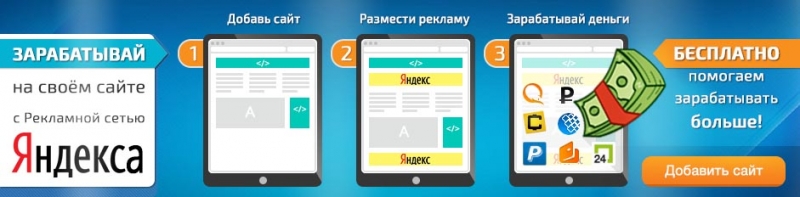
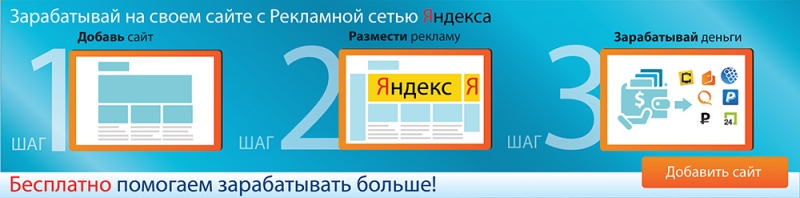
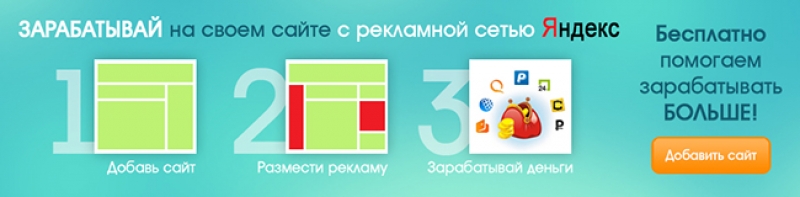
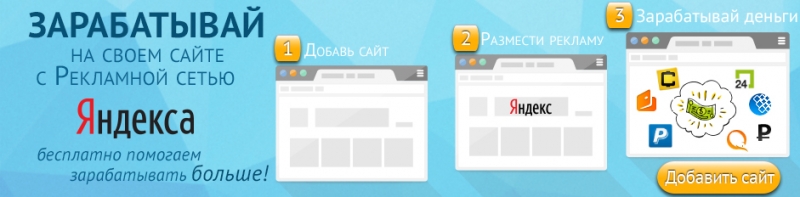
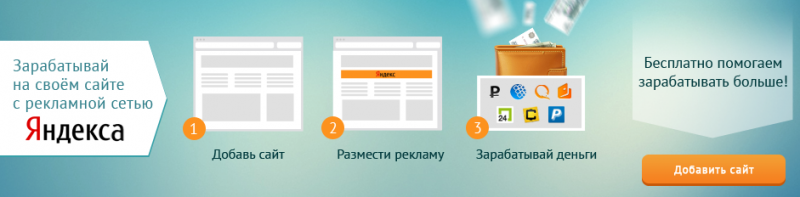
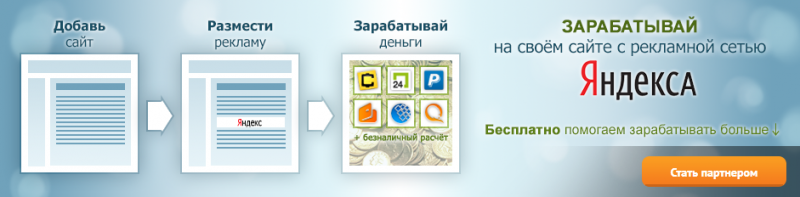
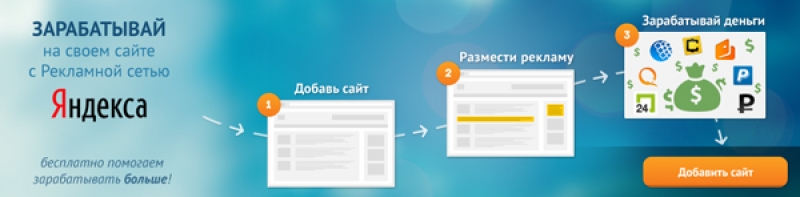
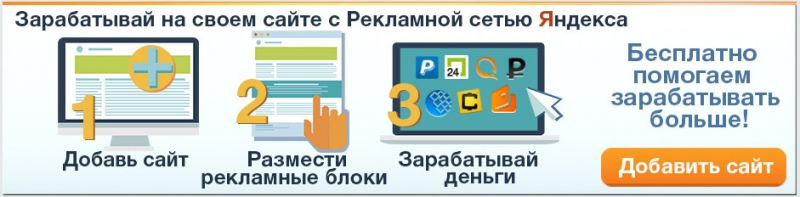
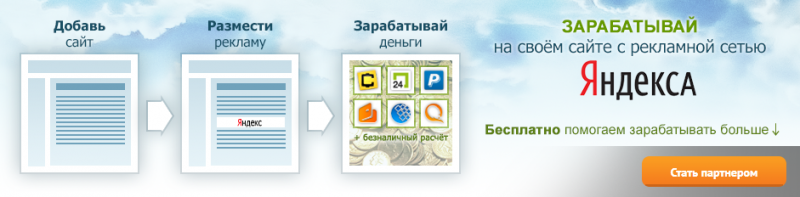
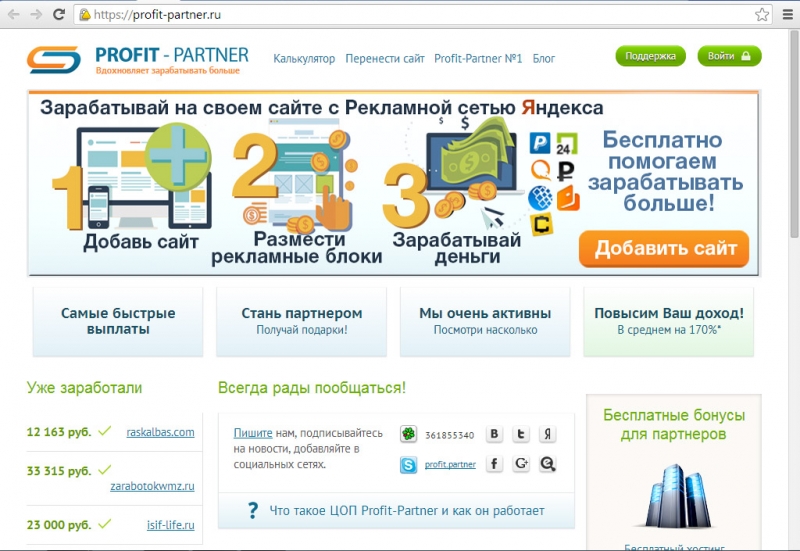
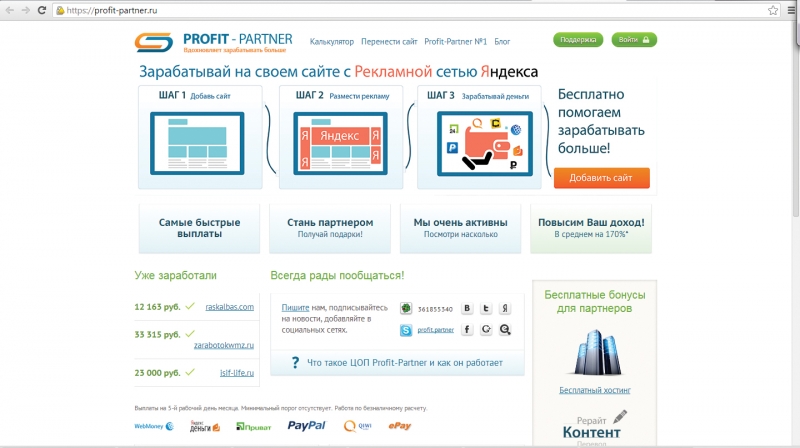
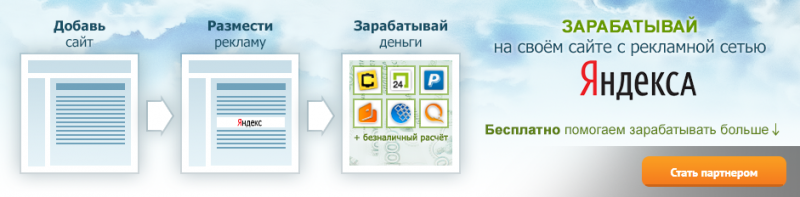
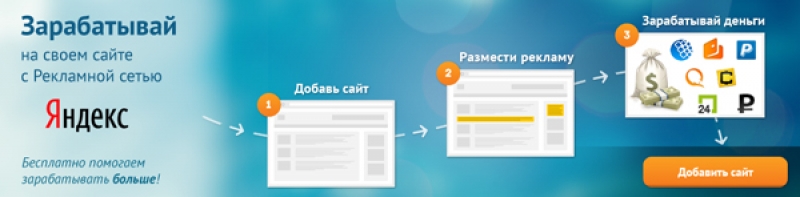
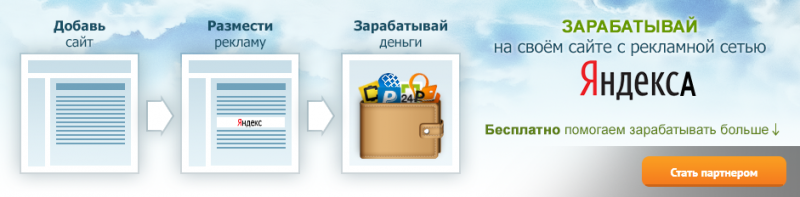
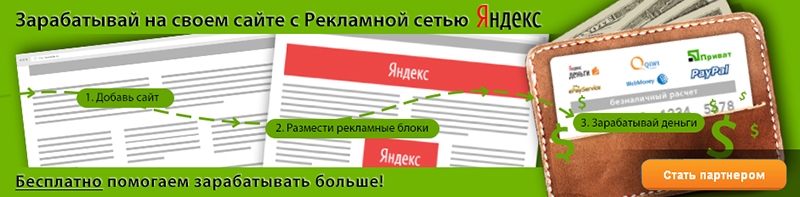
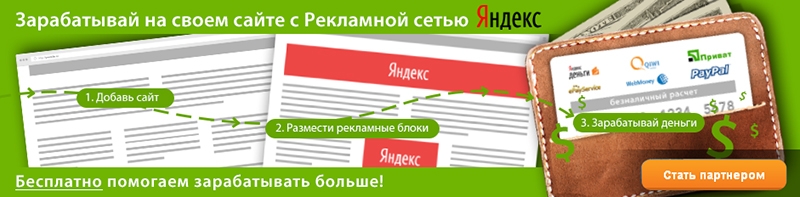
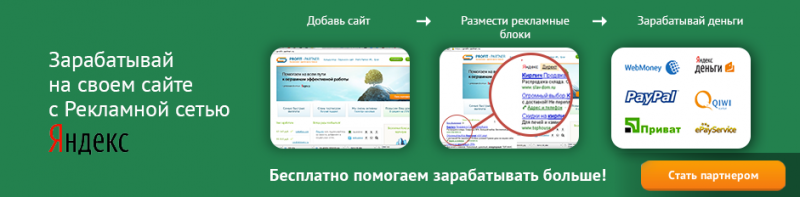
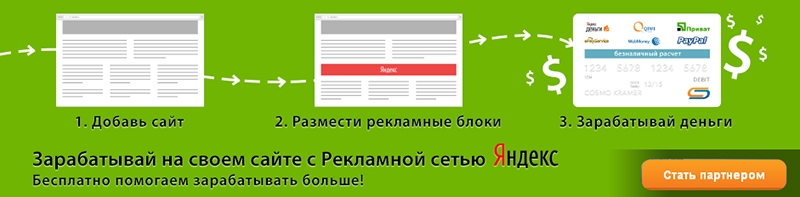
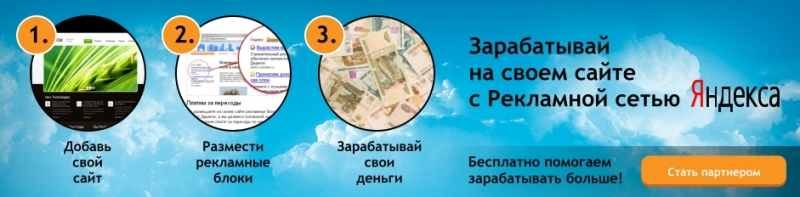
Картинка со схемой, объясняющей суть работы сервиса
Гонорар:7 269 Р.-
Срок:1м. 00с.
Решений:26
Просмотры брифа:1465
Решений:26
Просмотры брифа:1465
Описание бизнеса/деятельности
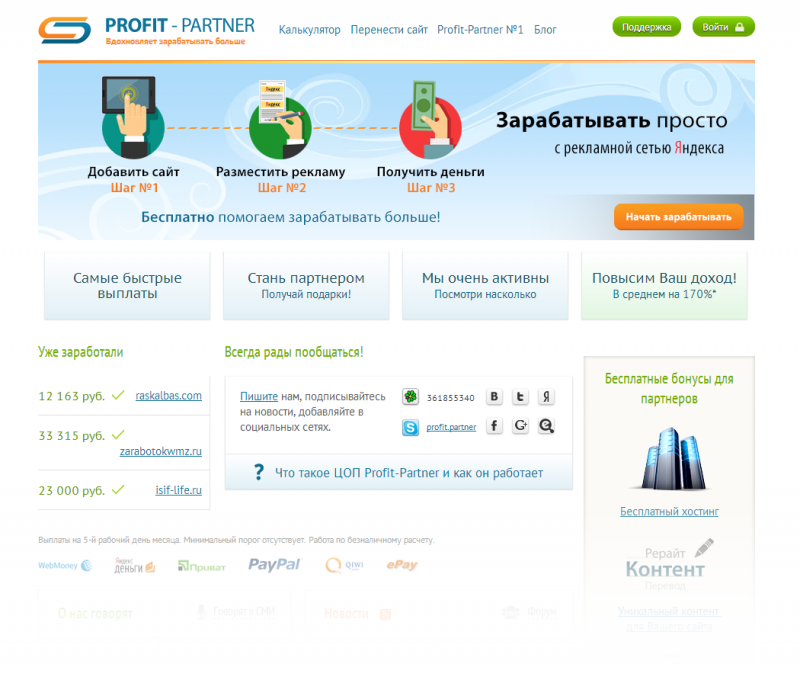
Компания Profit-Partner.ru - официальный партнер Рекламной Сети Яндекса. Мы предоставляем возможность веб-мастерам зарабатывать на их сайтах с помощью размещения контекстной рекламы Яндекс.Директ, занимаемся поддержкой веб-мастеров, оказываем консультации по развитию сайтов и предоставляем дополнительные услуги и сервисы.
Описание питча
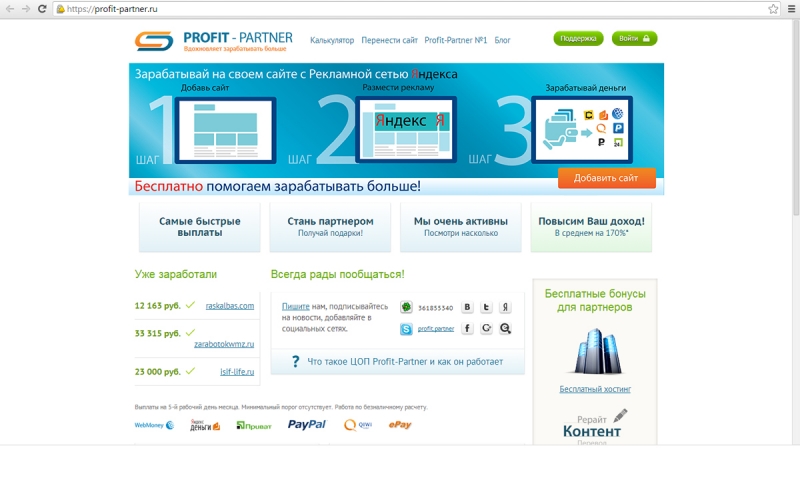
Для главной страницы сайта http://profit-partner.ru/ нарисовать новую картинку (картинка 941 x 232 px), которая будет объяснять суть работы сервиса с помощью схемы. В нижнем правом углу картинки будет кнопка “Добавить сайт”, идентичная той, что есть сейчас (Стать партнером). То есть её рисовать не нужно, но стоит понимать, что она там будет. На схеме изображено 3 блока: Блок 1: Добавь сайт - на данном блоке должен быть схематично нарисован пример страницы типичного веб-сайта (информационного характера) Блок 2: Размести рекламные блоки - на данном блоке должен быть размещен веб-сайт из первого блока, на котором уже размещены (схематично нарисовать) рекламные блоки Яндекс.Директ (примеры как они выглядят можно посмотреть тут: http://partner.yandex.ru/). Блок 3: Зарабатывай деньги - в данном блоке должен быть нарисован символ денег, с указанием электронных валют, на которые мы выплачиваем (архив с валютами приложил, плюс одну картинку надо дорисовать - “б/н расчет”, обозначает безналичный расчет) можно использовать кошелек с деньгами/портмоне с деньгами/купюры/монеты и т.д., на ваше усмотрение. Вот как это примерно должно выглядеть на наш взгляд: https://www.dropbox.com/s/ebxgj11029gmnb8/main_pctr.jpg ------------------------------------------------------------ Дублирую тексты с картинки: Зарабатывай на своем сайте с Рекламной сетью Яндекса 1. Добавь сайт 2. Размести рекламные блоки 3. Зарабатывай деньги Бесплатно помогаем зарабатывать больше! ------------------------------------------------------------ Можно менять компоновку, размеры и формы элементов, главное, чтобы все описанные в ТЗ элементы были размещены на картинке и все это смотрелось достойно. Также просьба использовать существующий стиль (цвета, шрифты и т.д) главной страницы, чтобы новая картинка в него гармонично вписалась. Всем удачи!Целевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
PNG, PSDПрикрепляемые документы
main_pctr.zippay_icons.zip
15:59, 07/04/14
GoDesigner
@Кирилл А., срок питча подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 3 рабочих дня на выбор лучшего решения. Выбрав лучшее, у вас появится возможность внесения поправок и время на получение исходников.
14:45, 07/04/14
8:29, 07/04/14
2:33, 07/04/14
21:17, 06/04/14
12:23, 06/04/14
2:18, 06/04/14
12:51, 05/04/14
17:48, 04/04/14
17:16, 04/04/14
12:11, 04/04/14
Кирилл А.
Уважаемые дизайнеры!
Вот как примерно хотелось бы видеть схематично изображенный сайт: https://dl.dropboxusercontent.com/u/105863646/site_block.jpg
Также хочется, чтобы картинка смотрелось стильно и современно, поэтому нравится фон в следующих картинках: #20, #13 и #22 - надеюсь Вы меня поняли :)
@Анастасия К., можно ли сменить весь фон картинки? На какой я описал выше.
#22, @Светлана Г., вариант в целом не плохой, но выглядит как то небрежно и последний слайд вообще наполовину пуст, он совсем не подходит :( Если изменить это, а также переработать надписи (стиль текста, цвета и компоновку) то вариант вполне может претендовать на победу.
@Алексей Н., от Вас еще будут варианты? :)
12:53, 03/04/14
10:08, 02/04/14
0:22, 02/04/14
19:27, 01/04/14
17:17, 01/04/14
15:50, 01/04/14
Кирилл А.
#16, Alona F. спасибо за вариант!
В принципе вариант нравится, но на нем очень очень много мелких деталей, который отвлекают от самой сути схемы.
В первых двух кадрах не совсем улавливается суть - сначала должен быть просто сайт без дополнительных рекламных блоков, а на втором слайде такой же сайт, но с 1-2 размещенными дополнительно блоками. Посмотреть как это должно выглядеть можно в варианте #5 или #11.
Кадр 1 - можно убрать телефон и планшет, картинку с + можно сильно уменьшить (или вообще убрать.
Кадр 2 - монетки можно убрать.
Кадр 3 - не улавливается суть получения денег, нужно как то по другому реализовать.
Также номера (1, 2, 3) можно сделать меньшего размера.
15:44, 01/04/14
Кирилл А.
#14, Алекcандра В., выглядит прикольно, выделяется среди остальных вариантов (#17, #15), поэтому предлагаю его и рассмотреть.
Кадр 1 - вопросов нет, все отлично.
Кадр 2 - слишком много красных блоков, их должно быть 1-2 максимум, и желательно надпись Яндекс в блоке. В общем примерно так это должно выглядеть https://dl.dropboxusercontent.com/u/105863646/var2gd.jpg (примерно! изобразил в пейнте за 2 минуты :))
Кадр 3 - а что за штуки в нижней-правой части портмоне? Непонятно) Предлагаю сделать, чтобы из портмоне торчали денежные купюры (в том месте, где щас иконки платежных систем), иконки переместить туда, где надпись "бесплатно...", а надпись "бесплатно..." лучше вынести за пределы этого блока, она должно быть более заметна, лучше её разместить там, где щас располагается надпись "Зарабатывай..." а эту надпись разместить в верхней-левой части экрана.
Не нравятся цвета текста "Зарабатывай на своем сайте с Рекламной сетью Яндекса" и "Шаг 2", то есть розовый цвет слишком несерьезно выглядит тут. И Яндекс лучше написать в том же стиле, что у них на сайте (то есть красная "Я" и дальше черный).
15:26, 01/04/14
Кирилл А.
#11, Анастасия К., вот так действительно лучше! А можно какие то другие варианты фона на слайде 3 сделать (там где зарабатывай деньги)?
15:24, 01/04/14
Кирилл А.
Алексей Н., благодарю за предложенные варианты!
#10, #12, - не очень нравится пример реального сайта, хочется, чтобы это все таки был схематично изображенный сайт, как в варианте #11, например. Также круглая штука слишком выделяется среди других двух элементов схемы, хочется, чтобы все таки они были более-менее похожи.
Весь текст белого цвета, это выглядит скучновато, на мой взгляд.
#13, вот этот вариант уже гораздо ближе к идеалу!
В нем также не очень нравится белый текст и его компановка на картинке.
1 и 2 слайд схемы выглядит прикольно, можно сделать лучше, если не закруглять углы сайта и если к слайду 2, там где размещены оранжевые блоки, как то приписать на сами блоки (слово Яндекс.Директ или просто Яндекс).
Концепт последнего слайда аналогично прошлым вариантам тоже не очень нравится, не вызывает сильных ассоциаций с деньгами.
15:11, 01/04/14
Кирилл А.
#9, @Alexander A., спасибо за вариант, выглядит приятно.
Хочется чтобы надпись "Зарабатывай на своем сайте с Рекламной сетью Яндекса" (кстати Яндекса, а не Яндекс) и "Бесплатно помогаем зарабатывать больше" были скомпонованы на картинке подругому, примерно как в варианте #11
Также последний третий слайд выглядит скучновато и из-за этого выделяется среди других, то есть не вписывается.
11:10, 01/04/14
10:58, 01/04/14
Кирилл А.
#16, Alona F. спасибо за вариант!
В принципе вариант нравится, но на нем очень очень много мелких деталей, который отвлекают от самой сути схемы.
В первых двух кадрах не совсем улавливается суть - сначала должен быть просто сайт без дополнительных рекламных блоков, а на втором слайде такой же сайт, но с 1-2 размещенными дополнительно блоками. Посмотреть как это должно выглядеть можно в варианте #5 или #11.
Кадр 1 - можно убрать телефон и планшет, картинку с + можно сильно уменьшить (или вообще убрать.
Кадр 2 - монетки можно убрать.
Кадр 3 - не улавливается суть получения денег, нужно как то по другому реализовать.
Также номера (1, 2, 3) можно сделать меньшего размера.
10:56, 01/04/14
8:59, 01/04/14
Кирилл А.
#14, Алекcандра В., выглядит прикольно, выделяется среди остальных вариантов (#17, #15), поэтому предлагаю его и рассмотреть.
Кадр 1 - вопросов нет, все отлично.
Кадр 2 - слишком много красных блоков, их должно быть 1-2 максимум, и желательно надпись Яндекс в блоке. В общем примерно так это должно выглядеть https://dl.dropboxusercontent.com/u/105863646/var2gd.jpg (примерно! изобразил в пейнте за 2 минуты :))
Кадр 3 - а что за штуки в нижней-правой части портмоне? Непонятно) Предлагаю сделать, чтобы из портмоне торчали денежные купюры (в том месте, где щас иконки платежных систем), иконки переместить туда, где надпись "бесплатно...", а надпись "бесплатно..." лучше вынести за пределы этого блока, она должно быть более заметна, лучше её разместить там, где щас располагается надпись "Зарабатывай..." а эту надпись разместить в верхней-левой части экрана.
Не нравятся цвета текста "Зарабатывай на своем сайте с Рекламной сетью Яндекса" и "Шаг 2", то есть розовый цвет слишком несерьезно выглядит тут. И Яндекс лучше написать в том же стиле, что у них на сайте (то есть красная "Я" и дальше черный).
22:35, 31/03/14
Кирилл А.
#11, Анастасия К., вот так действительно лучше! А можно какие то другие варианты фона на слайде 3 сделать (там где зарабатывай деньги)?
16:13, 31/03/14
Кирилл А.
#9, @Alexander A., спасибо за вариант, выглядит приятно.
Хочется чтобы надпись "Зарабатывай на своем сайте с Рекламной сетью Яндекса" (кстати Яндекса, а не Яндекс) и "Бесплатно помогаем зарабатывать больше" были скомпонованы на картинке подругому, примерно как в варианте #11
Также последний третий слайд выглядит скучновато и из-за этого выделяется среди других, то есть не вписывается.
12:43, 31/03/14
Кирилл А.
#7, @Анастасия К., спасибо за работу.
Пока это лидирующий вариант, отлично вписывается в дизайн главной страницы.
Из минусов: в слайде с портмоне плохо различимы иконки платежных систем, а их должно быть четко видно, так как это большое конкурентное преимущество. Как вариант - разместить их на самом портмоне, а на текущее место добавить купюры, только не слишком много.
12:38, 31/03/14
Кирилл А.
#6, благодарю за предложенные варианты.
Принципиальный различий с фоном незаметно, все равно он выглядит скучновато и дизайн картинки слишком сильно выбивается из дизайна главной страницы.
21:46, 30/03/14
Кирилл А.
#7, @Анастасия К., спасибо за работу.
Пока это лидирующий вариант, отлично вписывается в дизайн главной страницы.
Из минусов: в слайде с портмоне плохо различимы иконки платежных систем, а их должно быть четко видно, так как это большое конкурентное преимущество. Как вариант - разместить их на самом портмоне, а на текущее место добавить купюры, только не слишком много.
20:44, 30/03/14
Кирилл А.
#6, благодарю за предложенные варианты.
Принципиальный различий с фоном незаметно, все равно он выглядит скучновато и дизайн картинки слишком сильно выбивается из дизайна главной страницы.
20:39, 30/03/14
14:39, 30/03/14
Кирилл А.
Добавил второй набор иконок платежных систем, они меньшего размера и без надписей. Выбирайте самостоятельно, какой из вариантов хотите использовать.
14:38, 30/03/14
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.
14:37, 30/03/14
Кирилл А.
#4, Xeniya G., спасибо за предложенный вариант!
Наш сайт лучше не использовать как пример, так как это может запутать пользователя. В третьем слайде нет ассоциации с деньгами.
Одноцветный зеленый фон выглядит скучновато.
14:35, 30/03/14
Кирилл А.
#2, Спасибо за предложенный вариант, @Михаил Р.!
Вы лучше поняли, что значит изобразить сайт схематично.
Плохо изображен рекламный блок Яндекса.
Третий слайд непонятный, нет ассоциаций, что это деньги - в нашем варианте был кошелек (портмоне набитый деньгами), на котором размещены картинки платежных систем (Webmoney, Яндекс.Деньги и т.д.), на наш взгляд так более понятно.
Надписи "Зарабатывай на своем сайте с Рекламной сетью Яндекса" и "Бесплатно помогаем зарабатывать больше!" не должны быть так близко друг к другу, лучше первую надпись разместить в самом верху картинки, как заголовок, а вторую снизу. Слово бесплатно можно как то выделить.
Однотонный зеленый фон выглядит слишком скучно.
1:07, 30/03/14
Кирилл А.
#4, Xeniya G., спасибо за предложенный вариант!
Наш сайт лучше не использовать как пример, так как это может запутать пользователя. В третьем слайде нет ассоциации с деньгами.
Одноцветный зеленый фон выглядит скучновато.
21:22, 29/03/14
Кирилл А.
#2, Спасибо за предложенный вариант, @Михаил Р.!
Вы лучше поняли, что значит изобразить сайт схематично.
Плохо изображен рекламный блок Яндекса.
Третий слайд непонятный, нет ассоциаций, что это деньги - в нашем варианте был кошелек (портмоне набитый деньгами), на котором размещены картинки платежных систем (Webmoney, Яндекс.Деньги и т.д.), на наш взгляд так более понятно.
Надписи "Зарабатывай на своем сайте с Рекламной сетью Яндекса" и "Бесплатно помогаем зарабатывать больше!" не должны быть так близко друг к другу, лучше первую надпись разместить в самом верху картинки, как заголовок, а вторую снизу. Слово бесплатно можно как то выделить.
Однотонный зеленый фон выглядит слишком скучно.
17:39, 29/03/14
Кирилл А.
#1, Елена, спасибо за предложенный вариант!
Схема выполнена не совсем по ТЗ, на первом снимке должен быть пример информационного сайта, то есть сайта со статьями, рекомендуется изобразить конкретно страницу со статьей (заголовок, текст и т.д.), а на втором снимке должна быть этаже страница, но на которой разместили рекламные блоки Яндекс.Директ.
15:41, 29/03/14
Кирилл А.
#1, Елена, спасибо за предложенный вариант!
Схема выполнена не совсем по ТЗ, на первом снимке должен быть пример информационного сайта, то есть сайта со статьями, рекомендуется изобразить конкретно страницу со статьей (заголовок, текст и т.д.), а на втором снимке должна быть этаже страница, но на которой разместили рекламные блоки Яндекс.Директ.
16:00, 28/03/14
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.





























Подробнее читайте тут: http://godesigner.ru/answers/view/51