Сайт для «Глобальной Частоты»
Гонорар:25 777 Р.-
Срок:1м. 00с.
Решений:7
Просмотры брифа:2294
Решений:7
Просмотры брифа:2294
Описание бизнеса/деятельности
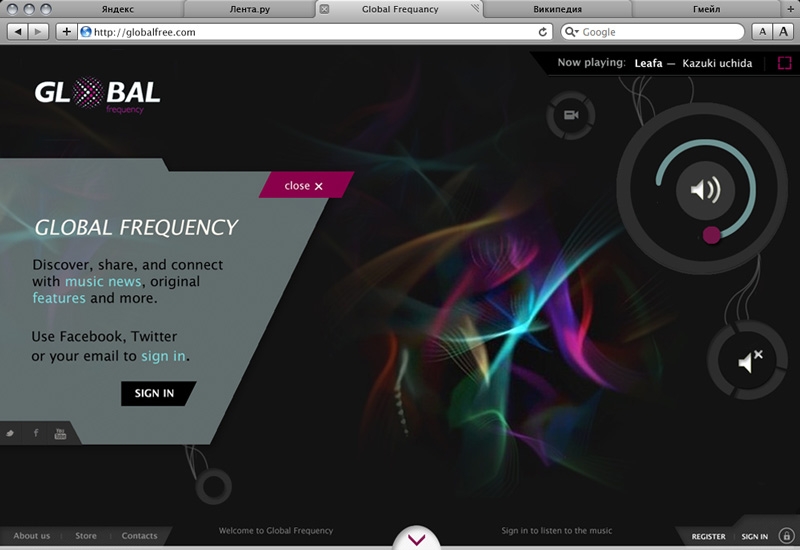
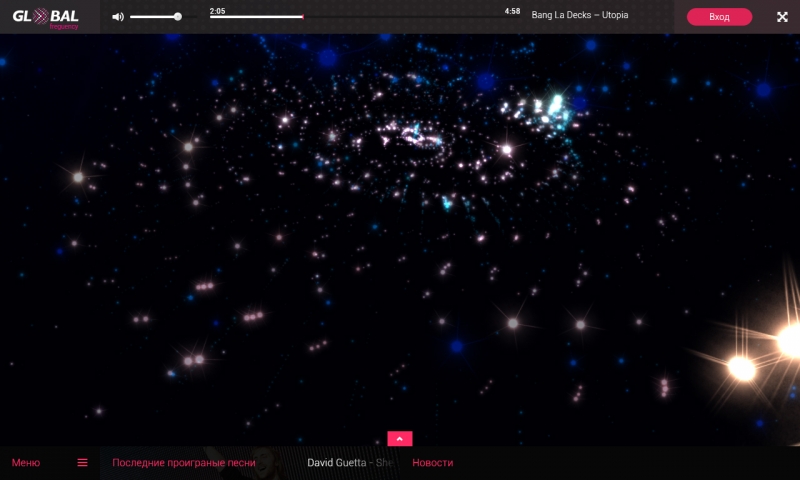
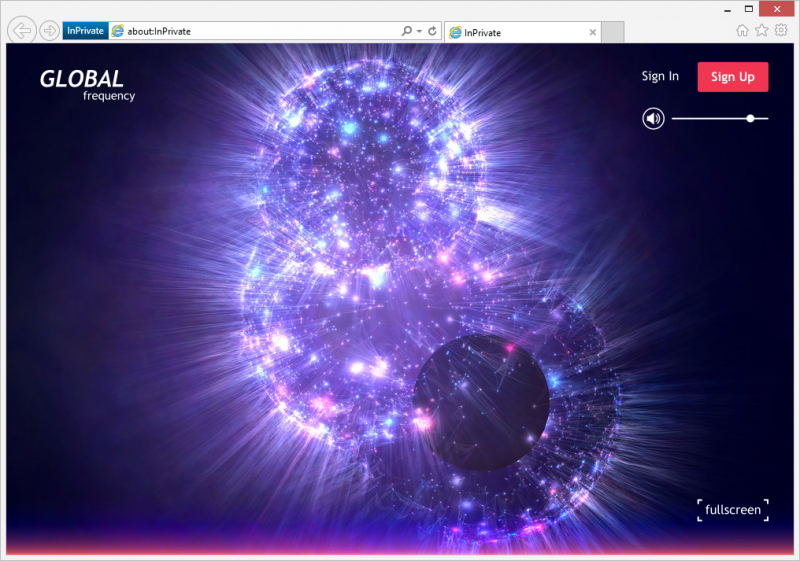
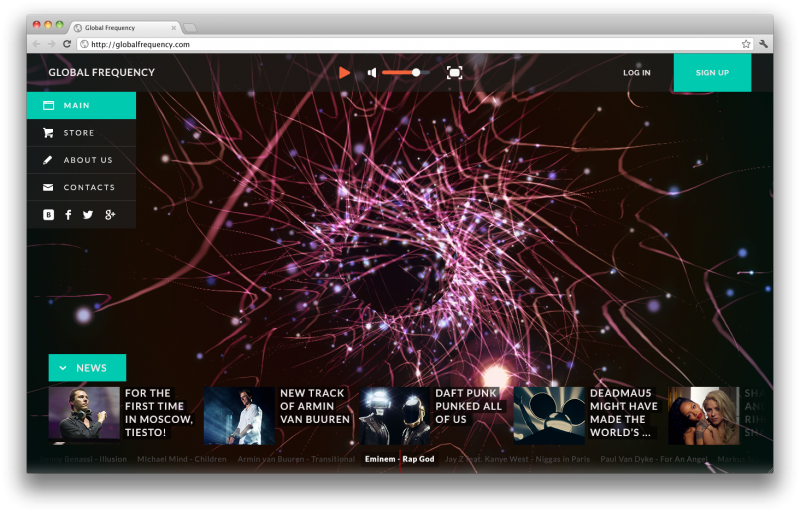
Global Frequency - это портал, на котором будет в круглосуточном режиме проигрываться и _визуализироваться_ аудио. Иногда можно будет увидеть видео которое будет инкорпорироваться в поток. В целом - это платформа проигрывания аудио и видео роликов с визуалайзером и уникальным плеером трансляции из клубов и фестивалей live. А так-же радио вещание по программированному трек листу
Описание питча
Во-первых приветствую всех! Это тоже - счастливый питч, не проходите мимо. Прежде всего скажу - что не стиняйтесь задавать вопросы и предлагать свои пути решения. Креатив - приветствуется. Итак, проект Глобальной Волны. Человек должен окунуться в особую атмосферу, где круглосуточно транслируется музыка и видео. Благодаря визуализатору транслируемой музыки, все будет сводиться к тому, чтобы просто открыть сайт и "залипать" на причудливые образы которые будут выдаваться уникальным проигрывателем. Ощущения дизайна должны быть такие, что "будущее наступило", должно "затягивать". Сайт должен вызывать сильное привыкание, как наркотик прям :) Кстати, в этом питче рисуют логотип http://godesigner.ru/pitches/view/101730 Целевая аудитория: любители клубной музыки, музыкальных фестивалей, студенты, возможно даже школьники, творческие люди, технари, художники, "тусеры" :) Сейчас я покажу примеры визуализаторов. http://gftest.fraoche.com http://do.adive.in/music/ http://codepen.io/soulwire/pen/Dscga и iTunes Визуалайзер Это чтобы вам было проще понять, о чем идет речь. Страницы нужно 4. Посколько этот проект в себе будет смешивать различные технологии, рисовать визуализатор конечно же не нужно, для него нужно будет отвести область на главной странице. Но если есть предложения - рисуйте а если есть опыт работы с этим - обращайтесь 1. Главная. Здесь, хочу показать пример, на котором смогу пояснить, что нужно (НЕ пример желаемого дизайна) https://myspace.com/ (обратите внимание на полоску, закрепленную к нижнему краю окна и на область, которая выезжает при наведении мышкой) На главной странице, большую часть будет занимать сам визуализатор (примерно там где квадраты новостей у myspace.com, или сделайте свою пропорцию, то как видите это вы можно делить экран вертикально или горизонтально - без разницы ), вместо него используйте какое-либо статическое изображение красивых асбтрактных переливаний (см. ссылки визуализаторов выше) Затем идет полоска, которая прикована к нижней части экрана. Нам нужна аналогичная, но только _сверху_. Может быть частичной - прозрачной или динамической. На полоске должны распологаться кнопки "MUTE", "FullScreen", (форма авторизации "логин-пароль" - Можно снести в нижнее меню или оставить одну кнопку вверху - Логин и регистрация будут предлогаться как использование логина фейсбука или регистрация на нашей платфоме). Настройка уровня громкости. Потом естественно идет сам визуализатор. А вот нижняя часть, как и на https://myspace.com/, при наведении мыши будет выезжать. Фолд за экран. Только наша выезжающая часть, будет вместительней как собственно весь сам myspace. "шапка" нижней части, у нас в воображении выглядит как песочный берег, и наплывающая на него волна с отражением солнца (от моря к солнцу). Можете предлагать свои решения, главное чтобы захотелось навести курсором, дабы "выехала" нижняя часть. На нижней "выезжающей" части, слева нужно будет расположить вертикальное меню: магазин, о нас, контакты. Правее идет блок с последними проигранными песнями. Правее блок с новостями. Также надо аккуратно обозначить иконки соц сетей. Любые дополнения, пожелания, советы - приветствуются. -------- И просьба сделать вариант главной, где визуализатору будет отдана меньшая часть (50% или того меньше) только в случае нажатия на меню 2.Магазин. Тут уже полноценная страница даже возможен вариант без визуализатора. Хотя хотелось бы чтоб визуализатор был виден всегда Все тоже ощущение "будущее пришло", "затянуло", "сайт очень нравится, я к нему привык" :) Магазин будет иметь как виртуальные так и реальные товары - футболки чашки и тд - билеты на парти и песни - все должно быть крупно - ярко и чтоб как конфетка хотелось. Идея раздела такая "По-скольку мы диктуем (творим) моду в музыке - то магазин должен давать возможность быть ближе к очагу этого самого творения". В магазине будет 3 раздела. Цены в долларах :) Из общего дизайна, на этой странице должна сохраниться только полоска у нижнего края (см. Главная) с элементами управления. ИЛИ визуализатор 30-80% экрана 3. О нас. Тут уже полноценная страница даже возможен вариант без визуализатора. Хотя хотелось бы чтоб визуализатор был виден всегда Здесь будет информация о команде, различные фото-видео материалы. Также, здесь должна быть информация, адресованная для рекламодателей (что то типа тизера можно сделать). Добавить информацию о будущих новинках проекта! Видео-инфографика. 4. Контакты. В данном разделе, будет 2-3 пары емейл+телефон. Адреса не будет, поэтому никаких карт вставлять не надо. Фотографии сотрудников. В общем даем вам огромную свободу действий и идей - комментировать будем детально - Главная идея это ДИНАМИКА - Движение В самом визуалайзере возможно будет "всплывать" логотип как 3Д обьект пульсирующий под музыкуЦелевая аудитория
-
Женщины Мужчины
-
Молодой Зрелый
-
Богатый Экономный
-
Современный Консервативный
-
Энергичный Пассивный
Формат файла
PNG, PSD13:19, 19/02/14
GoDesigner
Друзья, заказчик отказался от всех предложенных решений. К сожалению, такое случается. Мы благодарим всех за участие, и хотим напомнить, что права на свои идеи сохраняются за авторами, и вы можете адаптировать их для участия в другом питче!
Подробнее читайте тут: http://godesigner.ru/answers/view/51
13:08, 19/02/14
GoDesigner
Друзья, заказчик не написал своевременный отказ от всех решений, и согласно регламента, 30% вознаграждения, в размере 7773 рублей, получает автор самого популярного решения #8. Остальные деньги будут возвращены заказчику. http://www.godesigner.ru/answers/view/53
13:07, 19/02/14
GoDesigner
Друзья, заказчик не написал своевременный отказ от всех решений, и согласно регламента, 30% вознаграждения, в размере 7773 рублей, получает автор самого популярного решения #8. Остальные деньги будут возвращены заказчику. http://www.godesigner.ru/answers/view/53
11:09, 17/02/14
Антон Н.
К сожалению, данные решения нам не подходят.
upd
меня попросили пояснить 'несвоевременный отказ'
к сожалению, я по семейным обстоятельствам (печальным) не смог в конце прошлой недели сообщить, что из предложенных вариантов нам ничего не подходит.
было много комментариев и обсуждений, но увы.... увы.
надеюсь это мой первый и последний отказ. (я в этом более чем уверен)
8:52, 11/02/14
GoDesigner
@Антон Н., срок питча подошел к концу! Дизайнеры больше не могут предлагать решения и оставлять комментарии! Настал момент анонсировать победителя. У вас есть 3 рабочих дня на выбор лучшего решения. Выбрав лучшее, у вас появится возможность внесения поправок и время на получение исходников.
7:52, 11/02/14
5:49, 11/02/14
Антон Н.
#14, вариант нравиться надо проработать идею с вы движением инфо блока сбоку и ресайзинга визуализатора
Так же интересно решение страниц about us contacts и тд
5:46, 11/02/14
Антон Н.
#15, спасибо но видно вы не читали комментарии - только англ. это раз
И инфо блок выглядит грязно
3:46, 11/02/14
Антон Н.
#15, спасибо но видно вы не читали комментарии - только англ. это раз
И инфо блок выглядит грязно
1:21, 11/02/14
Антон Н.
#14, вариант нравиться надо проработать идею с вы движением инфо блока сбоку и ресайзинга визуализатора
Так же интересно решение страниц about us contacts и тд
18:22, 10/02/14
Антон Н.
#8, Идея нравит ься Кнопка плей лишняя
Нравиться то что сбоку меню да и не обычно что приветствуеться - но сам вид немного напоминает Флеш сайты 90х а не будущее ))
18:20, 10/02/14
Антон Н.
#13, Само окно нравиться - меню и навигация не подходит надо сделать более "доработано" и красиво При выезде - слишком пусто
2:13, 10/02/14
Антон Н.
#8, Идея нравит ься Кнопка плей лишняя
Нравиться то что сбоку меню да и не обычно что приветствуеться - но сам вид немного напоминает Флеш сайты 90х а не будущее ))
2:09, 09/02/14
GoDesigner
Дорогие друзья! Обратите внимание, что срок питча продлен до 11.02.2014, а размер вознаграждения увеличен.
1:58, 09/02/14
Антон Н.
#7, продолжайте :)
0:58, 09/02/14
Антон Н.
#7, продолжайте :)
4:44, 08/02/14
3:12, 08/02/14
Антон Н.
#4, Пока по одной звезде просто изза отсутствия всех нужных страниц и полноценного макета
Какой элемент вызывает меню?
Как выглядит информационная страница и куда при этом девается визуализатор?
Да и синий цвет не напоминает будущее а больше 90ые года
3:11, 08/02/14
Антон Н.
#5, Пока по одной звезде просто изза отсутствия всех нужных страниц и полноценного макета
Какой элемент вызывает меню?
Как выглядит информационная страница и куда при этом девается визуализатор?
Как выглядит главная когда визуализатор белый? (в вашем варианте заголовки и текст будут пропадать на белом фоне) А как я упоминал - визуализатор динамический и картинка там постоянно меняется
3:09, 08/02/14
Антон Н.
!!!!!!!!!!!!!!ВНИМАНИЕ ВСЕМ ДИЗАЙНЕРАМ!!!!!!!!!!!!!!!
Нам важен полноценный концепт всех страниц и показа меню в действии так-же как и ваши решения на отображения Страниц и их взаимосвязанности с визуализатором
Первая страница нам не особо много говорит - визуализатор и так будет завлекать и красиво смотреться - важен КОНЦЕПТ СВЯЗИ графики с информационным потоком!
Еще раз - Управление на главной станице - 1. MUTE 2.Volume Control 3.Full screen 4. Какой-то элемент который будет вызывать МЕНЮ - само меню желательно в ФОЛДЕ или ОРГАНИЧЕСКИ связанное с визуализатором
3:02, 08/02/14
Антон Н.
#4, Допустим…. а где все остальное?
3:01, 08/02/14
Антон Н.
#5, Как и говорил в других комментариях - Кнопка Плей не нужна
Имеются ли остальные страницы? И разворот новостей?
Как я понимаю меню и новости появляться должны при нажатии на какой-то элемент - ГДЕ ЭТОТ ЭЛЕМЕНТ?
Сейчас все дополнения к визуализатору - засоряют экран и не дают концентрироваться на визуализаторе - что нормально при вызове меню…
0:49, 08/02/14
Антон Н.
#5, Как и говорил в других комментариях - Кнопка Плей не нужна
Имеются ли остальные страницы? И разворот новостей?
Как я понимаю меню и новости появляться должны при нажатии на какой-то элемент - ГДЕ ЭТОТ ЭЛЕМЕНТ?
Сейчас все дополнения к визуализатору - засоряют экран и не дают концентрироваться на визуализаторе - что нормально при вызове меню…
Антон Н.
#5, Пока по одной звезде просто изза отсутствия всех нужных страниц и полноценного макета
Какой элемент вызывает меню?
Как выглядит информационная страница и куда при этом девается визуализатор?
Как выглядит главная когда визуализатор белый? (в вашем варианте заголовки и текст будут пропадать на белом фоне) А как я упоминал - визуализатор динамический и картинка там постоянно меняется
2:43, 07/02/14
Антон Н.
#3, Может я чего-то не понимаю - но дизайна тут совсем не вижу
И как уже говорил никаких баров прогресса быть не может так как это радио-станция
Плейлистов тоже никаких нет - и как вы думаете будет выглядеть функционал сайта если визуализатор динамический?
Извените но совсем мимо
5:15, 05/02/14
Антон Н.
#2, Спасибо
Самые большие ошибки - 1 Русской версии не надо - сайт сугубо на АНГЛ
2 Кнопок плей или пауза не будет так как будет идти прямая трансляция так что и кнопки перемоток ненужны - мотать нечего
3 тайл меню (винзу) должно выпадать только после его вызова (фолд)
4 сам визуализатор должен занимать 95-97% экраного места
5 бриф вроде объяснял что надо несколько страниц (Логин страница - магазин - about - contact и тд)
6 дизайн слишком стандартный нету никакого ощущения будущего
7 Вот что я вижу как интерфейс -
http://scifiinterfaces.files.wordpress.com/2012/11/prometheus-165.png
http://www.pushing-pixels.org/wp-content/uploads/2013/04/prometheus-scilab-screens.jpg
как бы - референс
18:50, 29/01/14
Антон Н.
http://iacopoapps.appspot.com/hopalongwebgl/
вот необходимо "выделить" область под нечто такое.
оставить область, а в нем уже программист будет размещать элемент как бы)
16:55, 29/01/14
GoDesigner
Друзья, в брифе возникли изменения, и мы убедительно просим вас с ними ознакомиться.