываем отзывы клиентов. Клиент - это агентство. Т.е. в отзыве фигурирует Название Агентсва - Например Sun Travel, Ekaterinburg, Director Alexey Ugolnikov - фото - и небольшой текст. Это в виде скроллера (вправо влево) с соответствующими управлялочками.
7. Подвал
В подвале хотелось бы увидеть как красиво разместить логотипы Visa|Mastercard|PayPal|Webmoney
СТРАНИЦА ОТЕЛЯ
Не хватает карты.
Нужно как-то обыграть наличие видео в отеле.
Также тут на странице нужно разместить кнопки соц сетей для быстрых Share.
В результатах (где номера) нужно вставить еще колонку Статуса - Request | Available | Stop sale
СТРАНИЦА КОНТЕНТА
Добавить кнопки Share соц. сетей.
ИКОНКИ
По мимо этого в услугах (форма поиска) есть понятие типа услуги. Они четко определены: Трансфер, Экскурсия, Страховка, Виза, Перелет, Прочие услуги - для них в этом стиле нужно сделать соответствующие иконки.
6:56, 07/07/14
Alexander T.
#13, В целом концепция очень интересная и выполнена с учетом современных трендов. Пока этот вариант приоритетный.
Нужно проработать некоторые детали:
1. Верхняя строка (авторизация)
Оттуда убираем контакты (телефон. скайп)
Переключатель языка делаем в стиле как тут http://userecho.com/ (с шариком и с индикацией текущего языка в 2-х буквенной версии)
Блок логин/регистрация -это один блок и там один значек (тот который для Register в текущей версии)
Для этого блока также необходимо сделать залогиненый вариант (Фамилия имя).
Также в этом блоке нужно поместить значек уведомлений - например колокольчик или письмо с наложенным количеством уведомлений в кружочке.
Все остальное без изменений.
2. Блок с логотипом
В этом блоке напротив логотипа стоит текст Destination mana... - его нужно убрать.
3. Блок с картинкой/поиском
Картинка это слайдер. Нужно обыграть элементы управления - стрелки и точки(квадратики) показывающие текущую позицию слайдера.
Для текста на слайдере наверно стоит добавить прозрачный фон.
4. Блок с отелями (Special Offers)
Тут стрелочки скроллинга всё-таки стоит вынести за рамки отелей и сделать их в высоту процентов 35 от высоты блока и не очень широкими (аналогично в разделе Popular tours).
Так же в этом блоке нужно сделать ссылку All hotels - возможно её как-то добавить в шапку - напротив Special Offers.
Также думаю для разделов не помешают какие-то иконки (Special offers, Tours, News, Subscribe)
Блок отеля, может сделать по возможности более компактным, но при этом текст с предложением более заметным.
Также нужна картинка заглушка для отеля (в случае если у отеля нету картинки).
5. Блок Popular tours
Тут есть дополнительные параметры. Помимо страны(стран их может быть несколько) нужно еще показать перечень городов. Ну и как-то показать включен ли перелет в стоимость.
Стрелки скорллинга тут по аналогии с отелями нужно вынести и сделать больше. А также сделать кнопку|ссылку All tours
6. Latest tweets - меняем на Feedbacks
В этом разделе показываем отзывы клиентов. Клиент - это агентство. Т.е. в отзыве фигурирует Название Агентсва - Например Sun Travel, Ekaterinburg, Director Alexey Ugolnikov - фото - и небольшой текст. Это в виде скроллера (вправо влево) с соответствующими управлялочками.
7. Подвал
В подвале хотелось бы увидеть как красиво разместить логотипы Visa|Mastercard|PayPal|Webmoney
СТРАНИЦА ОТЕЛЯ
Не хватает карты.
Нужно как-то обыграть наличие видео в отеле.
Также тут на странице нужно разместить кнопки соц сетей для быстрых Share.
В результатах (где номера) нужно вставить еще колонку Статуса - Request | Available | Stop sale
СТРАНИЦА КОНТЕНТА
Добавить кнопки Share соц. сетей.
ИКОНКИ
По мимо этого в услугах (форма поиска) есть понятие типа услуги. Они четко определены: Трансфер, Экскурсия, Страховка, Виза, Перелет, Прочие услуги - для них в этом стиле нужно сделать соответствующие иконки.
20:49, 06/07/14
15:41, 06/07/14
14:13, 04/07/14
22:44, 03/07/14
23:34, 01/07/14
23:26, 30/06/14
23:59, 29/06/14
20:48, 28/06/14
15:36, 26/06/14